☆Covertutorial [1]☆
Die liebe Imortalite hat sich ein Tutorial zum folgenden Cover gewünscht:

Ich werde einfach mal versuchen, die wichtigsten Schritte zu erklären. Falls es Fragen oder Unklarheiten gibt, sagt einfach Bescheid! :)
Zur Bearbeitung habe ich wie sonst auch PicsArt benutzt:

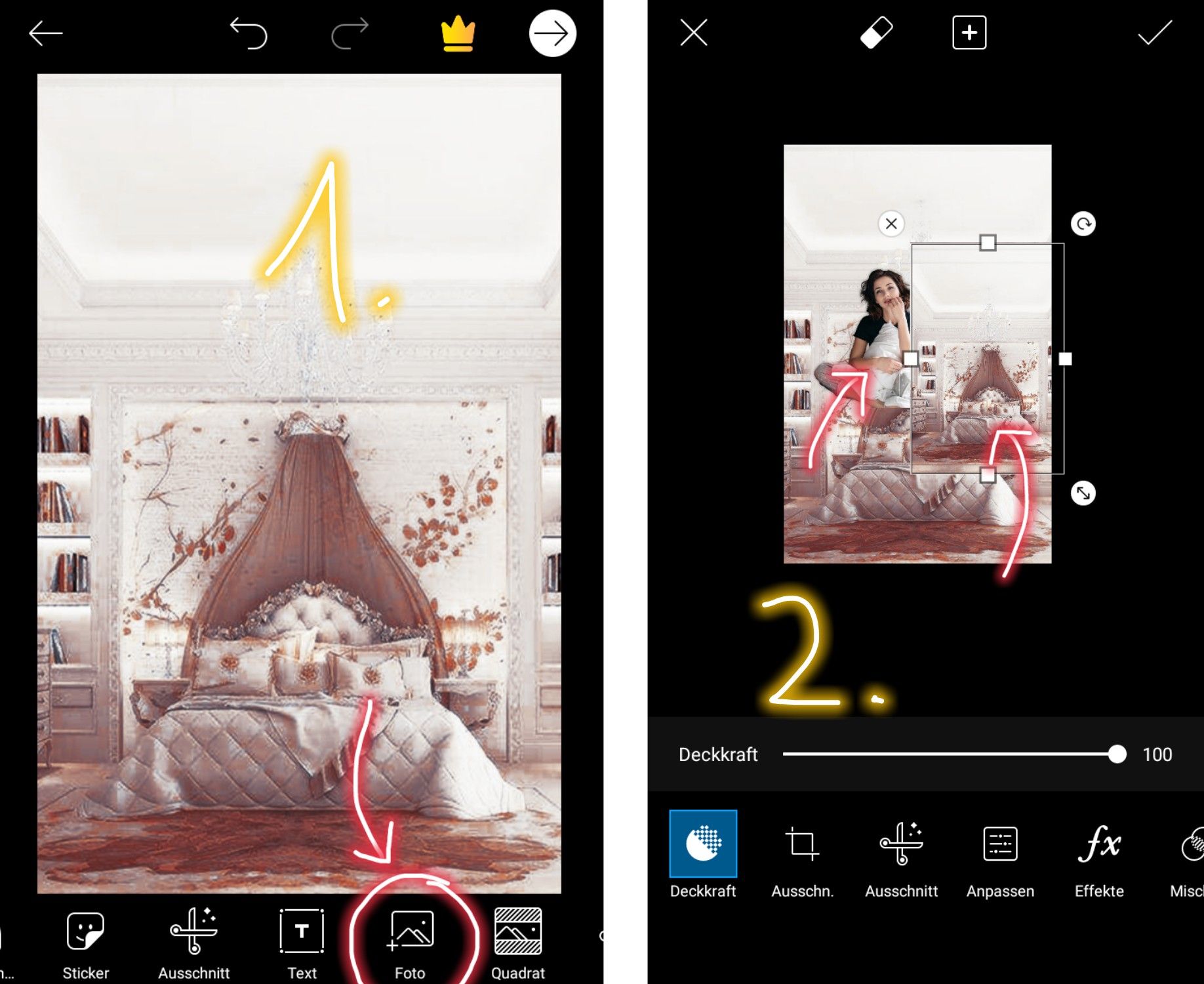
1. Als erstes habe ich meinen Hintergrund mit den richtigen Covermaßen erstellt (wie das geht, seht ihr im Tutorial Der Hintergrund).
Dann habe ich bei Foto meine Bilder hinzugefügt...
2. ...einmal das PNG von Emily Rudd, weil sie auf dem Bett sitzen sollte. Dann nochmal das Hintergrundbild - weswegen, erkläre ich euch gleich.
☆

