[20] - banner GIF 2.0
App(s) : ibisPaint X
Material(s) : -
Tutorial :
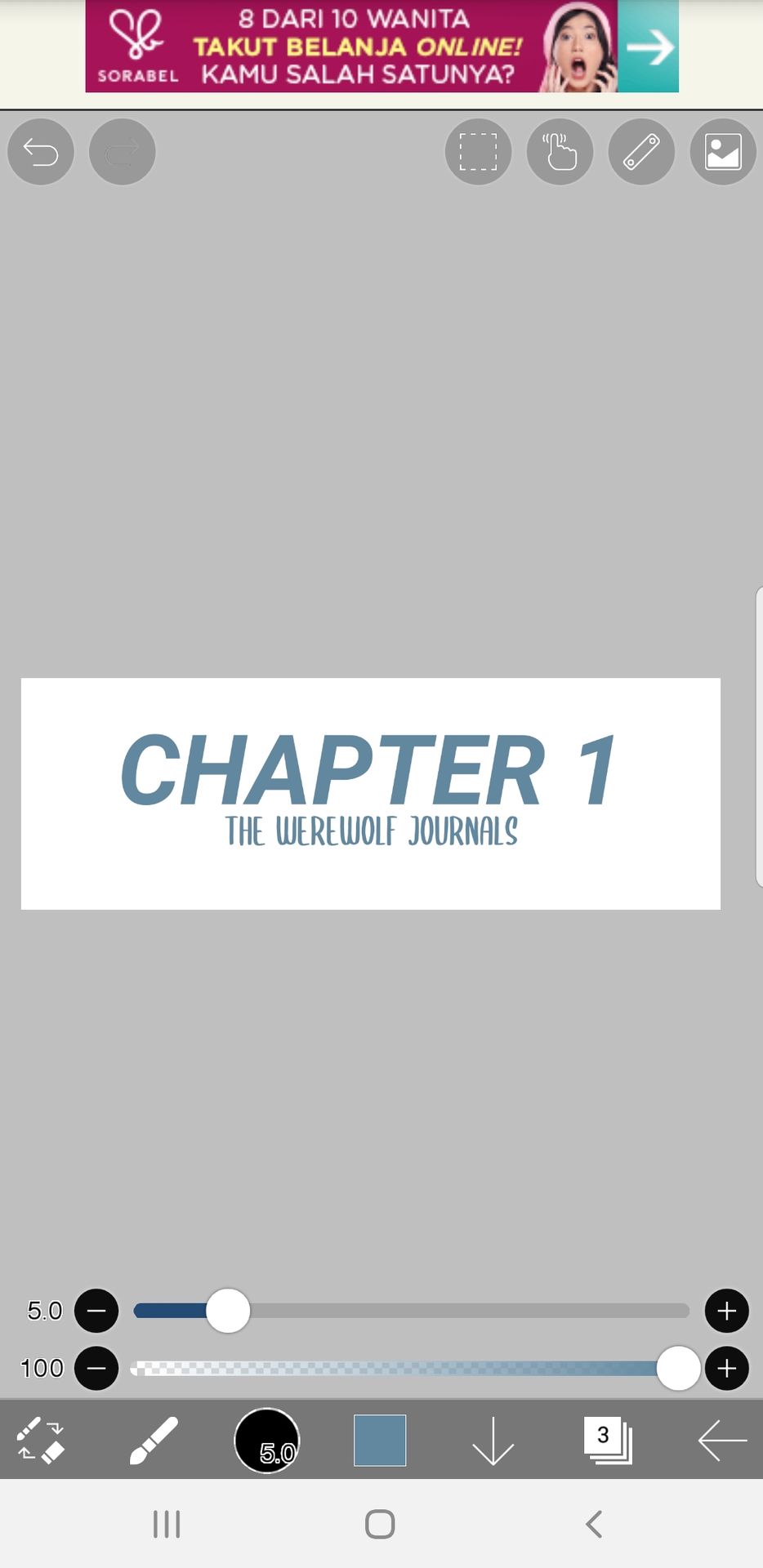
1. Prepare a blank canvas of any size (mine's 1500 × 500)

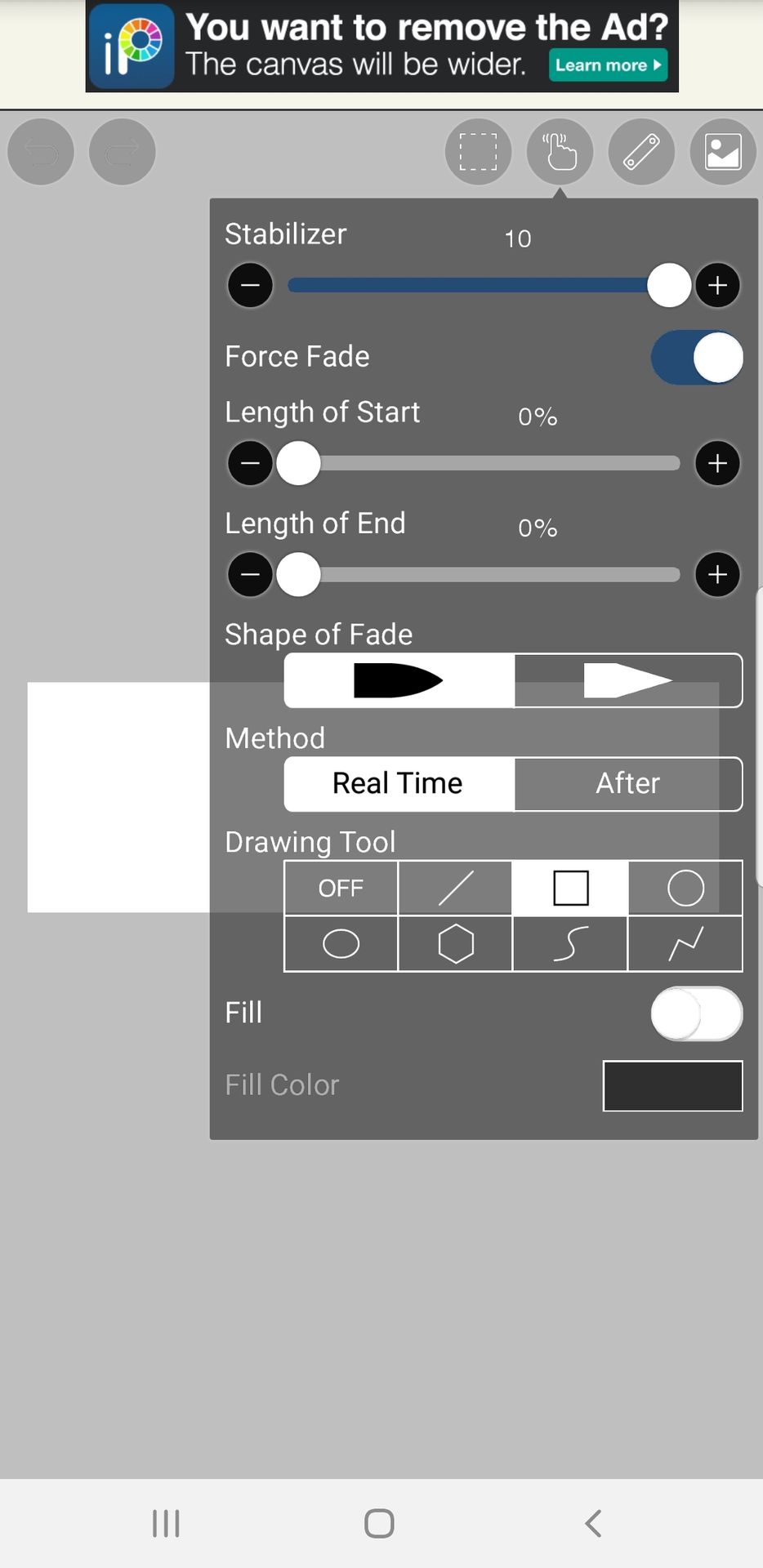
2. Turn on fprce fade and set everything to 0% then select the square symbol below

