Barwy szczęścia, czyli jak zmieniać kolory na okładkach? (PS ONLY)
No witam!
Dawno mnie tu nie było, ale jakoś tak nie umiałam znowu znaleźć w sobie odpowiednio dużo zapału, żeby udawać, że coś umiem i mogę przekazać wiedzę innym.
Dzisiaj nastąpił taki dzień, bo udało mi się całkowicie samodzielnie przygotować sos do spaghetti bez użycia sztucznych sosów z tytki czy słoika. Same warzywa i przyprawy. Czuję się dzięki temu jak superman i postanowiłam wykorzystać świetne samopoczucie do przekazania Wam tajników robienia koloryzacji.
To jest dość istotna część naszej pracy graficznej, bo od niej zależy to, jaki klimat będzie panował na okładce i przede wszystkim: czego wymaga od nas zamawiający.
Na wstępie powiem tylko, że warto zachować umiar. Ja wiem, że wiele moich poprzednich prac miało niesamowicie przesycone wręcz kolory i była bardzo oczodajna, jednak przyszła pora na to, żeby nauczyć się czerpać radość z mniejszych efektów - czasami zbyt mocne natężenie kolorów może wręcz zabić naszą pracę, dlatego też przypomnę najważniejszą lekcję naszego poradniczka: zachowajmy umiar!
No dobra. Jeśli chodzi o same koloryzacje, to multum takowych możemy znaleźć wpisując COLOR PSD w wyszukiwarce deviantArta. Naprawdę masa koloryzacji czeka na to, żeby je wykorzystać i stworzyć coś niepowtarzalnego.
Dzisiaj jednak skupimy się na czymś zupełnie innym, a zatem tworzeniem własnej koloryzacji.
Ogólnie jest mi dość trudno powiedzieć w sposób ogólny jak tworzyć psd, ponieważ jest to z jednej strony niezwykle subiektywne i zależne od tego, na jakiej bazie pracujemy.
Postaram się jednak wytłumaczyć to na konkretnym przykładzie.
Zacznę jednak od pewnego stwierdzenia, którego chciałabym, żeby każdy z nas się trzymał:
Sprawmy, żeby nasza koloryzacja podkreślała urodę całej okładki, a nie na nowo ją tworzyła.
To trochę jak z makijażem: niech podkreśla atuty, a nie tworzy coś zupełnie obcego.
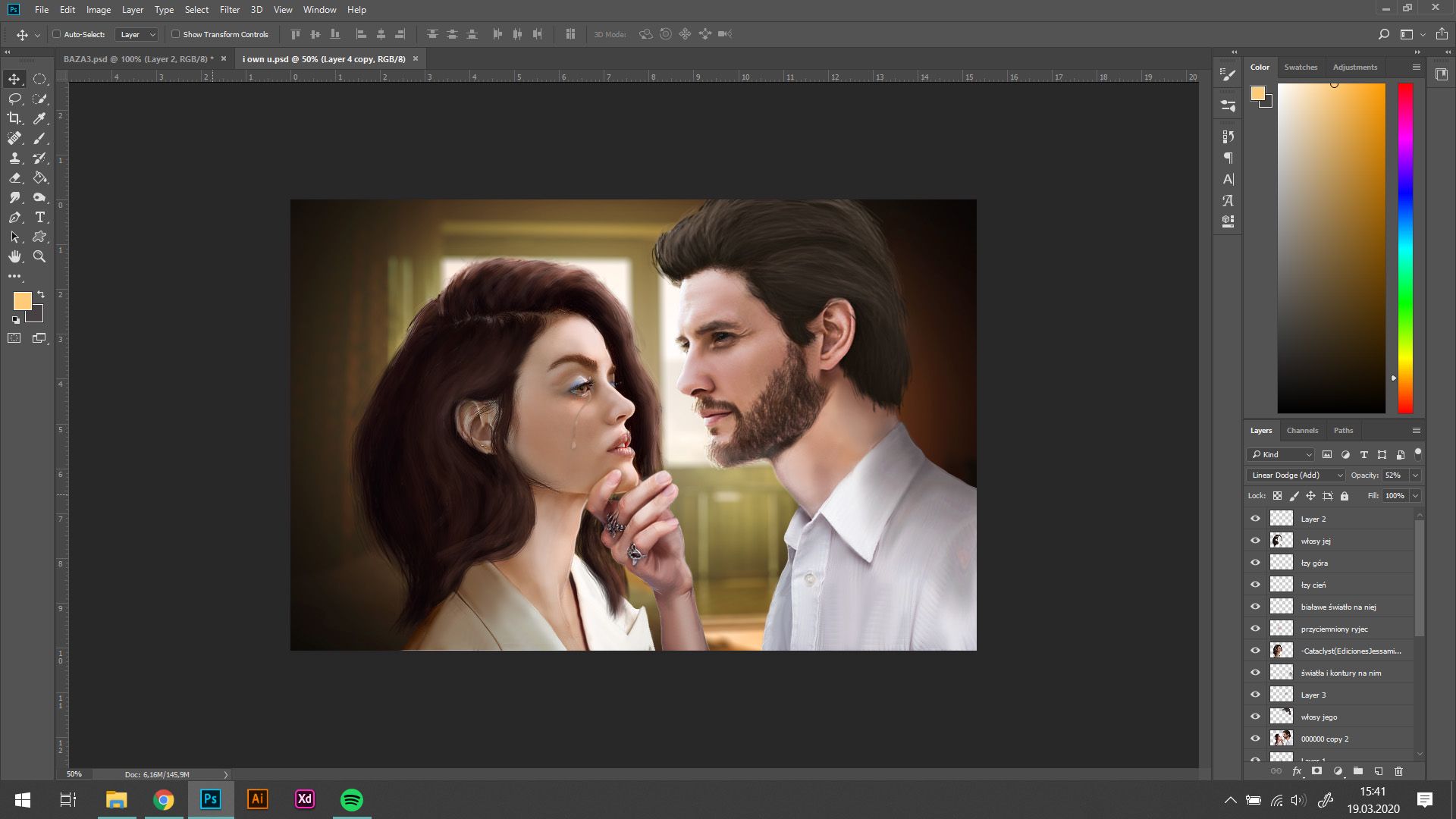
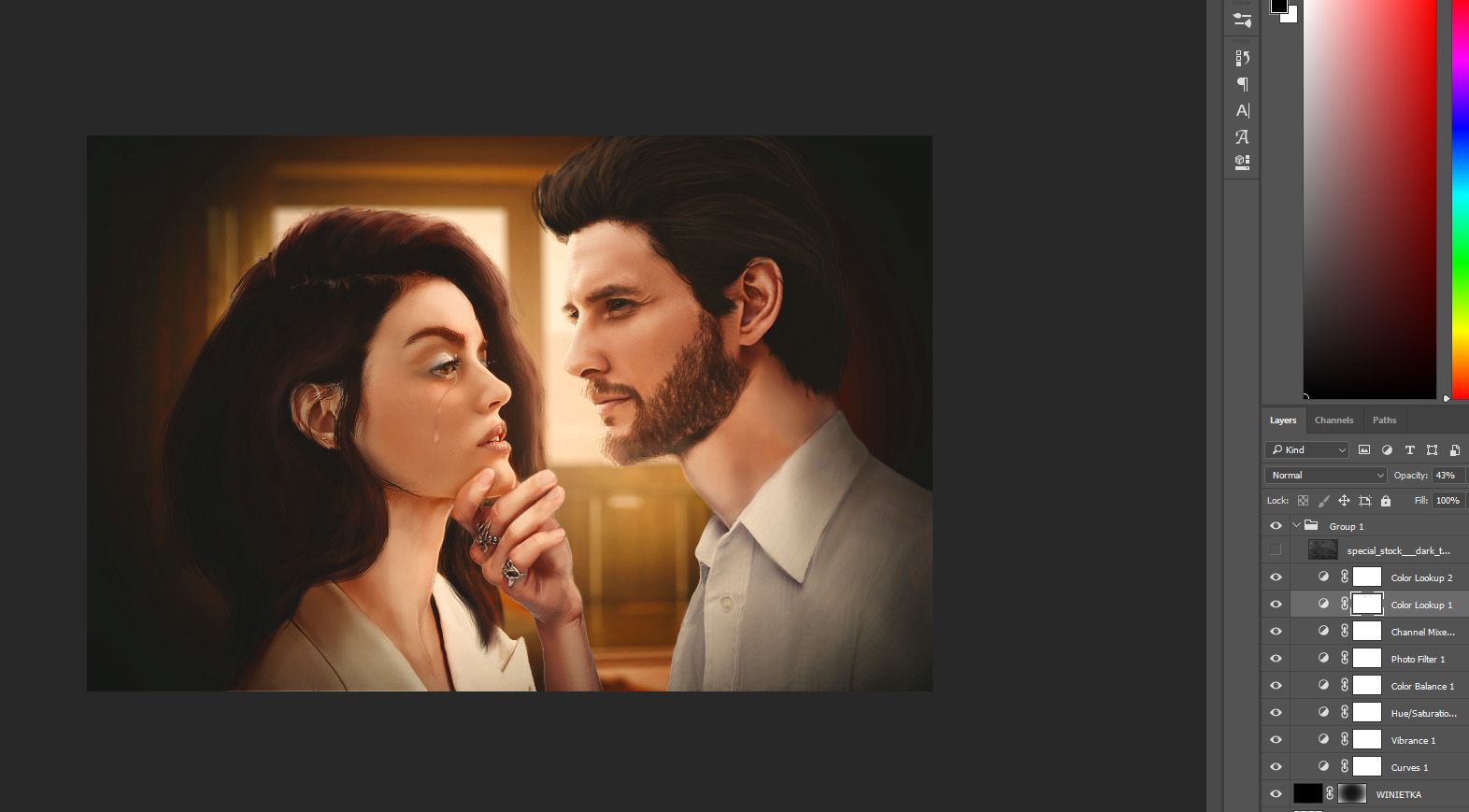
Nie przedłużając, przywitajmy się z naszą bazą:

Jak widać, wszystko jest gotowe na przyjęcie dawki kolorów, które nadadzą obrazkowi nieco charakteru. W tle widzimy, że zbliża się złota godzina, czyli ten czas przed zmrokiem, kiedy słońce nadaje wszystkiemu niesamowitego złotego blasku. I taki charakter chcielibyśmy naszej pracy nadać. Co zatem robić?
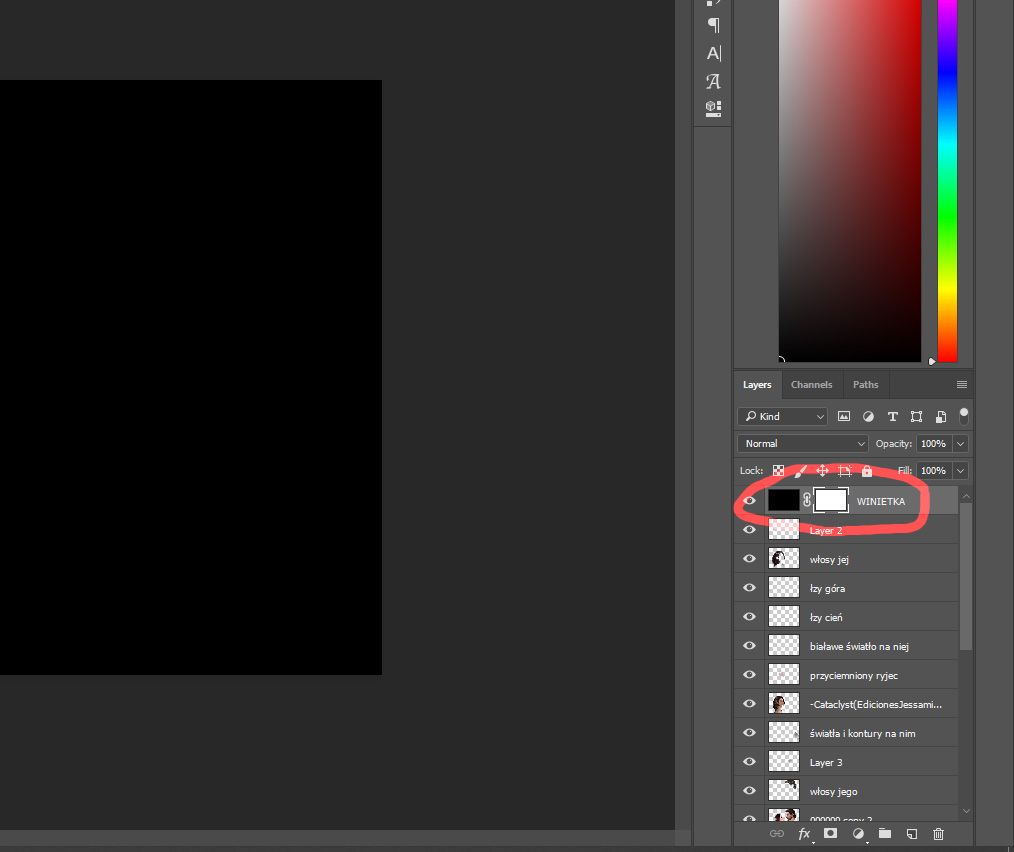
1. Zacznijmy od winiety.

Aby ją stworzyć, wystarczy dodać nową warstwę, za pomocą Paint Bucket Tool wypełnić ją w całości czarną farbą, a następnie dodać maskę warstwy, tak jak na obrazku powyżej.

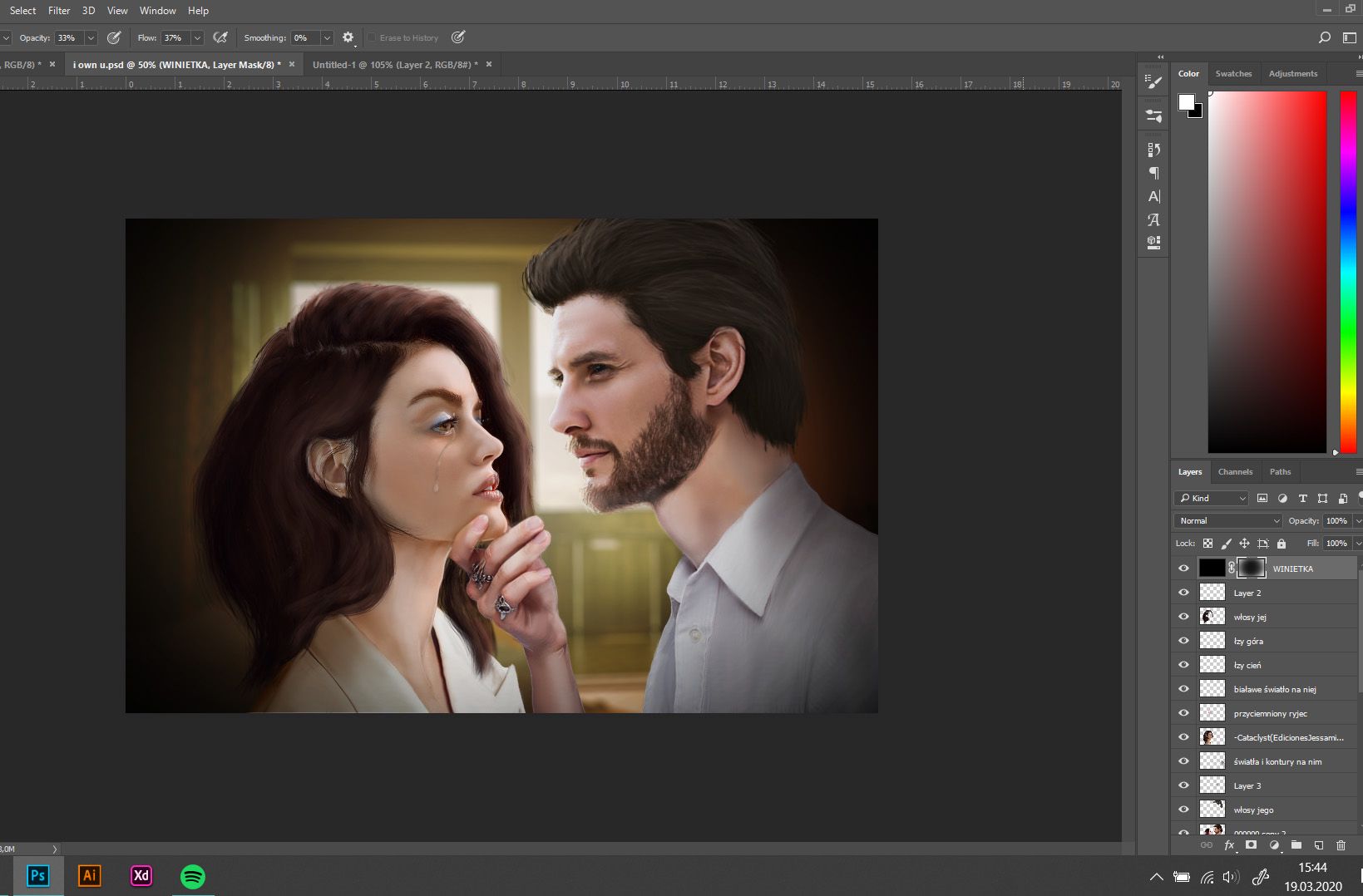
Kiedy już to zrobimy, skorzystajmy z narzędzia gumki i wygumujmy czerń z centralnej części obrazka, tak, żeby ciemny obrys znalazł się zaledwie na krawędziach pracy.
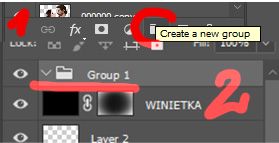
2. Stwórz nową grupę warstw.