3. Ich habe die Größe des PNGs als erstes geändert, indem ich auf den doppelseitigen Pfeil geklickt habe.
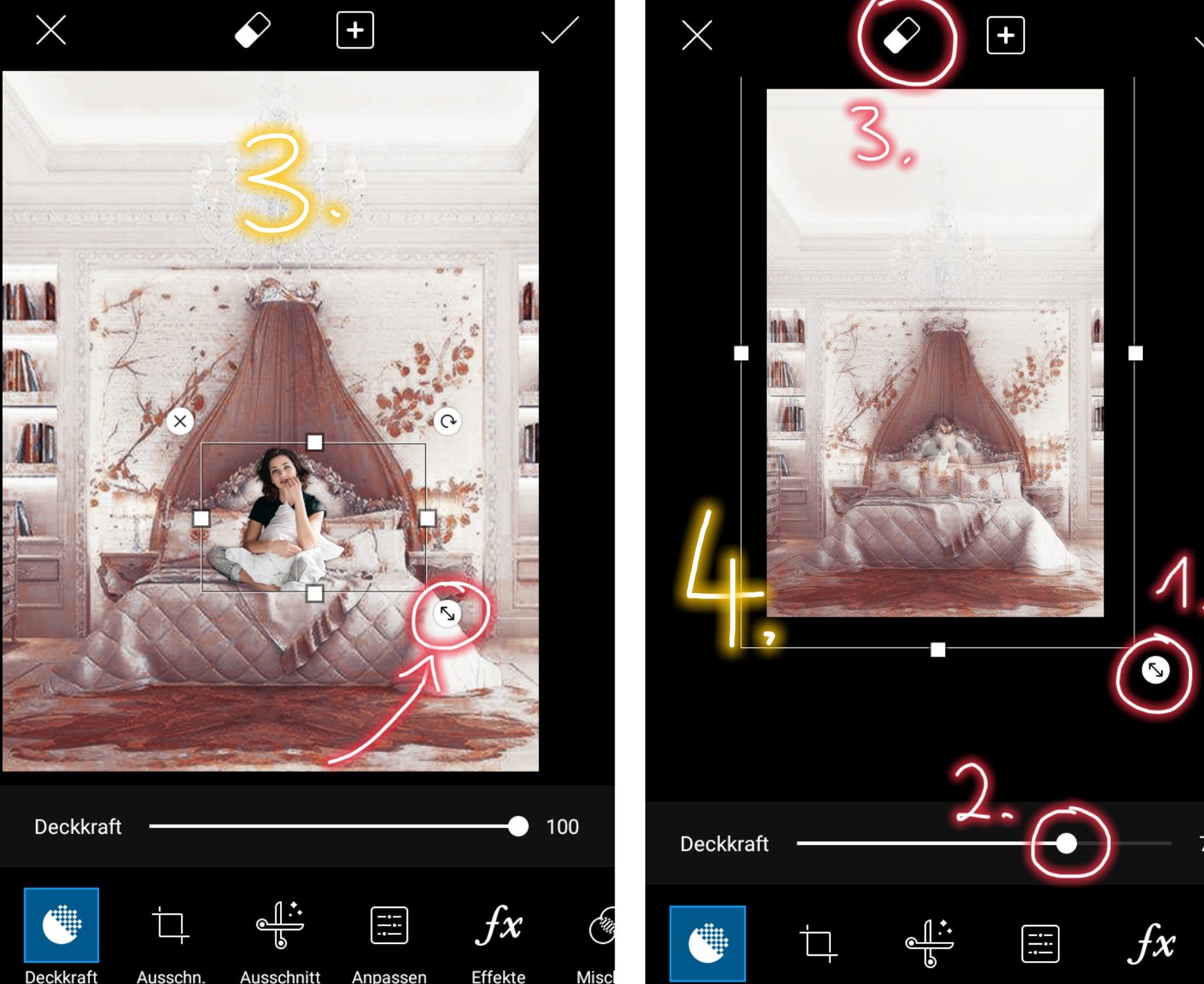
4. 1. Mit dem anderen Bild habe ich das gleiche gemacht. Ich habe versucht, es möglichst identisch dem anderen Hintergrund anzupassen.
4. 2. Als Hilfe habe ich dazu die Deckkraft etwas niedriger gestellt. So sieht man, ob das Bild ungefähr die gleiche Größe und Position hat wie der Hintergrund.
Jetzt erkläre ich euch aber erstmal, warum ich den Hintergrund ein zweites Mal hinzugefügt habe. Ich wollte, dass sich das Mädchen besser einfügt. Dazu werde ich jetzt beim hinzugefügten Hintergrund alles weg radieren außer die Partien um das Mädchen herum. So sieht es - meiner Meinung nach - nicht einfach nur nach Bild auf Bild geklatscht aus.
Dazu klicke ich erstmal auf das Radiergummi.
☆

Hier seht ihr, was ich meine. Ich habe mit dem Radiergummi erst den kompletten Hintergrund wegradiert und dann mit dem Stift besonders die Ränder der Bettdecke wieder angemalt. So wirkt es - zumindest für mich - mehr danach, dass sie auf dem Bett sitzt.
Als nächstes klicke ich auf den Haken oben rechts.
☆

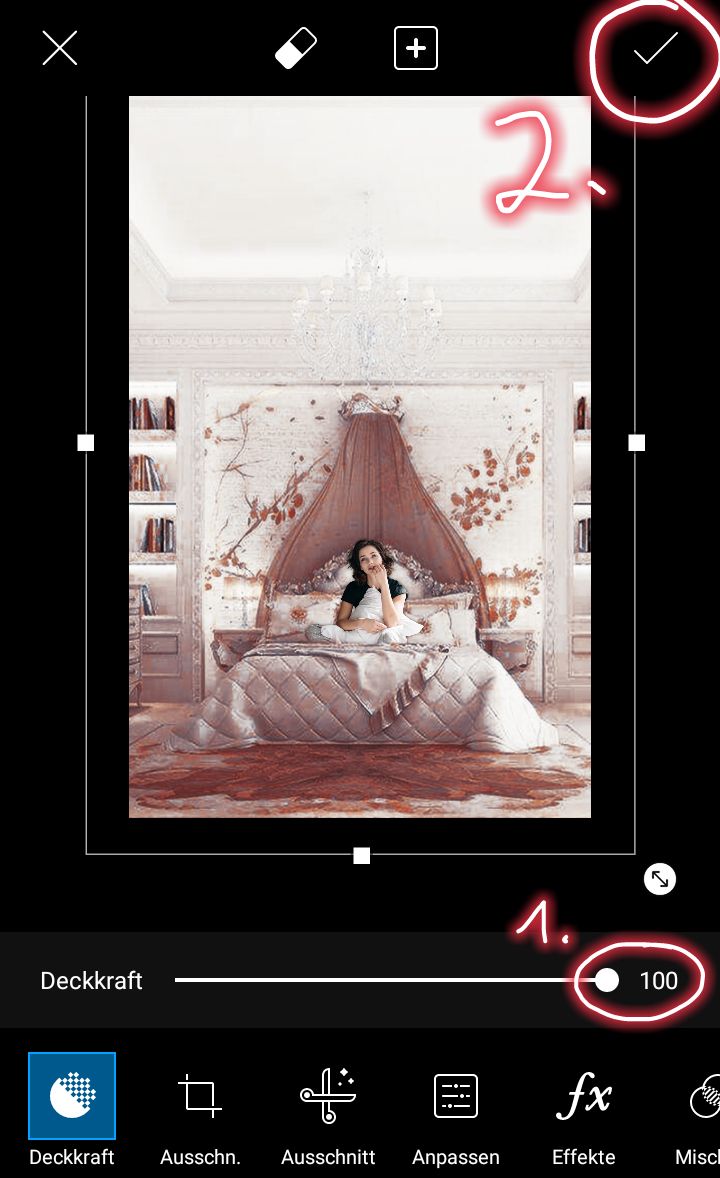
1. Ich stelle die Deckkraft wieder auf 100%, denn ich habe sie ja vorher nur runtergeschraubt, damit ich besser sehen konnte, ob die beiden Hintergründe passend aufeinander liegen und alles identisch ist.
2. Wieder klicke ich auf den Haken oben rechts.
☆

