« Icon 0.1

Hoy les ayudaré a crear un icon como el que actualmente tengo en mi perfil. En otra ocasión será el turno del banner.

Antes que nada ya debemos tener seleccionados los pngs que vayamos a usar, teniendo en cuenta que estos deben combinar. También debemos buscar una textura de cuadritos png.
Las apps que usaremos son: picsart, effectshop y photoshop mix.
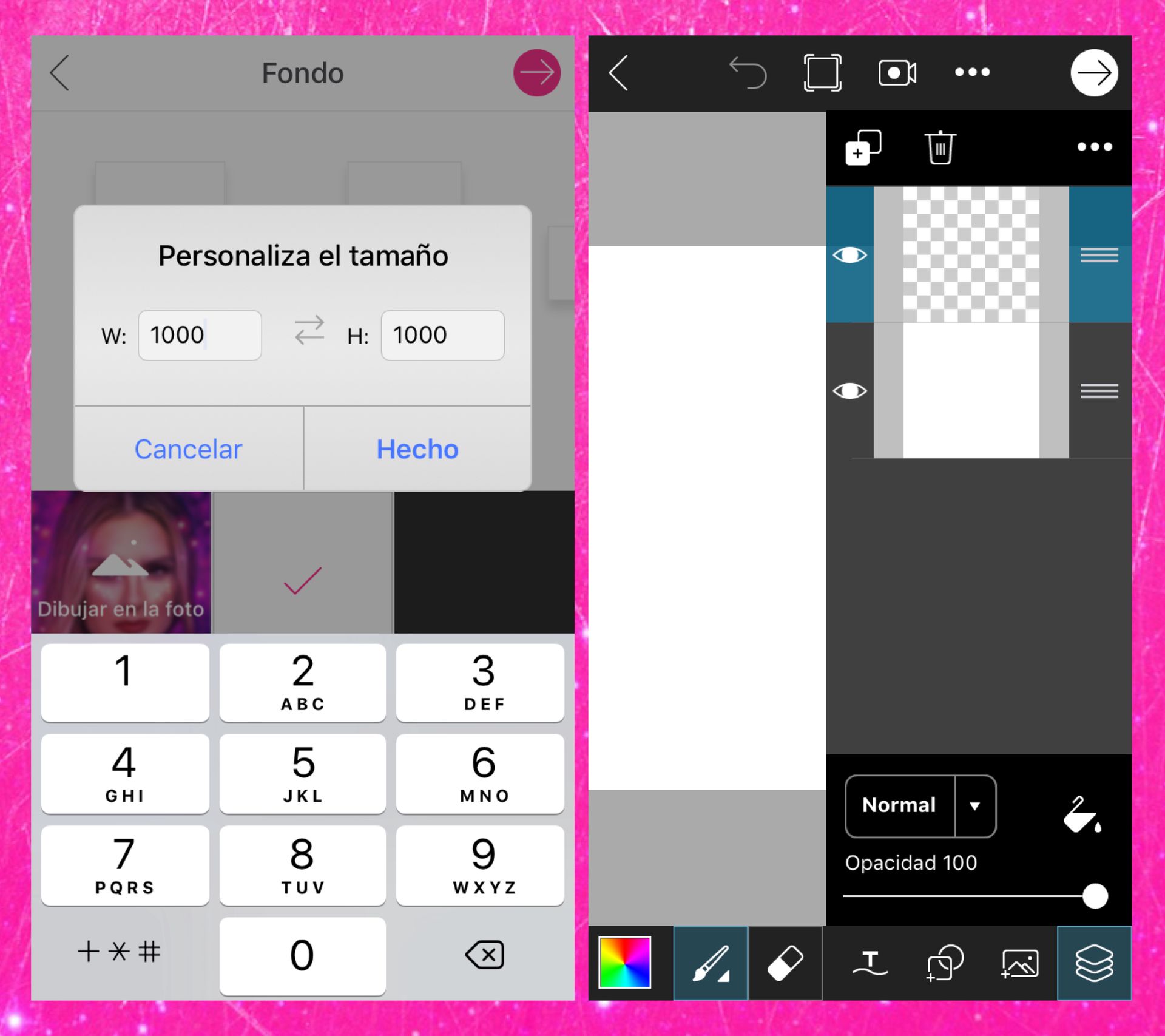
Abriremos picsart e iremos a la sección dibujar. Primero realizaremos el icon, por lo cual en el sitio de medida personalizada pondremos las medidas de 1000x1000. Aceptamos y cuando el lienzo ya se nos haya abierto nos posicionamos en la capa vacía.