To wygodne, ponieważ wszystkie filtry koloryzacji będziemy mieli pod ręką i razie potrzeby będziemy je mogli automatycznie wyłączyć, jeśli zażyczymy sobie porównanie obrazka z koloryzacją oraz bez niej.
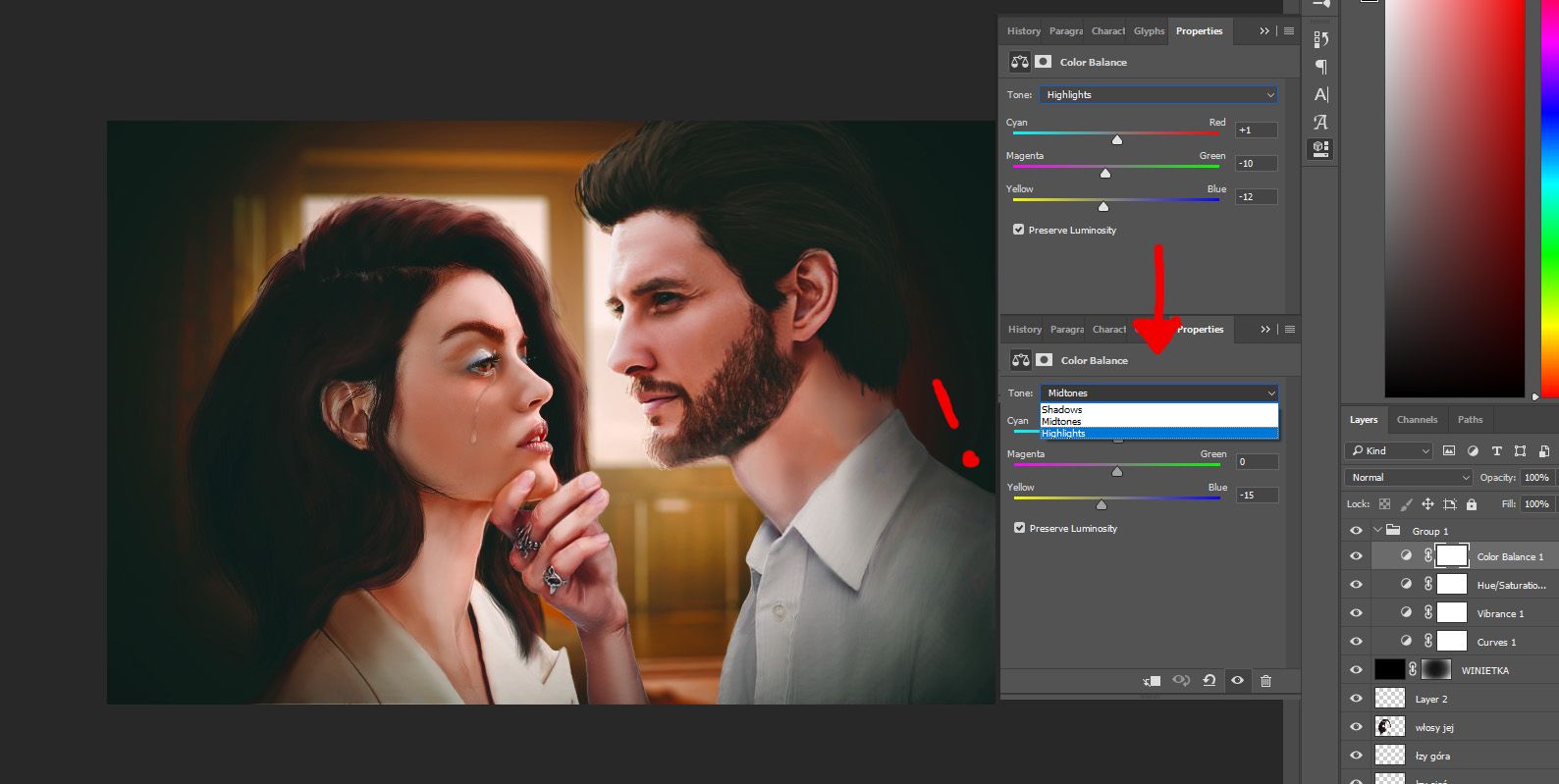
Kiedy już stworzymy ją, powinna pojawić nam się taka ikonka jak na screenie nr. 2 na zdjęciu powyżej.
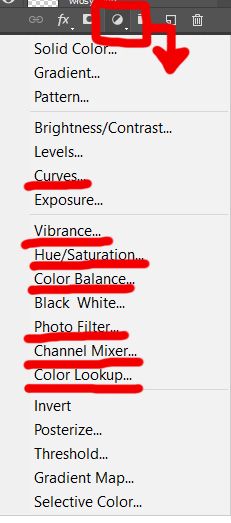
3. Sprawdźmy wszystkie opcje.