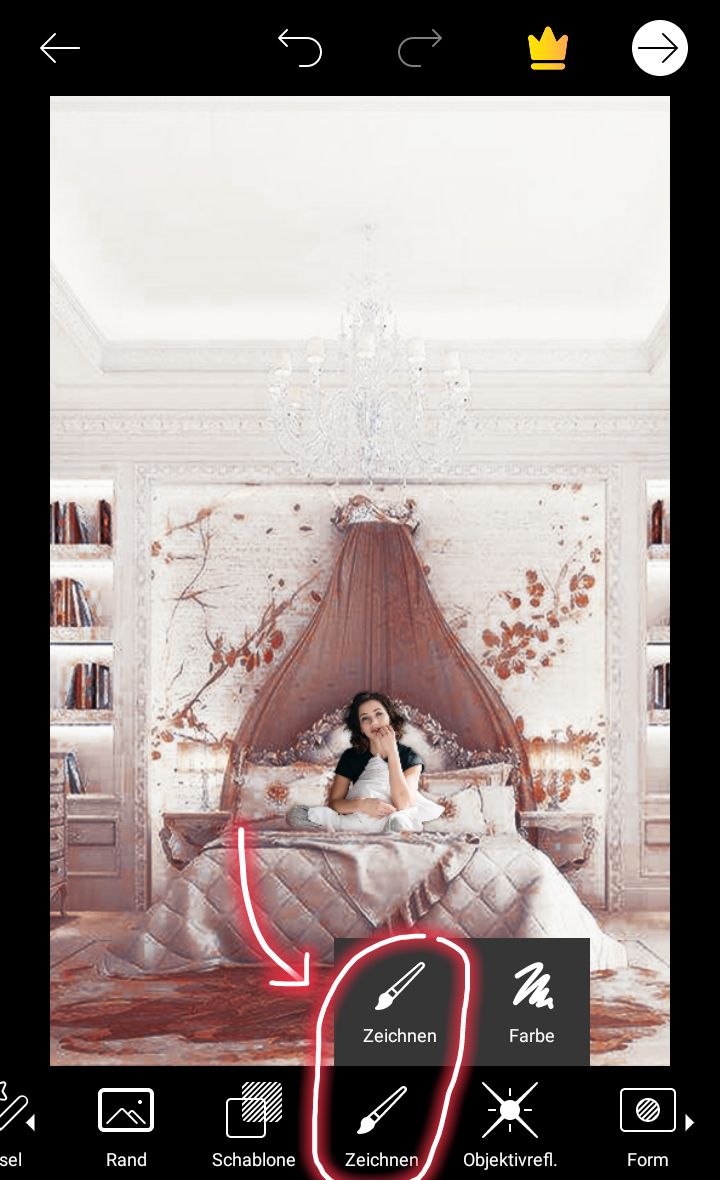
Im Hauptmenü gehe ich zu Zeichnen. Ich möchte nämlich jetzt noch ein paar Schattierungen hinzufügen, damit das ganze nochmal ein wenig realistischer aussieht.
☆

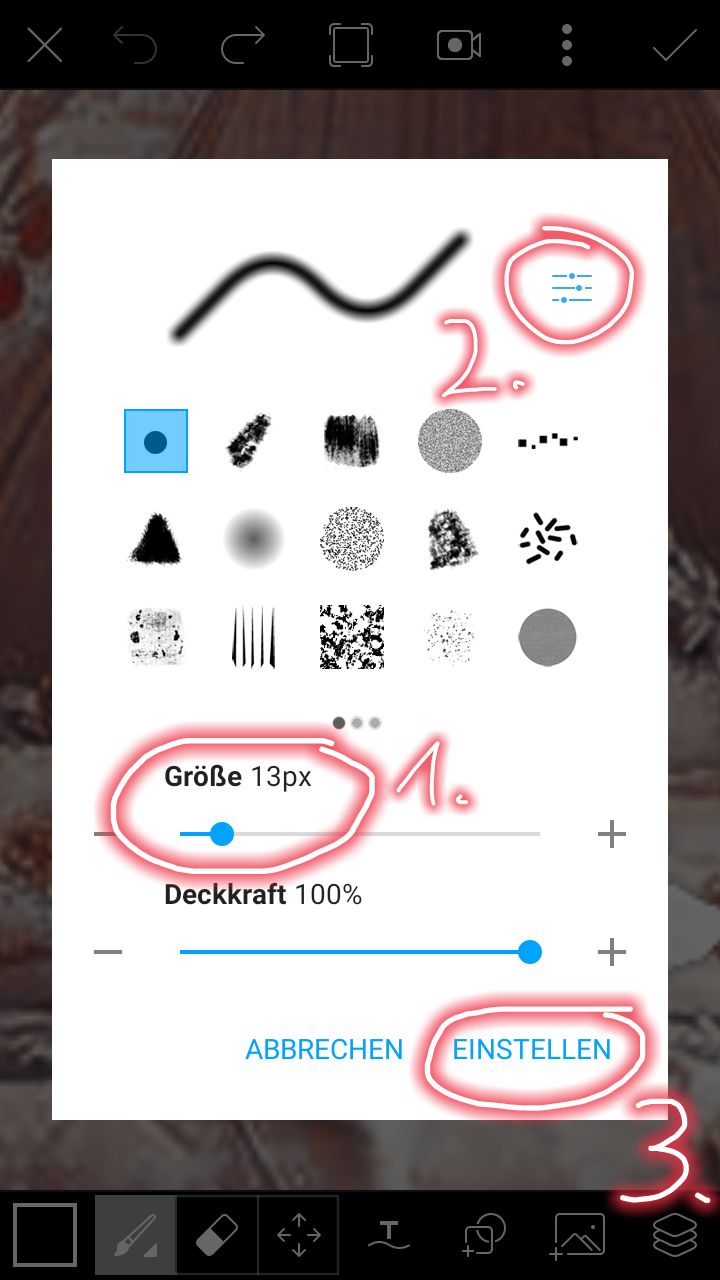
Ich wähle das Stift-Symbol in der unteren Leiste aus und nehme als Farbe Schwarz.
1. Als erstes ändere ich die Größe des Pinsel. Da ich hier kleine Schattenflächen malen möchte, muss der Pinsel auch dementsprechend klein sein.
2. Bei dieser Funktion habe ich die Härte des Pinsel noch runtergestellt, denn kein Schatten hat scharfe Kanten. Vielmehr geht er fließend in den Hintergrund über.
☆