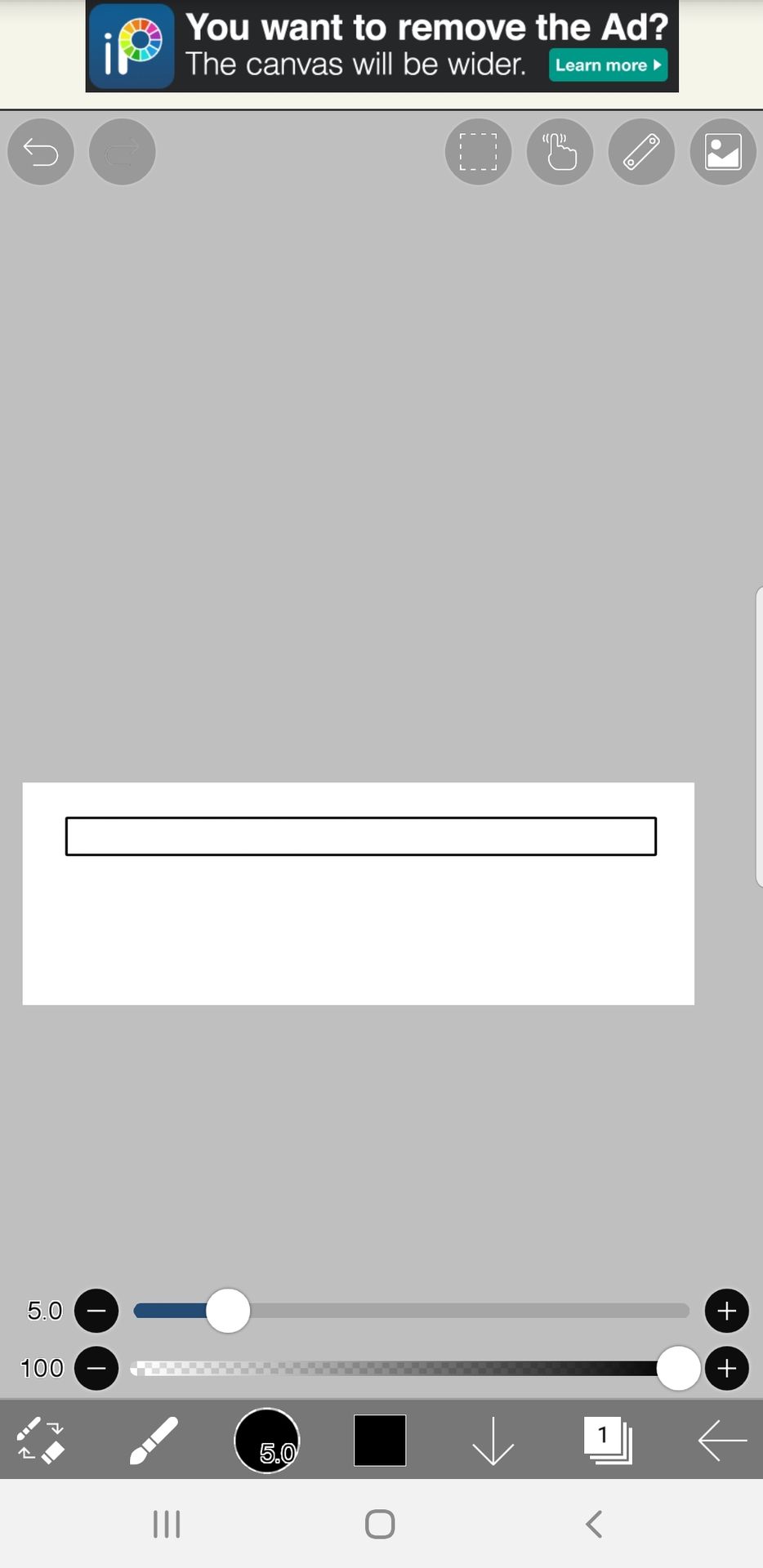
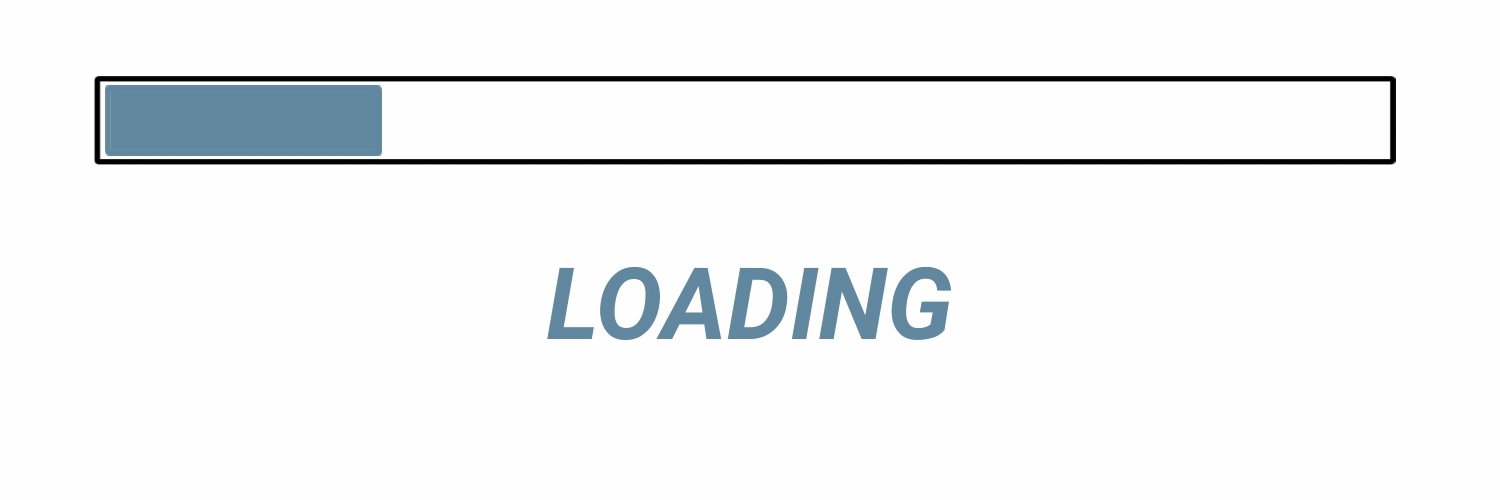
3. Draw a black rectangle indicating a loading bar