Czym będziemy dzisiaj wojować? Tuż obok ikonki stworzenia grupy warstw jawi nam się ikonka kółka z połową wypełnioną białą, reszta ciemnoszarą barwą. Kiedy na nią klikniemy, rozwinie się lista, taka jak powyżej. Mamy tu naprawdę ogrom możliwości poprawy naszych prac. Na czerwono zaznaczyłam jednak wszystkie te, z których zazwyczaj korzystam. Dodaję je zawsze po kolei, jaka występuje na powyższej zakładce.
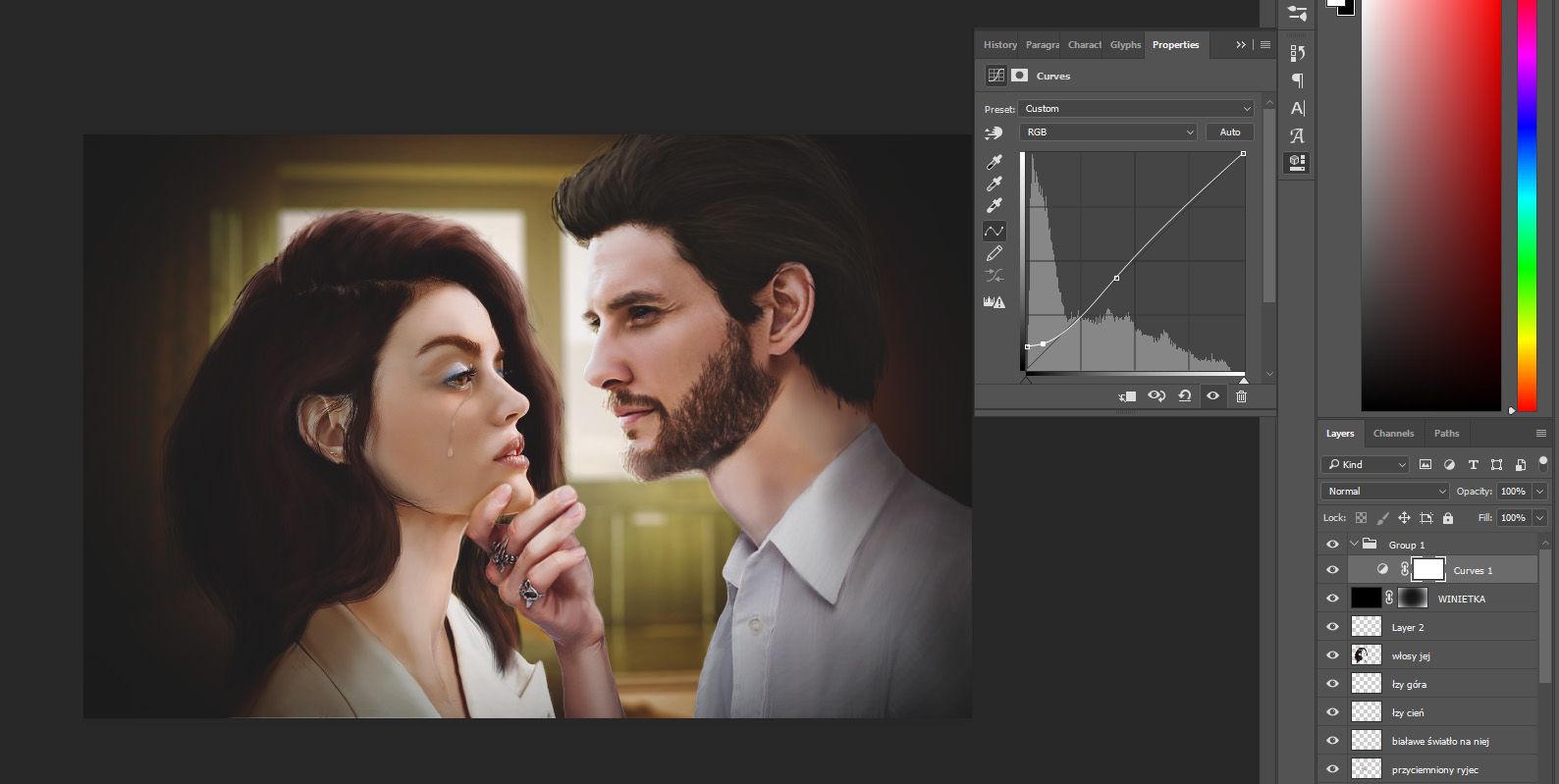
4. Kurwy, zakręty, krzywe, pełen serwis

Proszę nie przykładać zbyt dużej uwagi do tytułu, miało być, hehe, zabawnie. Bo wiecie, curves to zakręty. Albo w tym przypadku krzywe. Ja i moje poczucie humoru trzynastoletniego chłopca, soreczka.
Nie no, dobra, teraz na poważnie. Lubię to narzędzie, bo daje naprawdę duże pole do popisu, kiedy chcemy pobawić się światłocieniem. Najbardziej lubię, kiedy moje cienie są dość takie... hmmm... płytkie? Ciężko mi jest nawet ubrać w słowa to, jakie są. Aby to osiągnąć, chwytamy suwaczek odpowiedzialny za cienie i unosimy go nieco w górę. Później tworzymy sobie nowy, który umieszczamy tuż obok tego pierwszego i przeciągamy go odrobinę niżej. W środkowej części wykresu tworzymy kolejny, który ustawiamy nieco ponad czarną przekątną. Dokładnie tak samo jak na obrazku.
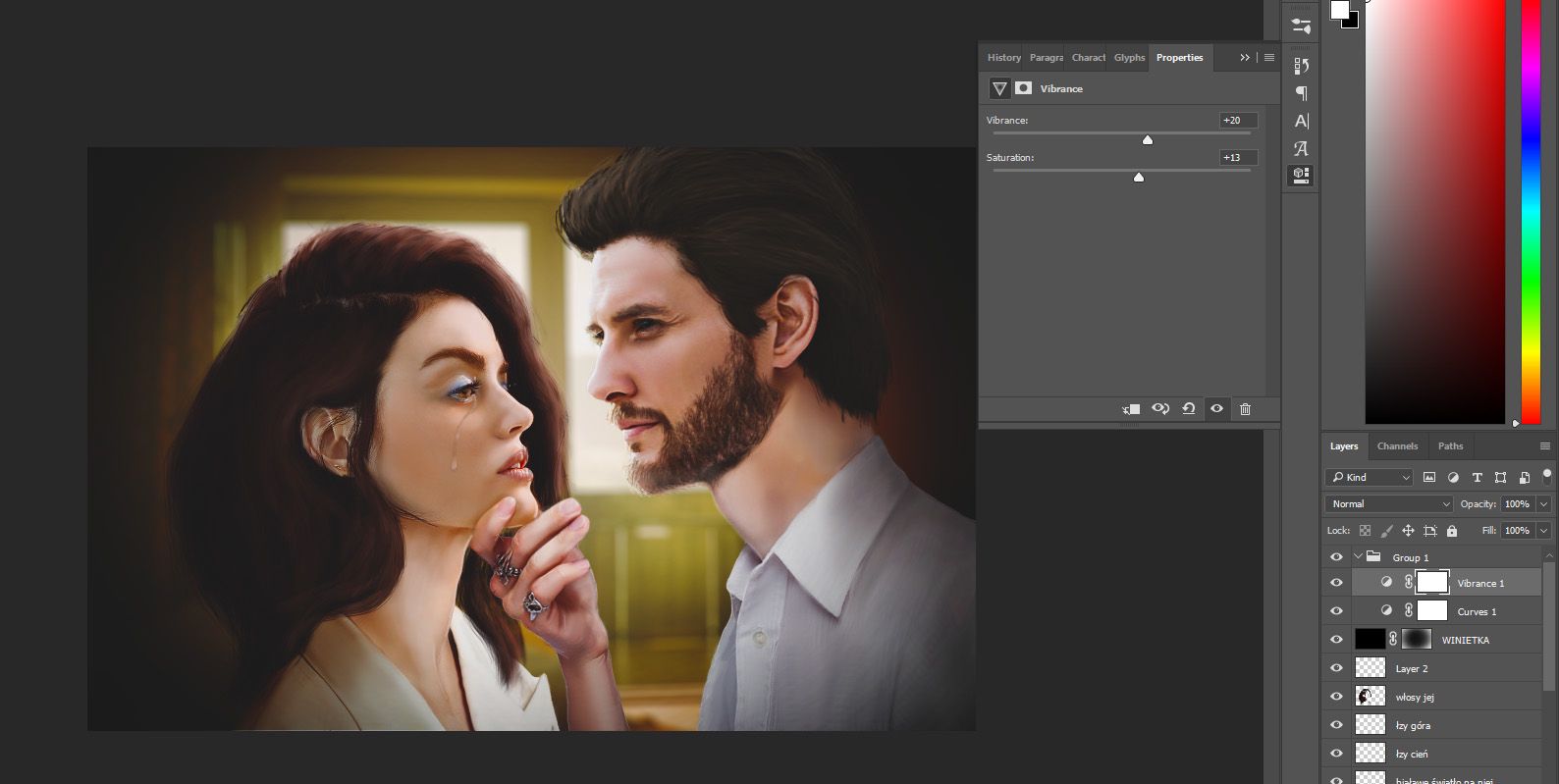
5. Podbijamy nasycenie!