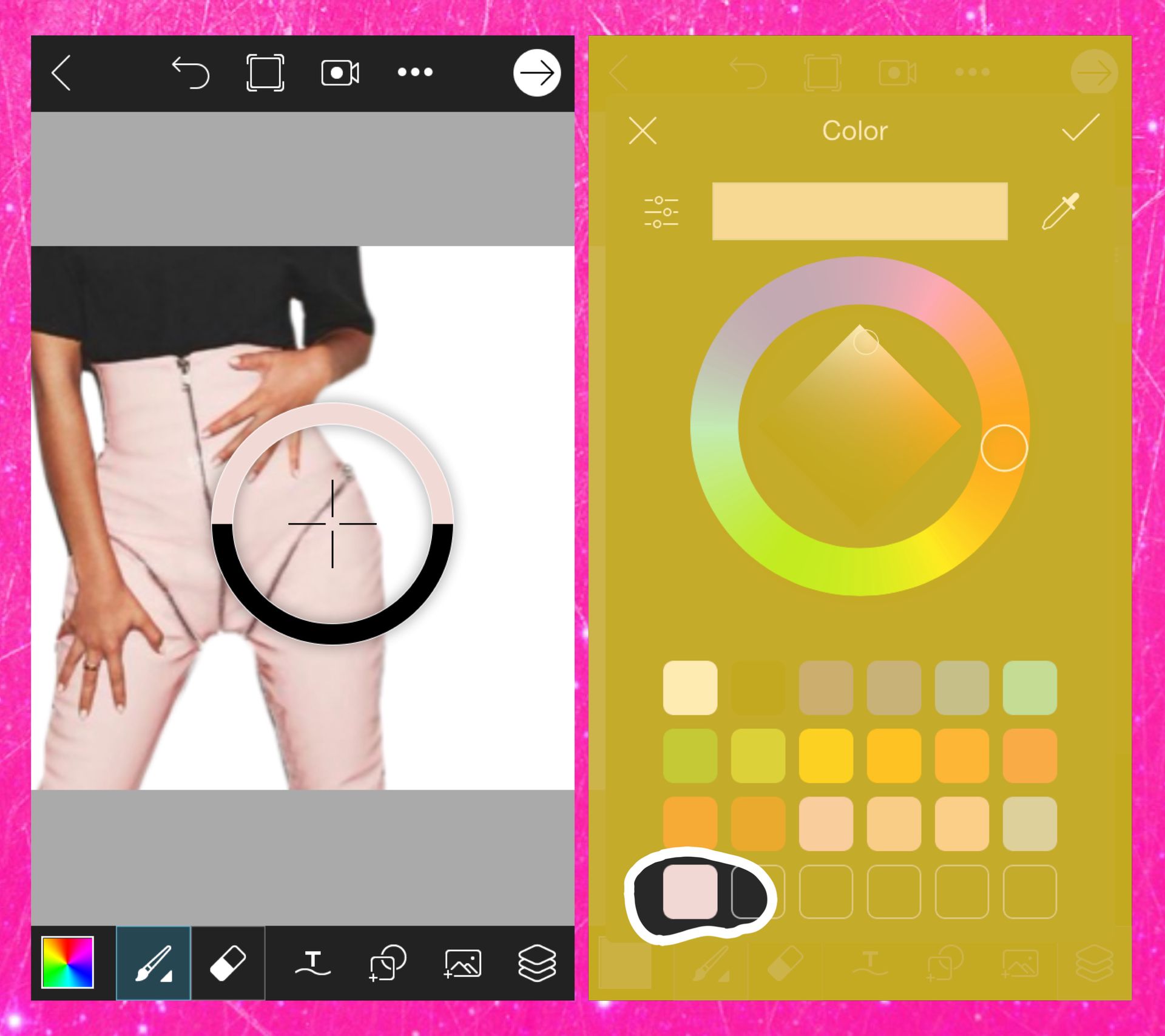
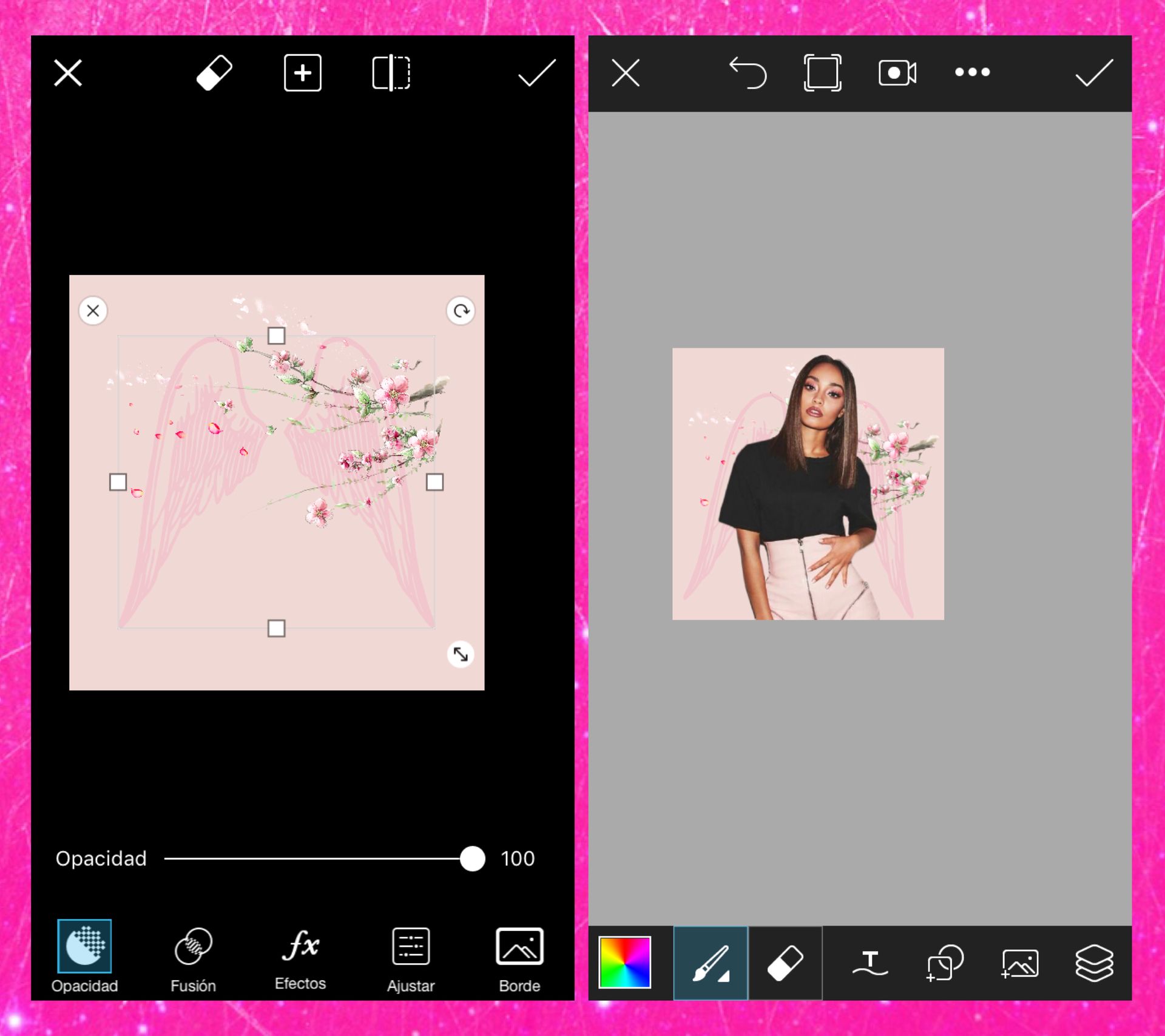
Abriremos el png que queremos en nuestro icon y lo agrandamos lo suficiente para que no se mire borroso. Listo eso con el gotero vamos a seleccionar el color que queremos de fondo. Al