⟿ sizing

"T R A U M A"
..sizing.

˓ ִֶָ𓄲 ☁️ BEFORE WE START 𖦹 ࣪˖ ˒
We finally finished the dry and info-heavy section of this book, moving on to some more "easy going" chapters, i guess? Starting of with sizing and dimensions of some of the most common graphics used in this platform.
Just a little disclaimer beforehand, the examples down below are just a small excerpt from all the different things you can create and use on here. In no way are these the only options you can go for or have to go for.
⛓

˓ ִֶָ𓄲 ☁️ TIP: USE A BIG CANVAS 𖦹 ࣪˖ ˒
Starting of with a tip right away, as this can actually be a big game changer:
Use a big canvas! I know that, for example, most people suggest using a canvas with a dimension of 512x800 pixels for covers. Please do not do that. Stay within that 16:25 ratio of course, otherwise the final image will be stretched and warped when uploading it to your book cover. But do not be afraid of using a bigger canvas, instead of 512x800 pixels you could use 1024x1600 pixels. Oh and another tip: save your cover as a "png" file, it helps keeping the quality as high as possible actually.
Down below you can see the same cover, but I used different canvas sizes for it and put it in comparison. On the left side I used a canvas with 2048x3200 pixels and on the right I used a canvas with 512x800 pixels. From afar you may not see much different at first and I know wattpad likes to screw up the image quality anyways when uploading it. But zoom in and try to compare how detailed both examples are or not.

⛓

˓ ִֶָ𓄲 ☁️ COMMON GRAPHIC DIMENSIONS 𖦹 ࣪˖ ˒
Again, there are many different graphic types and dimensions out there to be used. These are really just some examples of what I mainly use and feel most comfortable with while editing.
₀₀₁ Cover:
Now, right after profile icons, this may be the most used graphic on wattpad. Usually covers are displayed on a canvas with a 16:25 ratio, so anything along 512x800 pixels or 1024x1600 pixels and so on. As mentioned before, I recommend using a bigger canvas to make sure details you have spend a lot of time on do not get lost in bad quality. What I usually go for is a canvas with a sizing of 2048x3200 pixels and then saving it as a "png" file at the end (since I have made the personal experience, that details and quality do get lost when saving a cover as a jpeg file).

₀₀₂ Banner:
Now, when saying "banner" I am referring to these fancy little designs you can add within your book chapters to decorate them. Either displaying a character and the book title, a little note like "thank you for reading, don't forget to vote if you liked it" or god knows what. There are also a ton of different ratios you can use for banners, whatever you like actually. I for myself like to use a 16:9 ratio, which is also used for profile headers, but more about that later on. Usually I go for a canvas with the sizing of 3840x1200 pixels, saving the design as a "png" file at the end.

₀₀₃ Icon:
Probably the most used graphic on here, everyone needs a profile icon of course. Icons are displayed in a pretty small preview on wattpad, whether you are kn the app or the website. So unless you are not posting a preview somewhere else, there is no need to use a big canvas, but of course a bigger canvas still provides a better quality. What I usually go for is a canvas with the sizing of 1024x1024 pixels. But anything with the ratio of 1:1 is fine.

₀₀₄ Header:
Now, profile headers are a bit tricky, as it varies how wattpad displays them on the app and on the website. So I will give you two examples for this one. First would be a canvas with a 1:1 ratio, like an icon. This fits perfectly for the preview you see when using the app, tho it will be stretched and zoomed in when switching to the website. It really is up to you whether that bothers you or not. Another option you could go for would be a banner-like canvas with a 16:9 ratio. This fits perfectly for the website and when switching to the app, the image will still be cropped to the usual square preview, but not weirdly stretched or zoomed in or anything.


Well, these are all the graphic types and dimensions I like to use and have made quite good experiences with. But it really is up to you, what you feel the list comfortable with and what works best for you.
⛓

