↳ how to bevel text
apps used: studio + deviantart.com + photopea.com
difficulty level: easy

today i'm gonna be showing you how to bevel and emboss text using text effects from deviantart. you can buy text effects if you'd like but the ones i will be showing you are free !
step one !

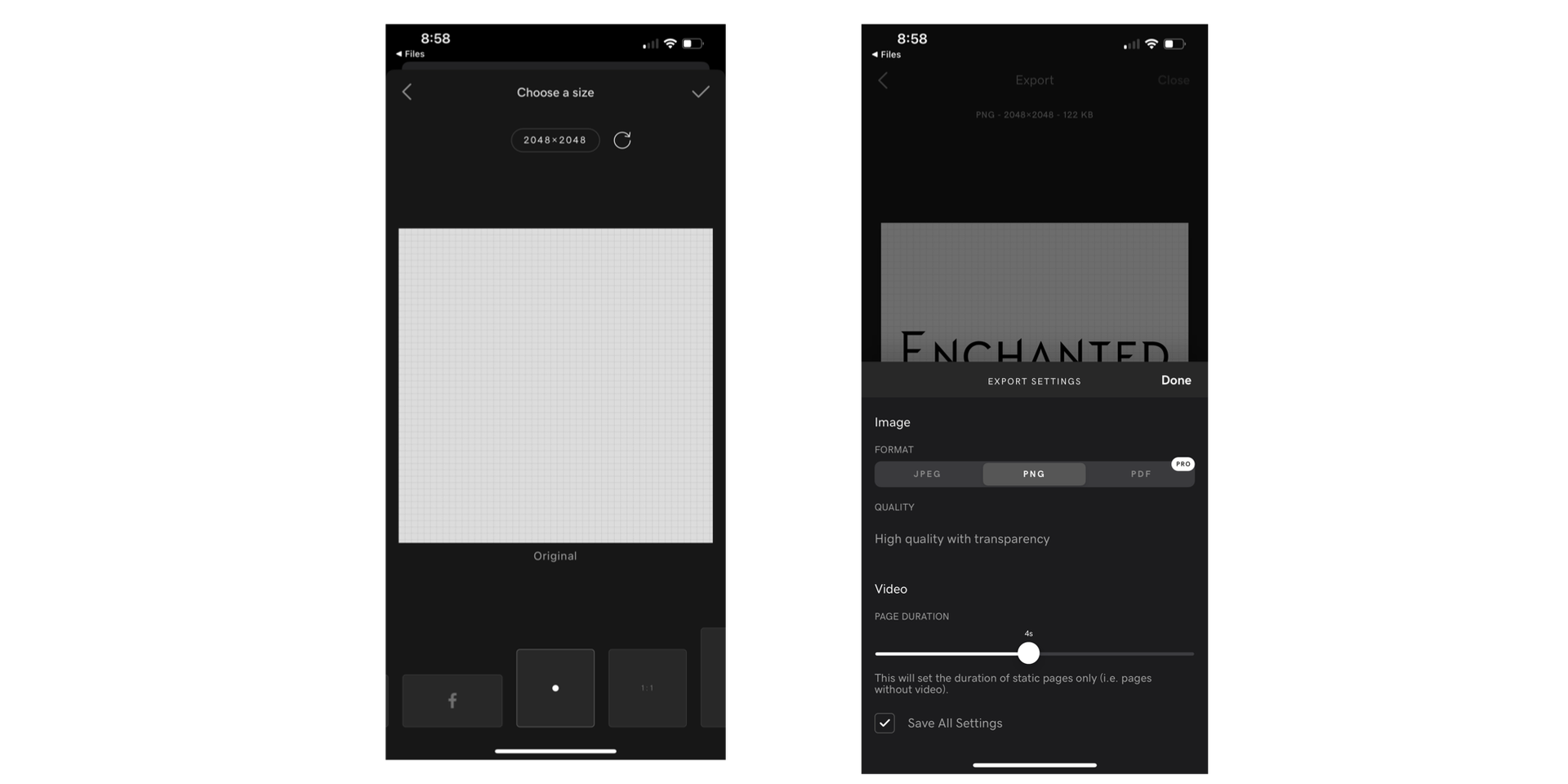
open a new transparent project on studio and type your title using whatever font you'd like. save the image as a png. i used the frozen neutra font.
step two !

