↬ 06 ↫

Zeitmanagement:
Etwa 5-10 Minuten.
Schwierigkeitsstufe:
leicht-mittel
Graphikart:
Schrifteffekt
Ausgangsbild:

(nur wegen der Schrift, dass man sie besser sieht)
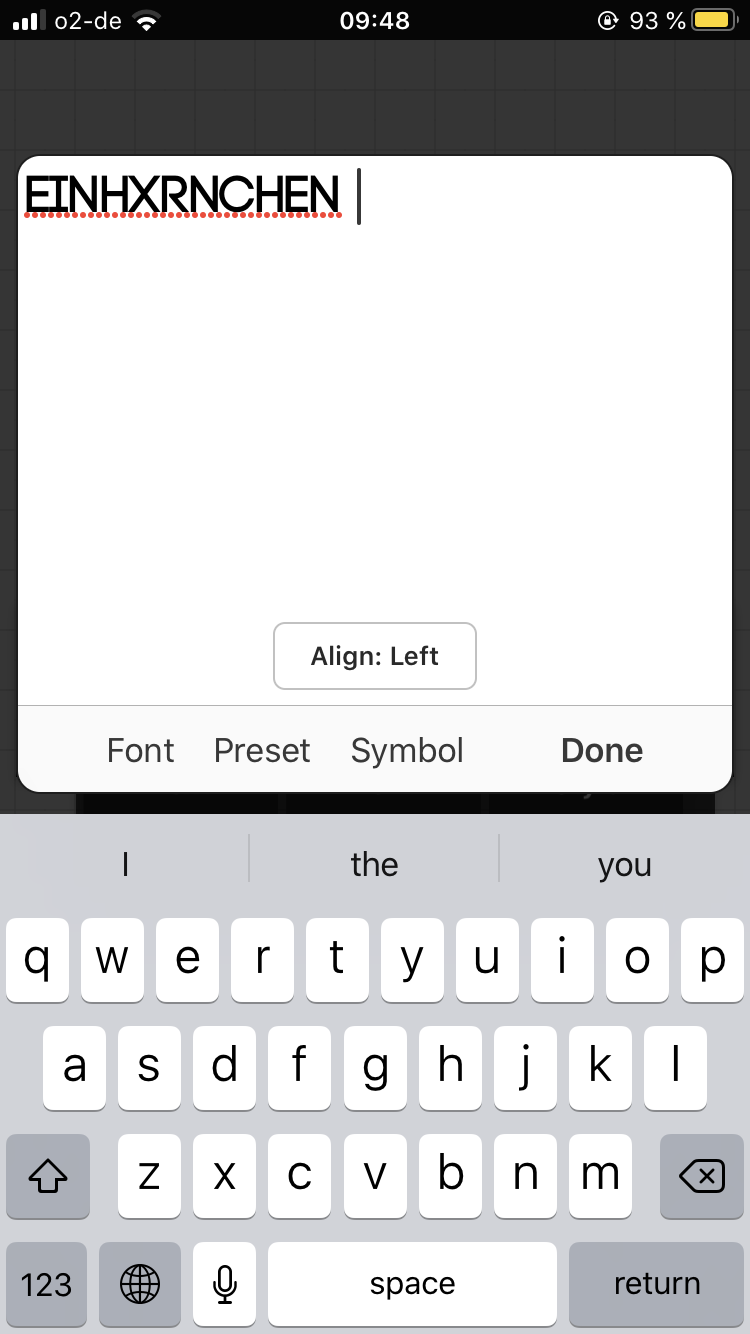
Schritt 1:
Wählt euren Text aus und setzt diesen in der richtigen Größe und Platzierung auf euer Graphic.
Ich nutzte die Font Porter-Bold. Die he solltet auch eine dickere, trotzdem nicht allzu verschnörkelte und geschriebene Schriftart wählen. Eher eine Base.

