translucent border w canva

requested by -adsandmads-
━ resources ❪ ꗃ ❫
websites ━ canva
━ icon of your choice.
━ STEP ONE ❪ ꗃ ❫
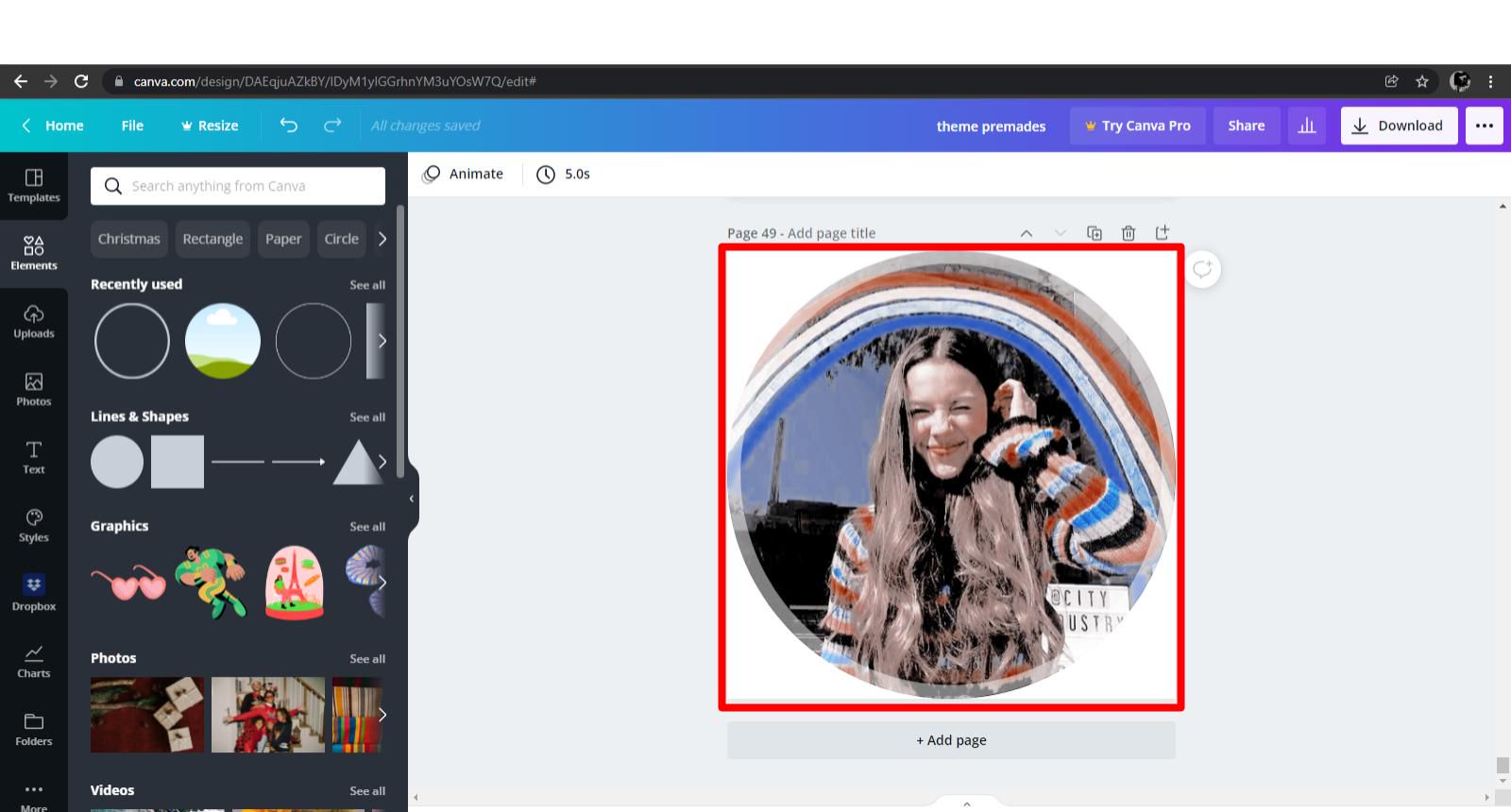
open canva. open a new canvas of 1:1 ratio or 512*512 pixels.