obtenerlo eliminamos la capa del png y agregamos el color obtenido a los cuadritos que nos proporcionan para guardarlo.

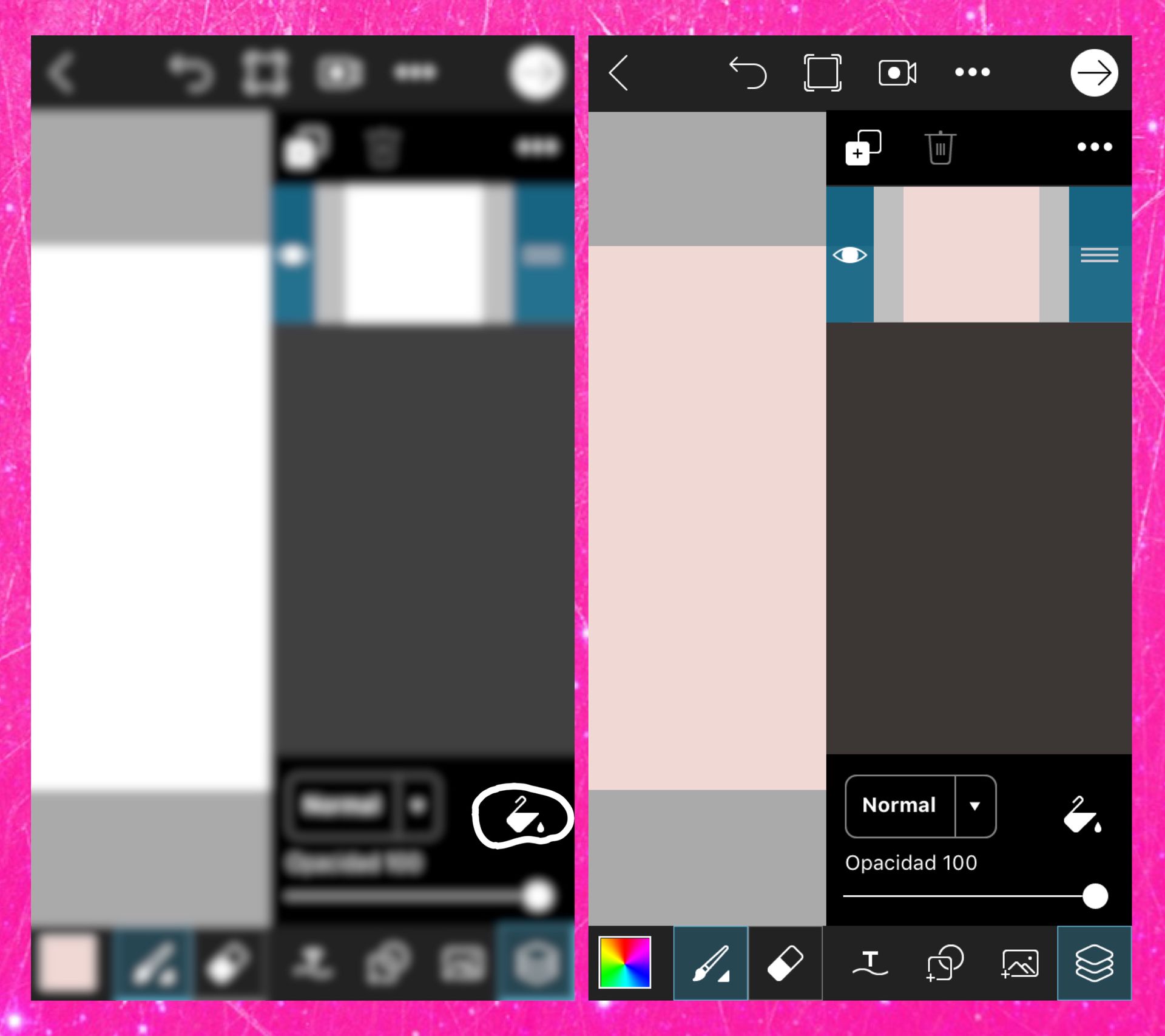
En las capas tenemos la herramienta bote de pintura, la abrimos y escogemos el color previamente obtenido.