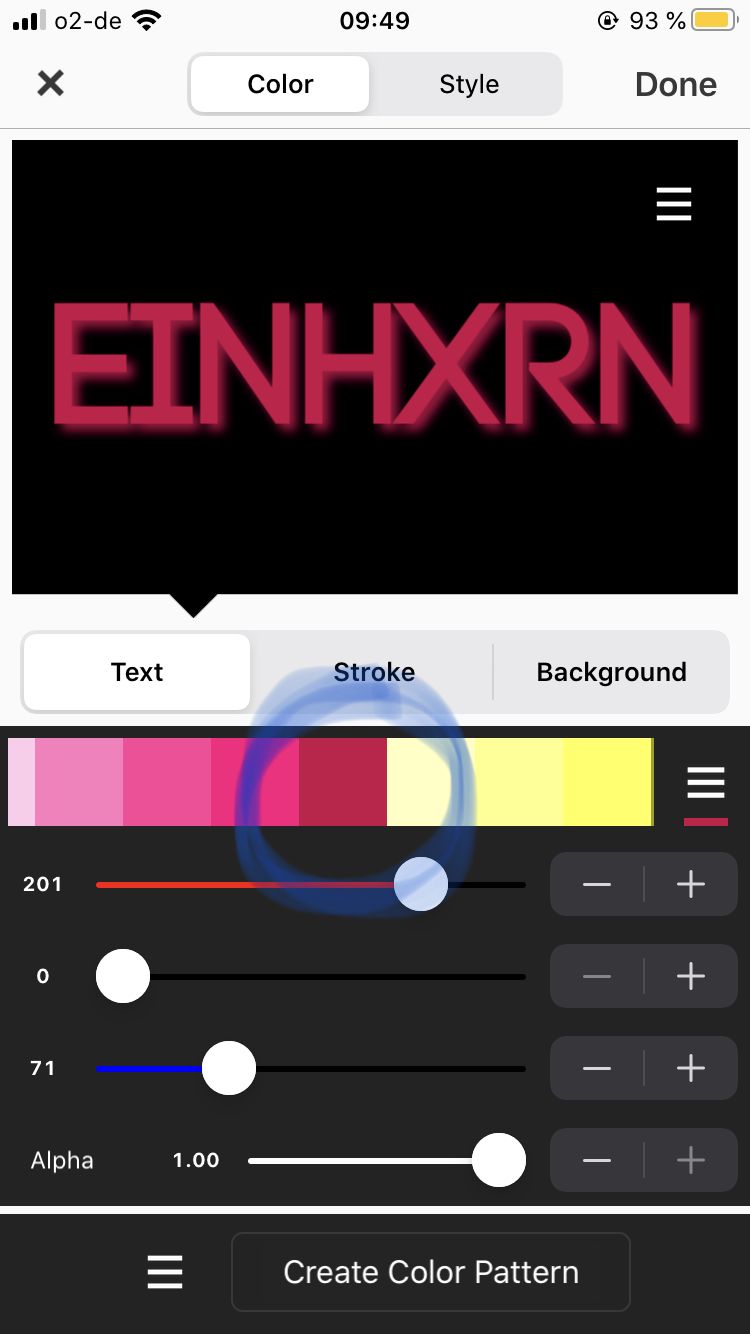
Schritt 2:
Dann beginnen wir mit dem Formatieren.
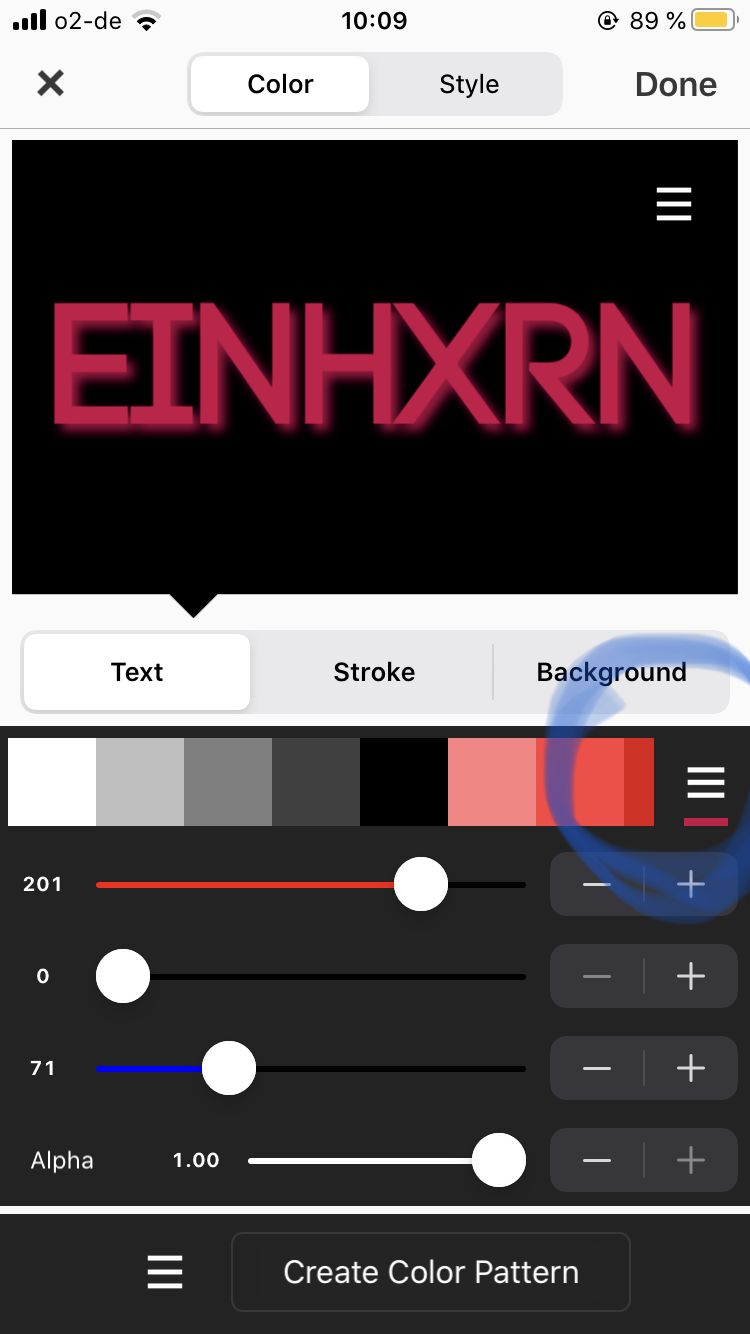
Wichtig: Hier wählt ihr eure Wunschfarbe!
Ich mich für rosa entschieden. Und ja, da ist ein Schatten im Hintergrund, aber ich hatte es vorher schon alles formatiert.
Zuerst aber Schritt 2, in dem ihr genau eure Farbe wählt. Wenn ihr euch eine besondere Farbe wählt und das an den Balken einstellt, rate ich euch, sie zu speichern.
Um den Effekt besser zur Geltung zu bringen, nutzt am Besten eine kräftige Farbe.