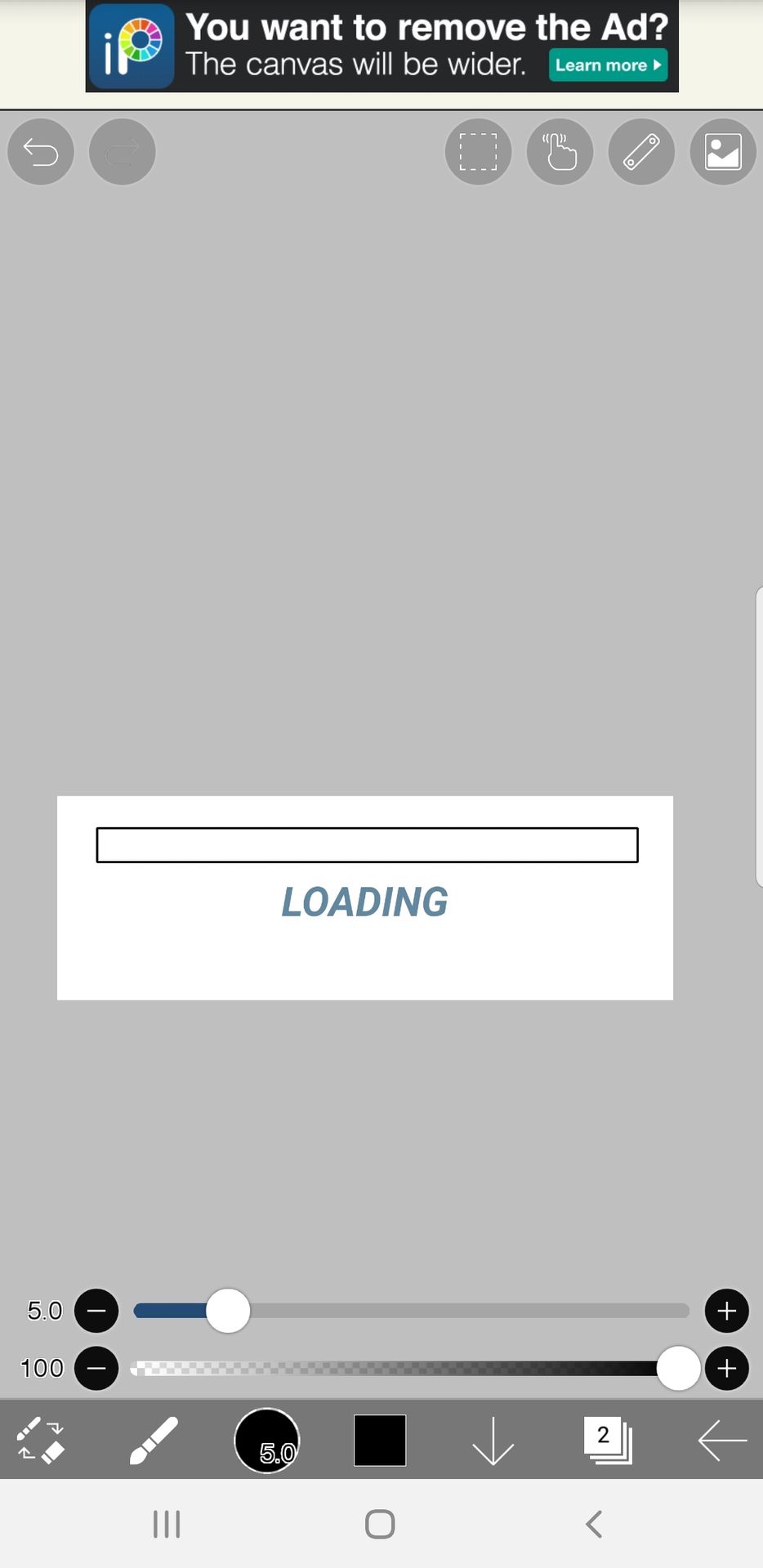
4. Optional, I added 'loading' below

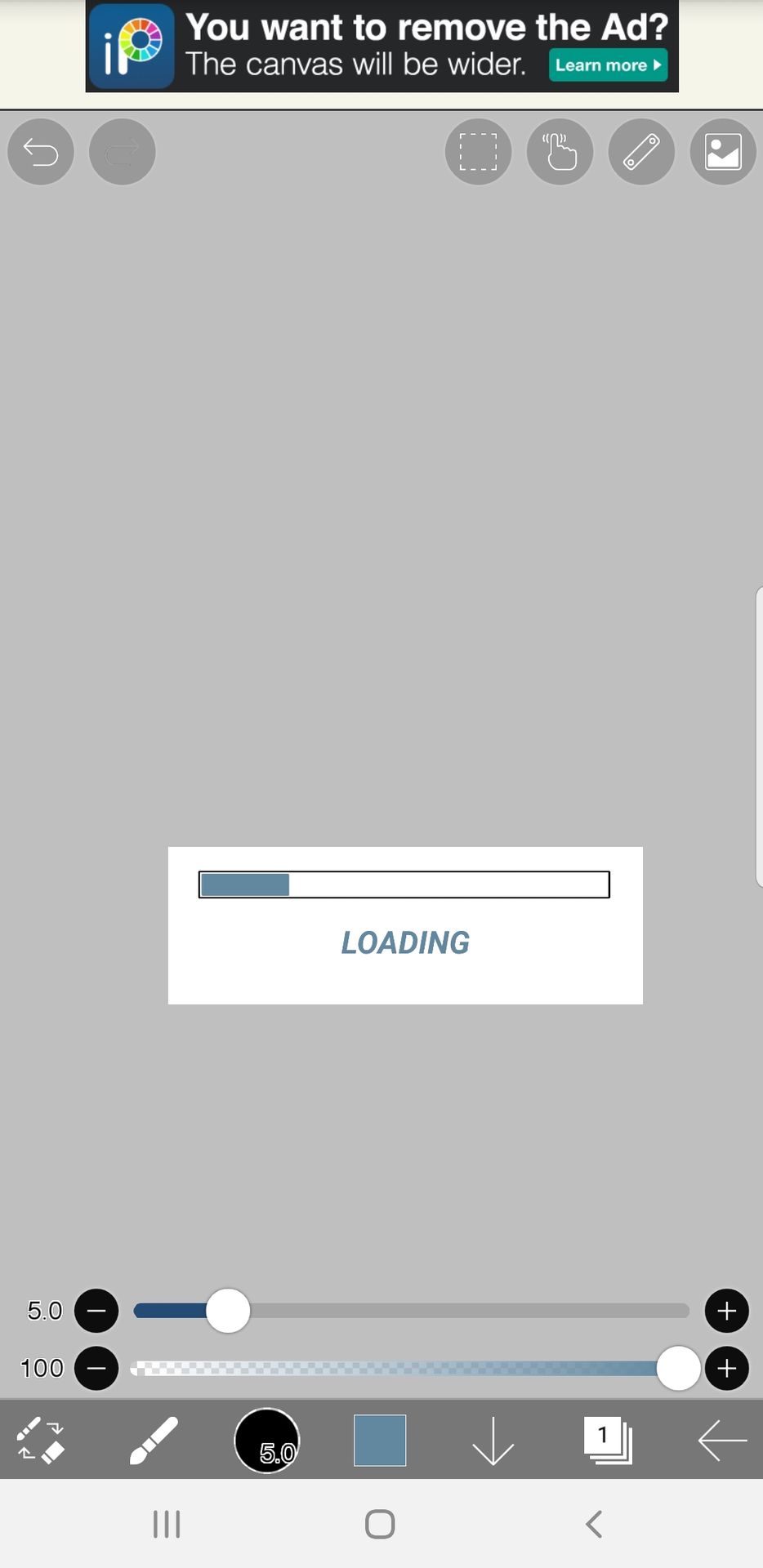
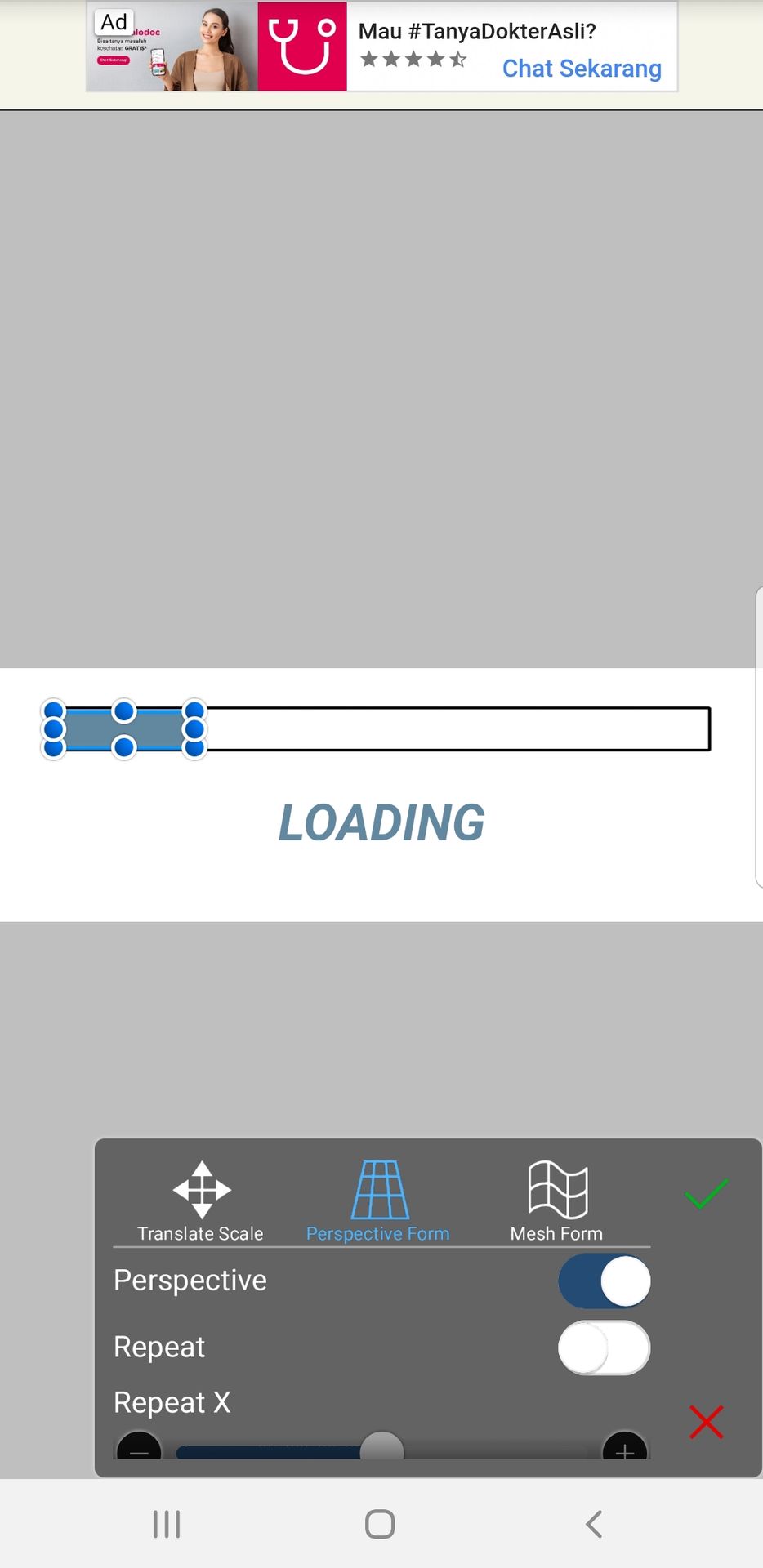
5. I then added a smaller rectangle imside the loading bar, if it's not proportional, go to transform > perspective form

