[15] texture overlays
Ever wonder how the best cover makers have such cool filters/backgrounds/covers in general? I know I have. It took me forever to finally figure out how all of it worked, and since that day my life has never been the same. Observe.
s t e p - o n e :
(Make sure you've made an account) Go to deviantart.com and find some good textures. If you want some useful tips for doing this, read my chapter titled "finding good textures" under "tips & resources"!
*Follow all of the rules the artists of the textures have stated.
If you're on instagram, @/textureisland has a lot of good textures to use, as well.
s t e p - t w o :
Once you've found a bunch of good textures, open a new image up in Pixlr Editor. Make the dimensions the normal Wattpad sizing for whatever you are making.
s t e p - t h r e e :
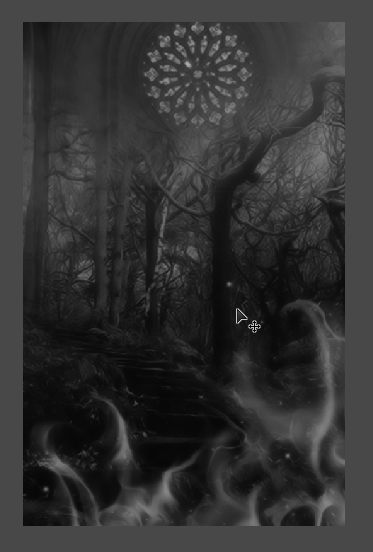
Open a new image as layer. This will be one of the textures. This one will be the base - all of the other textures will be placed on top of this layer.

s t e p - f o u r :
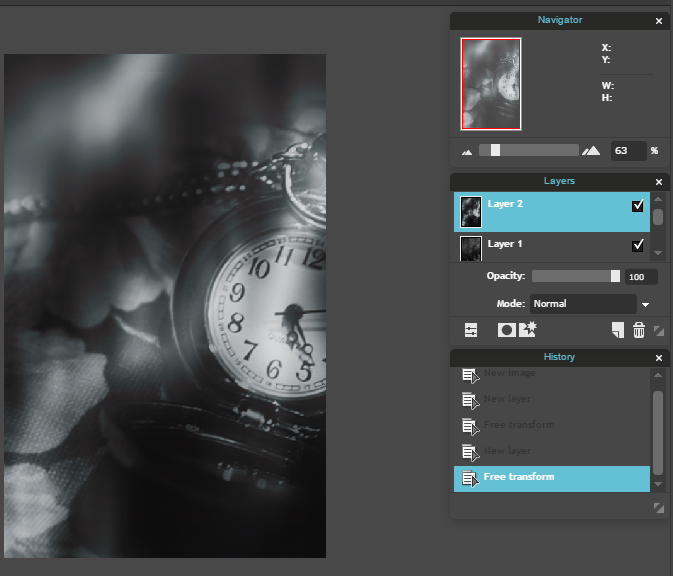
Open a new image as layer - choose another texture. Try to make it of the same color scheme.

s t e p - f i v e :
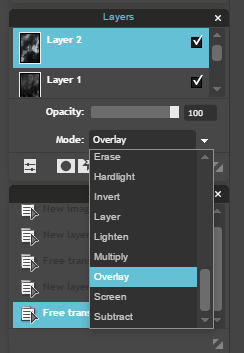
Change the Mode of this layer to "Overlay".

s t e p - s i x :
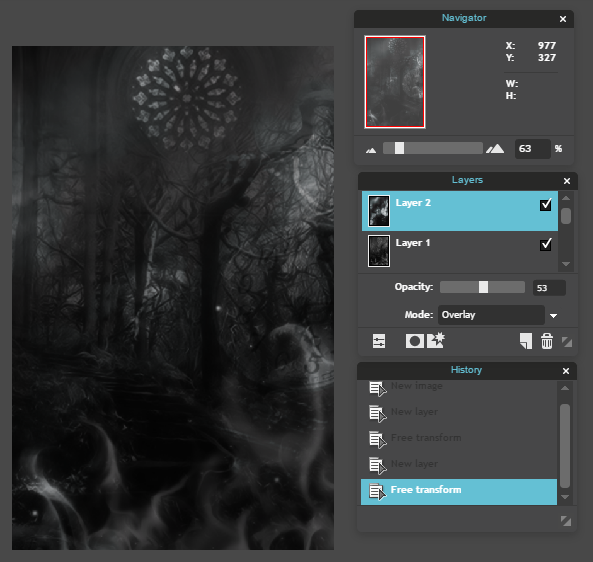
Adjust the Opacity until only the important parts of the image are showing and the overall filter in general. If that doesn't make sense, just look below.
Notice how the watch on the right side is visible, but it isn't right up in your face. It may even take a while to find - that's okay - that means it's working, if you know what I mean. Also, the background image is darker and has more of the soft glow that was in the second layer.

s t e p - s e v e n :
Basically, repeat steps 4-6 until you've layered on a whole lot of textures. Don't forget to add your main subject. If you have the right textures, you can even layer them on top of a person without it looking extremely busy. Add a light source, too!
Play around with different Modes. I've found that "Screen" has been pretty useful when adding certain images.
[mini thing] Let's say I chose a blue themed texture because I wanted that sort of tint to my background. I'd do everything the same but the Opacity would be much lower.
I know this wasn't super detailed but this one is really all about you. I hope you learned at least something. x
texture credit:
- William-BR
- Krypteria
Bạn đang đọc truyện trên: AzTruyen.Top