Luego de eso cerramos las capas y vamos a la flecha que se encuentra en la esquina superior derecha, ahí damos clic en editar. En las opciones que nos brinda nosotros debemos ir a sticker. Seleccionamos los que más nos gusten y que también combinen con nuestro png y fondo, los acomodamos de manera que se miren bien.
Cuando nos agrade el resultado aceptamos y de nuevo nos dirigimos a la barra de opciones, esta vez seleccionamos dibujar. Nos posicionamos en una capa vacía y reducimos, hasta el mínimo, el zoom.

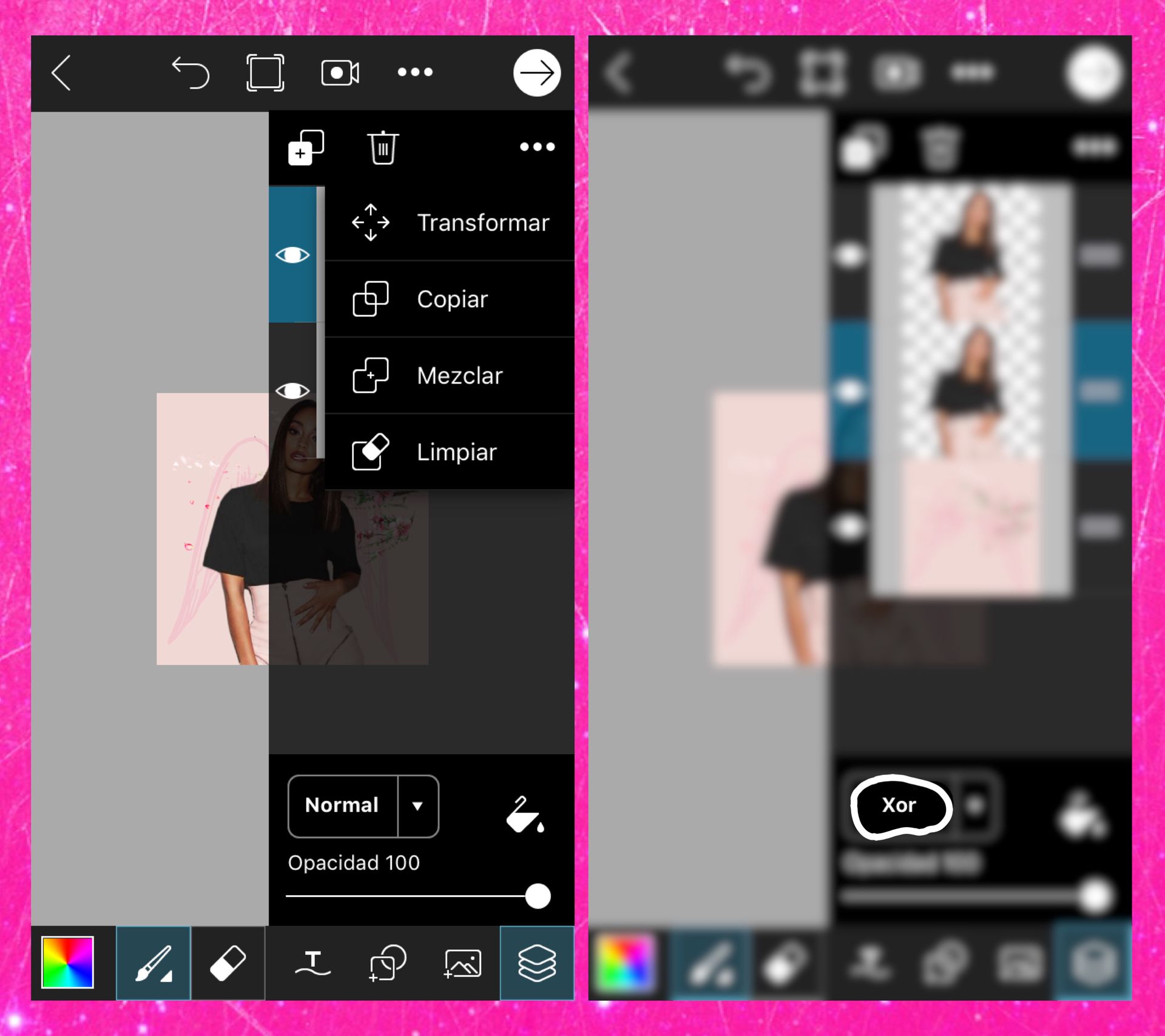
