003 palette tutorial i
palette tutorial i; 080718
hello everyone uwu
today i'm here with a tutorial for a palette cover! i tried to make as detailed as possible and ended up with more than twenty screenshots so i'll be splitting this tutorial into two parts: tutorial i and tutorial ii.
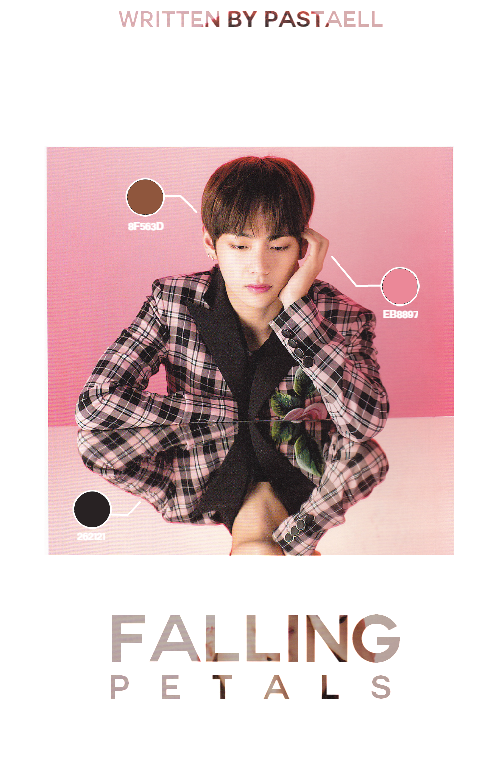
i hope it can help you guys in some way, and to begin, here's the end result of what we'll be making:

the tutorial is going to be done on pixlr.com, but a lot of other platforms and apps have similar functions so i'm sure you can try to follow with your own editing platforms!
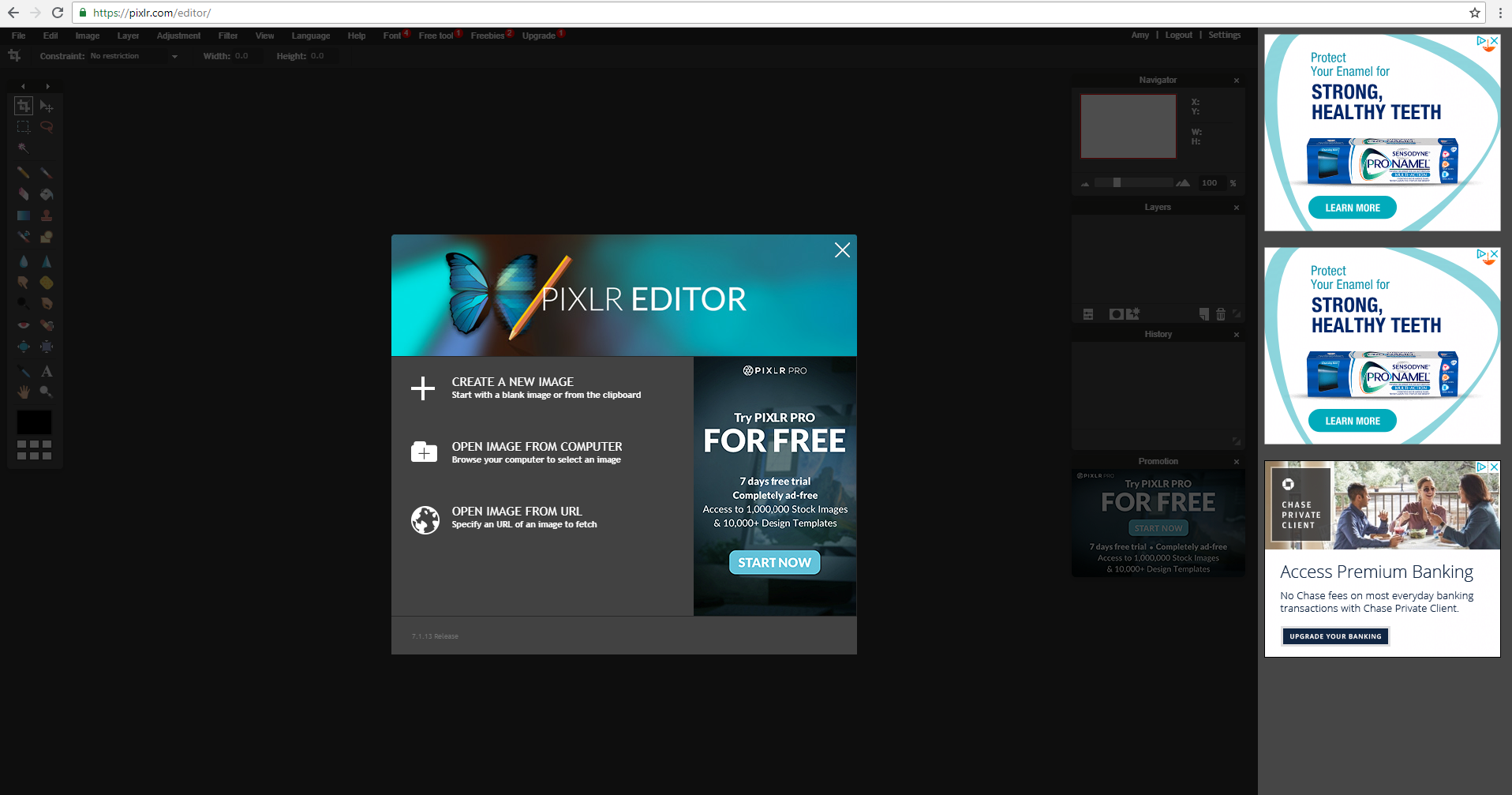
step one; open pixlr editor

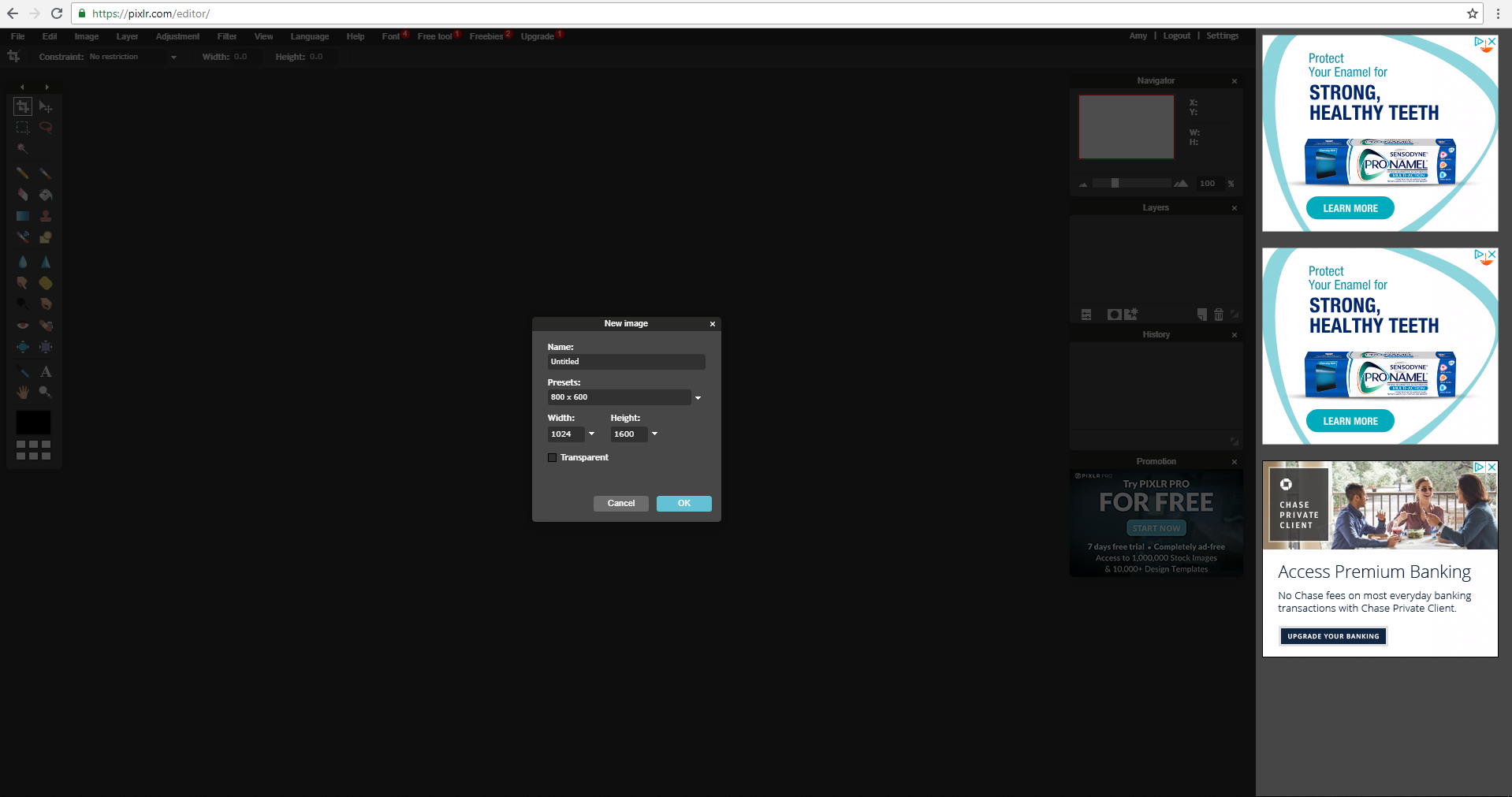
step two; choose create a new image and make sure to size it right. the wattpad cover size is 1024x1600 or any other measurements in the constant ratio.

