Baza okładki - PicsArt
Hej! Mam nadzieję, że ta część was aż tak nie zanudzi, gdyż dzisiaj nauczę was tworzenia prostych baz okładek. Pokażę wam dwa sposoby - jeden w PicsArt, a drugi w IbisPaint X. Niestety, ten drugi zamieszczę w następnej części, oczywiście przez limit zdjęć.
Osobiście niemalże zawsze do baz używam ibisa, ale picsart też może być pomocny. Bez dalszych wstępów, zaczynamy!
𓁺
Tworzenie bazy okładki w PicsArt
Kiedyś używałam ten aplikacji dość często, chociaż ostatnio jedynie dodaję w niej filtry, drobne efekty i napisy. Nie oznacza to, że nie jest przydatna.
Najpierw musicie wybrać dwa zdjęcia - głowa kota, najlepiej w przybliżeniu, oraz dół okładki – krajobraz, najlepiej również z jakimś kotem. Dobrze jest, aby miały podobną kolorystykę. Dla przykładu użyję takich zdjęć:


Ale jeszcze ich nie używamy. Wchodzimy w picsart, klikamy przycisk rozpocznij edycję (+ na dole ekranu) i jedziemy w dół. Możecie znaleźć tam kolorowe tła:

Wybieramy losowy kolor, najlepiej biały lub czarny.
Po wejściu w niego możemy zauważyć wiele funkcji, ale to, co teraz jest najważniejsze, to przycięcie zdjęcia.
No właśnie. Jedną z niezbędnych cech dobrej okładki jest właściwy format. Nie 2:3, nie 16:9 ani tym bardziej kwadrat, czyli 1:1. Należy użyć formatu 512:800 lub jego proporcjonalnego rozszerzenia (np.: 1024:1600) w większej jakości.
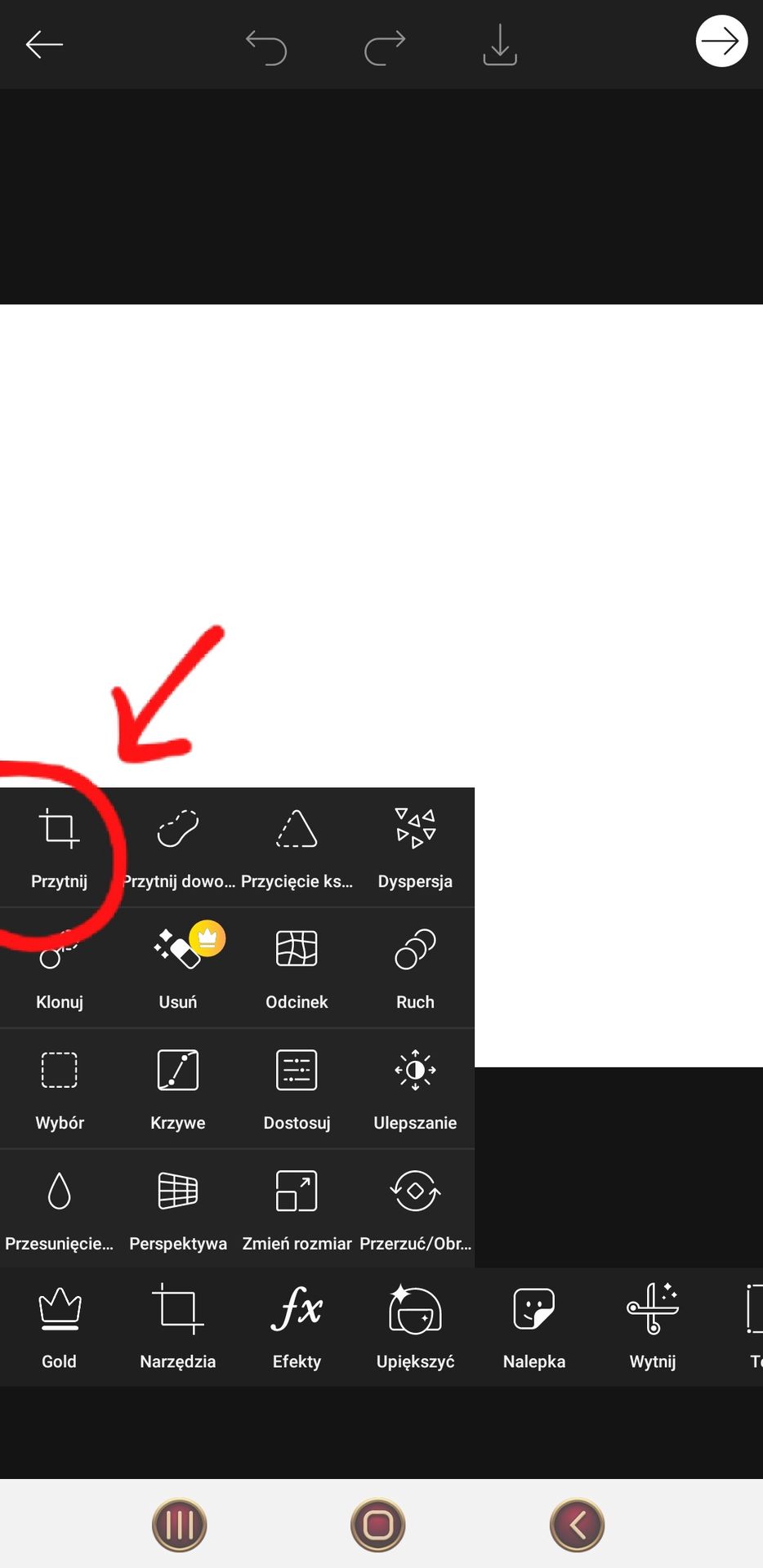
W tym celu wchodzimy w narzędzia:

...a następnie w przytnij.

Teraz wpisujecie właściwe proporcje tutaj:

Po wpisaniu klikacie zmień rozmiar, zapisujecie i dobre wymiary okładki są już gotowe.

Teraz wygląda to mniej więcej tak:

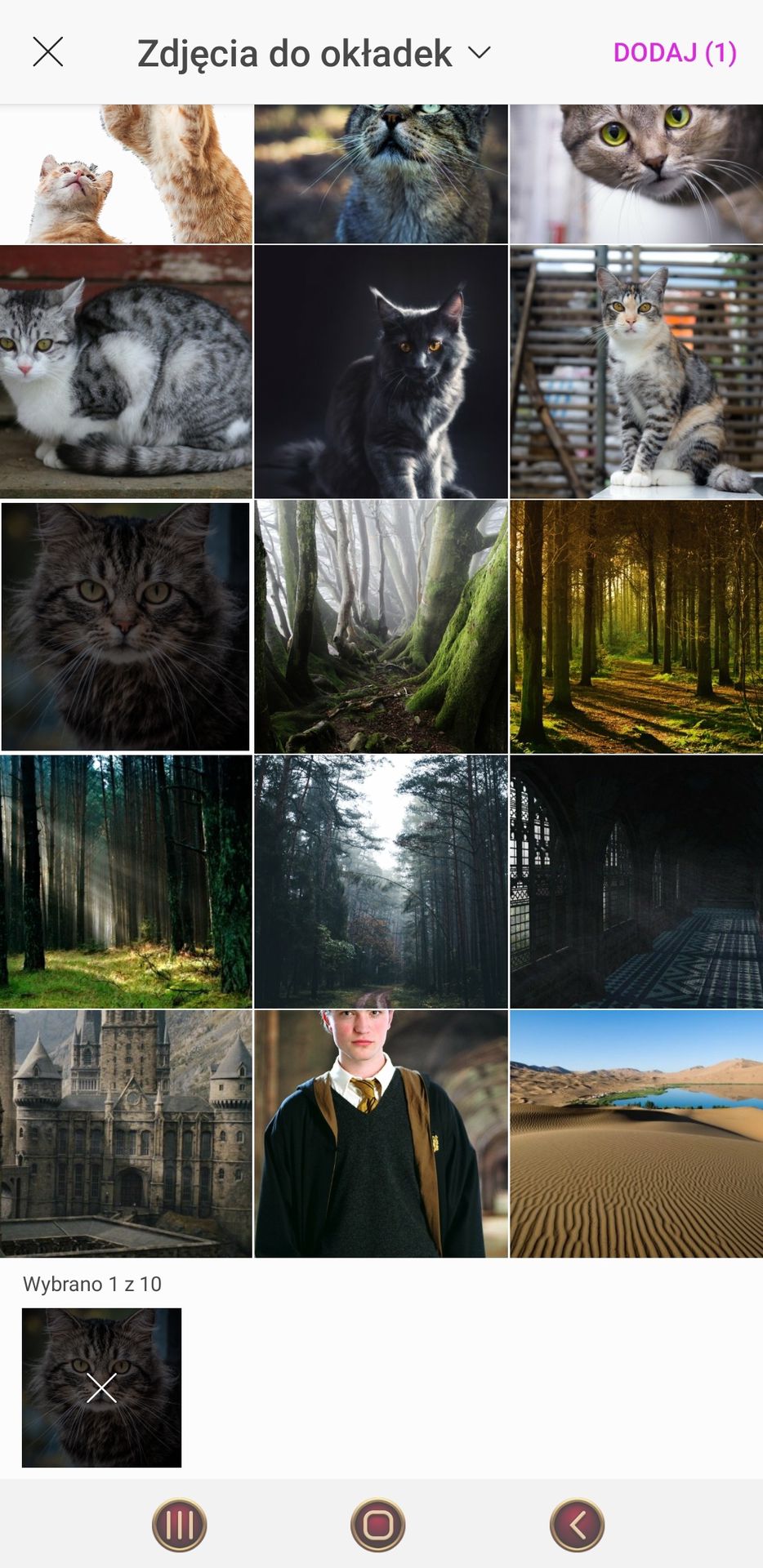
Teraz czas dodać zdjęcia. Należy znaleźć na dolnym pasku funkcję dodaj zdjęcie. Po wejściu w nią znajdujecie wasze wybrane zdjęcie kota na górę okładki.