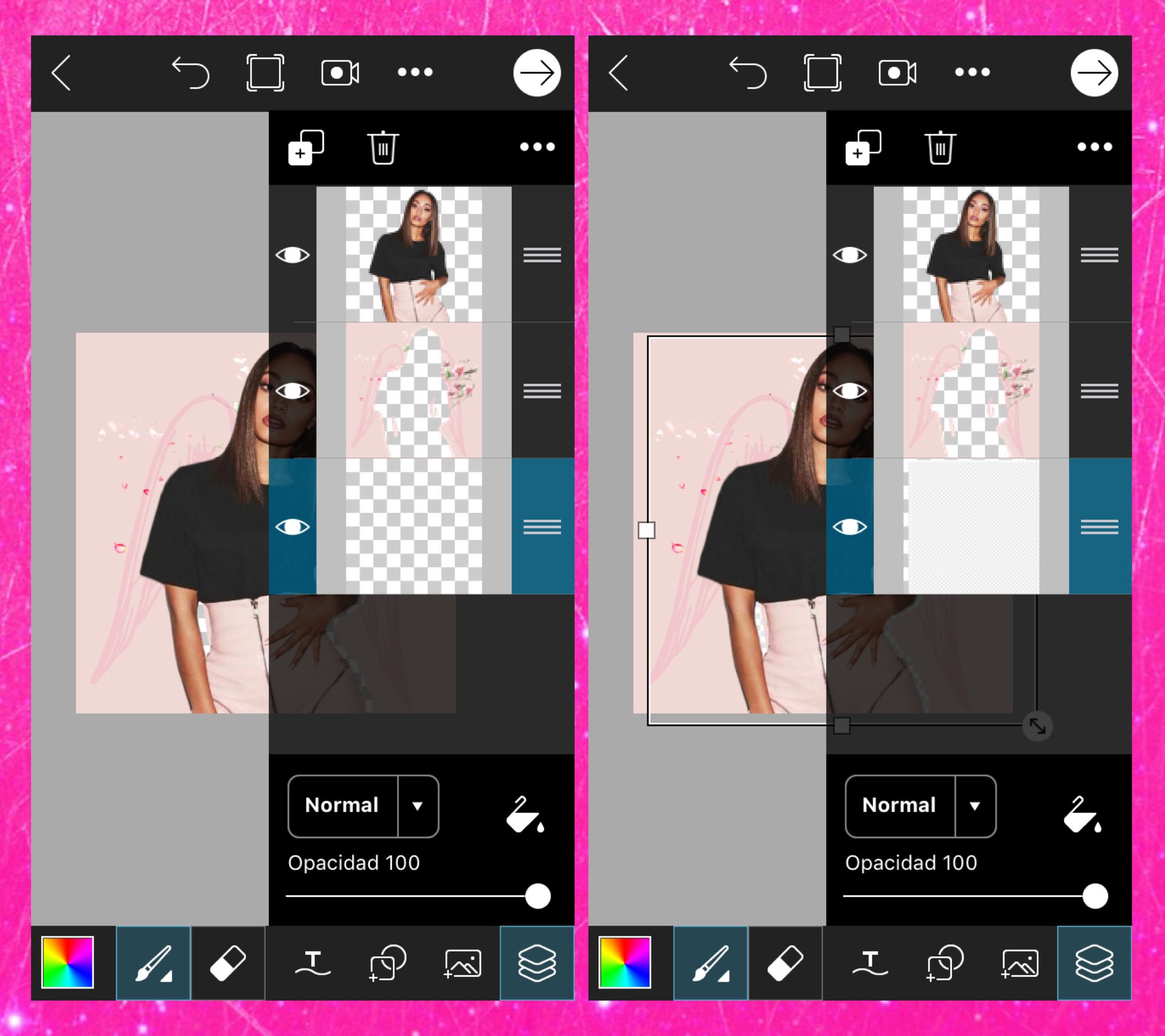
En la capa previamente seleccionada abrimos nuestro png y lo colocamos de la manera que más nos guste. Hacemos una copia de él y nos aseguramos de que la capa, la cual queda en medio de nuestro fondo y el png, tenga el modo de fusión xor.

Transformaremos la misma capa, la moveremos de manera horizontal, hacia el lado que queramos.

A este último lo mezclamos con el fondo, agregamos una nueva capa y la colocamos por debajo de las demás. Ahí agregaremos nuestra textura de cuadros.