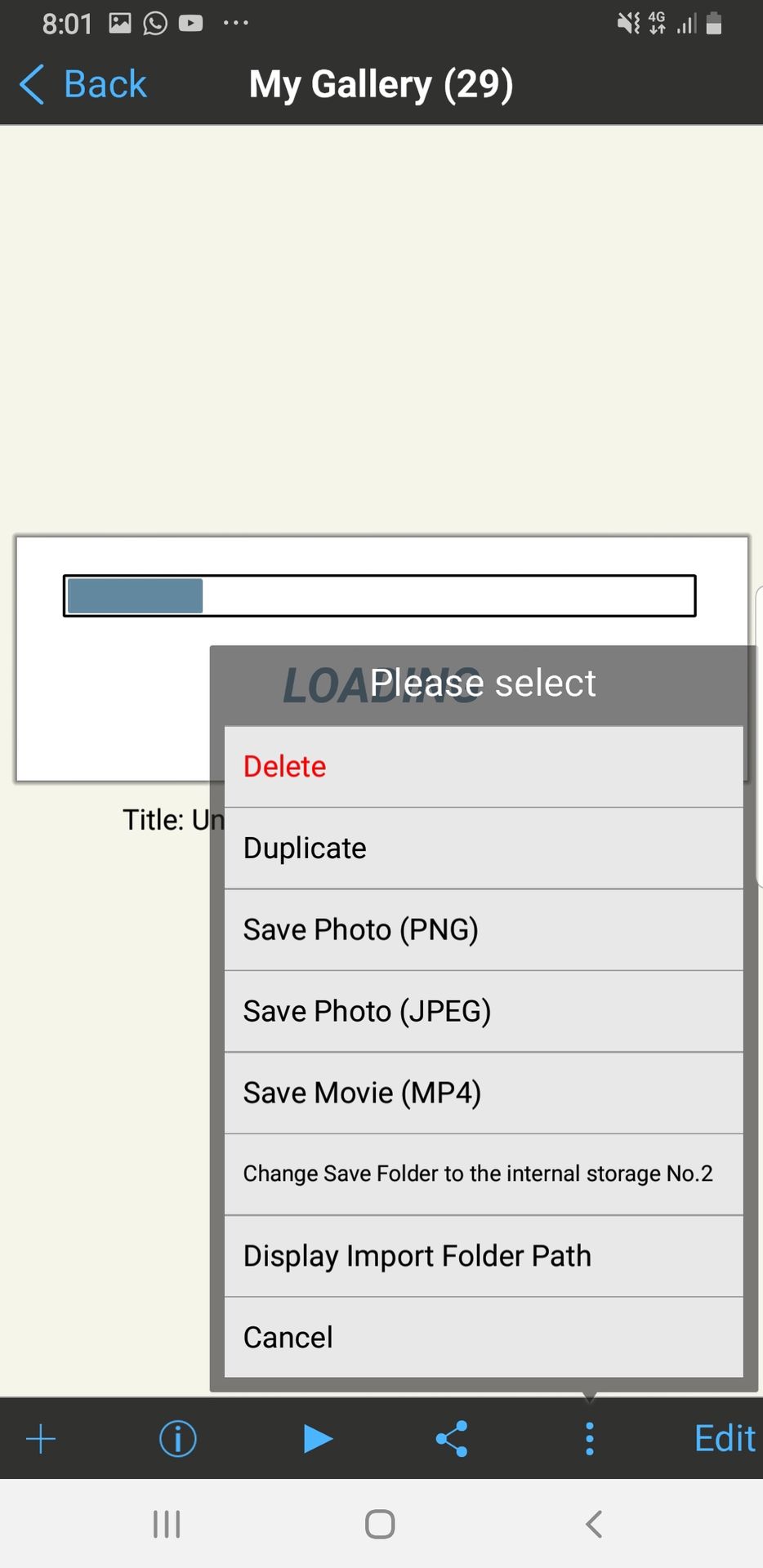
6. Save it to your gallery

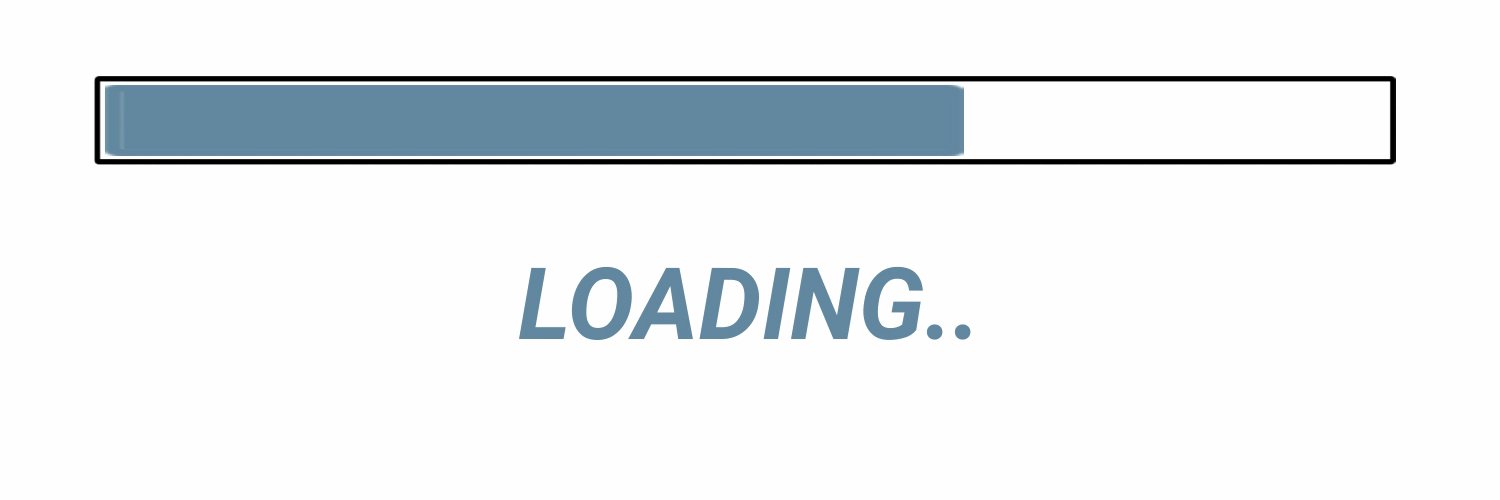
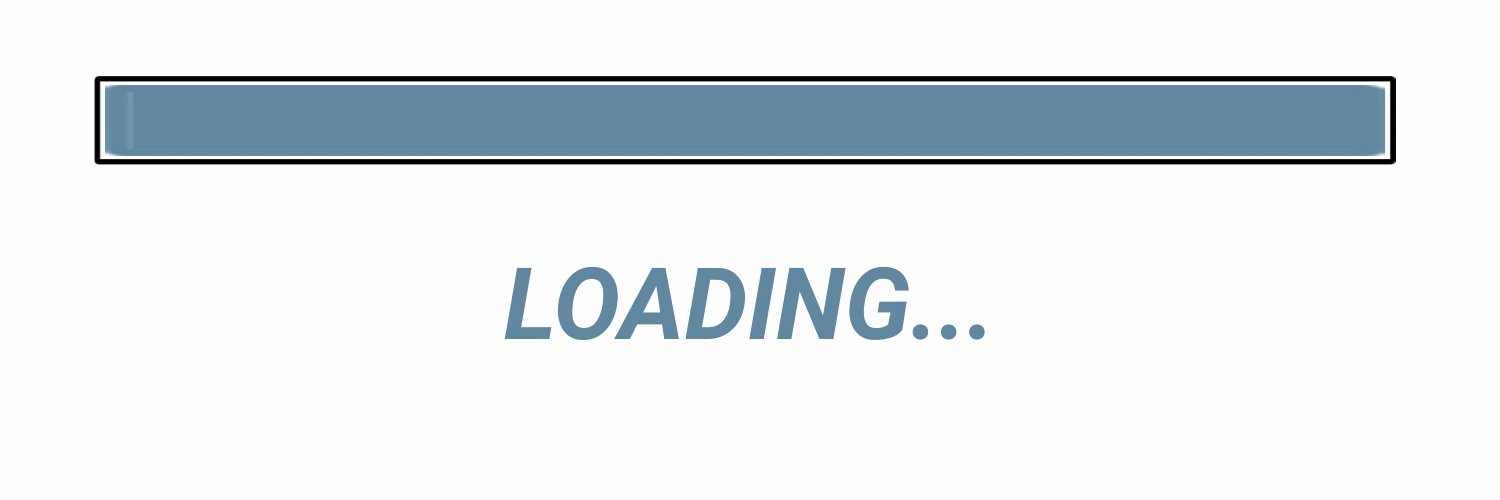