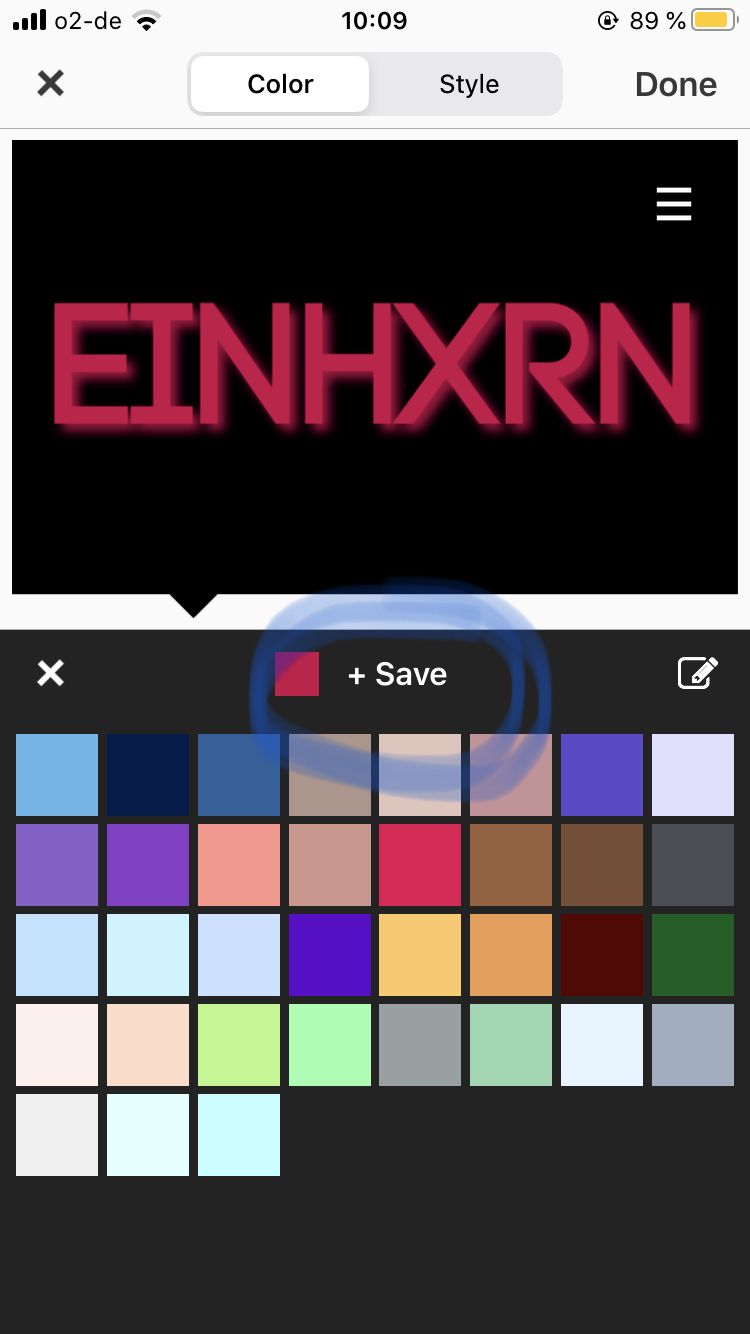
Wie kann ich speichern?
Zuerst wählt ihr das markierte Kästchen mit den drei Balken. Hier seht ihr auch die aktuelle Farbe einen Strich unter den Balken.