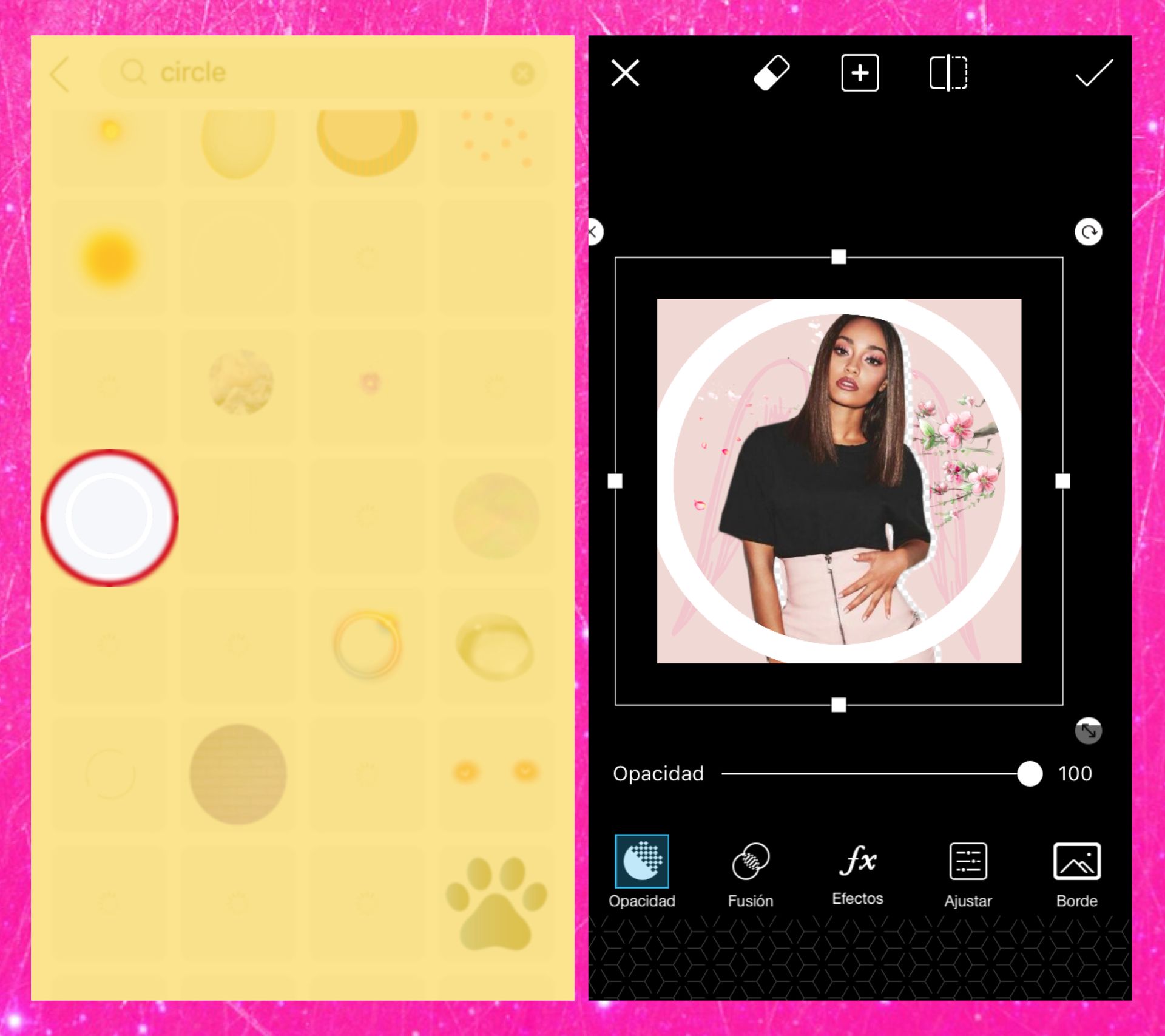
Nuevamente vamos a editar y agregar stickers. En el buscador ponemos "circle" y bajamos hasta encontrar el que es un contorno totalmente blanco, agregamos ese y lo colocamos como mejor le vaya a nuestro gráfico.

Una vez terminado eso guardamos y en dibujar creamos un lienzo con cualquier medida y le ponemos el mismo color que usamos para nuestro fondo, lo guardamos como imagen.
Abrimos effectshop, clic en la varita y seleccionamos nuestro fondo de color. Nos dará la opción de cortar la imagen y elegir un template, esquivamos.
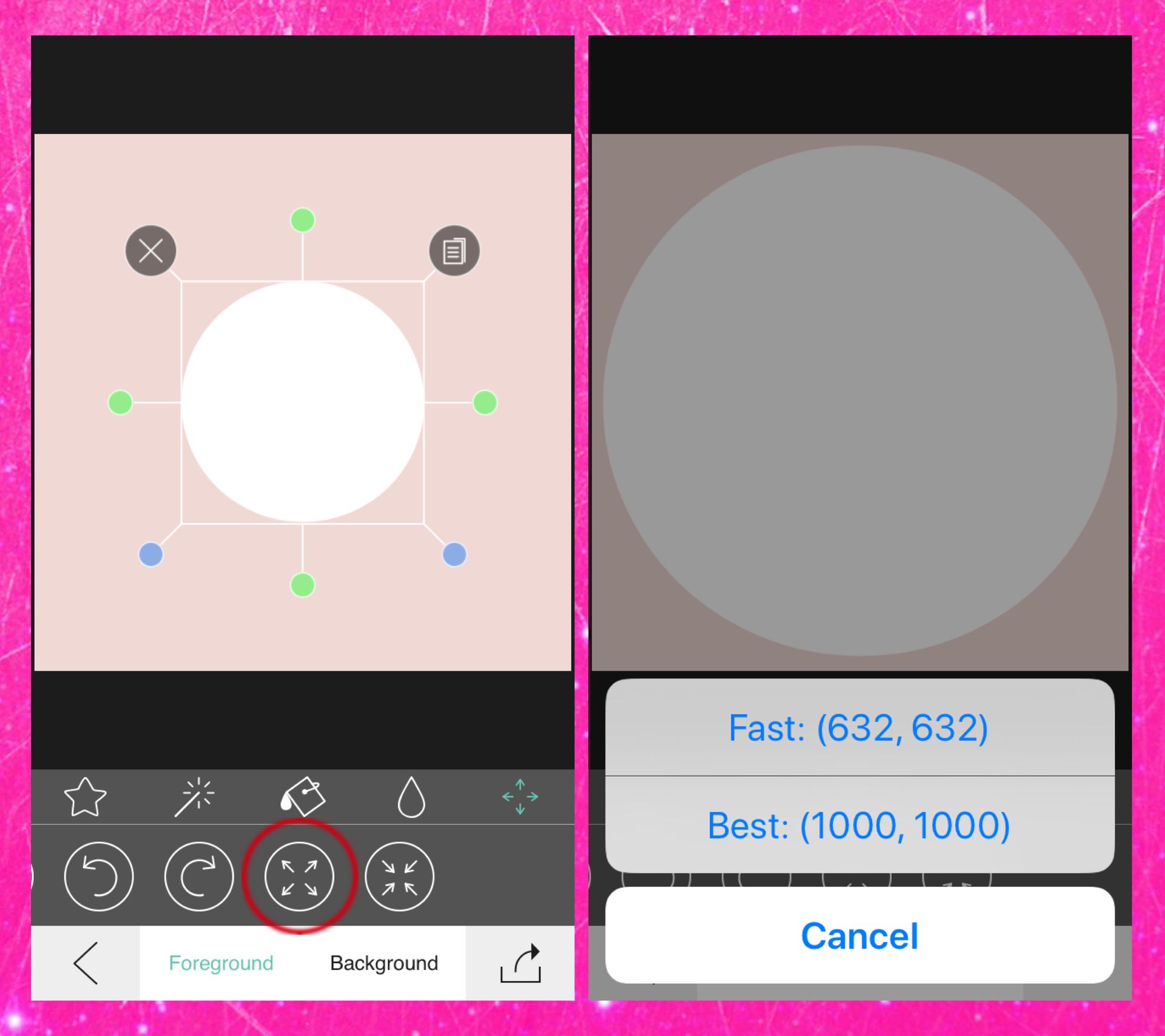