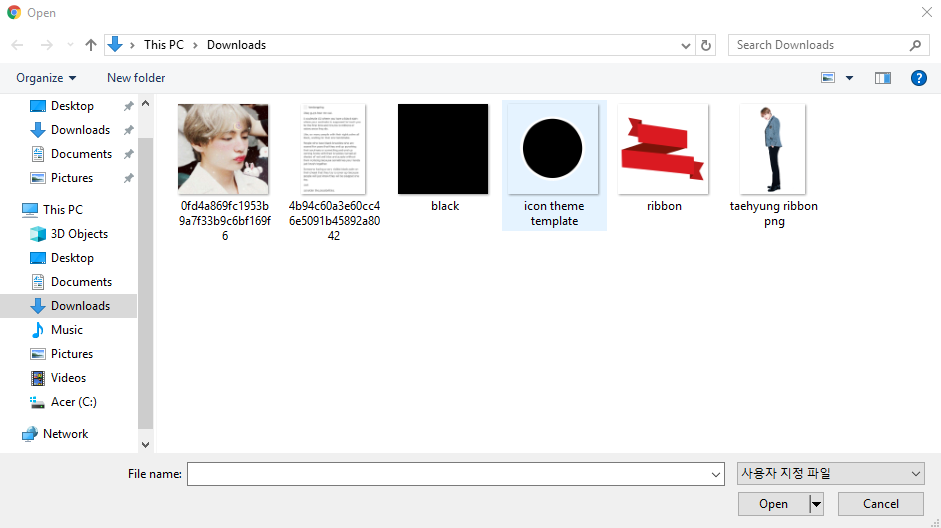
step three; once the image loads and opens, select open image as layer and load a black square png, in which you'll use to make a template for the cover.

here's the png in case you guys don't have it:

step four; after resizing it to the right size, click anywhere outside the square and a pop up will appear that says do you want to apply the changes? when this happens, choose yes to apply the new size.