Wenn ihr das Kästchen angetippt hat, sollte es so aussehen:
Dann müsst ihr nur noch auf [] +Save gehen und in einem Feld darunter werden eure Farben gesammelt.

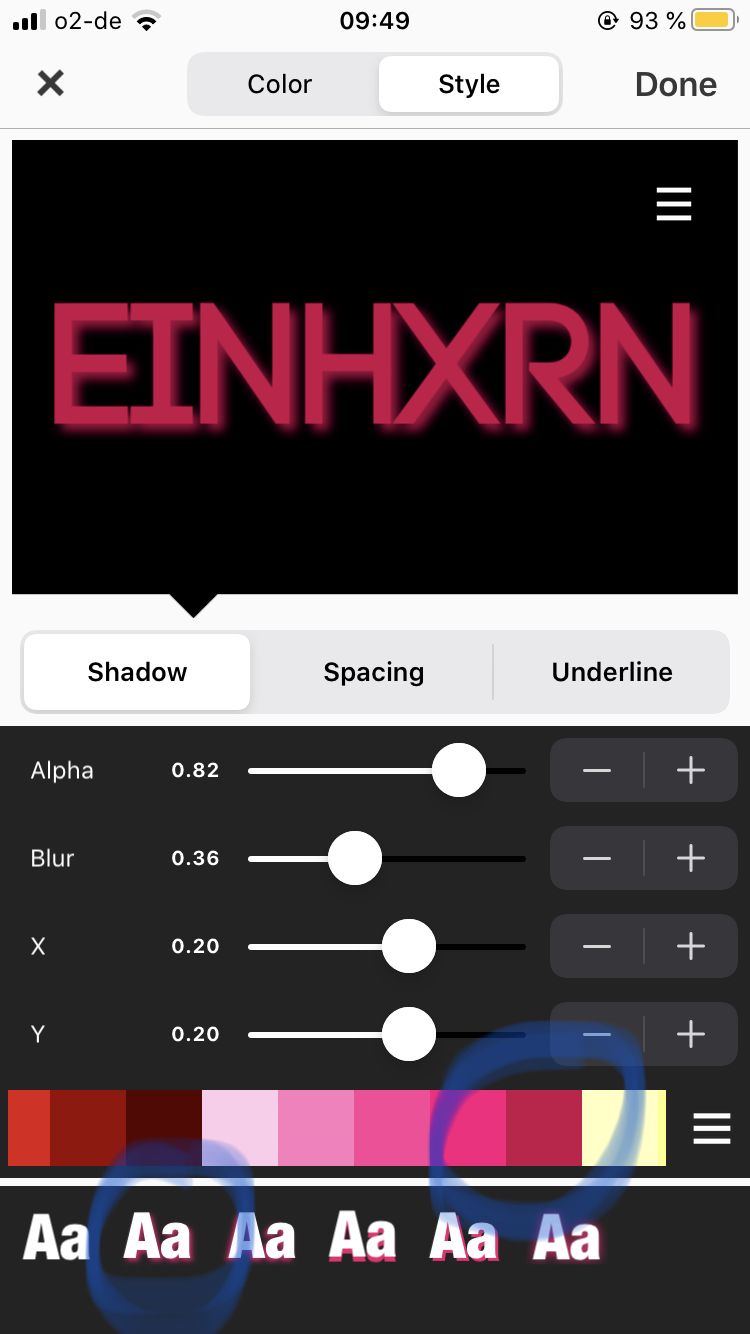
Schritt 3:
Jetzt kommen wir zu dem Schatten.
Ich nutzte den ersten Schatten in der Leiste unten (markiert) und verstelle nichts mehr an der Einstellung. Dann wählt ihr noch eure Farbe aus. Wen. Ihr sie gespeichert hattet, dann tippt bei der Farbleiste auf die drei Balken, dann findet ihr eure persönlichen Farben wieder.

