The -IT Branch Chronicles (2/2)
Ecco la seconda parte del comic sulla Branca Italiana della Fondazione!
Come già detto nel capitolo precedente è solo un concept, quindi non ci sono episodi precedenti... né successivi.
La realizzazione tecnica si è divisa in quattro fasi.
1. Realizzazione dello script, che è avvenuta su un file .txt in maniera confusa e ben poco presentabile, ma essendo destinata a me medesimo andava bene. Ho saltato a piè pari la realizzazione dello storyboard, essendo tale strumento stato già compilato nel mio occhio mentale.
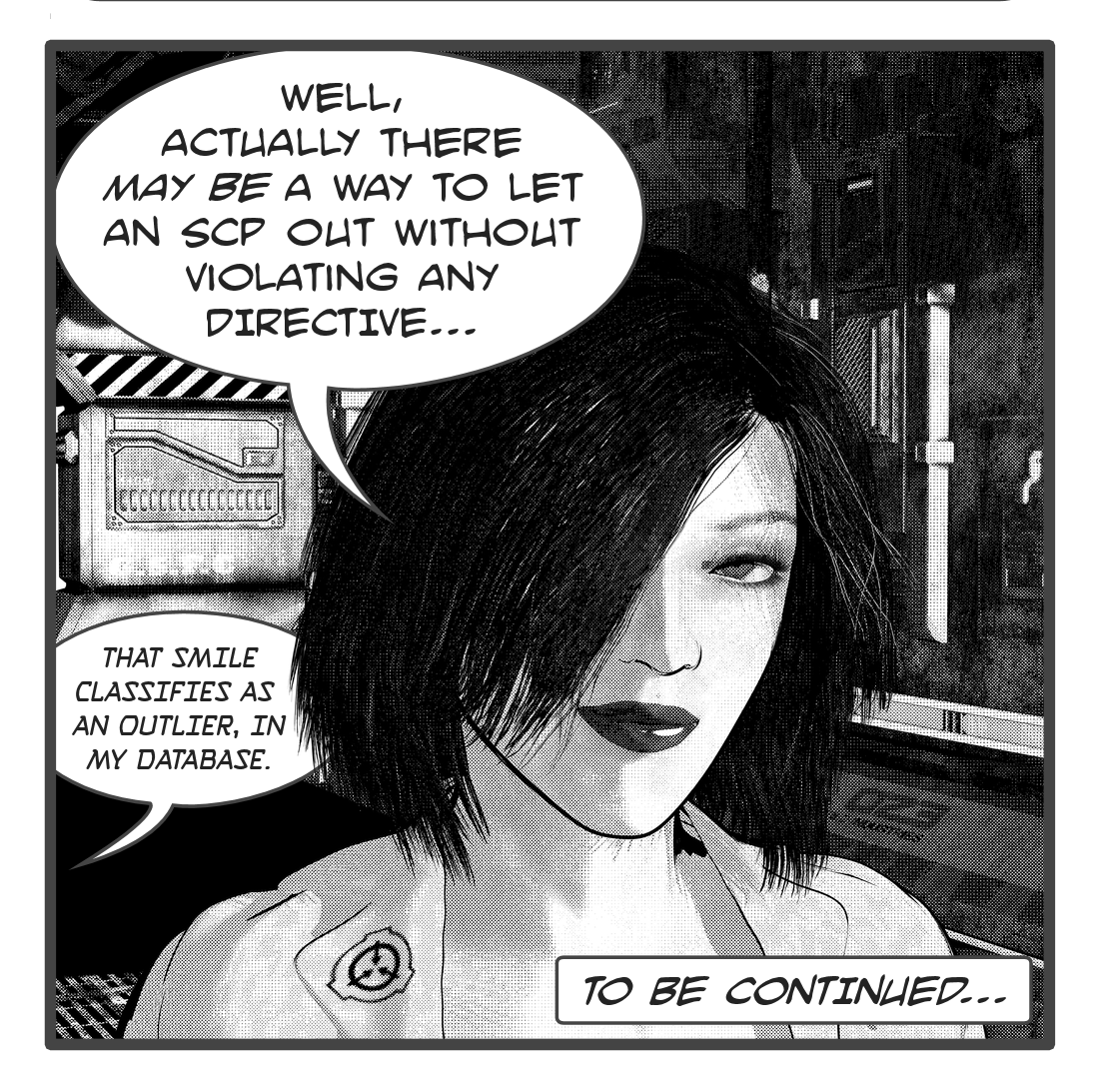
2. Messa in posa dei personaggi, texturing e rendering. Per dirla in altre parole: i personaggi sono stati "disegnati" su sfondo bianco. In più, credo (spero) non si veda, ma le luci le spostavo, anche di molto, a seconda delle inquadrature, per dare sempre una illuminazione "a tre quarti". ;P
3. Composizione degli sfondi e rendering. Ecco, la parte più complicata, perché per ogni singola vignetta andavano replicati l'angolazione e gli altri setting della telecamera usata per inquadrare i personaggi al punto precedente; e le luci mi hanno dato non pochi problemi, dovendo replicare in parte l'illuminazione sul personaggio, dare l'atmosfera che vedevo nell'occhio mentale, e assicurare l'effetto "comic", tutto allo stesso tempo. Hmm, magari potrei anche fare un capitolo extra con gli sfondi...