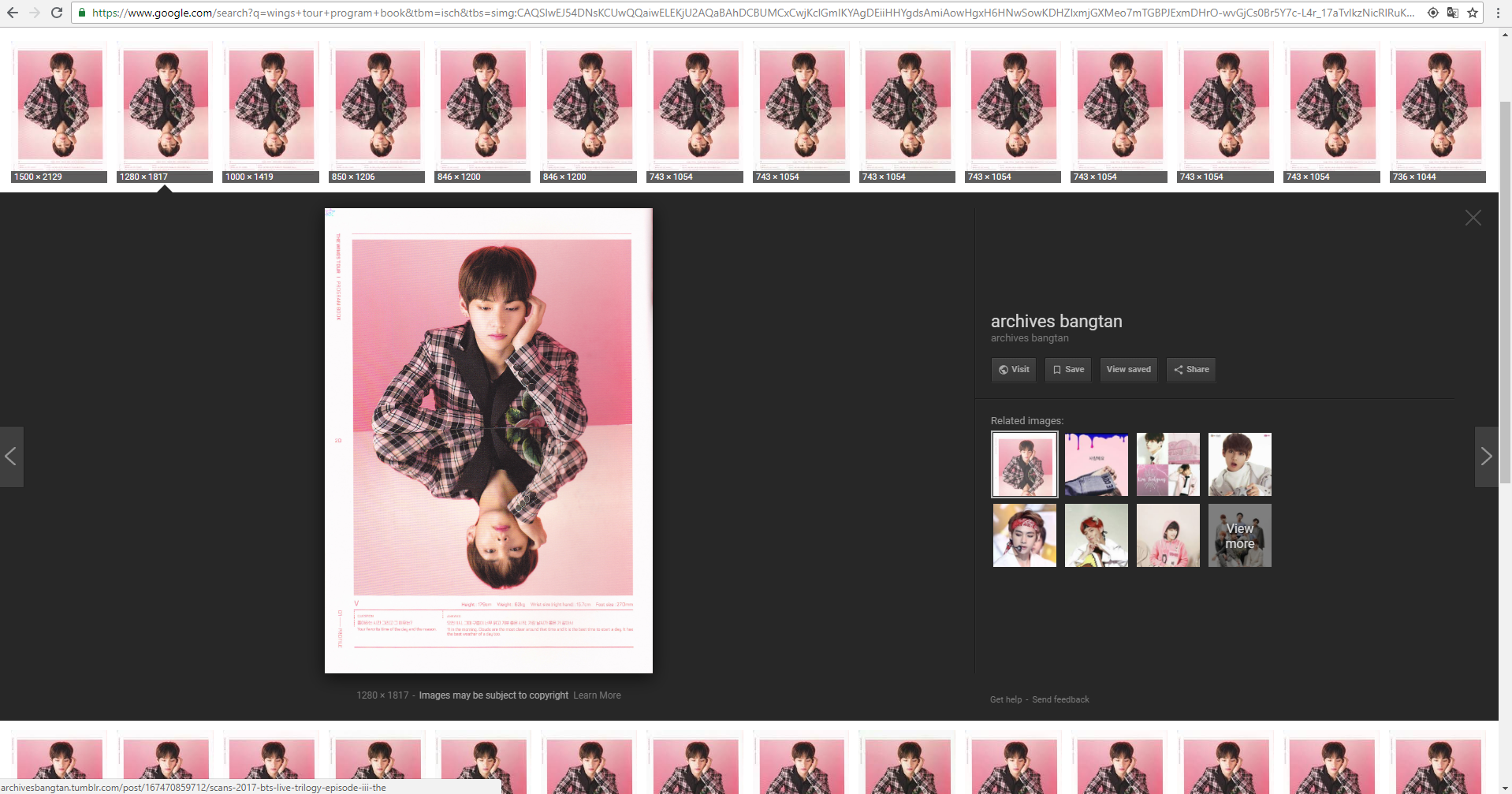
step five; now what we need is a photo to make the cover with. a quick tip is that when you're searching for images and you choose the one you like, right click and select an option that says search image on google. this gives you an option for the same photos with different dimensions. choose the photo with the biggest dimension which is the most high quality. now save the photo to your computer.

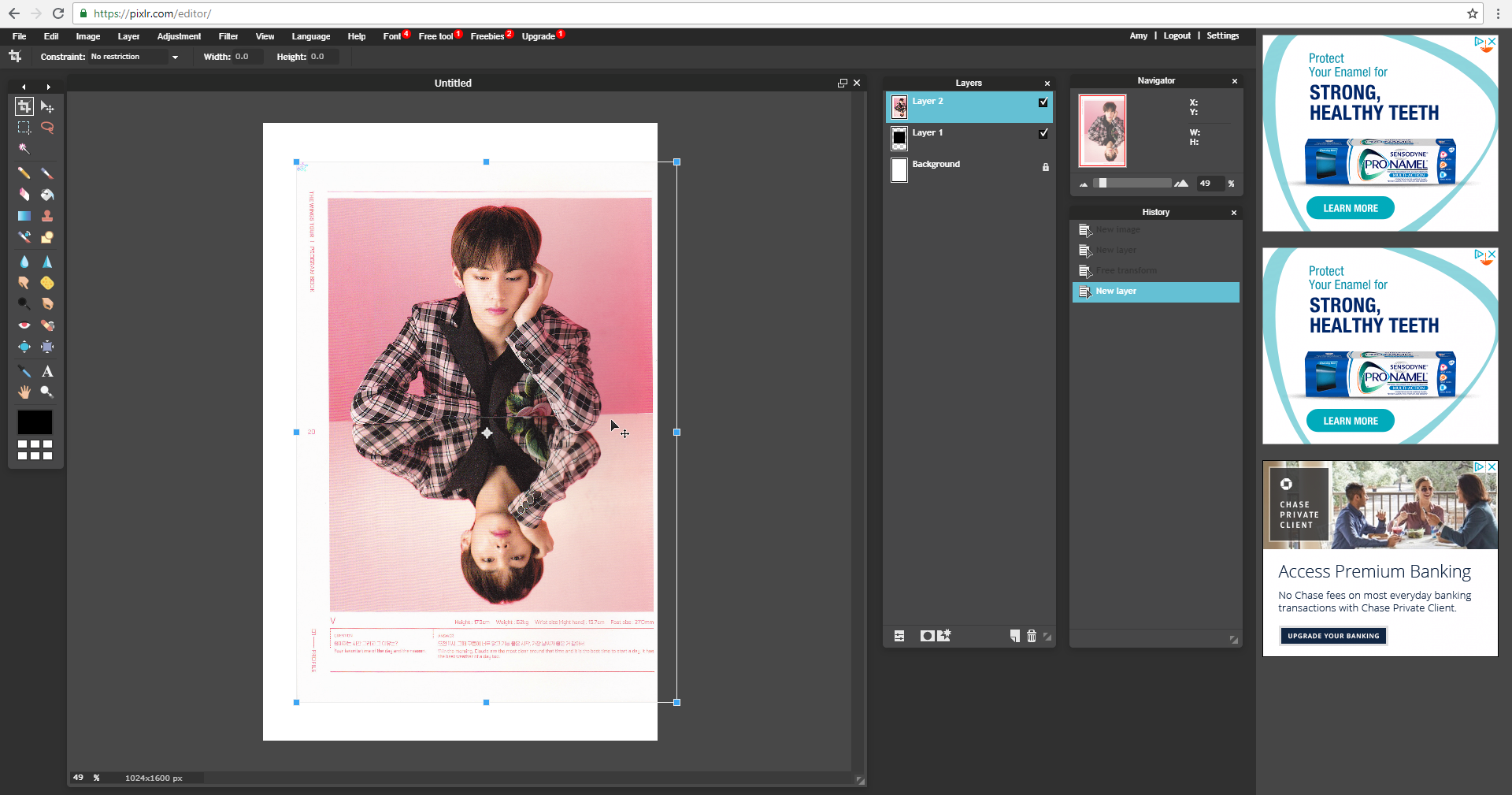