Seleccionamos foreground y agregamos el círculo. Clic en las flechitas para redimencionarlo. Si queremos que tenga absolutamente la misma medida buscaremos las flechas que se encuentran apuntando a ambas esquinas superiores e inferiores. Dejaremos pulsado el tiempo que sea necesario y guardaremos.

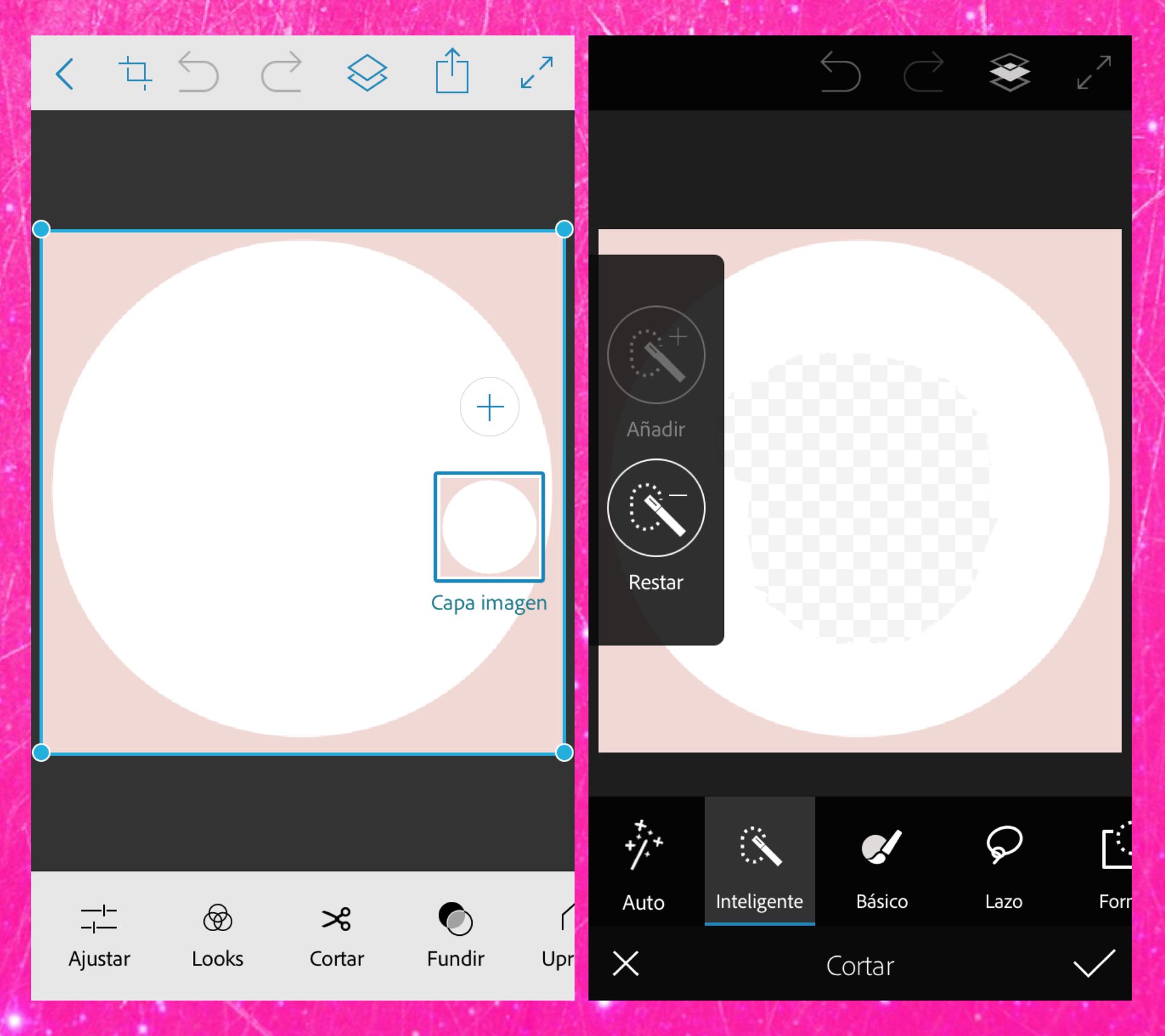
Ahora en photoshop abrimos la imagen que tiene el círculo. Vamos a cortar y ahí seleccionamos inteligente, lo configuramos en restar y quitamos lo blanco, dejando únicamente el color de nuestro fondo. Si es necesario al finalizar puedes perfeccionar los bordes.