Schritt 4:
Kommen wir zur zweiten Base!
Dupliziert einfach euren Text, entfernt den Schatten und färbt die Farbe schwarz!

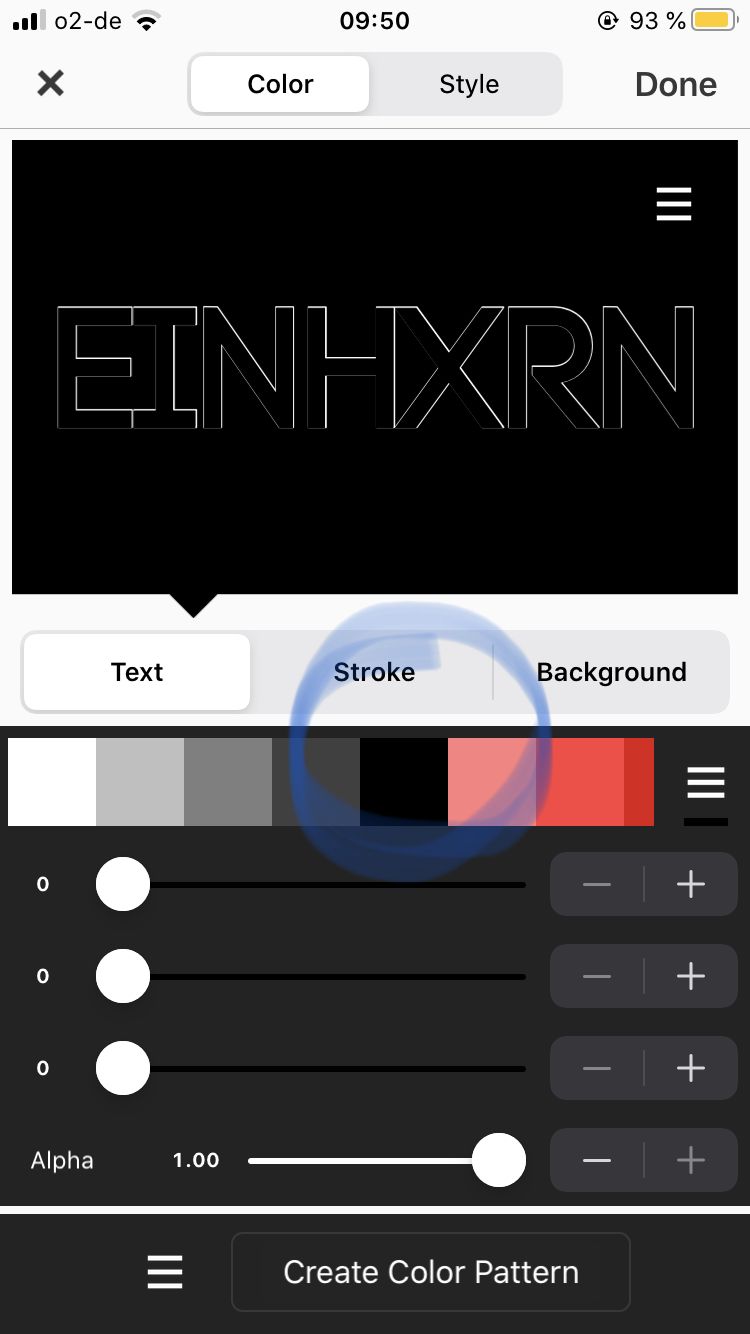
Schritt 5:
Da ich einen schwarzen Hintergrund habe, und es nich schöner hinbekommen möchte, wähle ich ein Schwarze Base. Ihr könnt bei weißen Hintergründen die Farben umdrehen. Also Stroke- und Base- Farben. Oder ihr wählt Alpha aus, ganz unten, über der "Create Color Pattern" und dreht diesen auf null. Dann habt ihr die Base durchsichtig.