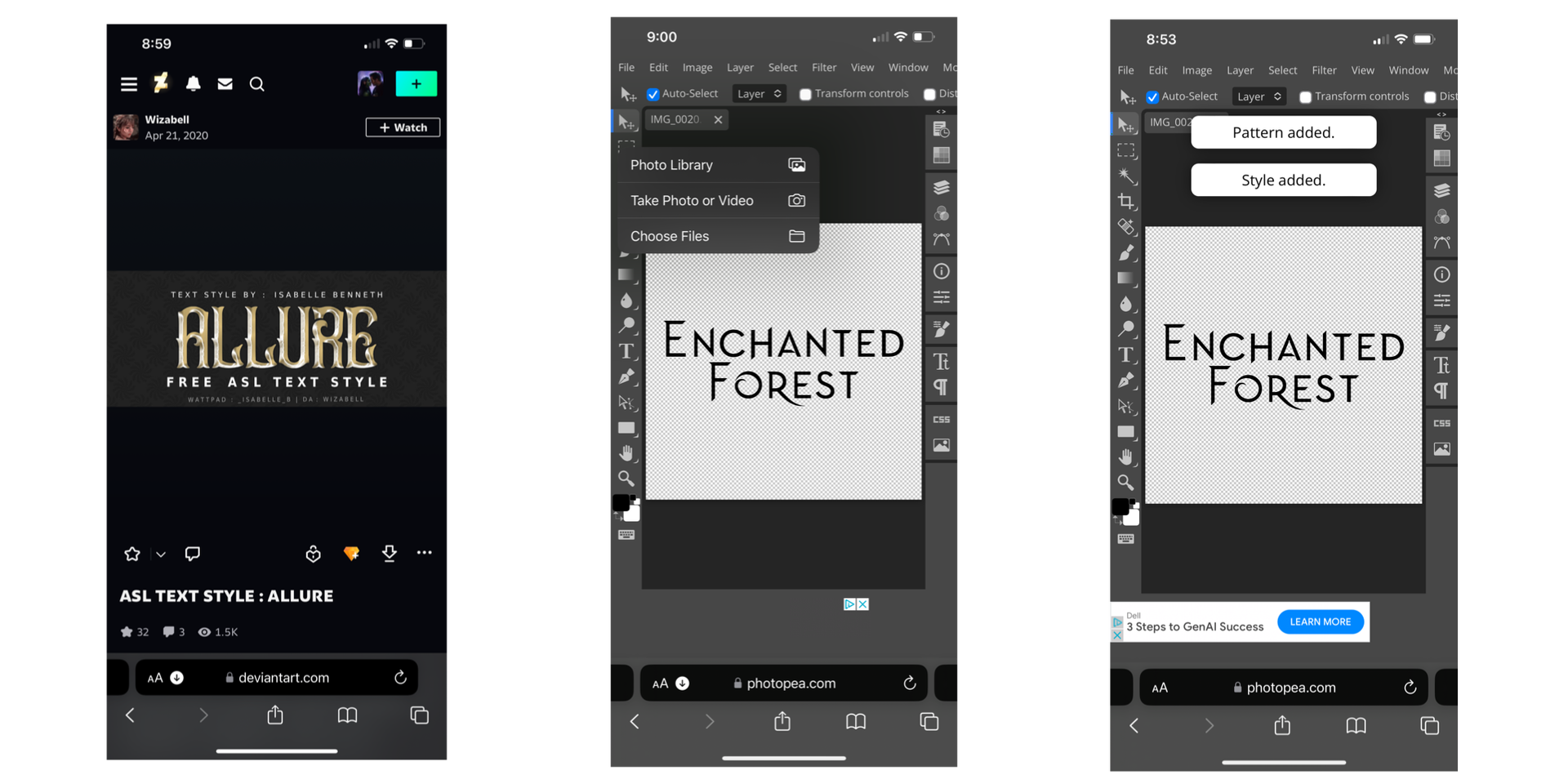
look up 'asl text effect' on deviantart and find one you like. i will be using the allure text effect. download it just as you would a psd. open your png into photopea and your text effect. wait for it to say pattern added and style added.
step three !