7. After that, go back to edit the rectangle to be longer through tranform

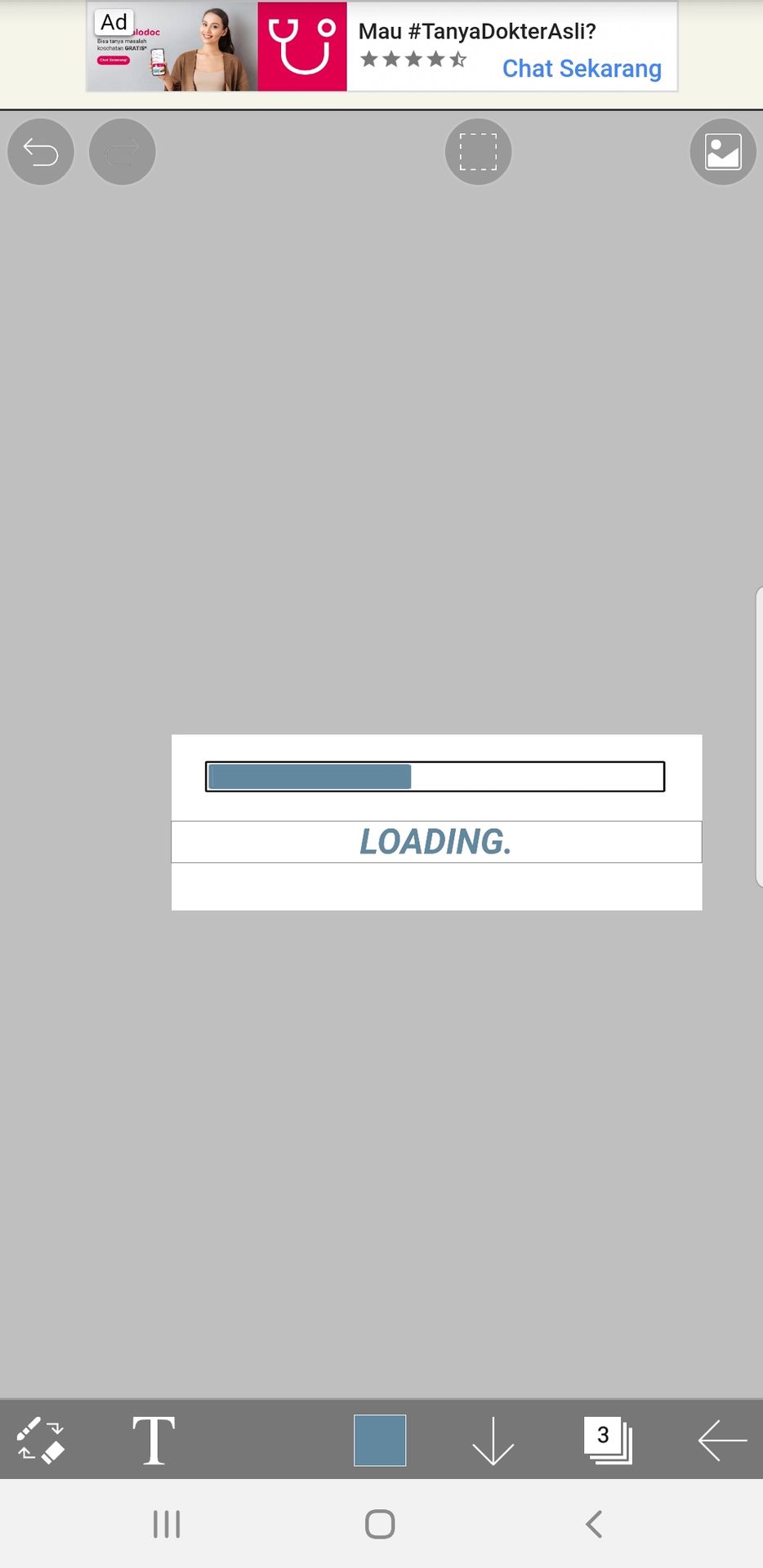
8. I also added a dot next to the 'loading' word.