step six; open the image onto pixlr like you did with the black square by clicking open image as layer. once you have, resize it over the black square.

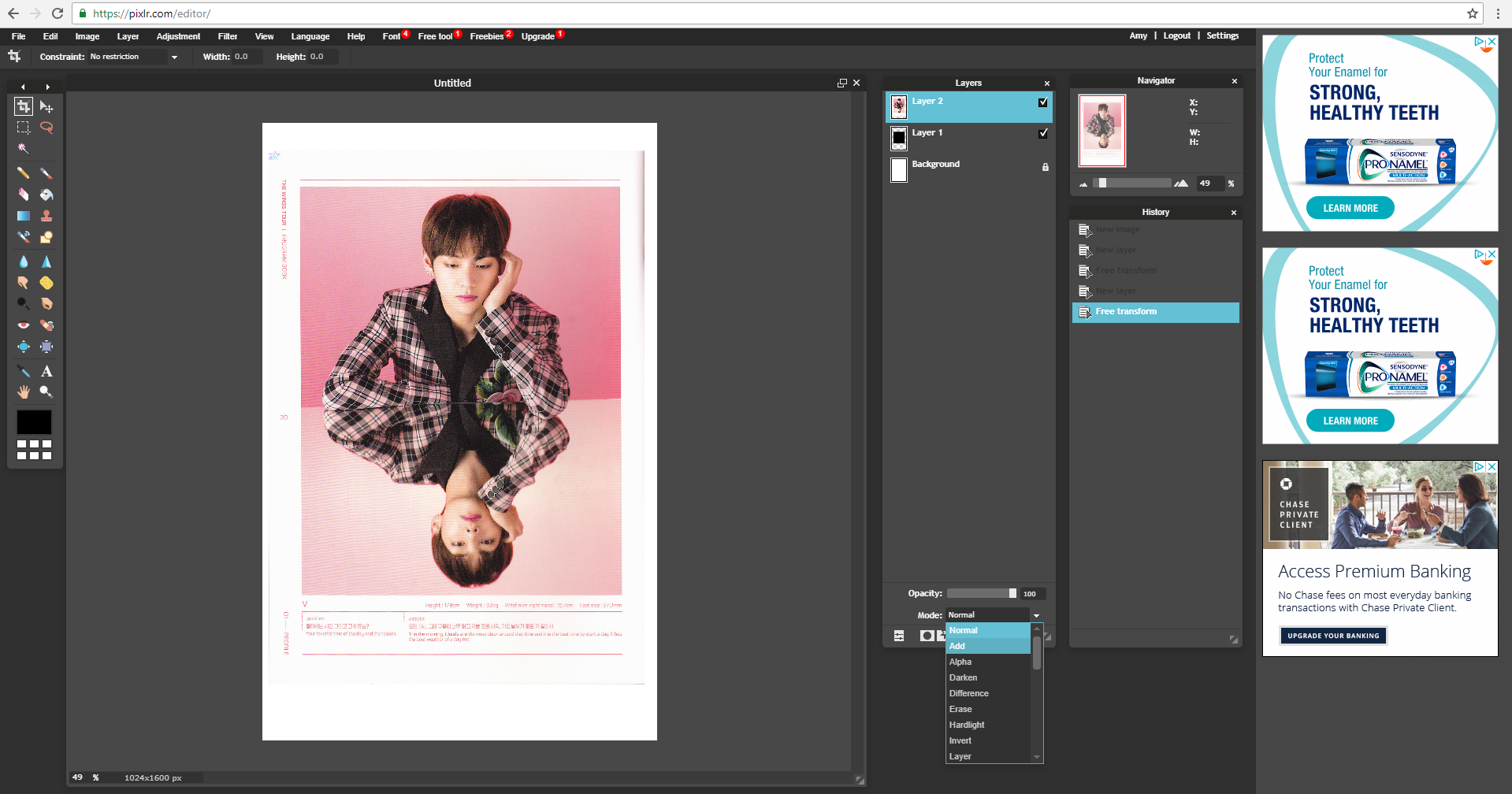
step seven; now on the bottom of the layers panel there are five icons. click the one of the most left and now tap on mode. you can choose different exposures for the photo, and the one you'll be using for this photo is add. once you do, the photo should fit into the black square.