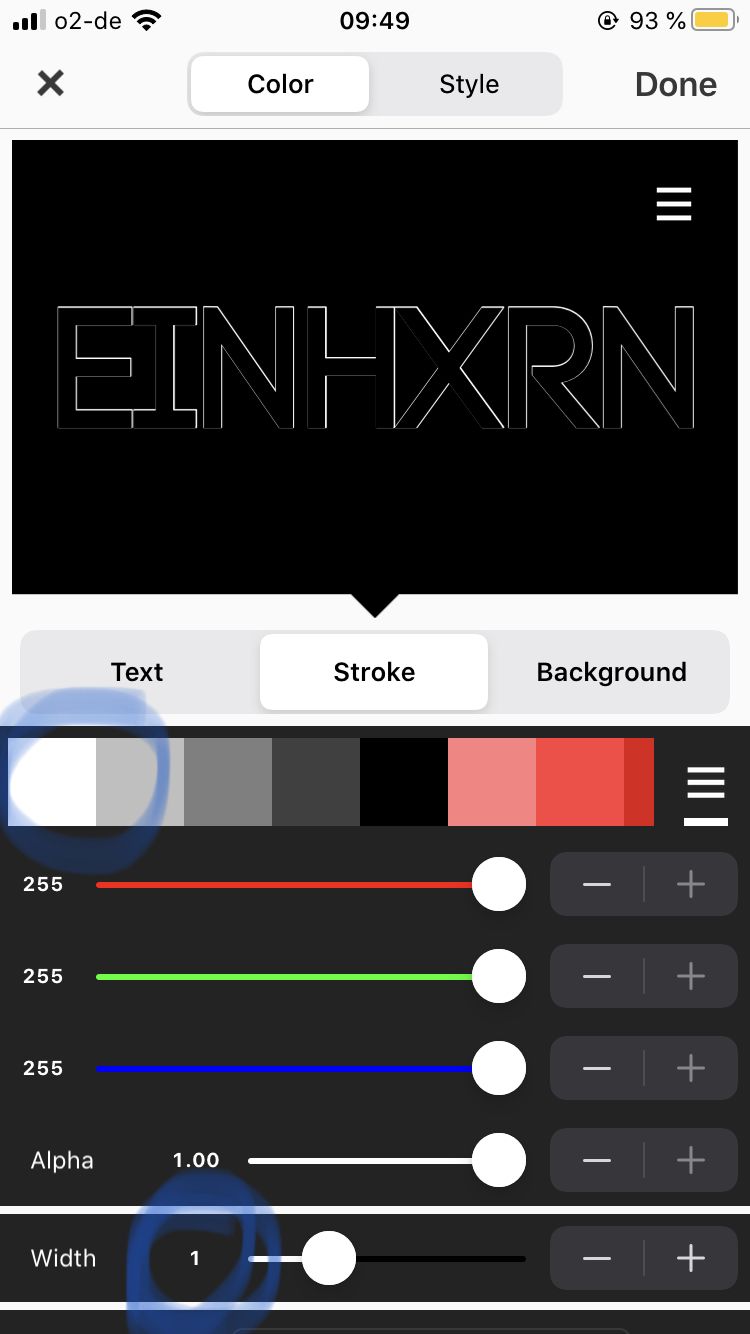
Schritt 6:
Ich habe diesen Schritt ja schon angesprochen. Der Stroke, mit dem alles seinen Platz erhält. xD
Hier wählt ihr dann, je nach Basefarbe die Kontrahent, also genau die andere Nichtfarbe.
Ich habe weiß!
Dreht den Stroke von 3 auf 1 herunter! Sonst wird dieser zu dick! —> Width