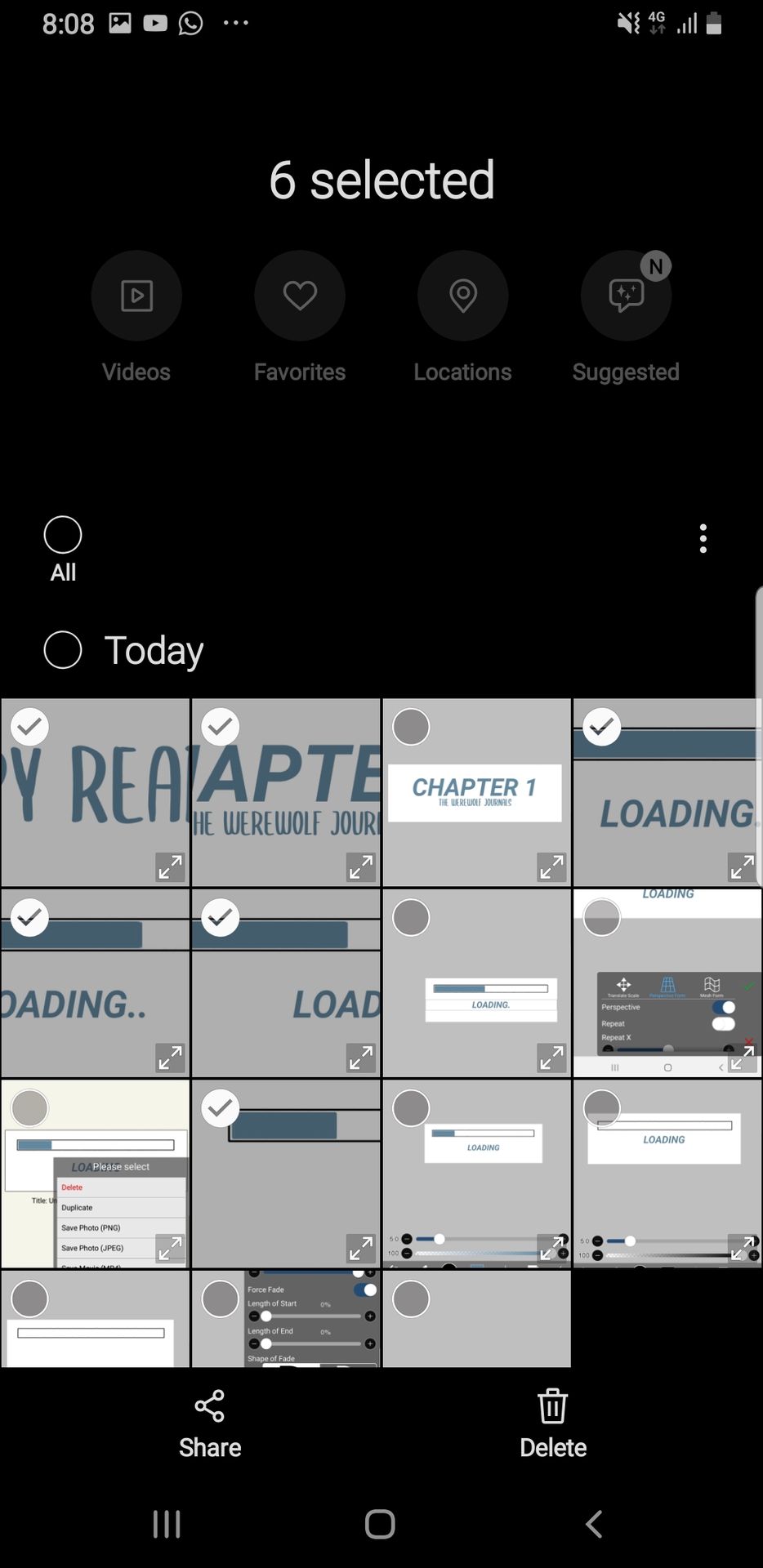
9. Save it to your gallery and repeat, now you have these...



*don't steal it, respective readers :)
10. Go back and add text, pictures, etc (the result of loading)