Następnym naszym przystankiem będzie narzędzie Vibrance, odpowiedzialne za nasycenie kolorów. Podnosimy je o kilka punktów wyżej. Złota godzina to czas, gdy kolory są niezwykle intensywne, zwłaszcza złoto słońca! Ukażmy to na obrazku!
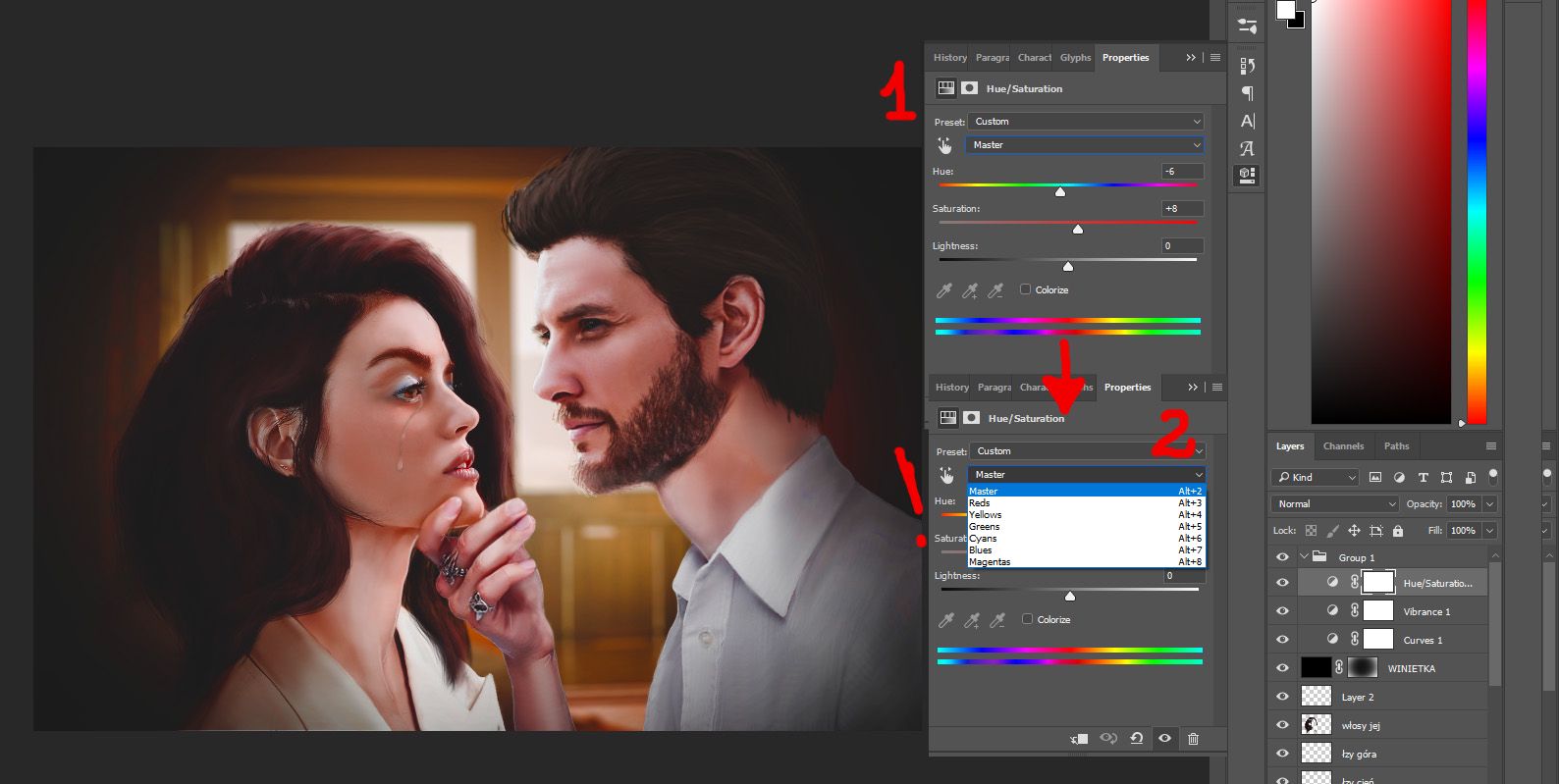
6. Zabawmy się kolorami!

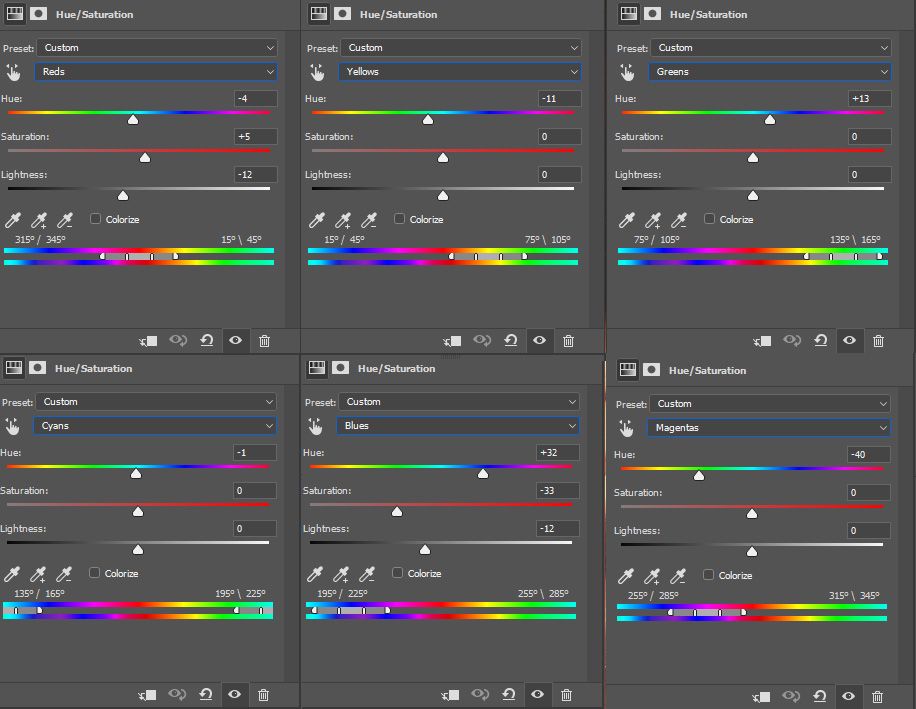
Hue/saturation to następne narzędzie, z jakim przyjdzie nam się zmierzyć. Po otwarciu go dostaniemy dostęp do takiego okienka, jak w przypadku 1 na obrazku. Mamy tutaj tęczowy suwaczek, który odpowiedzialny jest za wybór interesujących nas kolorów. Pod spodem możemy dopasować ich intensywność oraz jasność.
Przypadek 2 ukazuje nam jakie dokładnie kolory możemy zmienić, gdy rozwiniemy suwaczek ze wskazującym palcem (tam, gdzie mamy napis MASTER). Do zmiany mamy:
czerwień, żółć, zieleń, cyjan (taki morski, na pograniczu zieleni i niebieskiego), niebieski oraz magenta (fioletowopurpurowy).
Zależało mi, by nasze postaci były ukazane w ciepłych barwach, zatem wszystkie suwaczki ustawiłam tak, by przenikały na kolory z pogranicza żółci, pomarańczy bądź lekkiej czerwieni. Wszystko jednak w granicach naturalności tych kolorów.
Oto jeszcze jak prezentowały się wszystkie wykresy:

Jak widzimy, poza magentą i niebieskim, zmiany były naprawdę niewielkie. Moja postać miała jednak błękitne cienie do powiek, które chciałam ukryć przez fakt, że nie pasowały mi estetycznie do mojej postaci. Dlatego też zmniejszyłam dość sporo nasycenie koloru.
7. Światła, cienie i półcienie