[dont mind me. i opened a canvas already part of an old one.]
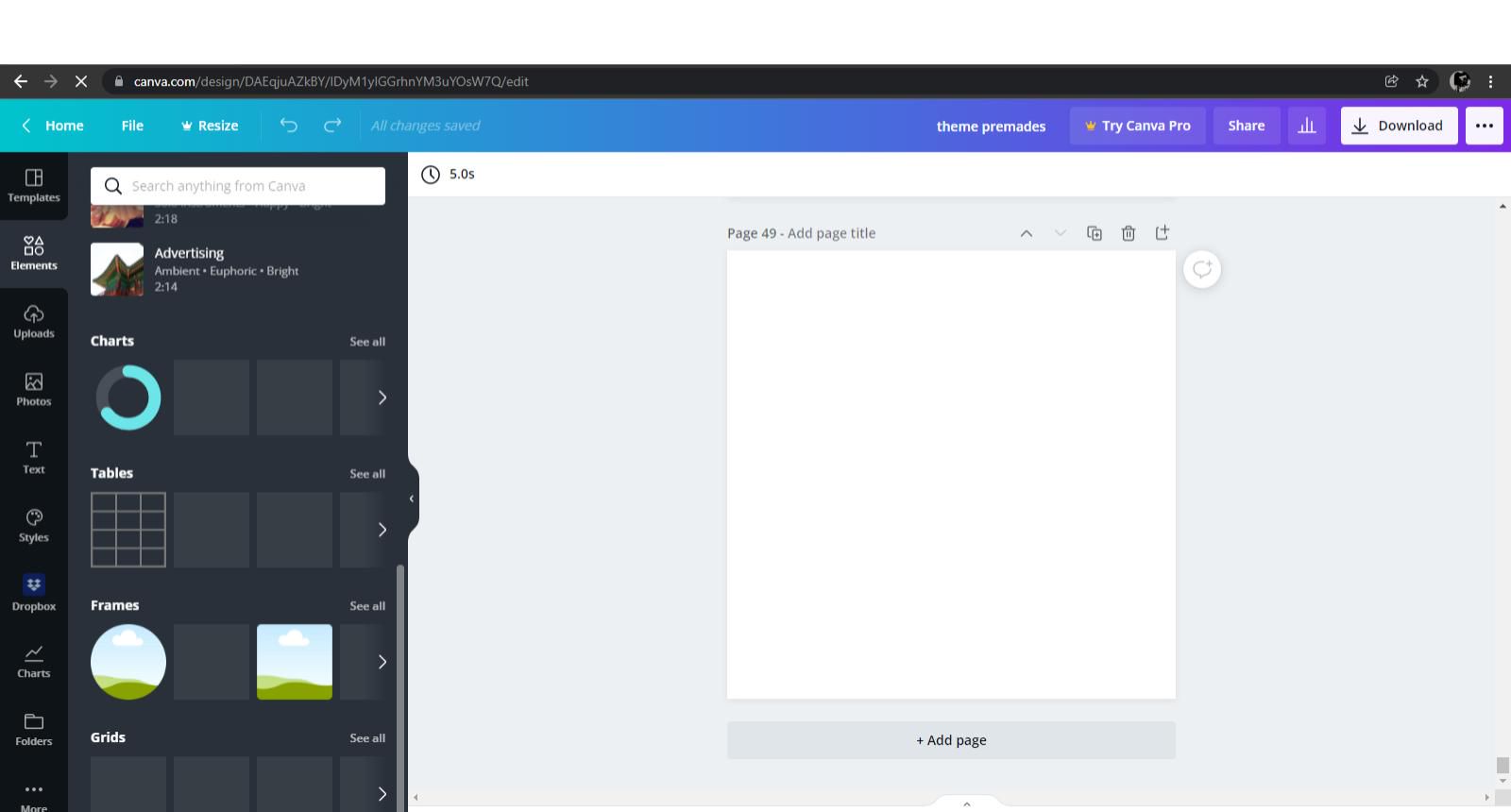
━ STEP TWO ❪ ꗃ ❫
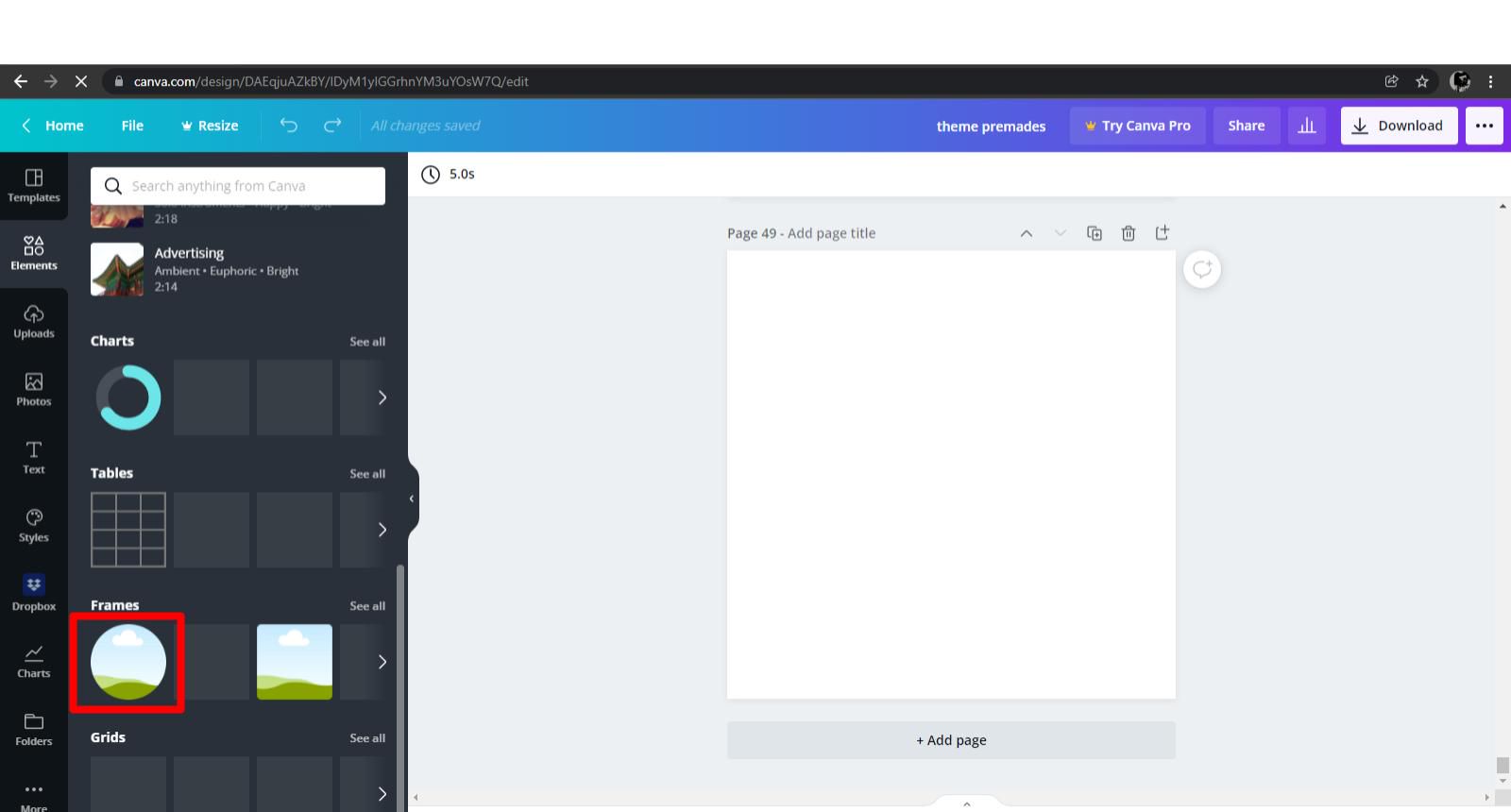
go to Elements and scroll down to Frames and click on the circle frame.