step eight; after step seven, open another image as a new layer. this layer is going to be the circles with the color palettes. the resource i'm going to use is actually something i use to test out icons and banners but it happened to be perfect for this.

and here's the png again in case you want it:

once you download, the background will be transparent so don't worry.
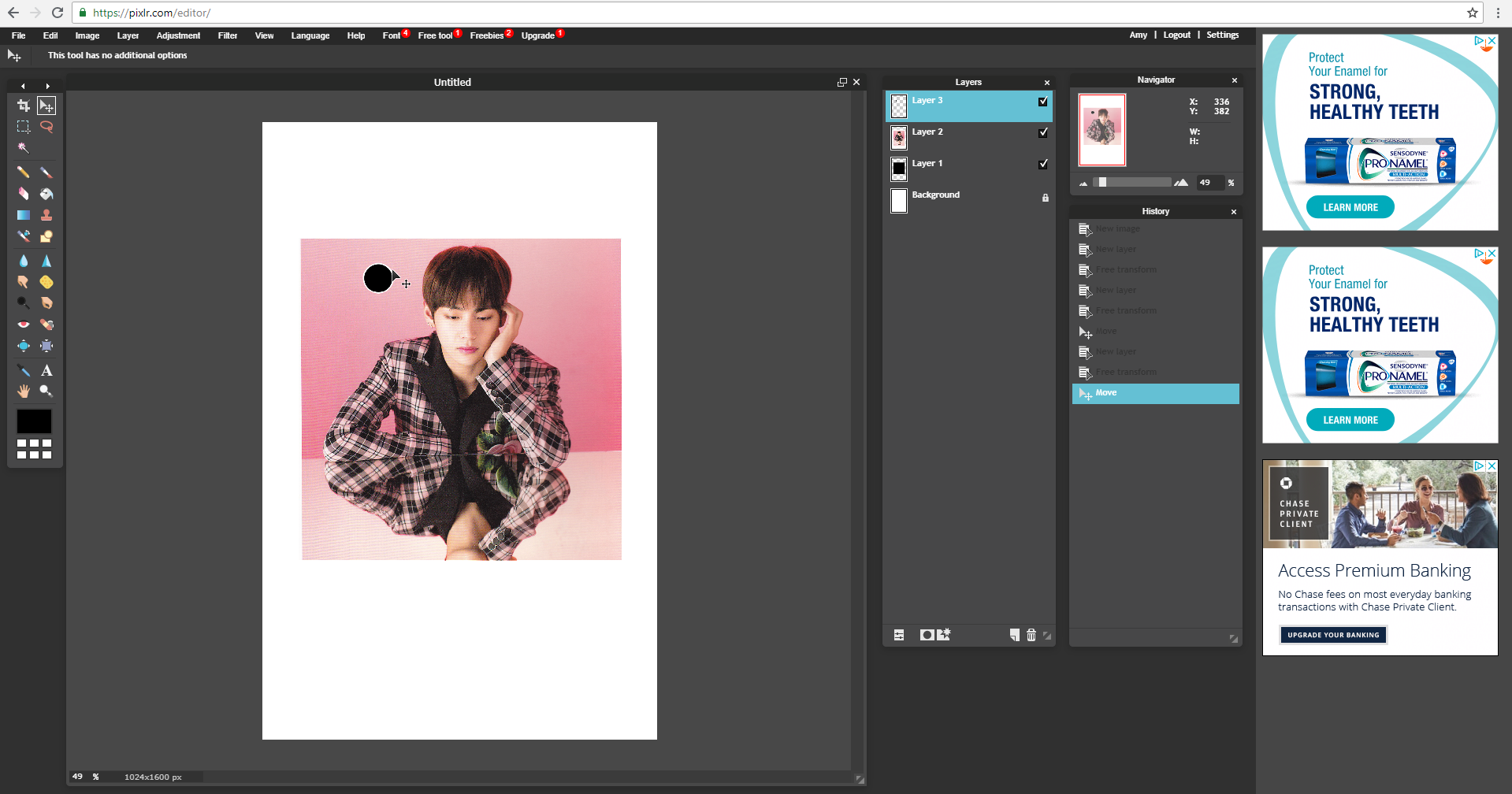
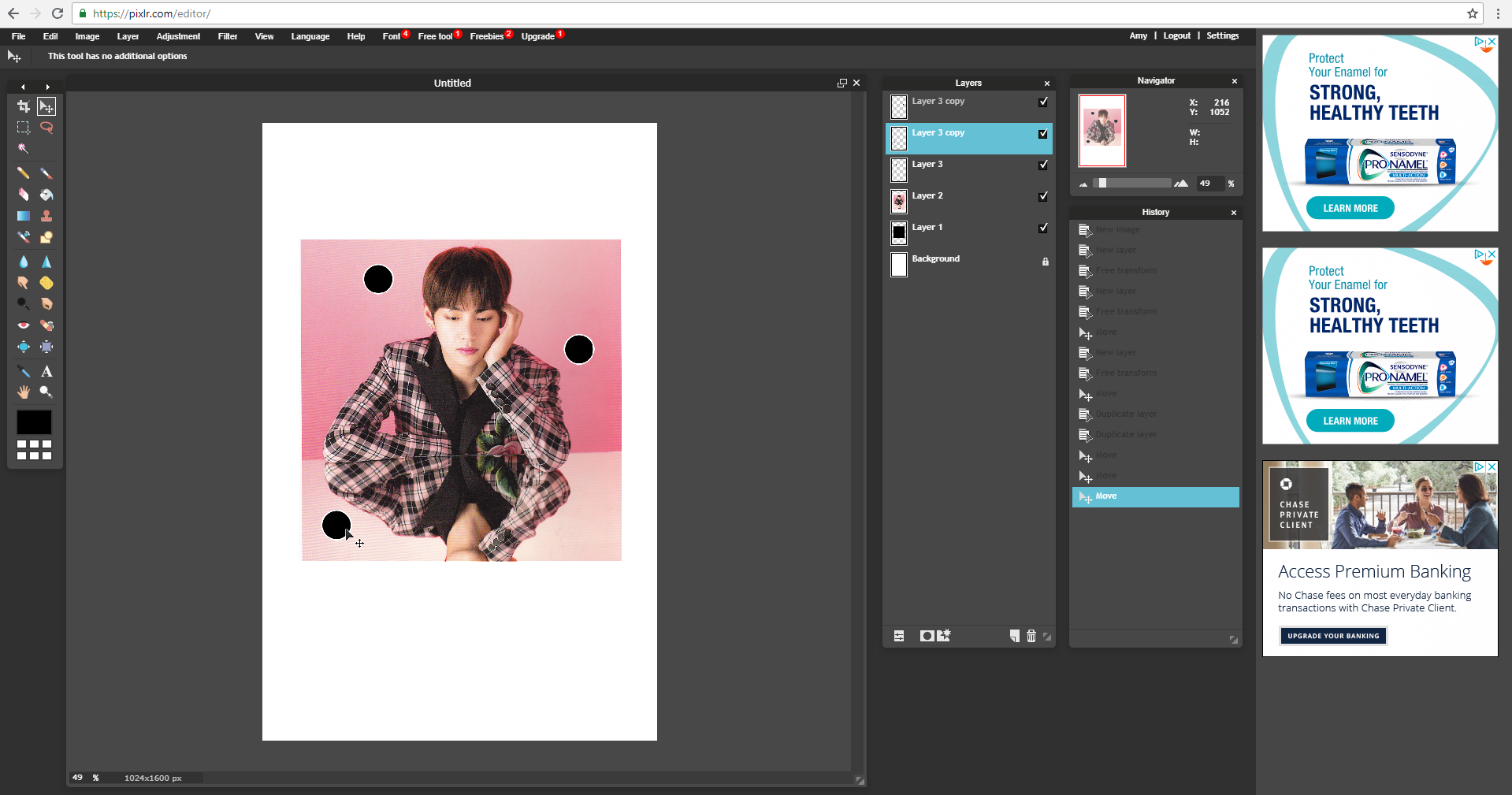
step nine; now resize the opened circle and move it over on top of the photo. it honestly doesn't matter where, you decide.