...czyli Color Balance. Tutaj również nasze zmiany nie powinny być drastyczne, ale wciąż zauważalne. Chciałam, żeby kllor cieni wyróżniał się nieco, dodając mu nieco... wintydżowego charakteru. Wiecie, taka barwa cienia, jak w starych analogowych aparatach. Dlatego jest nieco zielonkawy. Światła zaś, z racji tego, że światło słoneczne ma bardzo ciepły blask w czasie złotej godziny, powinny być cieplejsze. Zatem ustawiamy je w kolorze na granicy żółci i czerwieni.
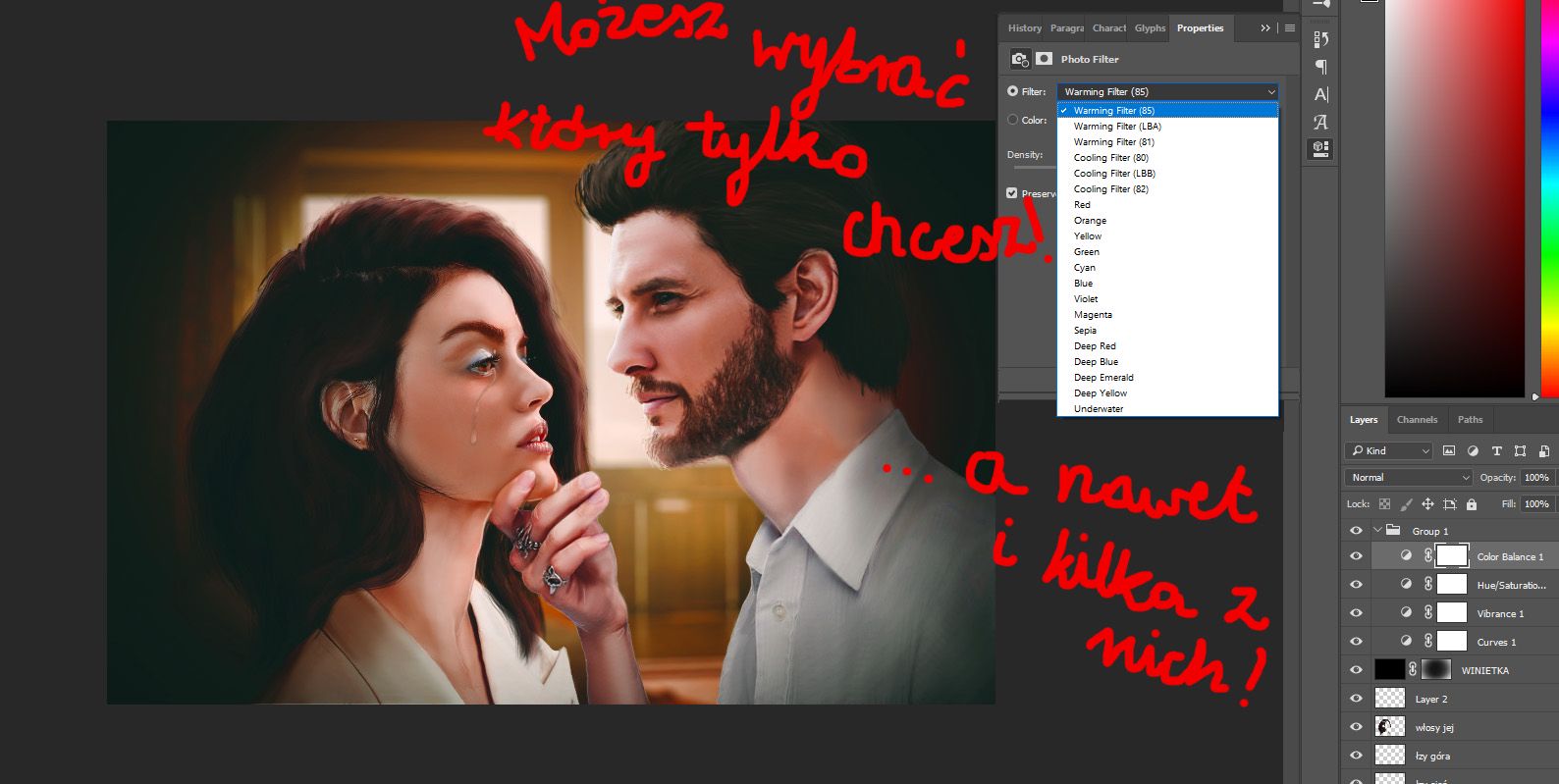
8. No to flirtujemy... ekhem, filtrujemy!

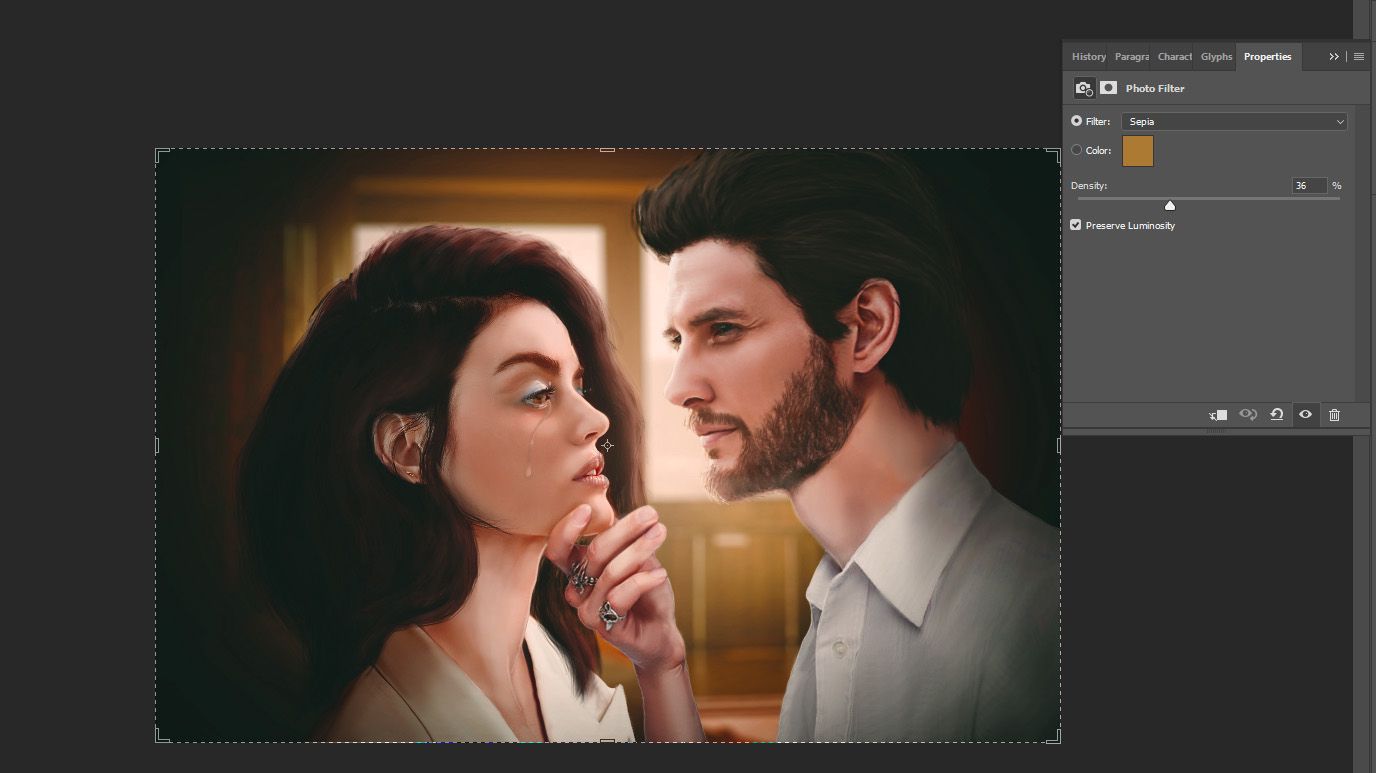
A może flirtujemy z filtrami? Nieważne, skupmy się jednak na samym narzędziu. Photo Filters dają nam możliwość nadania naszej pracy takiego charakteru, jakiego byśmy chcieli. Mamy do wyboru naprawdę multum możliwości: od ocieplających, do ochładzających pracę, a także nadającej dokładnej barwy, jaka nam się wymarzy. Ja dodałam delikatną sepię, którą możemy obejrzeć poniżej:

Dało to nam taki delikatny, brązowawy poblask, który nieco naprawił nam koloryt skóry bohaterów. I jeszcze bardziej wyodrębnił nam wintydżowość obrazka.
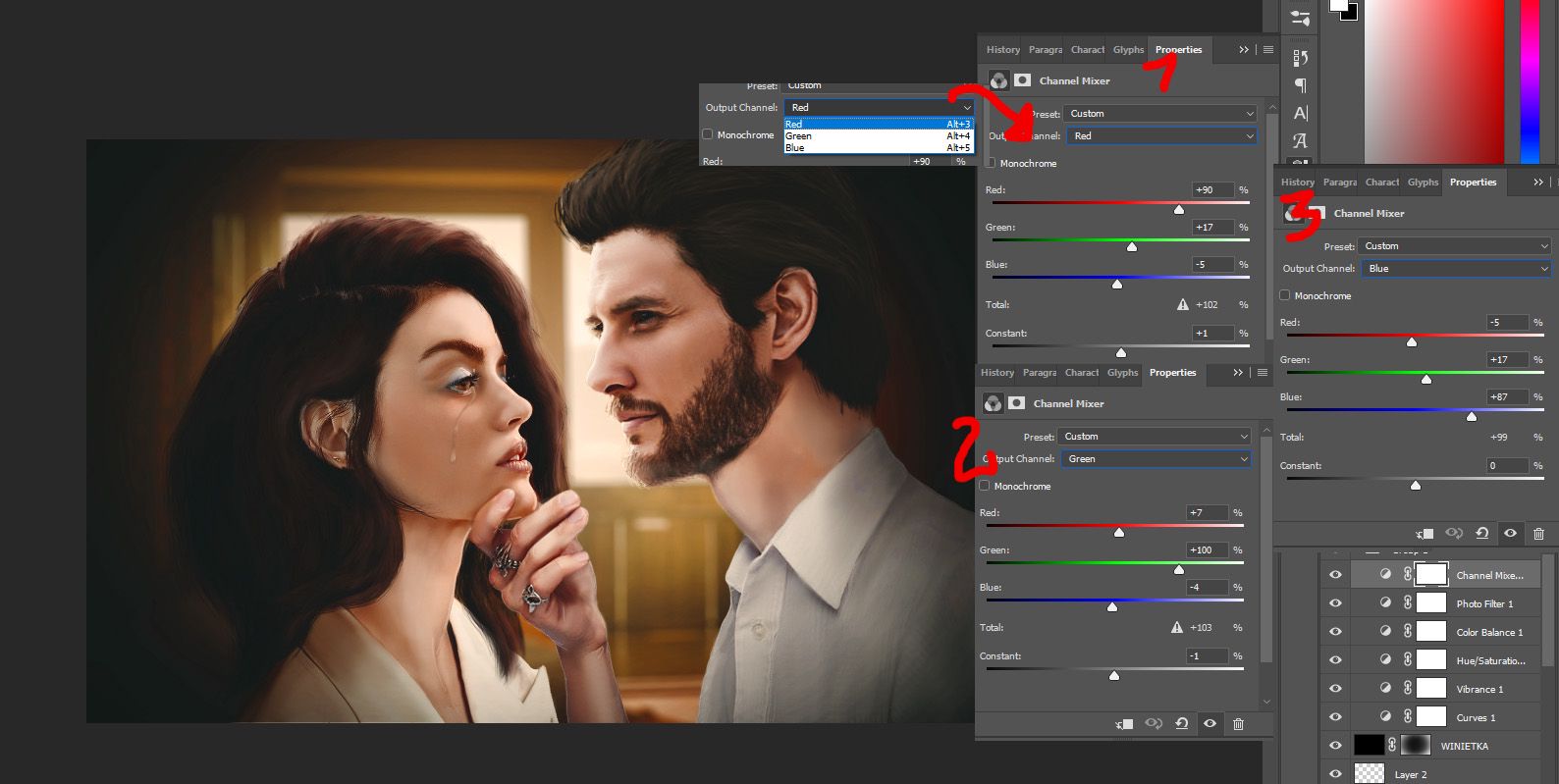
9. Ale kanał!

Przechodzimy teraz do narzędzia kanałów, czyli Channel Mixer. Pozwala ono na dokładniejsze zmiany w obrębie kolorów. Prawdę mówiąc ja wciąż używam tego narzędzia na czuja, bo wciąż jest dla mnie dość tajemnicze. Jeśli macie swoje własne przemyślenia, bądź rady na ten temat, możecie uzupełnić ten punkt o swoją wiedzę.
W komentarzu O TUTAJ.
Ja na pewno wtedy uzupełnię podpunkt i Was oznaczę :)
Wspomnę jednak, że mamy trzy kanały: czerwony (1), zielony (2) i niebieski (3), które są kolorami podstawowymi. I to dzięki takiemu mieszaniu tych kanałów możemy wyodrębnić takie barwy, jakie nas interesują.
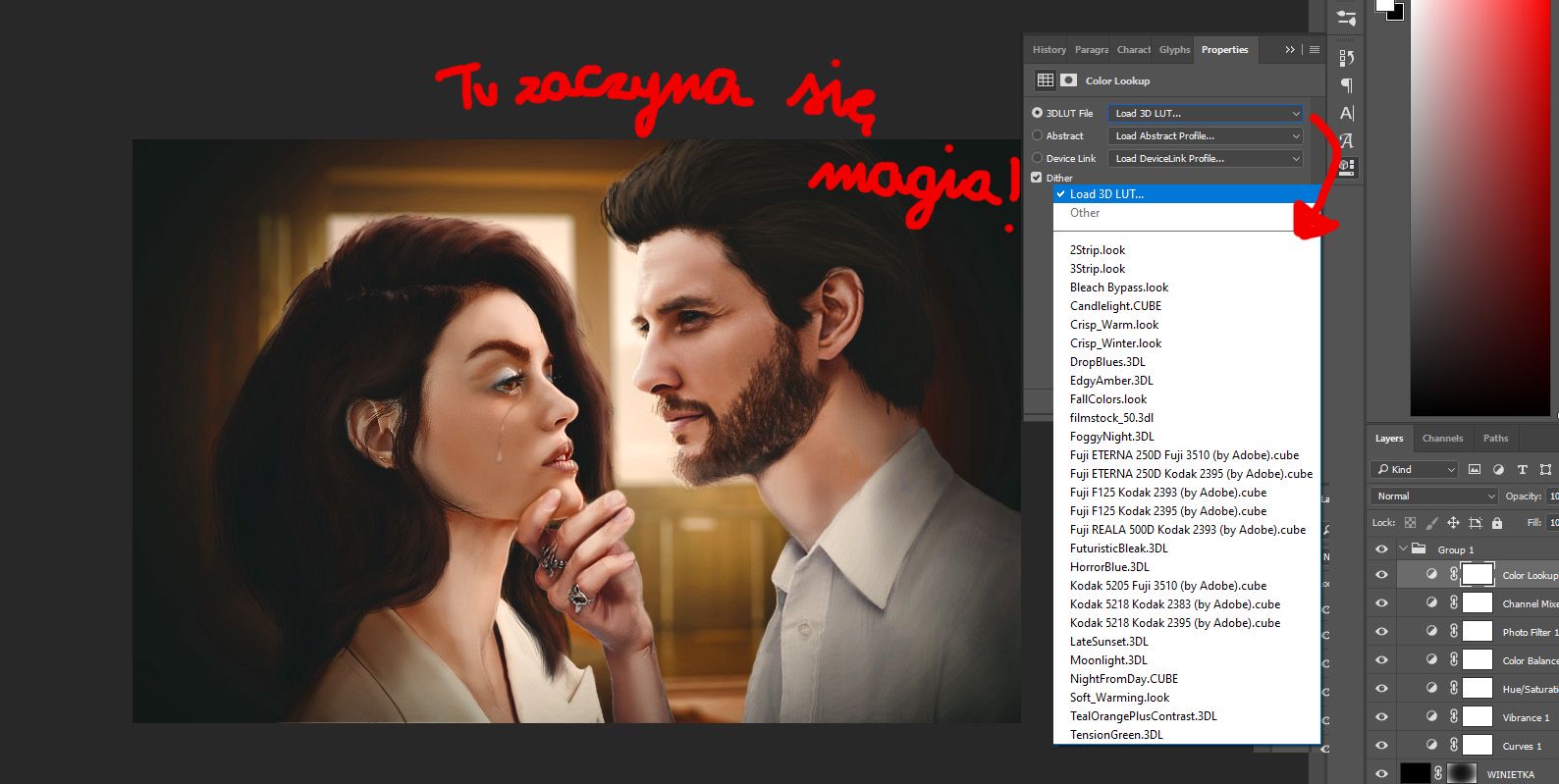
10. Tu zaczyna się magia! Color Lookup