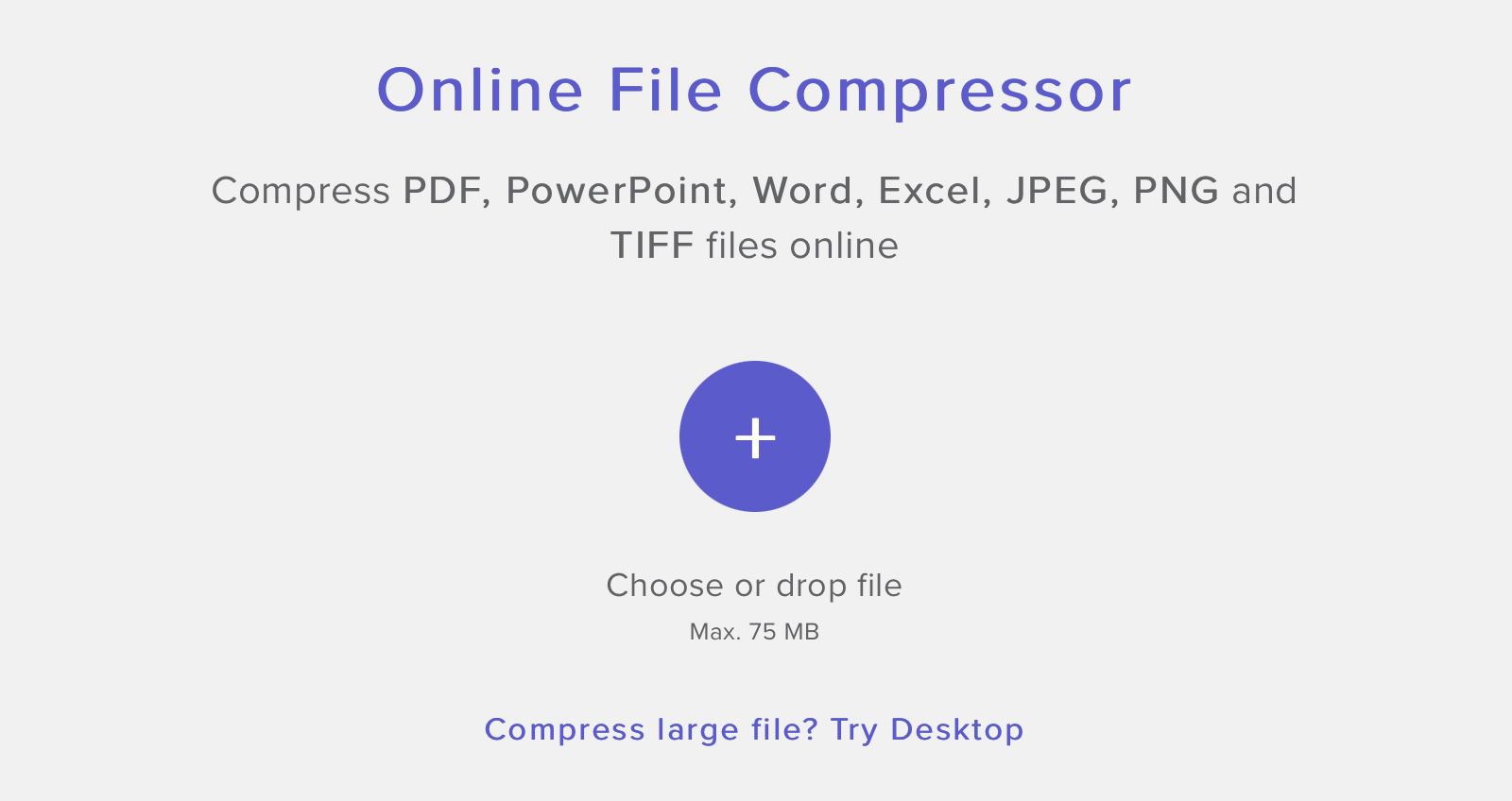
˓ ִֶָ𓄲 ☁️ TIP: COMPRESS YOUR FILES 𖦹 ࣪˖ ˒
As mentioned, use a big canvas and save the design as a "png" file yada yada yada. Unfortunately this will lead to a huge a$$ file at the end and wattpad does not like that, at least when uploading images within a chapter. So you might need to compress your files, in order to reduce the file size but still keep the good quality.
A website a like to use for compressing files would be "wecompress.com". Of course there are many more websites and methods you could use, but this is what I have made the best experience with so far and therefore can confidently recommend to you. It is easy to use and navigate on that website and it works pretty quickly.


(Screenshot from: https://www.wecompress.com/de/)
⛓

˓ ִֶָ𓄲 ☁️ SOURCES 𖦹 ࣪˖ ˒
SOURCES 𖦹 ࣪˖ ˒
Down below is a summary of all sources used for this chapter.
₀₀₁ Text(s):
No external ones actually, everything said are my personal opinions/experiences
₀₀₂ Image(s):
Examples are my very own (intellectual) property
Screenshot from Google search
https://www.wecompress.com/de/
⛓


© eggyeuls, 2022
Bạn đang đọc truyện trên: AzTruyen.Top