Ich male also meine Schattierungen. Man sollte sich dazu immer vorstellen, wo die Lichtquelle ist. Wenn das Licht in meinem Fall geradeaus auf die Person scheint, dann wirft sie einen Schatten nach hinten. Würde das Licht aber zum Beispiel von links kommen, würde sich der Schatten nach rechts verlagern. (Ich werde dazu nochmal in meinen Kunstunterlagen kramen und ein extra Kapitel erstellen)
Da die Schattierung jetzt natürlich sehr stark ist, klicke ich auf das Ebenen-Symbol unten rechts.
☆

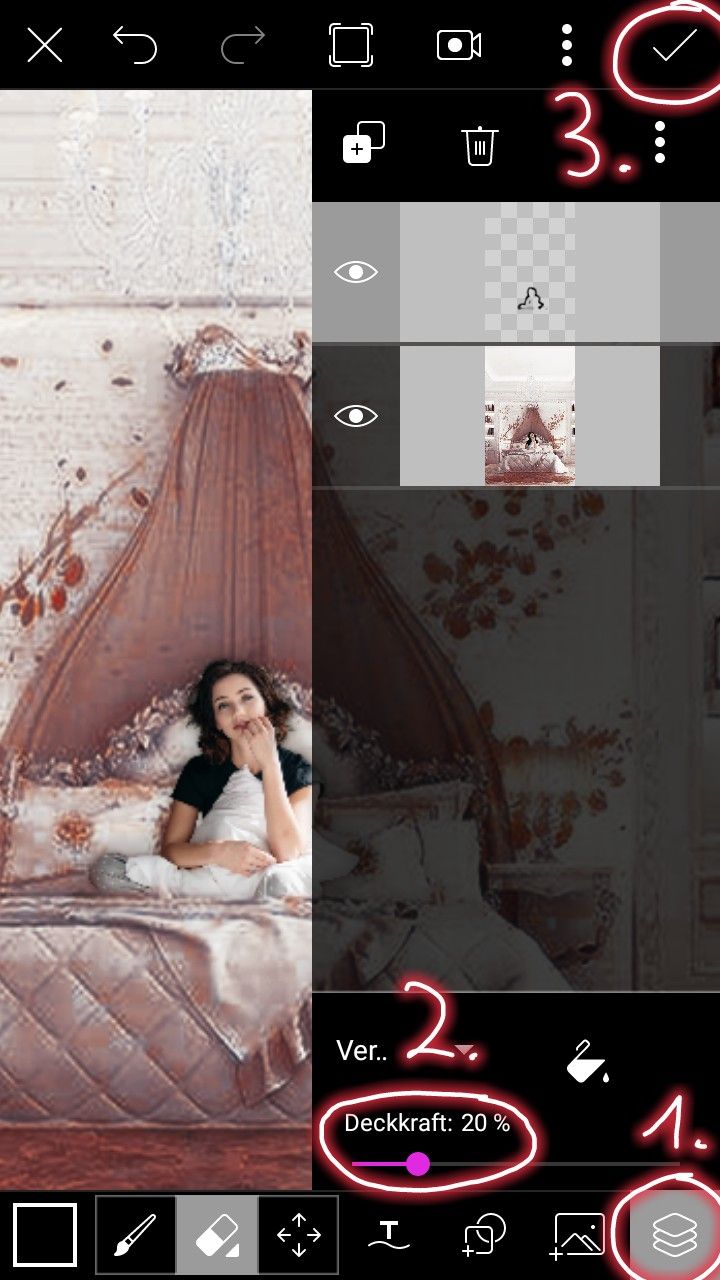
1. Hier werden jetzt die Bildebenen angezeigt. Ich habe die ausgewählt, auf der auch mein Schatten gezeichnet wurde.
2. Bei Deckkraft habe ich dann den Regler auf 20% gestellt, weil mir der Schatten so ganz passend erschien.
3. Dann habe ich auf den Haken geklickt, um die Einstellungen zu übernehmen.
☆