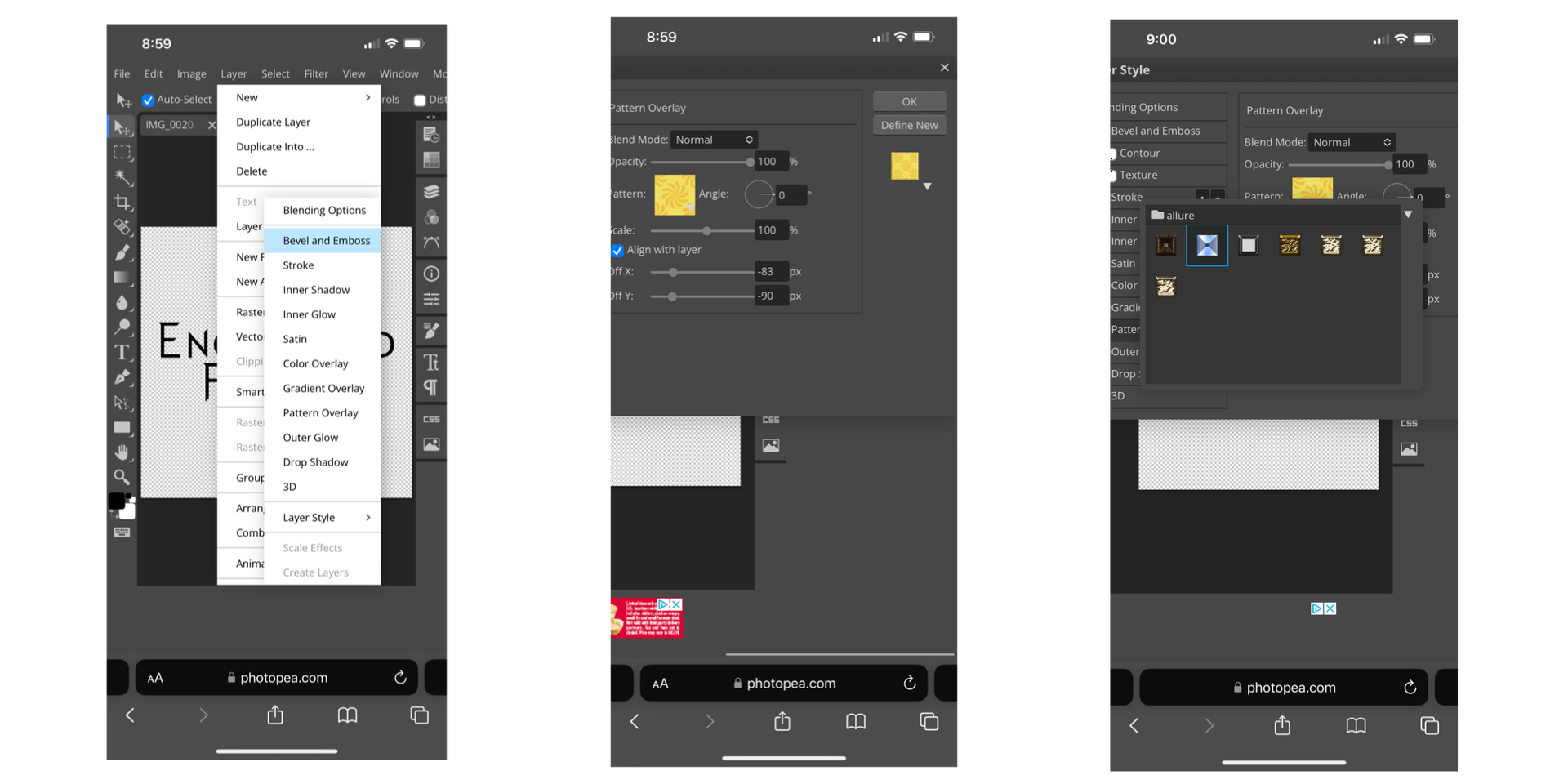
click the layer button up top then click layer style then bevel/emboss. go down to pattern overlay and only pattern overlay. click the the square with the drop down triangle toward the side and select whichever text effect you'd like then click okay. i'm using the second one. after that you're done !

here is the before and after in png form. i made the text blue just to support whatever reading mode you're in but it was originally black !
font used: frozen neutra
text effect used: allure
HOPE THIS HELPS !

Bạn đang đọc truyện trên: AzTruyen.Top