step ten; to maintain the constant size of the circles, click on the layer with the circle and duplicate layer. i duplicated twice to result in three circles, but you can choose how many circles you want. after duplicating, move the circles to wherever you want.

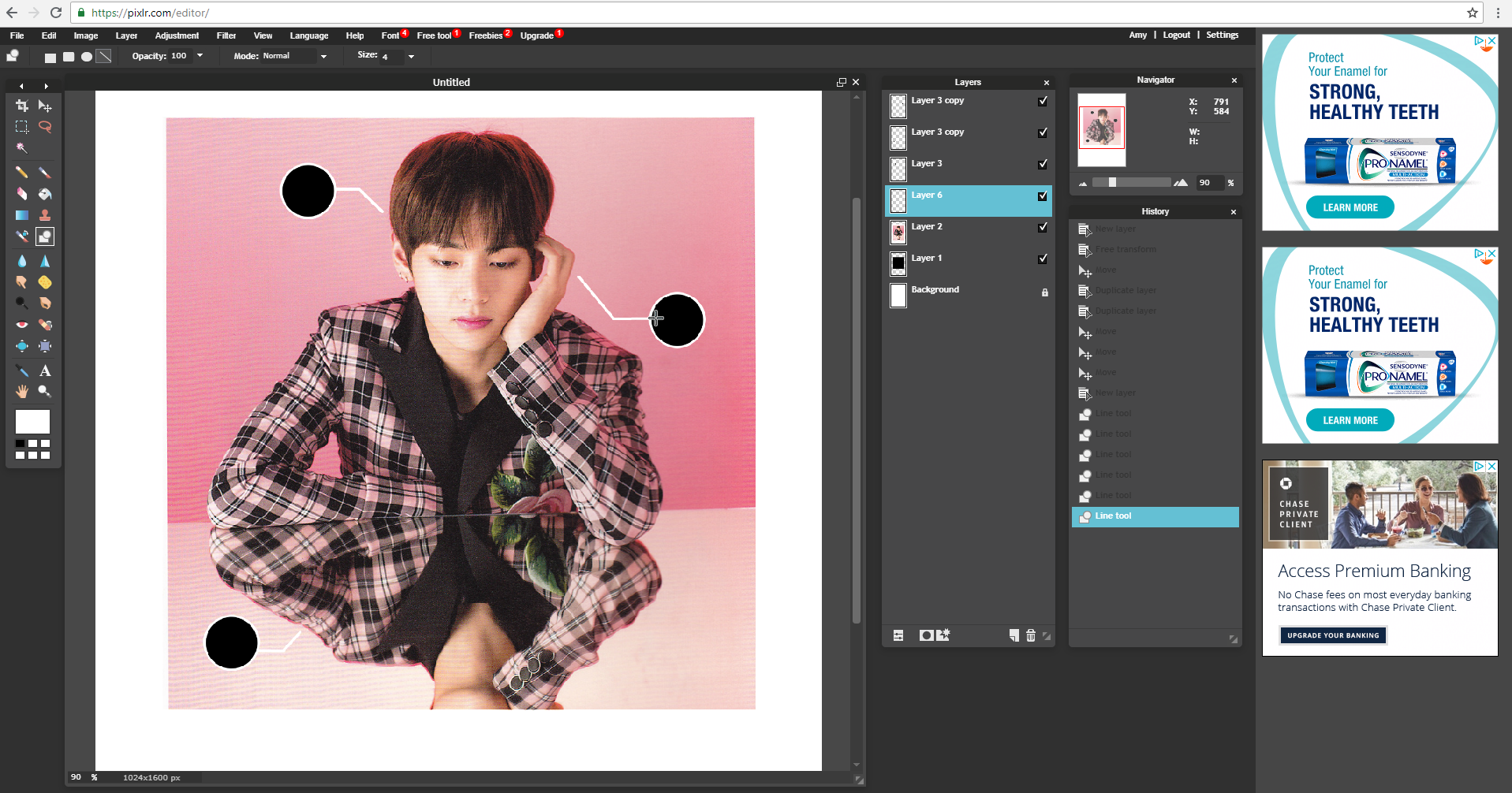
step eleven; now i went into the drawing tool and used the line tool to draw the lines behind the circles. make sure to do this in a layer behind all the duplicated circles.

that's it for part i, i'll post part ii very soon!
thanks for reading, ilya so much ♡
Bạn đang đọc truyện trên: AzTruyen.Top