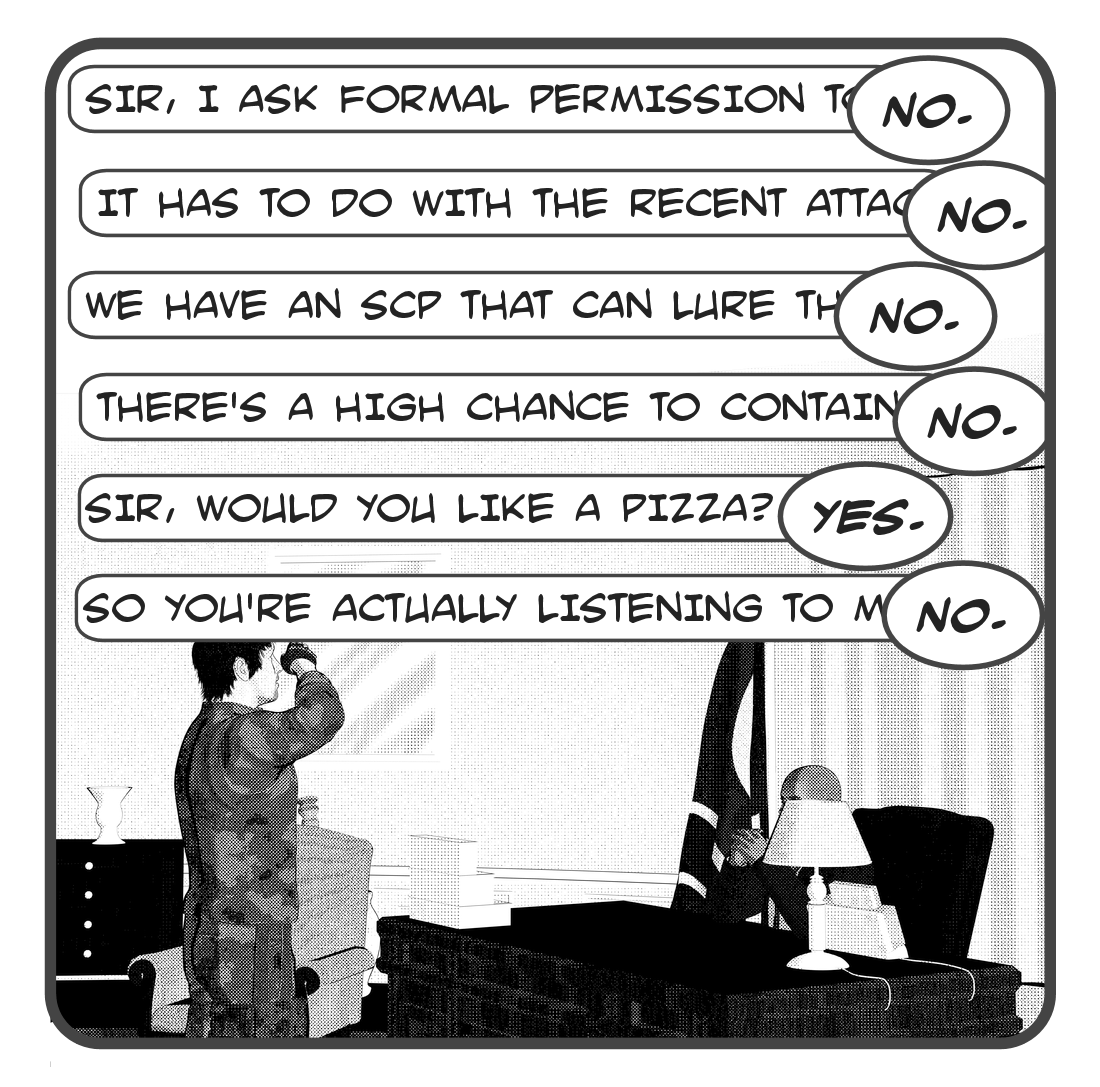
4. Composizione e aggiunta dei balloon. Su cui ho scoperto un sacco di cose che per gli addetti ai lavori sono probabilmente più che ovvie, ma io, da semplice fruitore, non ci avevo mai pensato. Dove vanno messi i balloon? Davanti o dietro al personaggio? Che effetto danno? E il font? Quale usare? Figo ma illeggibile o comprensibile ma noioso? Che spessore deve avere il contorno? E il contorno delle vignette? Come si fa la trasparenza? O i personaggi che escono fuori? E di quanto? Crea dinamismo o è fastidioso? E il posizionamento dei balloon nella vignetta...! I balloon, come la scrittura dentro, vanno da sinistra a destra, e così deve essere anche per la composizione della vignetta stessa! In pratica si scrive per immagini!