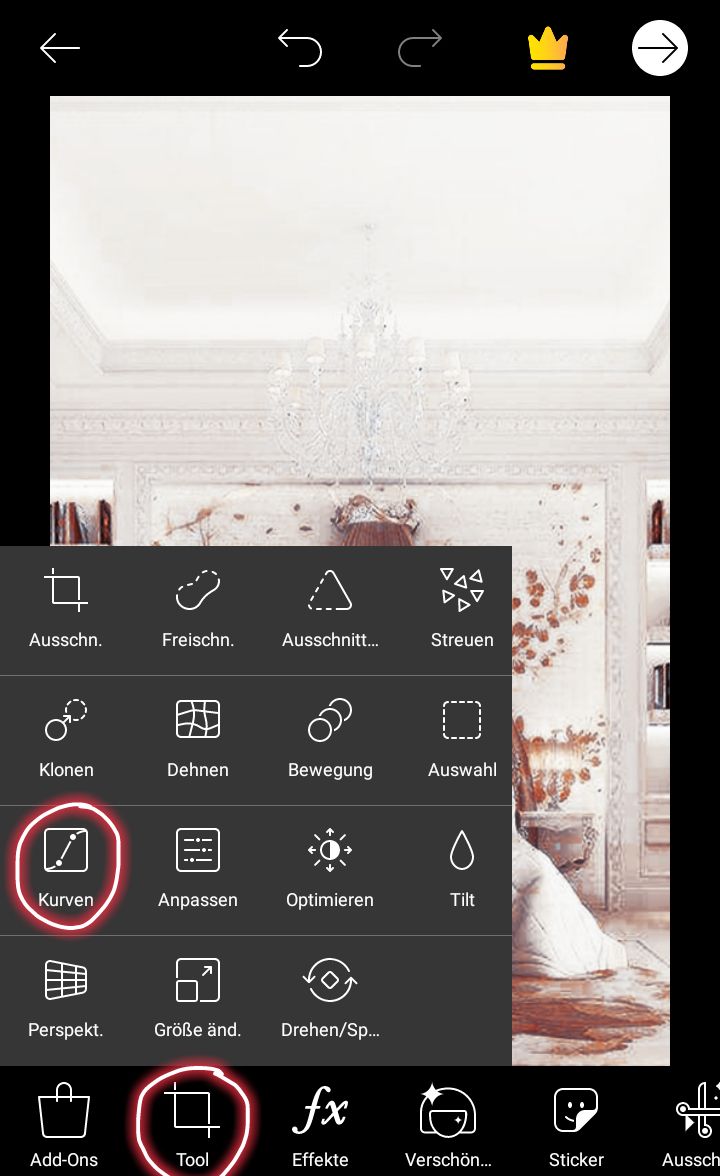
Zurück im Hauptmenü geht's nun an einen der wichtigsten Schritte: die Farbgebung.
Ich bin bei Tool zu Kurven gegangen, denn dort kann man einfach nur super die Farben des Covers "manipulieren".
☆

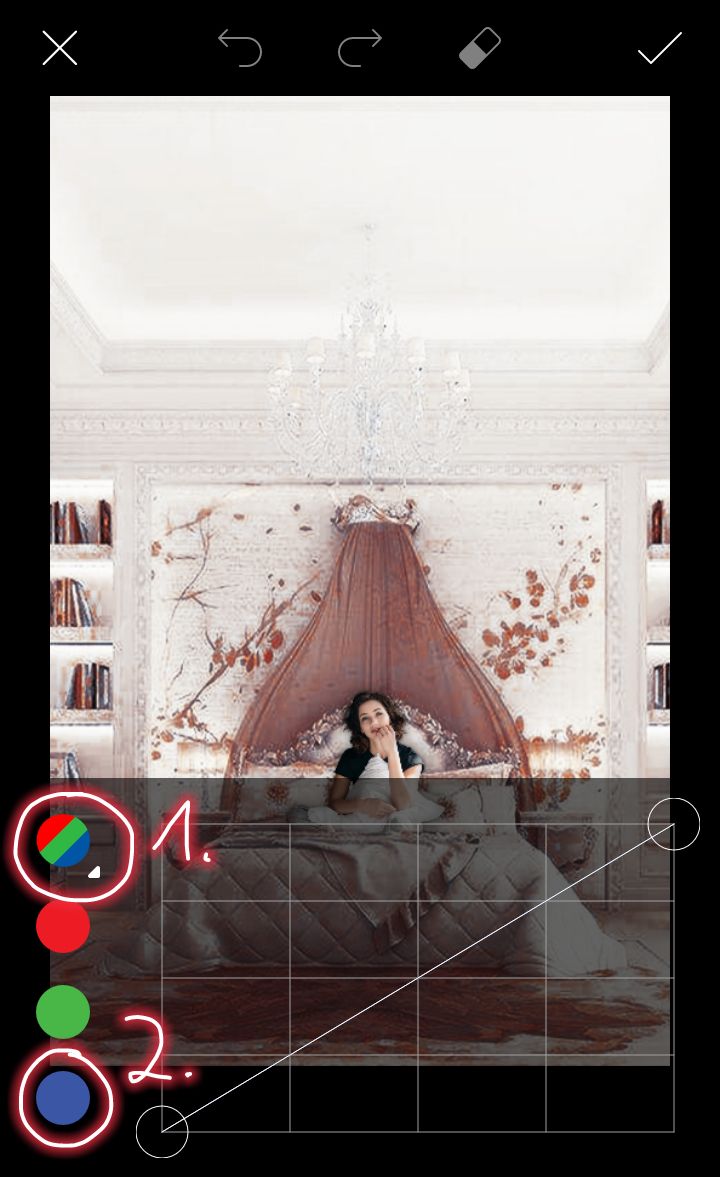
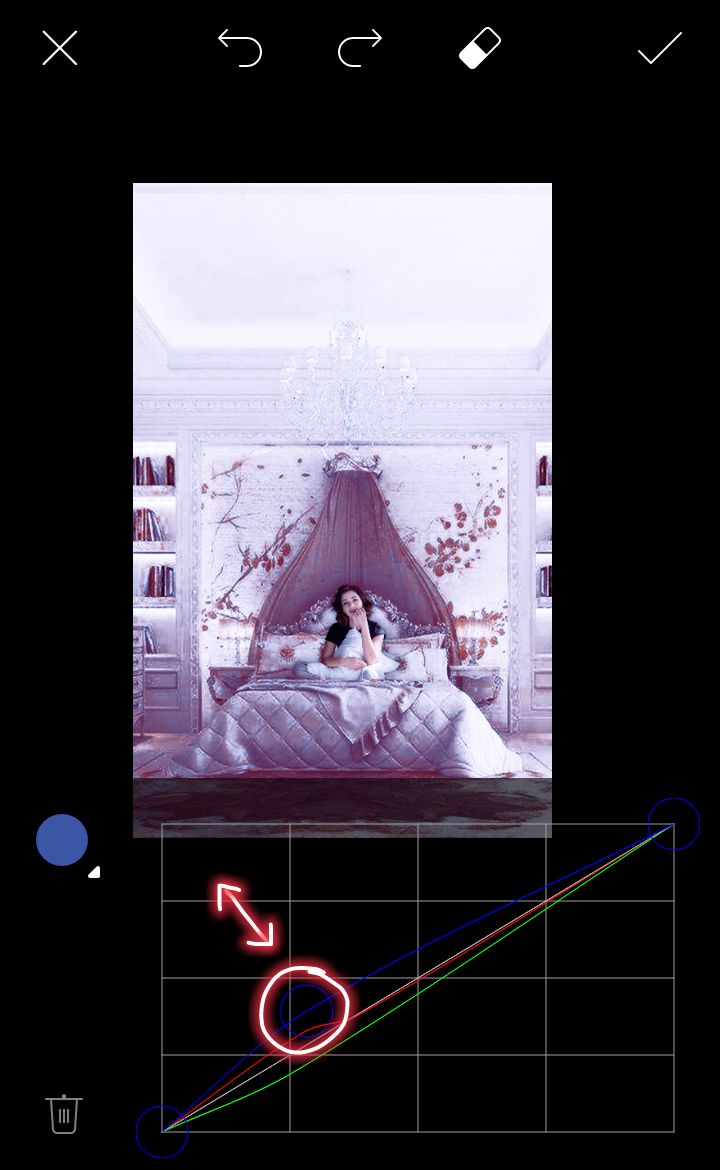
Es mag auf den ersten Blick verwirrend erscheinen, aber eigentlich findet man sich relativ schnell in diese Funktion rein.
1. Wenn man auf den rot-grün-blauen Knopf klickt, wird jede dieser Farben einzeln angezeigt.
2. Ich habe zum Beispiel blau ausgewählt:

Hier werden einem nun die Farbkurven des Bildes angezeigt. Man klickt einfach auf die weiße Linie und schiebt sie nach oben oder unten, um die Farbe (in diesem Fall blau) im Cover zu erhöhen oder abzuschwächen.
☆

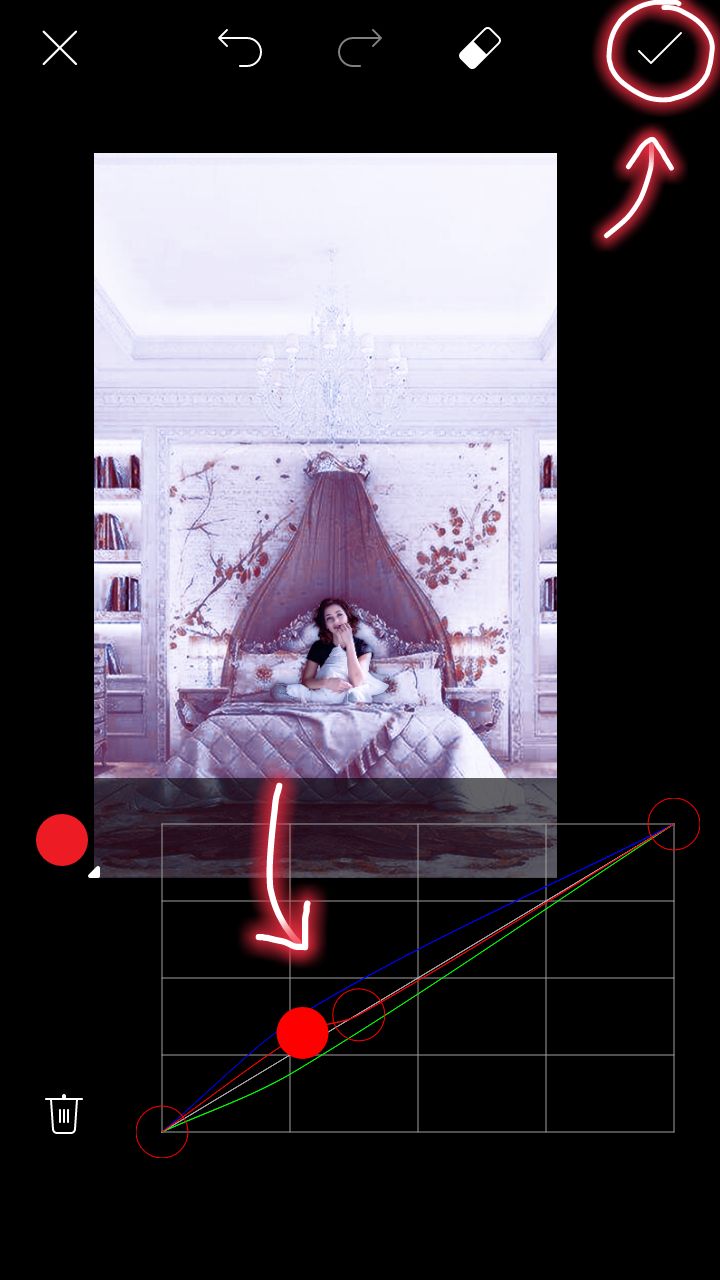
Das gleiche kann man dann auch bei den anderen beiden Farben machen.
Verschiebt man die Linie nach unten oder oben, wird das mit einem Punkt angezeigt. Man kann die Linie an mehreren Stellen verschieben und enthält dementsprechend viele Punkte in diesem Kurven-Raster.
Es klingt blöd, dass ich es immer wieder und wieder sage, aber ihr müsst da einfach rumprobieren. Ich kann nicht sagen "Stellt die Blau-Kurve so und so ein", denn das sieht bei jedem Bild anders aus und es gibt dafür keine Universal-Einstellung.
Wie auch immer: nachdem ich fertig mit dem Anpassen der Farben war, habe ich so wie jedes Mal auf den Haken geklickt, um meine Einstellungen zu speichern.
(Einen Schritt, der hier leider nicht zu sehen ist, habe ich danach noch gemacht: ich habe ein leicht zerknittertes, weiß gesprenkeltes Bild hinzugefügt und bei Mischen die Option Bildschirm ausgewählt. Das ist nicht wirklich relevant, aber ich wollte es noch kurz anmerken.)
Als ich fertig mit allem war, habe ich das komplette Bild gespeichert und PixelLab geöffnet, weil ich eigentlich nur noch dort die Schrift hinzufüge:

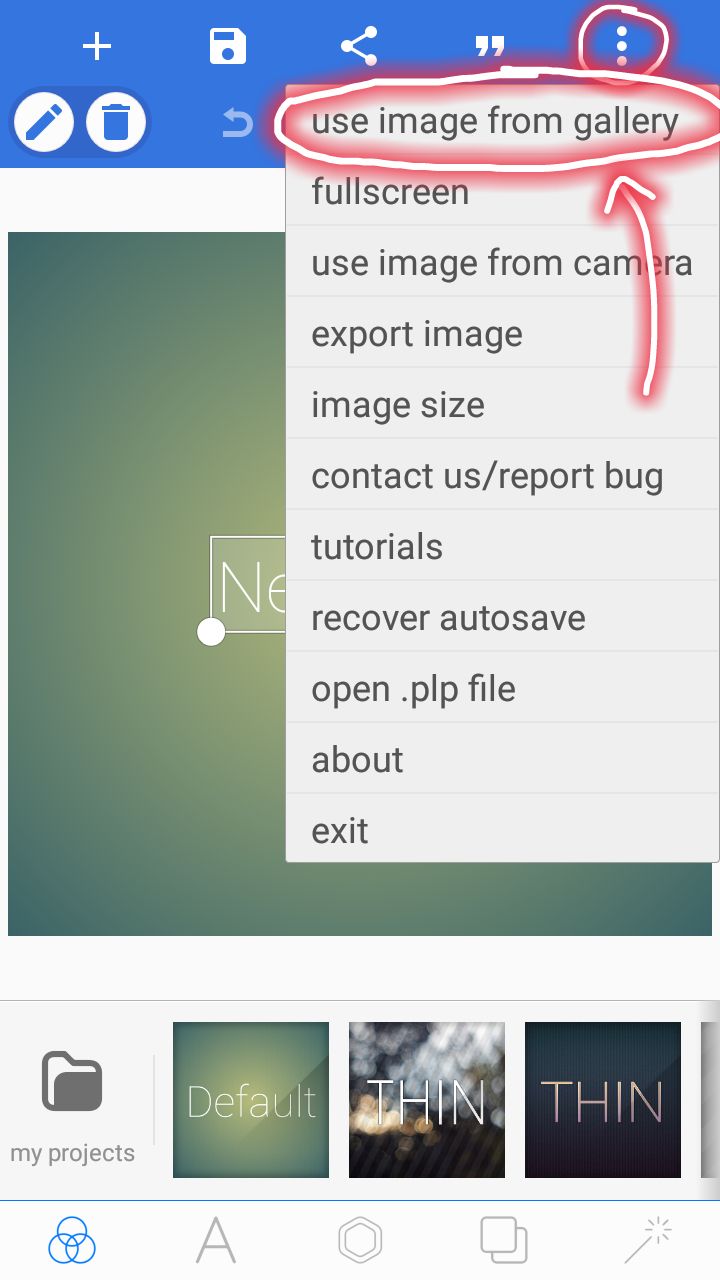
Ich habe erstmal mein Cover geöffnet, indem ich auf die drei Punkte oben rechts und dann auf use image from gallery gedrückt habe.
☆