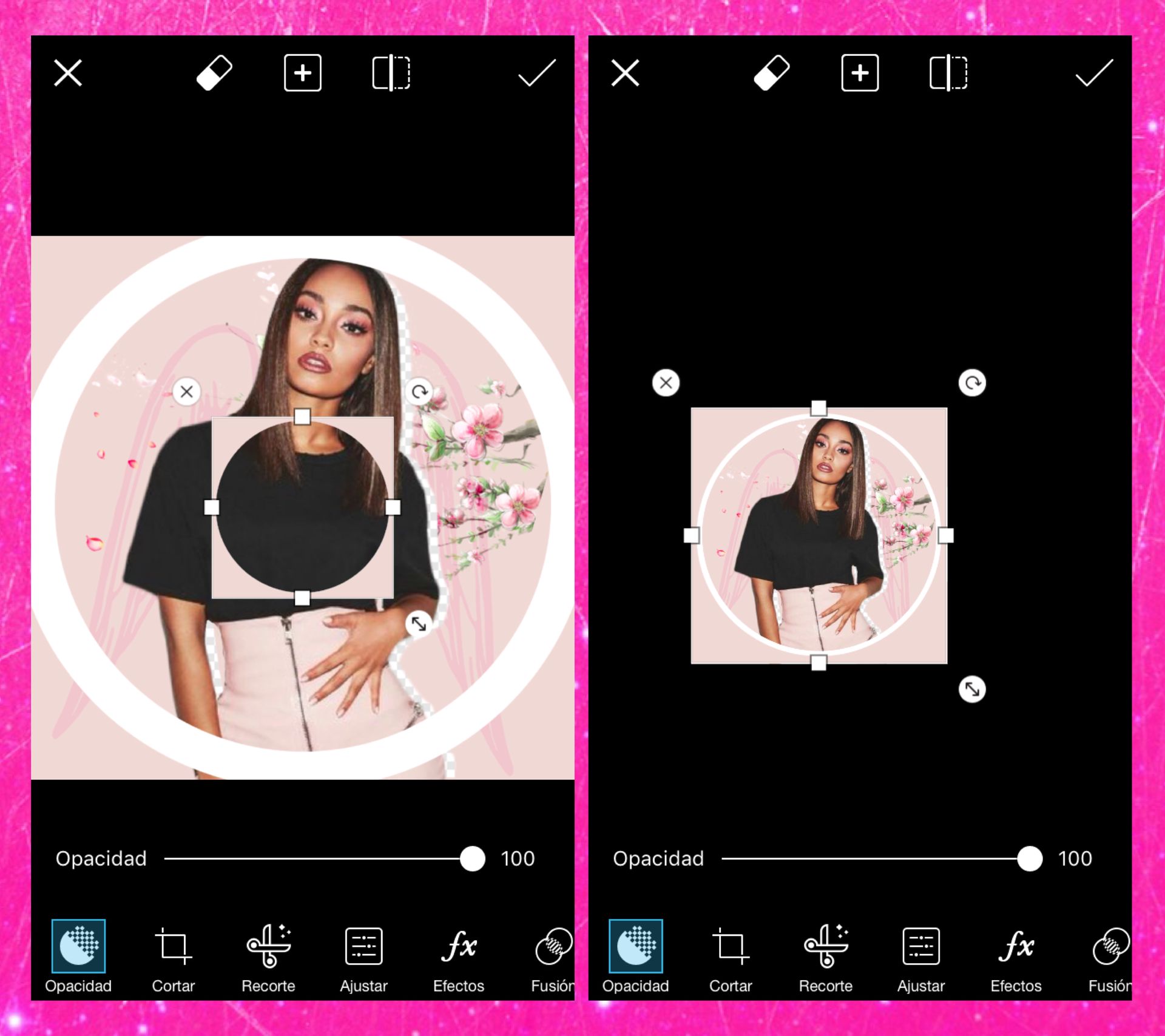
Abrimos de nuevo picsart y está vez vamos a editar, elegimos el icon y vamos a agregar imagen, buscamos el marco que hemos hecho con photoshop y lo abrimos. Lo agrandamos de manera que el círculo blanco vaya perdiendo grosor.

Por último, si así lo deseamos, le agregamos filtros.
Y bueno, mi resultado ha sido este:

En cuanto pueda les subiré el del banner, besos.
Te invito a suscribirte a mi canal de youtube, donde se encontrarán algunos videos de mis tutoriales:
https://m.youtube.com/channel/UCa4up4jb6pWl7sayUBj8TIg / O también puedes buscarme como inl4rrywetrust graphics.
Hasta aquí mi reporte joaquín.
Bạn đang đọc truyện trên: AzTruyen.Top