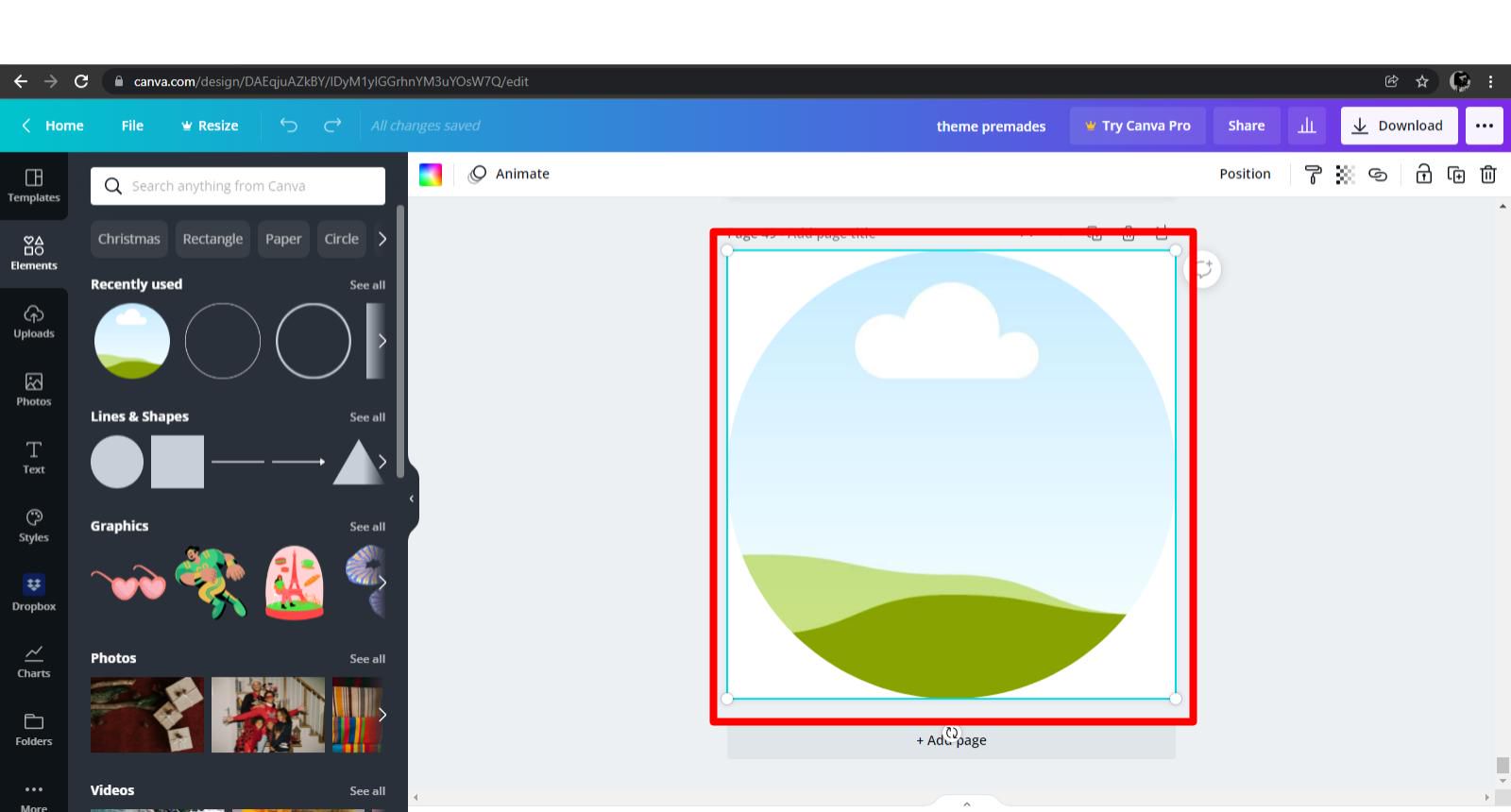
once it appears on the canvas, enlarge it to the same size as the canvas like this :

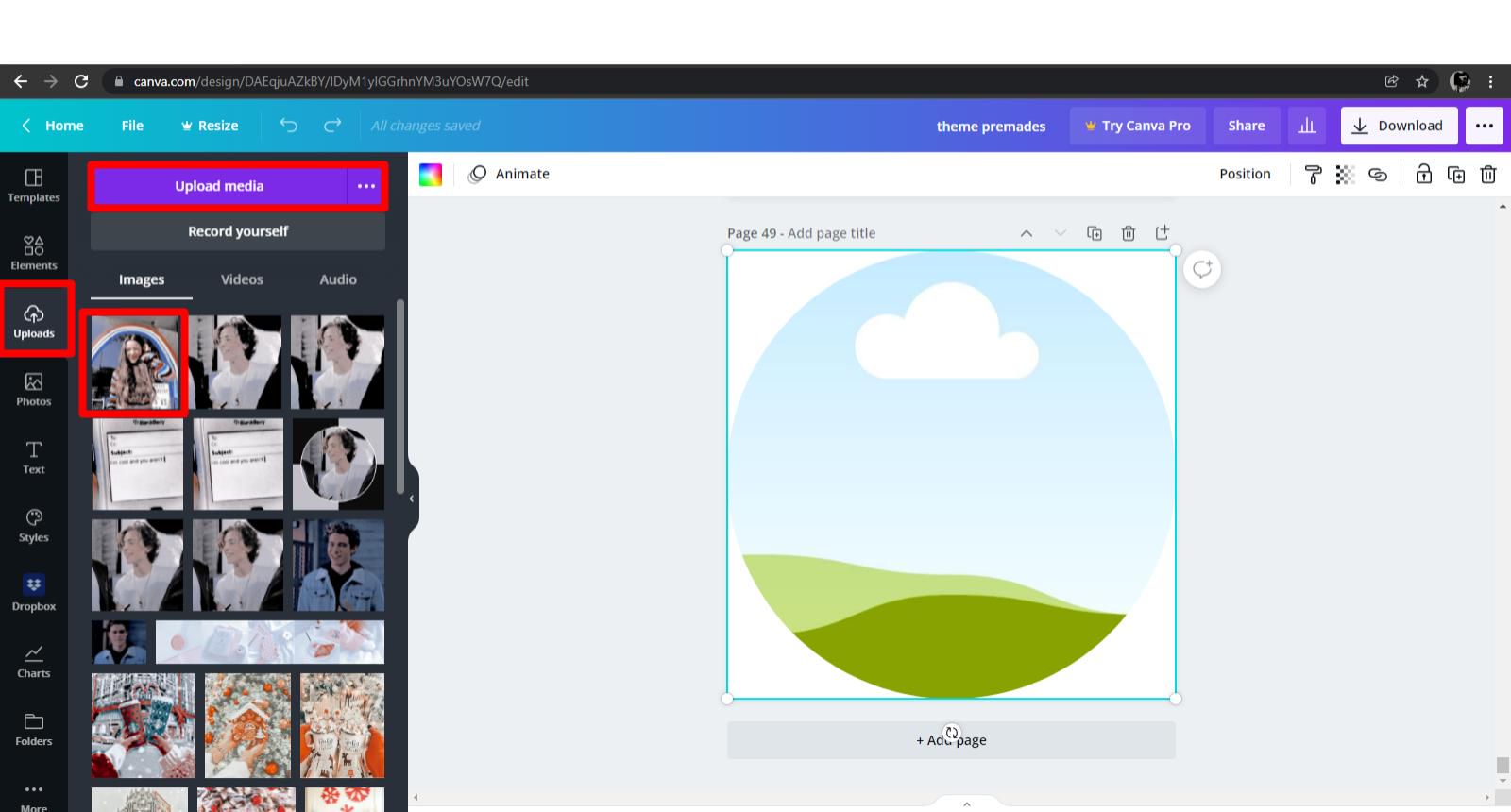
━ STEP THREE ❪ ꗃ ❫