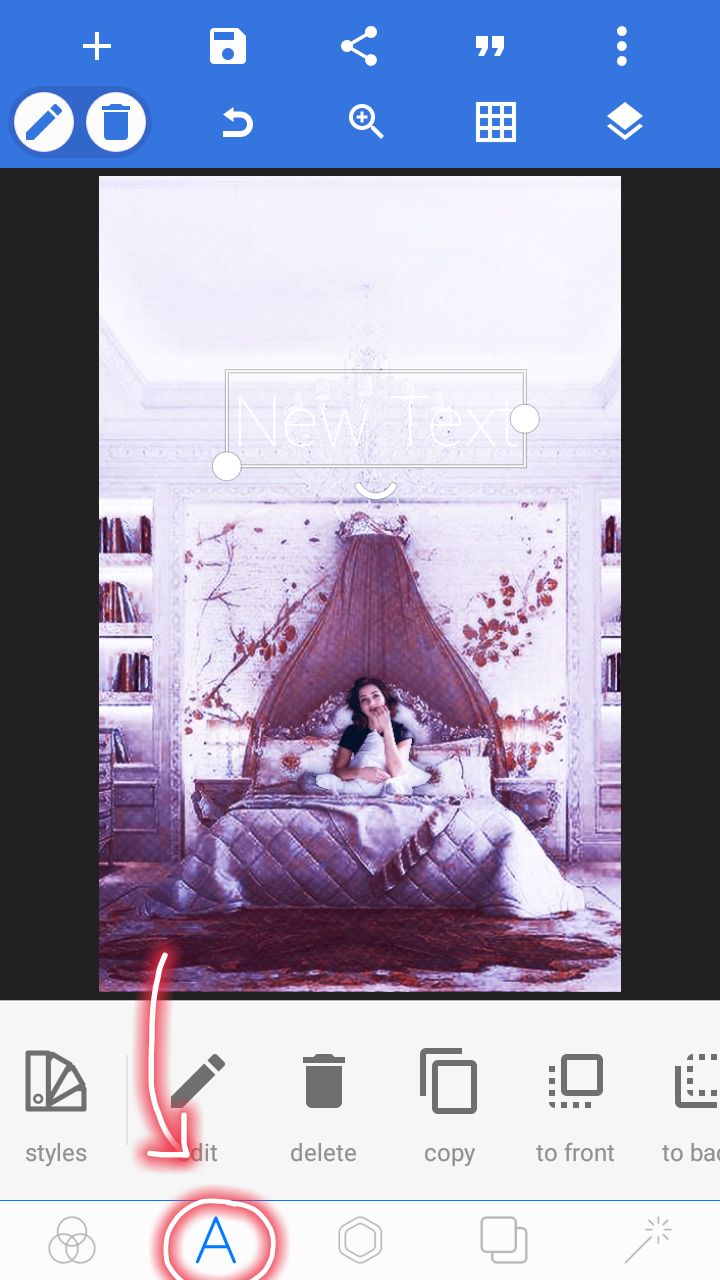
Beim großen A in der unteren Leiste werden euch sämtliche Einstellungen für die Schrift angezeigt. Aufgrund des Bilderlimits bei Wattpad und meiner Faulheit werde ich euch die Funktionen, die ich verwendet habe, jetzt nicht zeigen, sondern nur sagen:
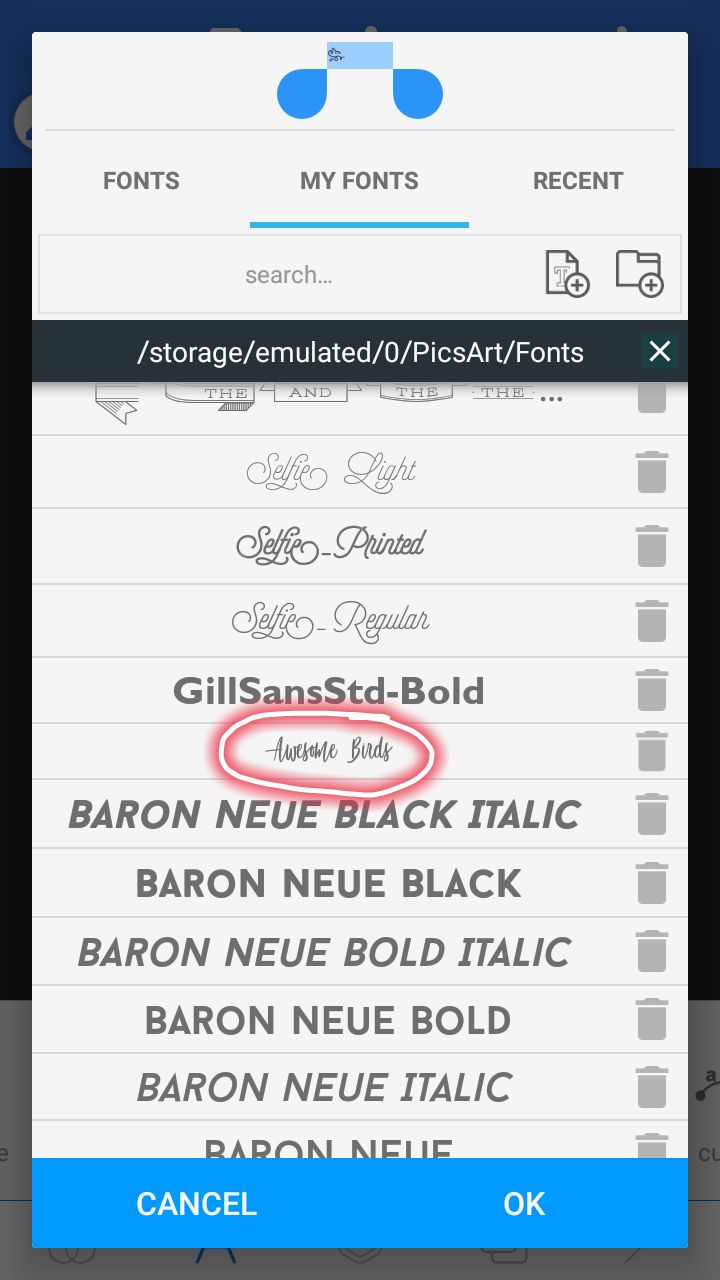
Ich habe bei Color die Farbe zu einem dunklen Violett geändert, bei Size die Größe der Schrift angepasst, die Funktion Rotate verwendet, um die Schrift (wie ganz oben zu sehen ist) zu drehen und bei Font die heruntergeladene Schriftart Selfie Printed ausgewählt. Diese kleinen Schnörkel, die an den Schriftzug angehangen sind, sind eigentlich Klammern ( & ) und stammen von dieser Schriftart:

Ich habe das Bild mit der fertigen Schrift gespeichert, indem ich in der oberen Leiste auf das zweite Symbol von links (die Floppydisk) und dann auf save as image geklickt habe.
Wem das jetzt alles zu schnell ging mit der Schrift, keine Sorge: ich werde demnächst wahrscheinlich noch ein Kapitel extra für PixelLab veröffentlichen (vorausgesetzt da besteht überhaupt Interesse. Ihr könnt mir natürlich immer gerne Vorschläge machen für Dinge, die euch unklar sind und zu denen ihr euch ein Tutorial wünscht).
Das war's dann auch schon!
Hier nochmal das fertige Cover:

☆
Fragen oder Anmerkungen wie immer in die Kommentare!
Taggt mich doch gerne, falls euch dieses Tutorial inspiriert oder motiviert haben sollte! :)

Bạn đang đọc truyện trên: AzTruyen.Top