11. Save it and I made an extra slide


*again, do not screenshot it for own purposes...
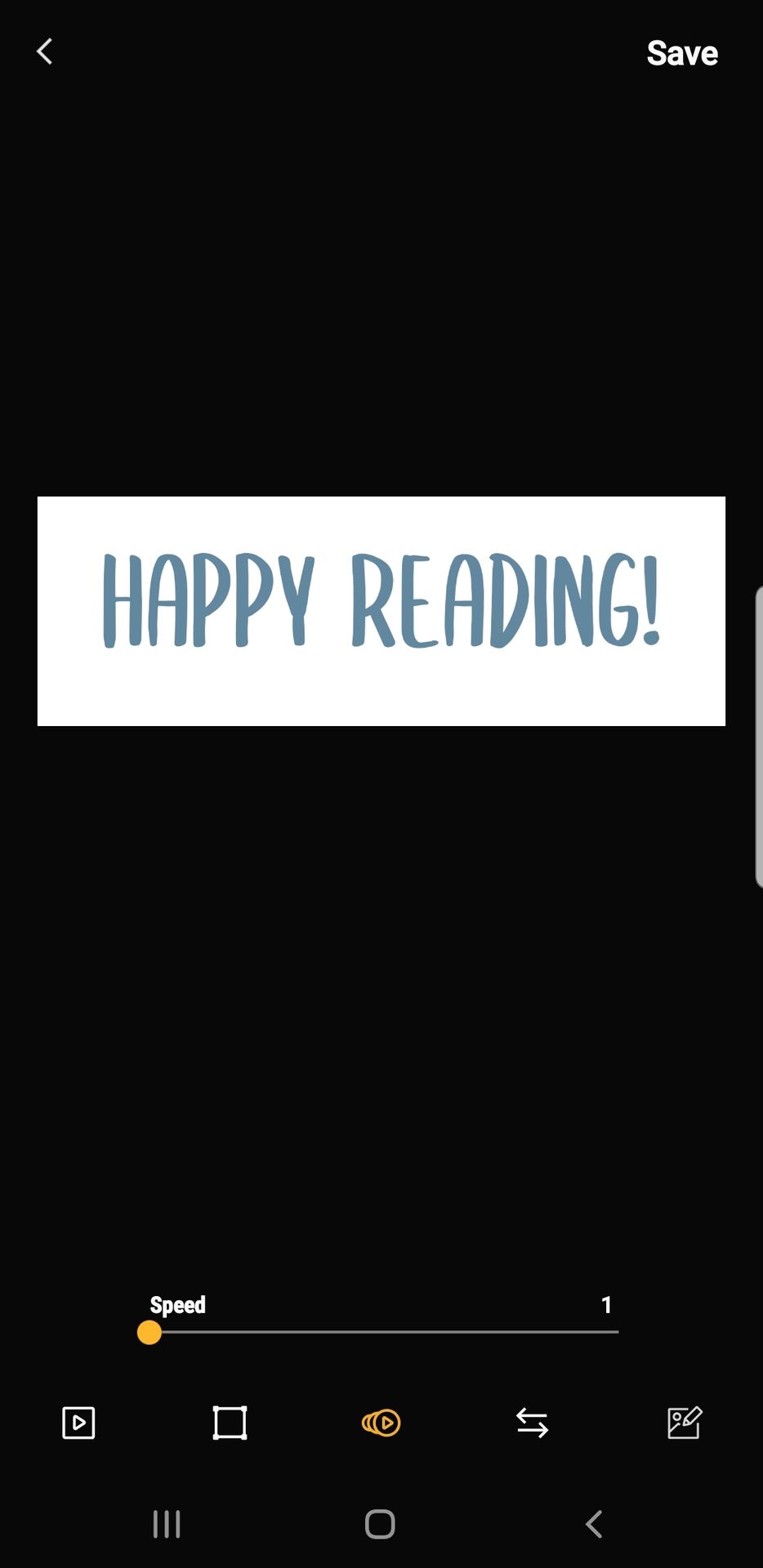
12. Go to the Samsung Gallery (or any GIF making apps on your phone), and pick the pictures to use

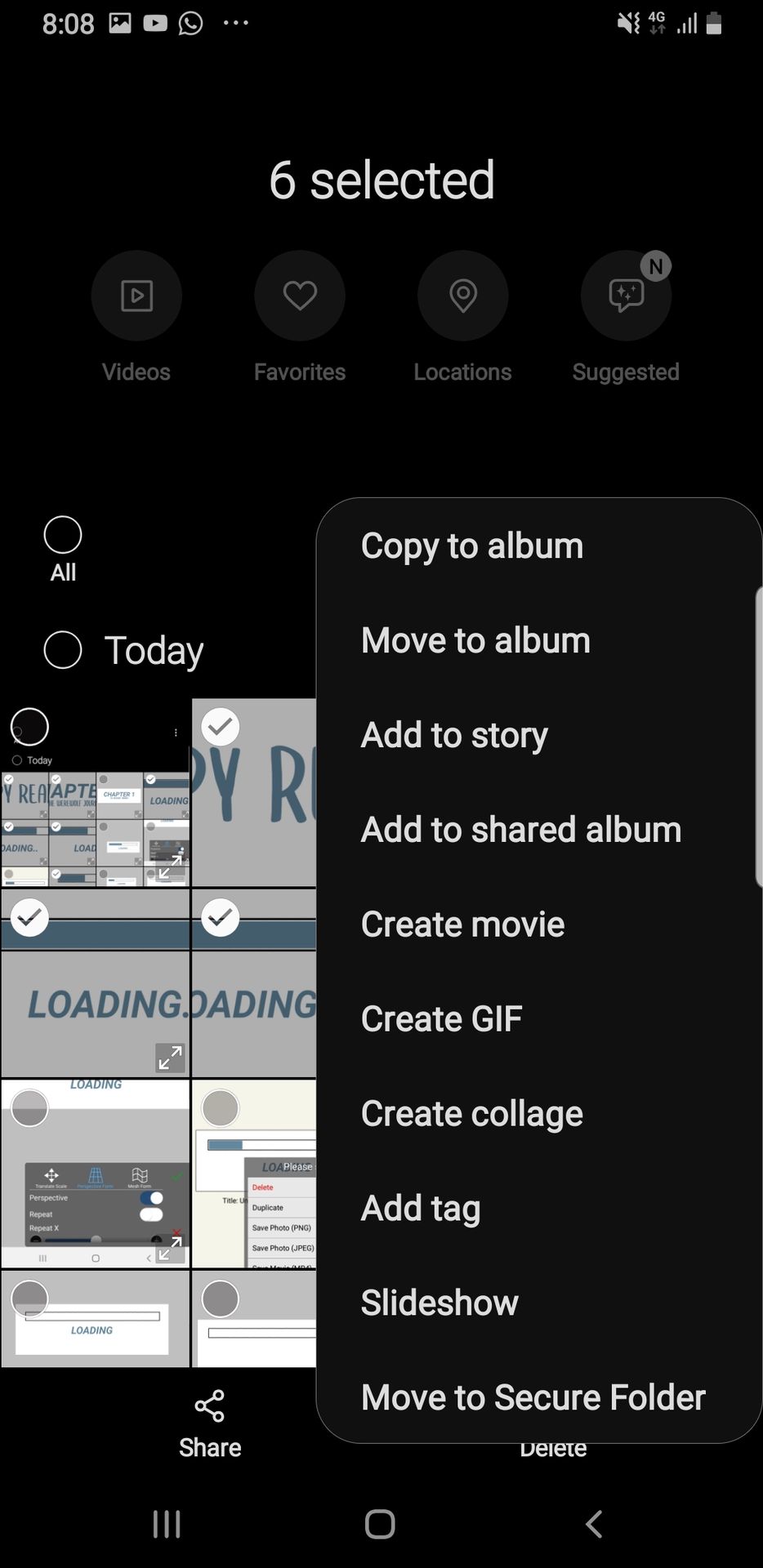
13. Tap the three dotted symbol and pick 'create GIF'

14. Edit it (speed, order, etc)

15. Done.

Comment anything you don't understand!
○ n o t e ●
- font : default(bold/italic)

Bạn đang đọc truyện trên: AzTruyen.Top