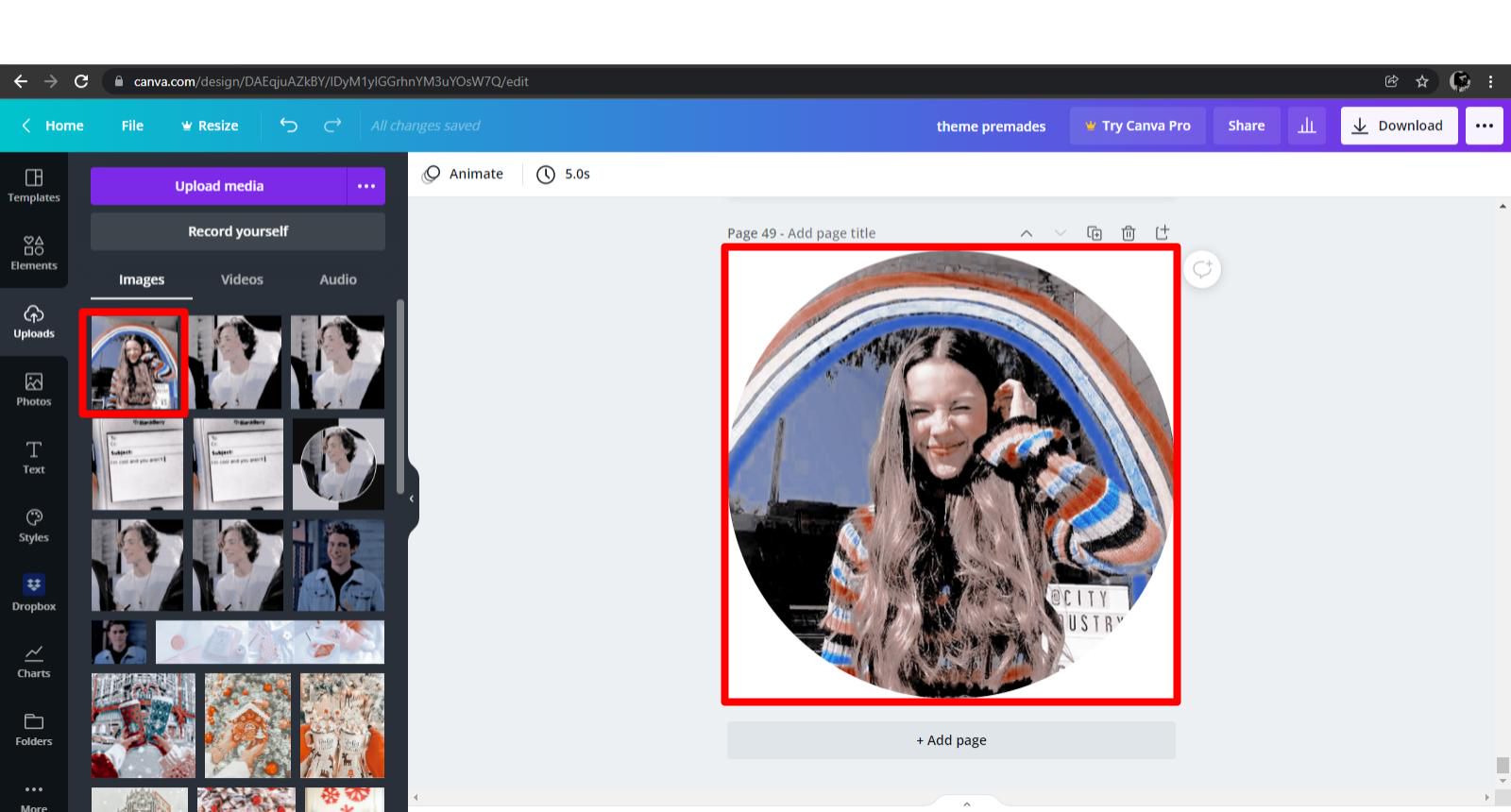
go to Upload and click on Upload Media [ which takes you to your gallery/file explorer ] and choose your icon from your gallery.