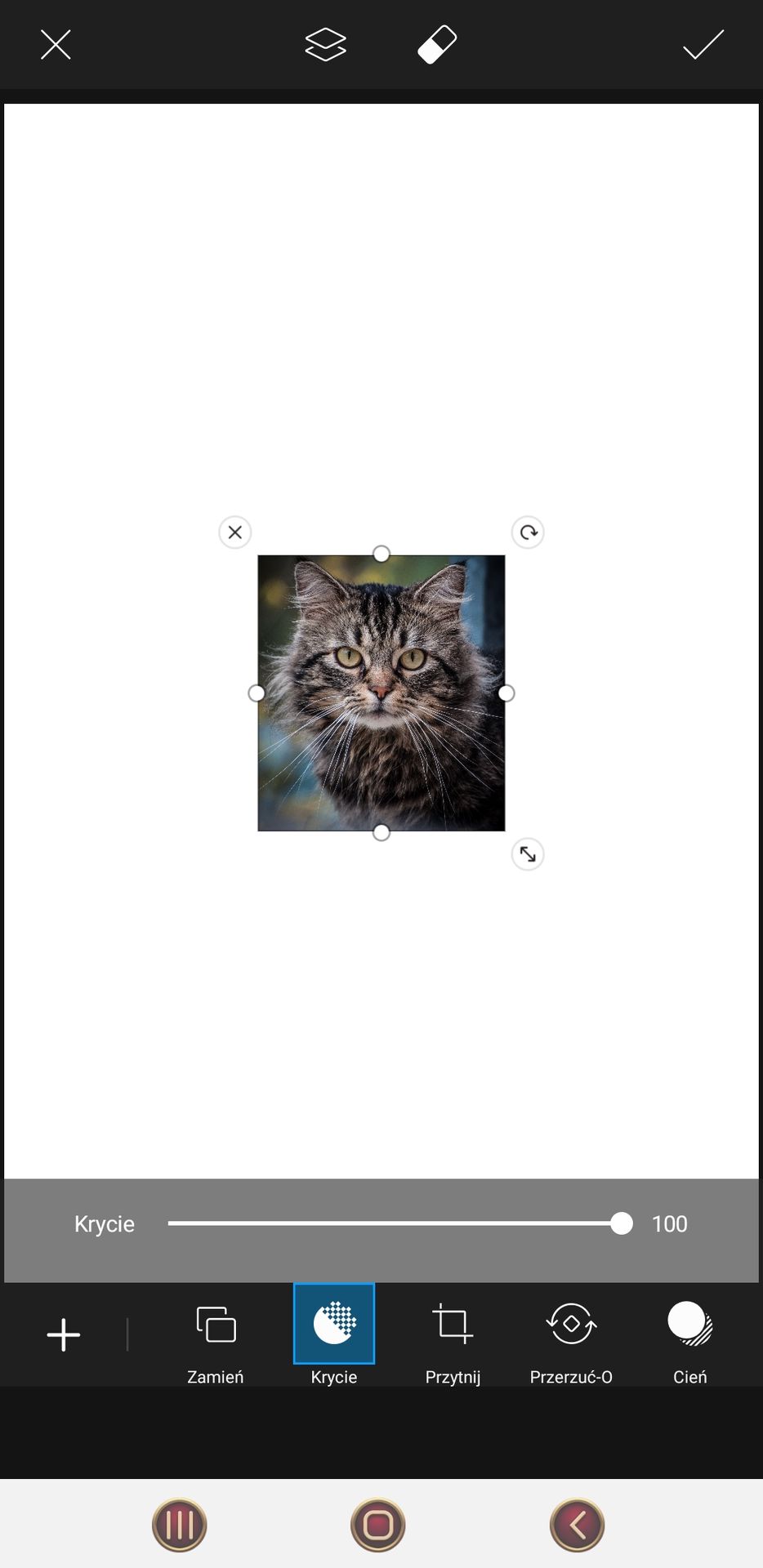
Klikacie dodaj. Po dodaniu zdjęcia aplikacja prezentuje się tak:

Teraz należy rozciągnąć i ułożyć zdjęcie tak, aby nie było widać żadnych białych lini u góry ekranu i po bokach okładki. Pasek u dołu może zostać, gdyż zasłoni go dolna fotografia.

Kiedy już ułożyliście zdjęcie, klikacie w plus z boku dolnego paska, a następnie znowu dodaj zdjęcie. Teraz dodajecie dolną fotografię.

Ułóżcie ją tak, aby trochę nachodziła na pysk kota.