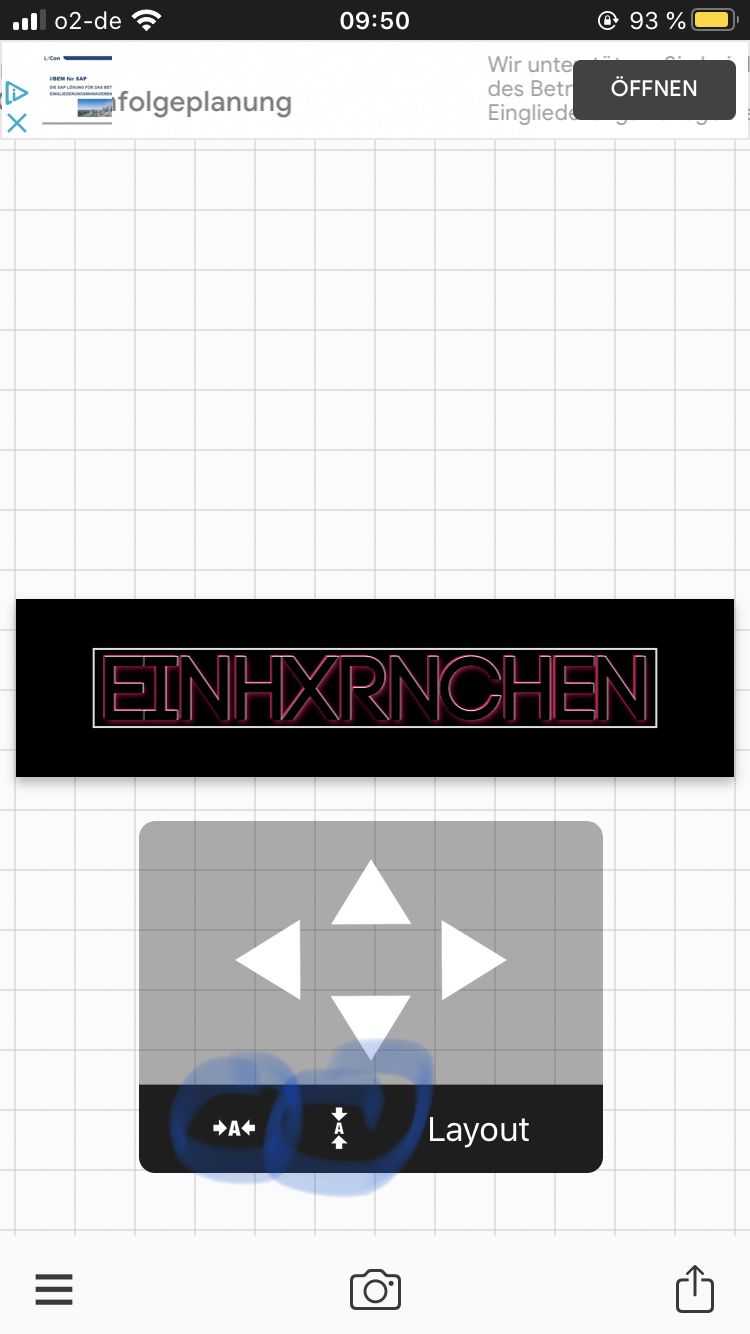
Schritt 7:
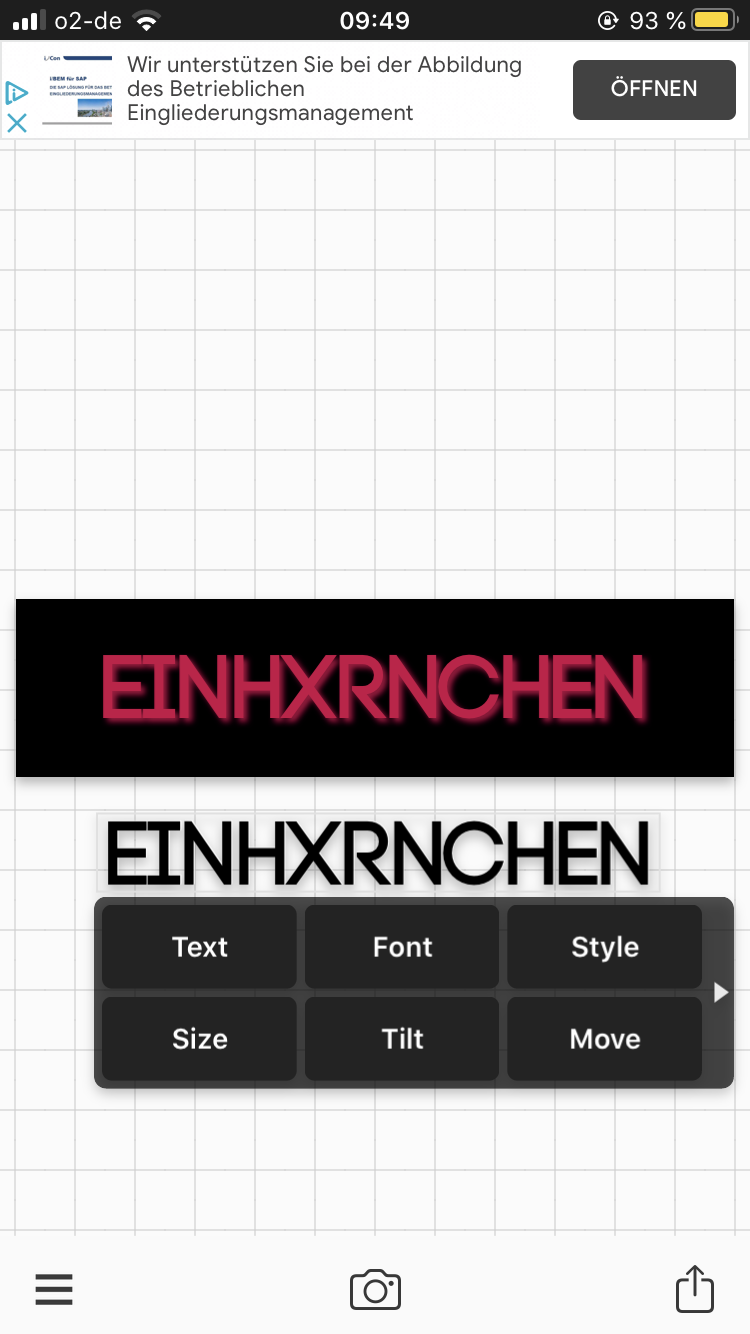
Jetzt noch die zweite Ebene platzieren.
Wichtig: Die zweite im Tutorial bearbeitete Ebene, wird über die Farbige gesetzt!
Im Bild seht ihr, wie es aussehen muss!
(Selbe Größe und selbe Platzierung beider Ebenen!)