i've already uploaded it here ^
now click on the image/icon you've uploaded.
once it appears on the canvas, move it w your cursor and let it settle into the cirlce frame like that :

━ STEP FOUR ❪ ꗃ ❫
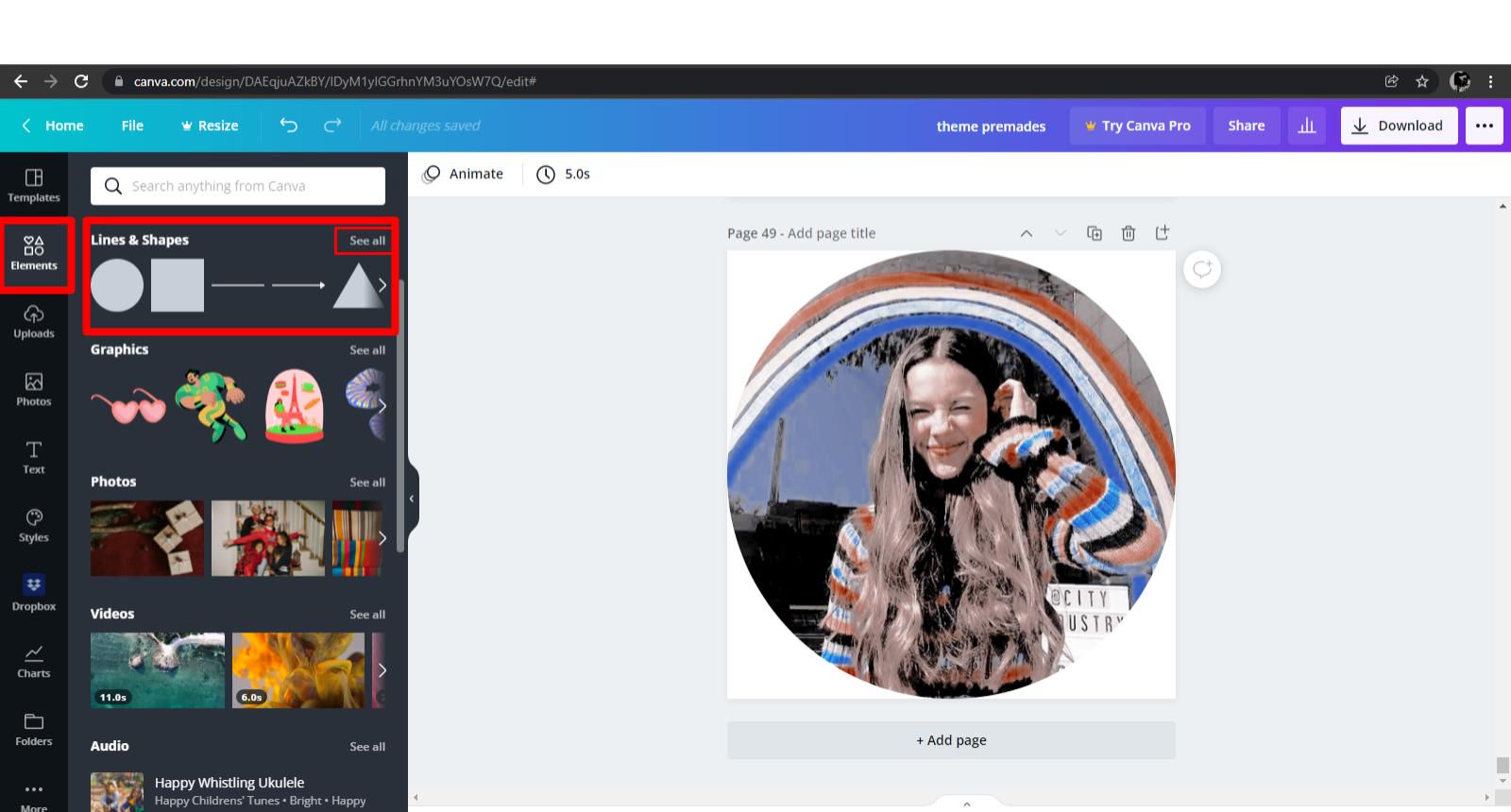
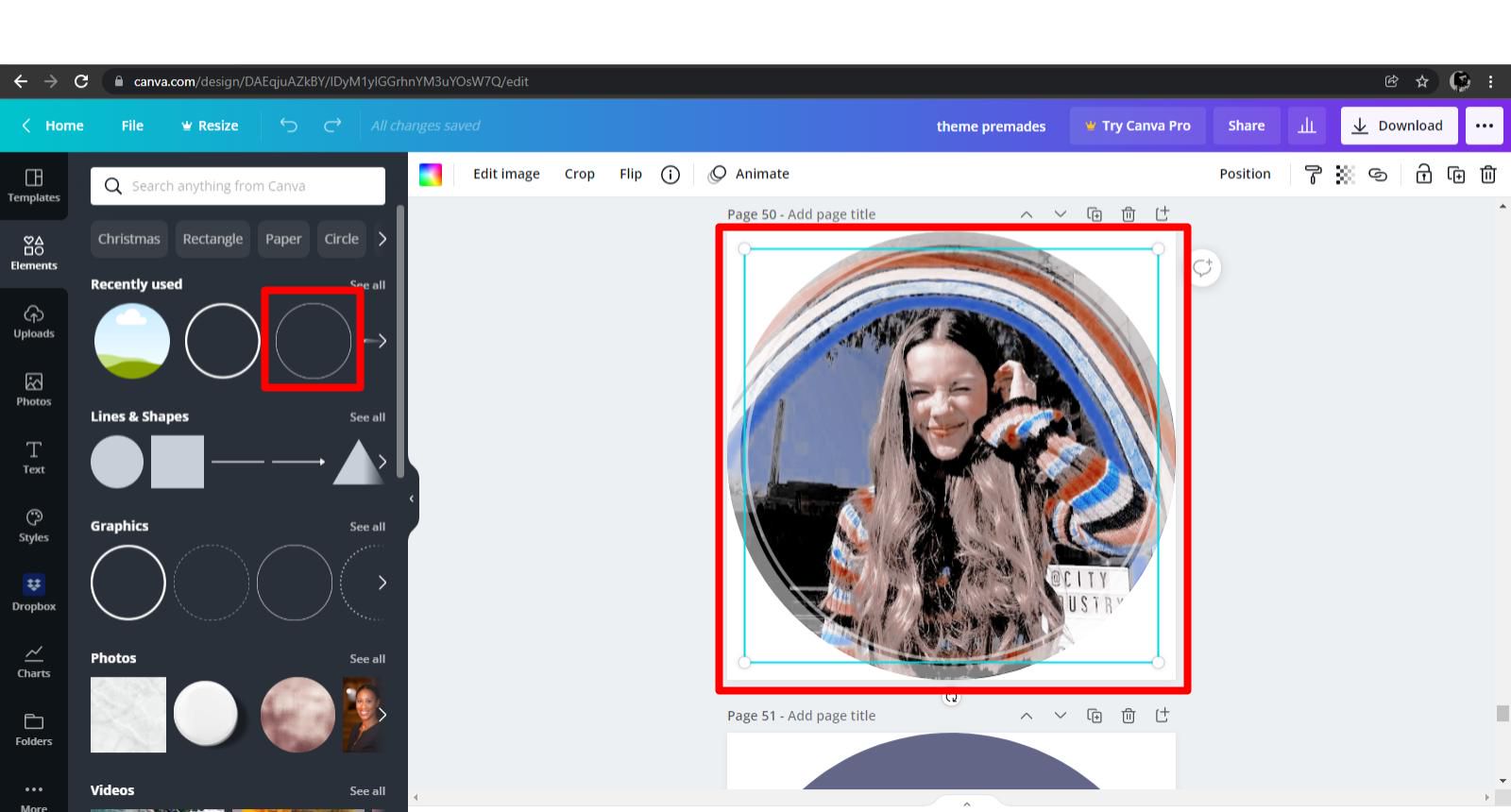
now go back to Elements and go to the bar Lines & Shapes.