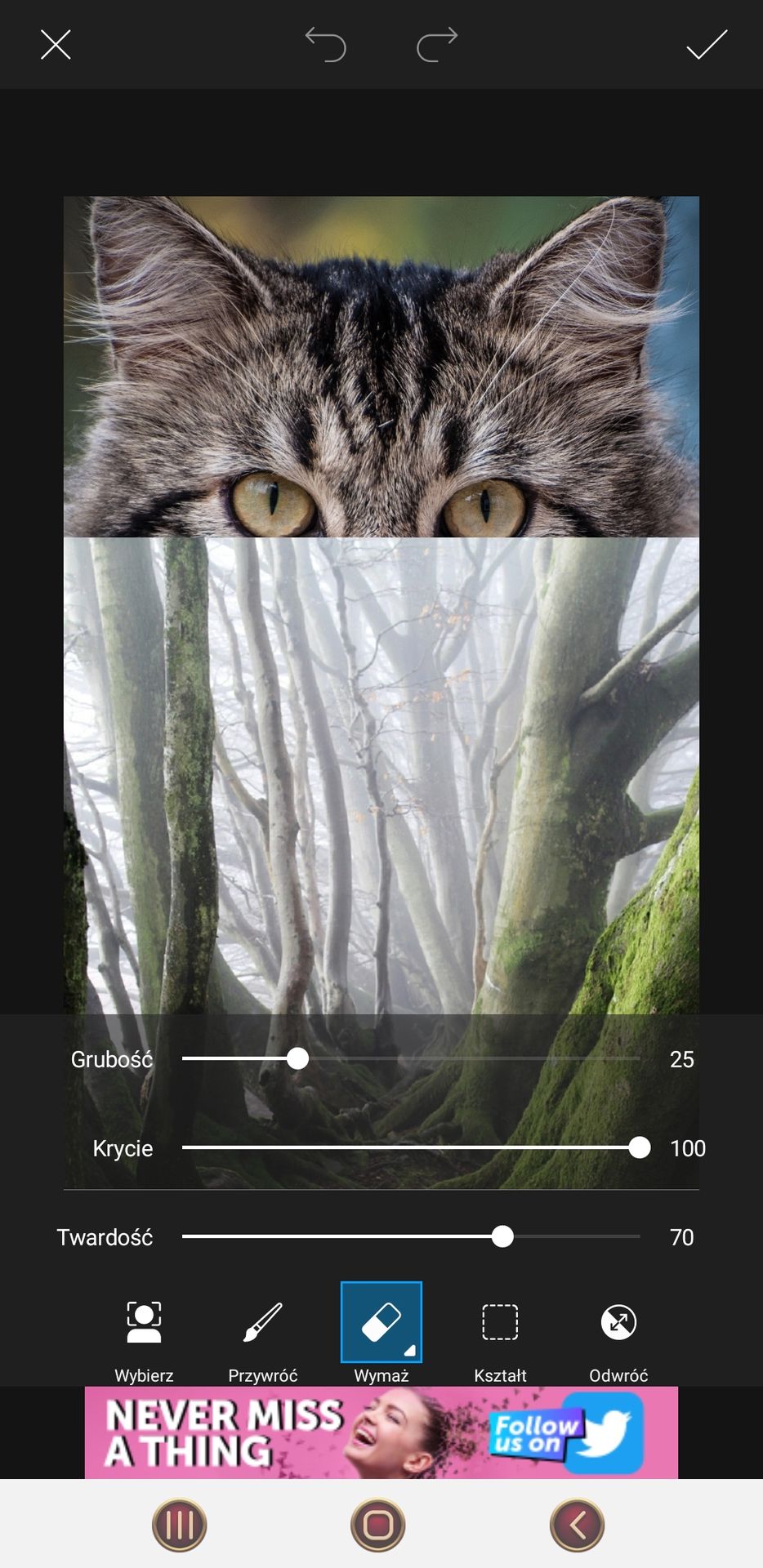
Teraz wchodzicie w gumkę na górze ekranu (chyba każdy ją widzi), a następnie w wymaż.

Teraz ustawiamy funkcje gumki mniej więcej tak, jak tutaj:

I wymazujemy, tak, by pysk kota był widoczny, ale jednocześnie, by dolne zdjęcie płynnie łączyło się z górnym.

Kiedy uznacie, że wygląda to dobrze, zapisujecie pracę i gotowe!
Po skończeniu baza powinna wyglądać tak. Nie jest idealna, ale, jak już mówiłam, odzwyczaiłam się od picsarta.

𓁺
W kontynuacji zobaczycie mój drugi sposób, jeśli preferujecie Ibisa, a mnóstwo warstw nie jest wam straszne. Zapraszam!

Bạn đang đọc truyện trên: AzTruyen.Top