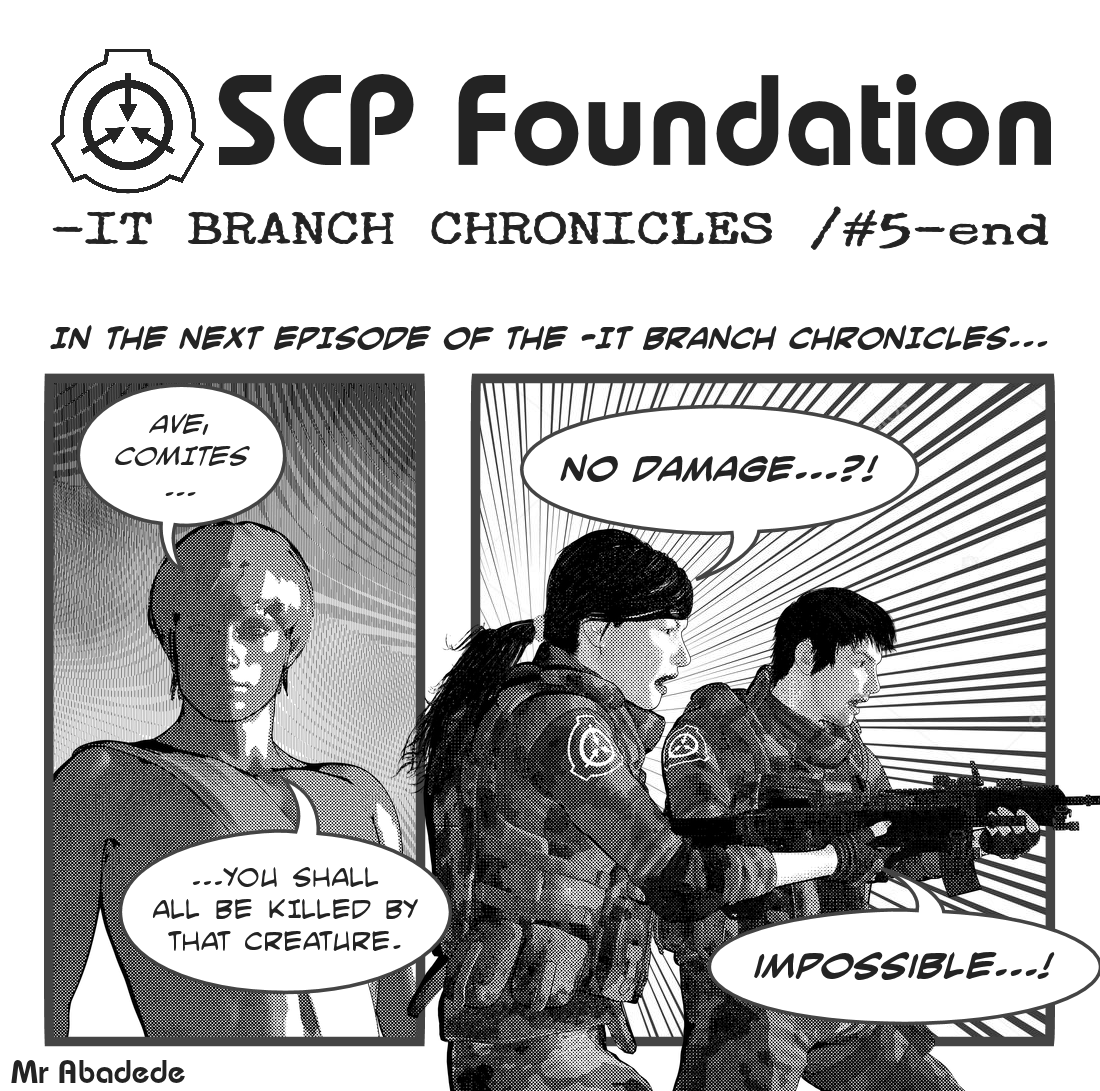
5. Lo so, ho detto quattro, ma c'è anche il punto cinque. Come si scrive il riassunto delle puntate precedenti? E che vignette si usano della puntata precedente? E come vanno sistemate? Nel mio caso peggio ancora, perché le dovevo realizzare ad hoc immaginando cosa fosse stato "stampato" prima, e cosa sarebbe stato "stampato" dopo.
6. Lo so, ho det-- vabbè. Avete capito l'andazzo. Comunque il prodotto originale era un'unica immagine, una striscia verticale perfetta per la lettura su dispositivi quali tablet o smartphone, come va di moda attualmente per i webcomic. Messa qui su Wattpad, però, avrebbe avuto una preview risultante, in pratica, in una specie di lungo rettangolo grigio a pois. E cliccandoci sopra per zoomare sarebbe apparso un obbrobrio low res a malapena riconoscibile come opera visuale. E quindi al punto sei ho tagliato tutte le vignette in modo che fossero fruibili anche su questa piattaforma.
E niente, vi lascio alla seconda parte. ;)
Come al solito cliccate o tappate per ingrandire.








IDE: DAZ|Studio 4.10
Motore: 3Delight
Modelli: Genesis, G2F, G3F, G3M
Postwork: Paint Shop Pro X9
Anno: 2018
Spero questo excursus fumettistico vi sia piaciuto!
Alla prossima! ;)
Bạn đang đọc truyện trên: AzTruyen.Top