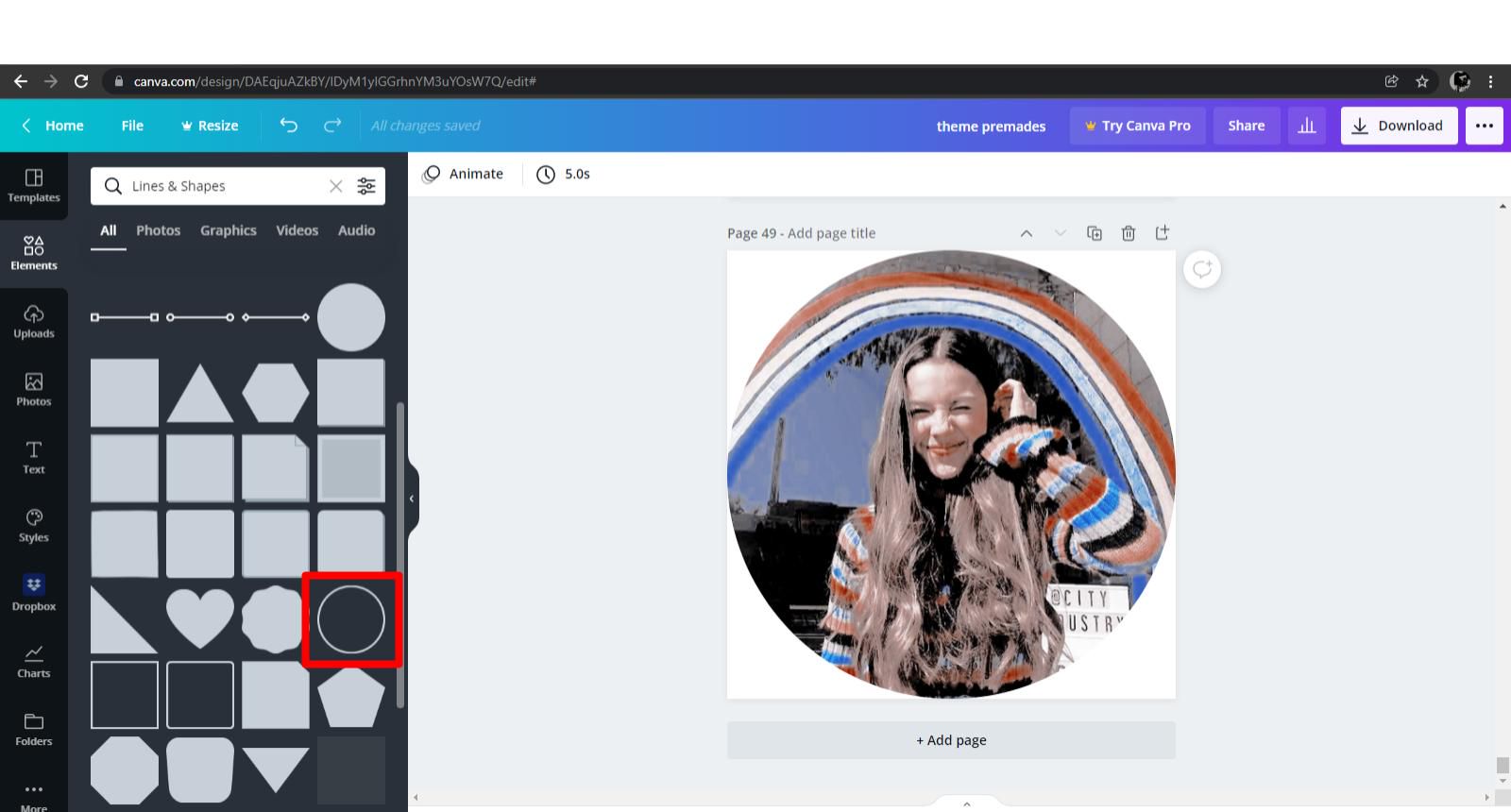
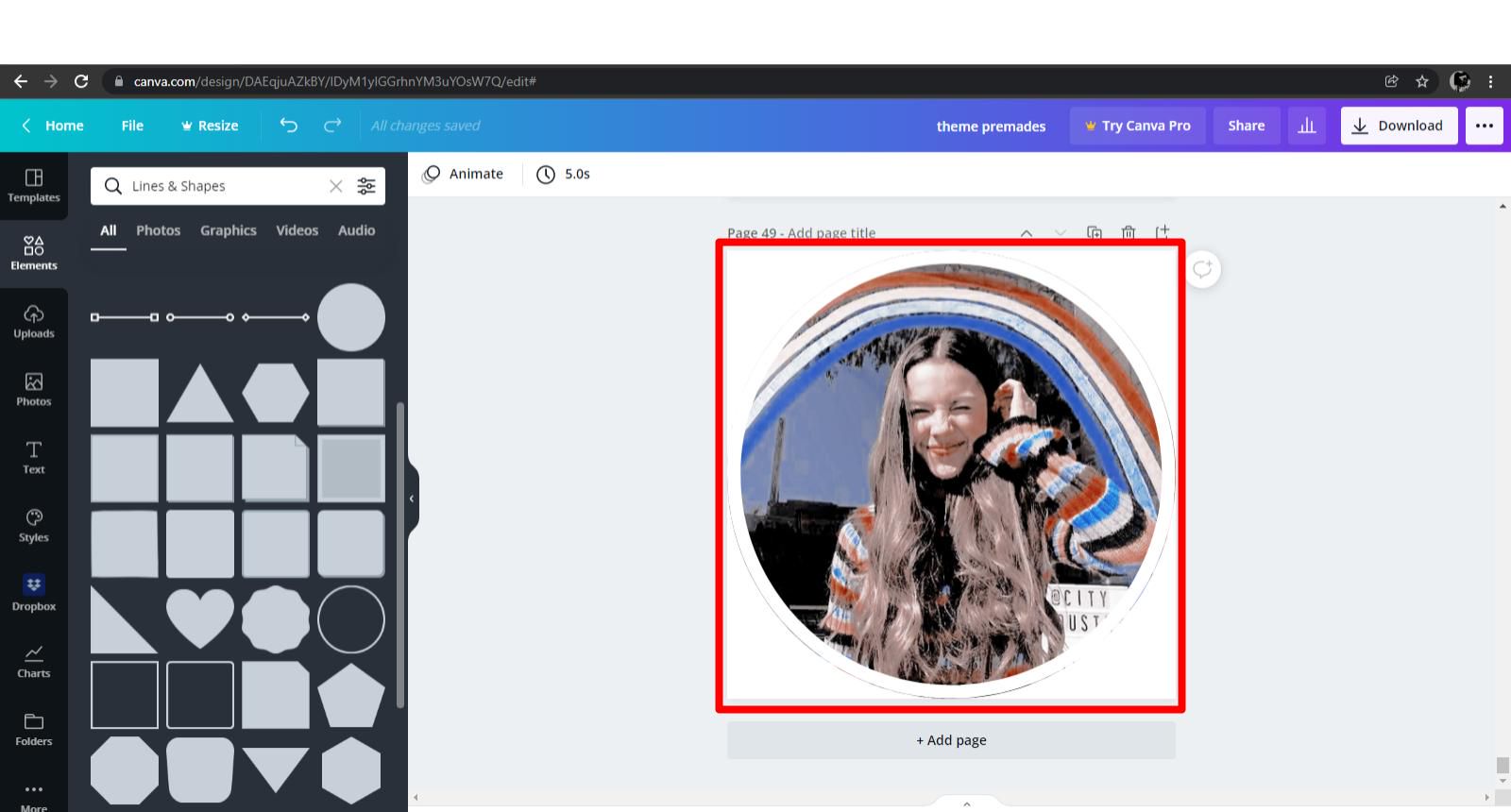
now scroll down a bit until you find a circle like this:

click on it and wait for it to appear on the canvas.
━ STEP FIVE ❪ ꗃ ❫
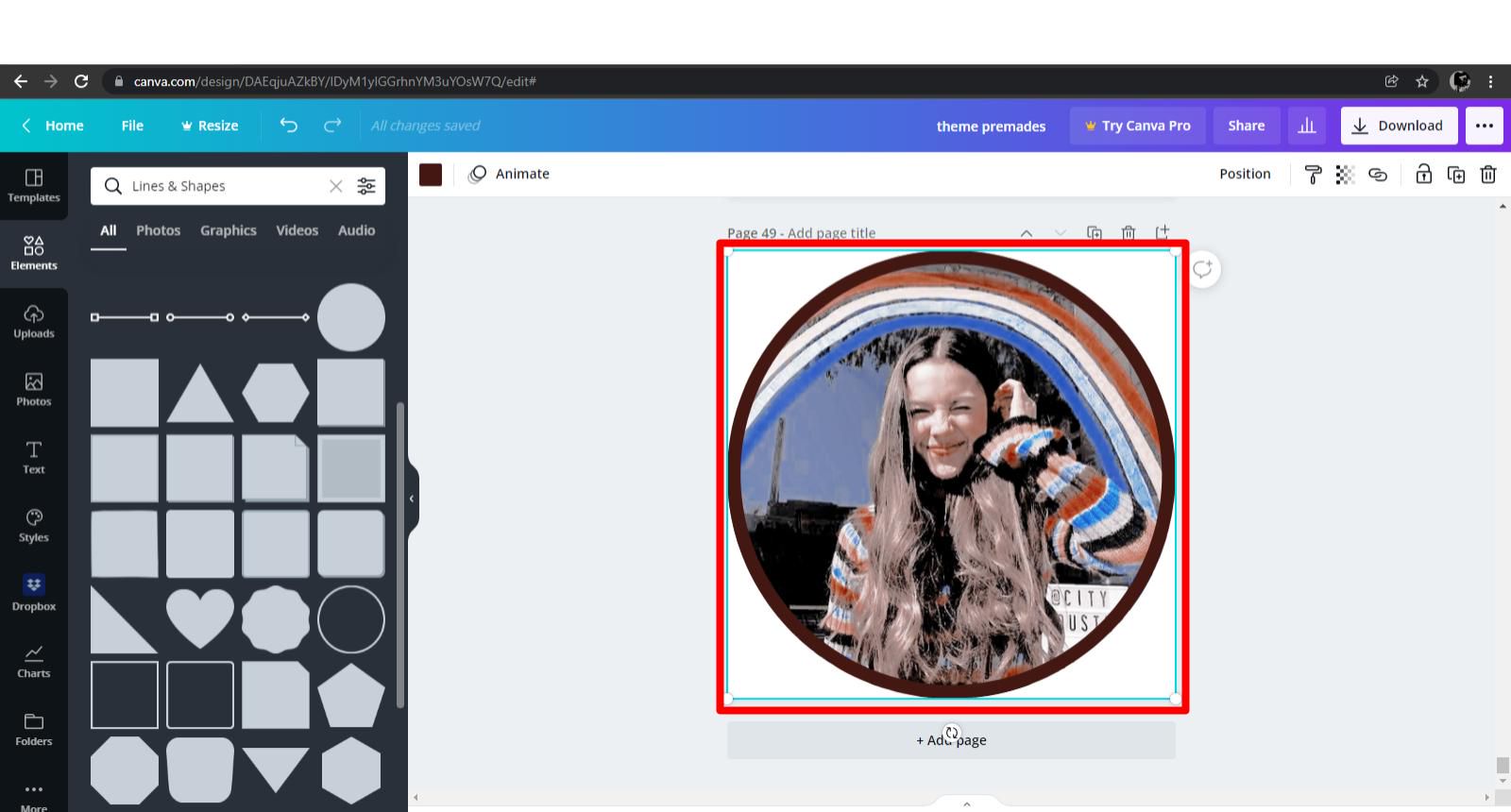
once the circle appears on the canvas, enlarge it like this:

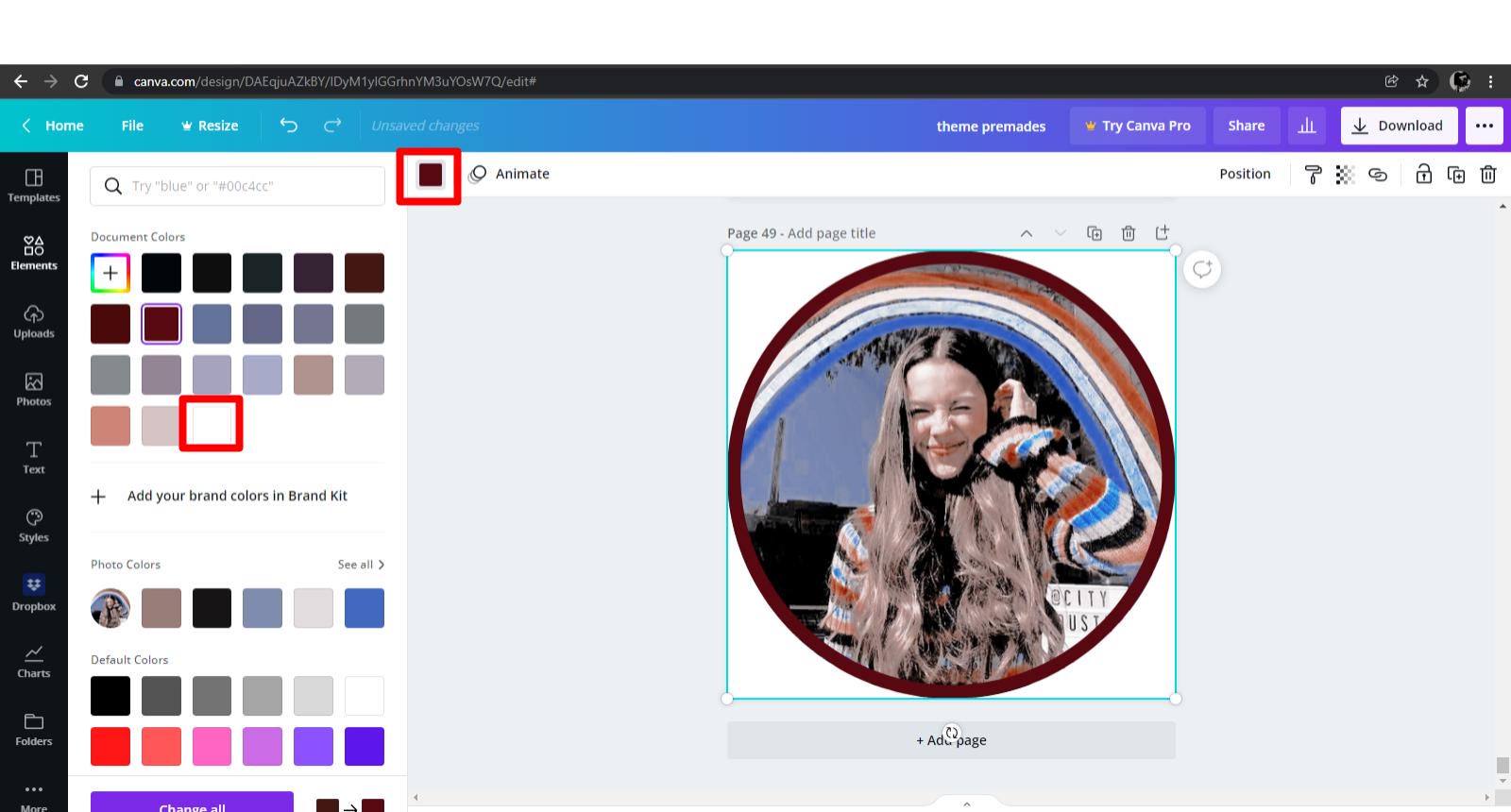
now go to the top bar, where you'll see a box with a colour and change the colour to white:


━ STEP SIX ❪ ꗃ ❫
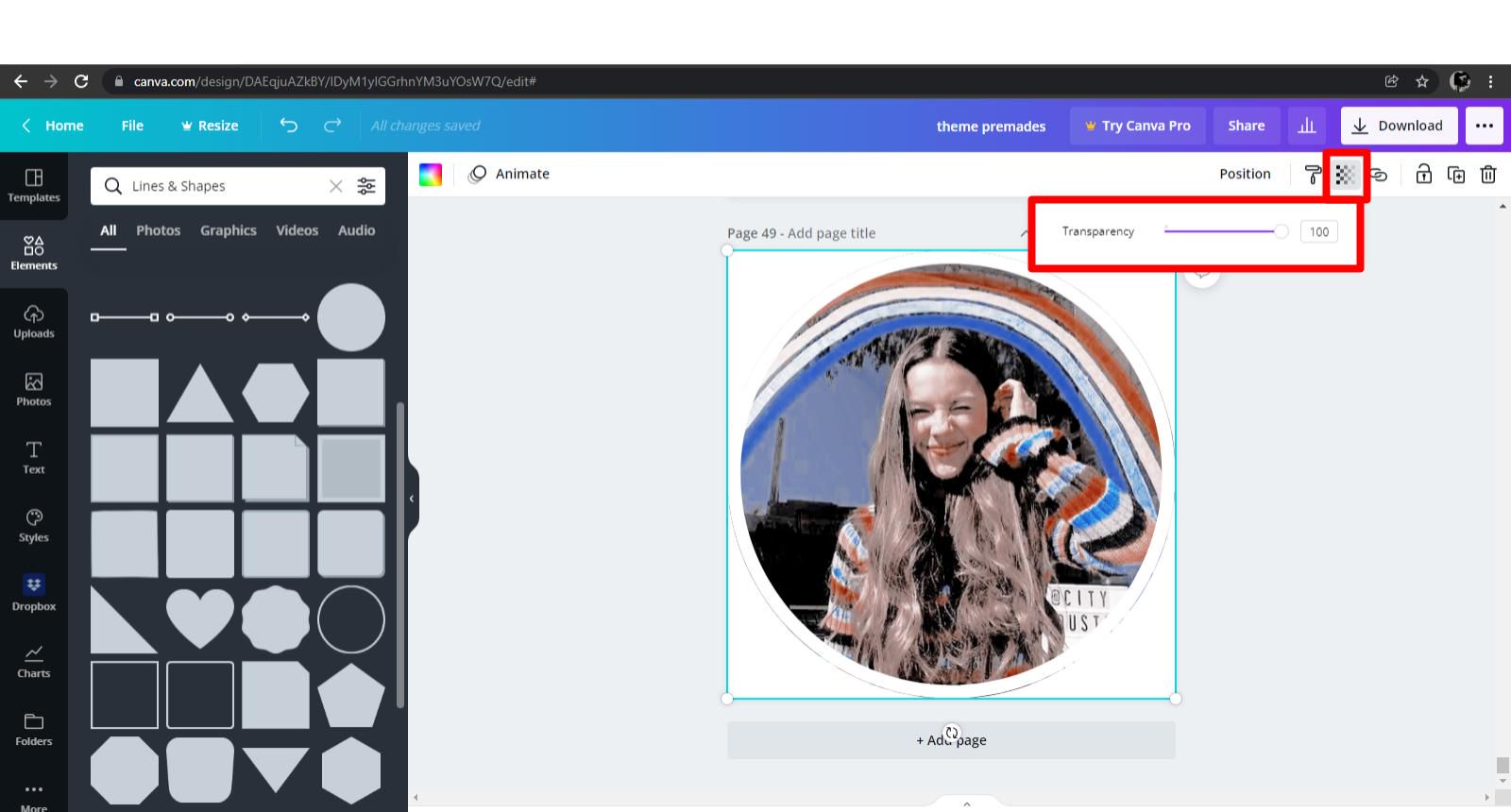
now in the same top bar, you'll find the tool to change the transparency of an element, click on that:

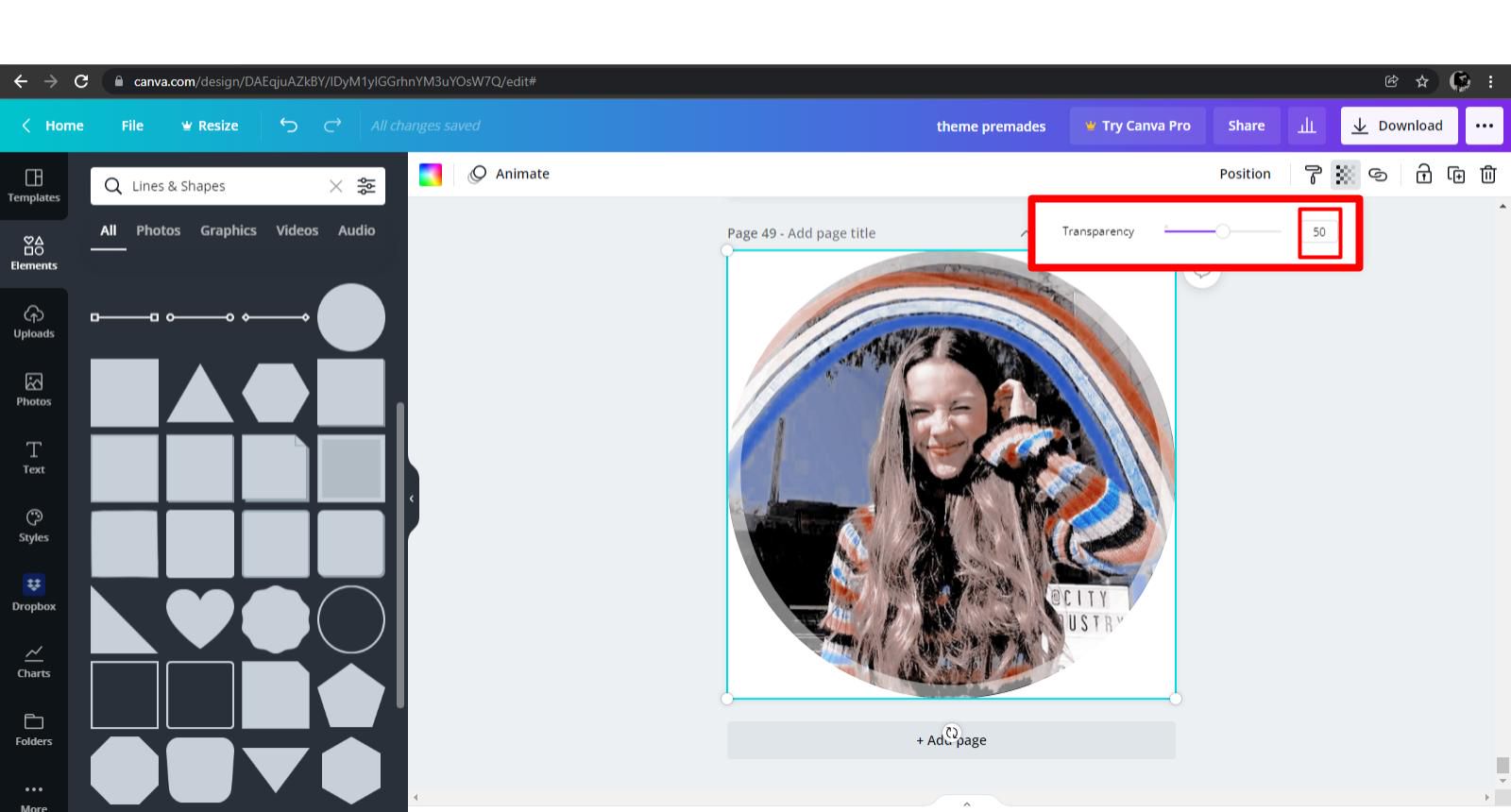
decrease the opacity to 50

and there you have it!

━ EXTRA STEP ❪ ꗃ ❫
if you want you can search circle frames in the search bar in the elements column , and use a thinner circle to form another border

━ ❪ ari's note ❫
well i hope that was helpful: i pretty much elongated the whole thing but uh yeh.

Bạn đang đọc truyện trên: AzTruyen.Top