Schritt 8:
Jetzt kommen ein paar Beispiele von andern Farben!
(Endergebnis rosa)

(Türkis)

Umso kräftiger die Farbe, umso schöner werden die Endergebnisse!
Schritt 9:

=

=

Wenn man mit Alpha, der schwarzen base herumspielet, kann man auch noch andere Effekte erstellen, wie in den Beispielen darüber.
(Hier: Alpha 50 und Alpha 75)
Schritt 10:
Vorsicht geboten!
Bei matten Farben, die nicht zur Geltung kommen, sieht das Ergebnis wie folgt aus:

Statt schwarzen Hintergrund, ein weißer, aber der selbe Rosaton! Und man sieht, auf schwarz sieht es deutlich besser aus! Durch die dunkle Ebenen, wirkt alles kräftiger.

_________________
Das war auch schon der Neon-/Leut-Farbkombinationen. Ich hoffe das ich all denen helfen konnte, die keine spezielle App für solche Schrifteffekte haben!
Diese Art der Effekte geht eventuell auch mit anderen Farben, da müsst ihr aber eure Einstellung selbst auswählen!
Hier könnt ihr die Kapitelbanner-Art betrachten, die in meinem neuen Coverbüchern dann aktuell sein werden!
~ Layla
App:
Phonto


Bạn đang đọc truyện trên: AzTruyen.Top