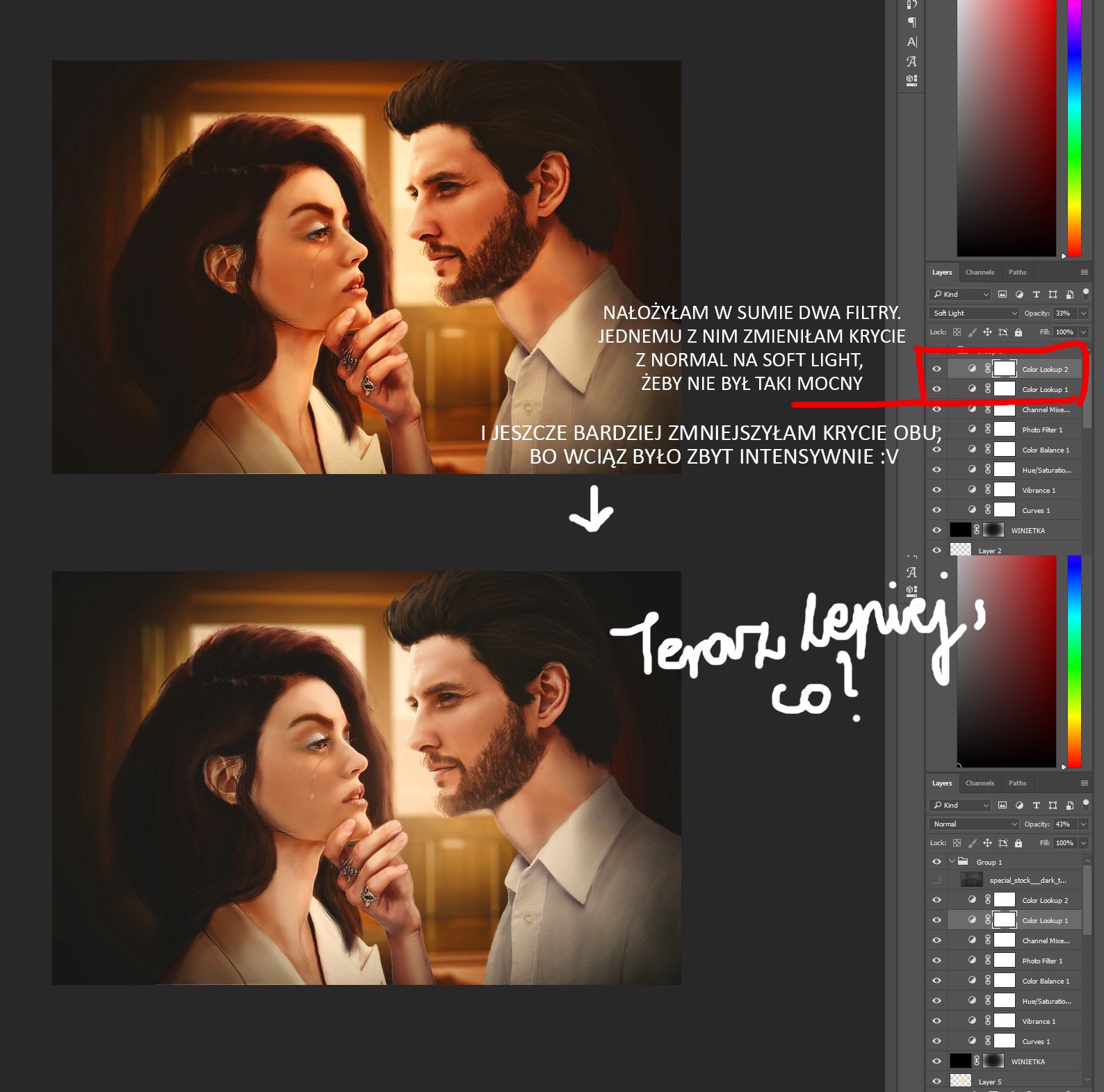
To mój ulubiony podpunkt w trakcie tworzenia koloryzacji. Zawsze zacieram rączki, gdy tylko do niego zaglądam, bo to dzięki niemu możemy stworzyć naprawdę interesujące koloryzacje. Ja zazwyczaj wybieram od 2 do 3, celując w wygląd bardziej rysunkowy, niż realistyczny.
W tym miejscu możemy również pobawić się nieco kryciem warstw i ich przeźroczystością.

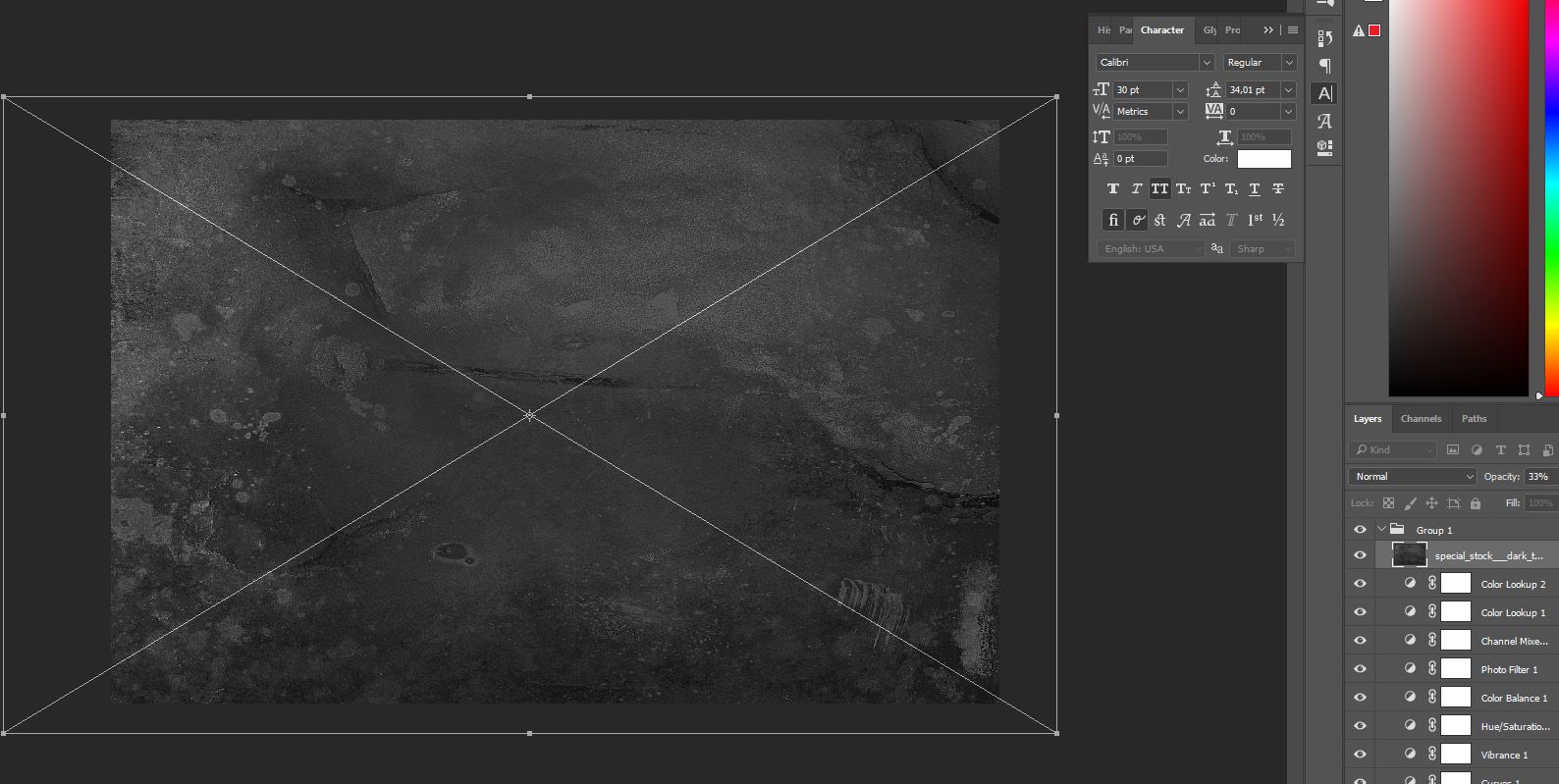
11. Finish him!
To już ostatnie detale, które należy dodać, żeby nadać naszej pracy charakteru.
W moim przypadku będzie to dodanie poniższej warstwy, którą znajdziecie na deviantArcie mirellasantana, którą niesamowicie podziwiam i za każdym razem nie mogę się napatrzeć na jej grafiki.

Kiedy już ją umieścimy, należy zmienić jej krycie na Linear Light i zmniejszyć opacity, żeby nie była "przeszkadzajką".

Dokładnie tak jak poniżej:

Na sam koniec wyostrzam jeszcze gotowego jotpega, żeby był bardziej wyrazisty i wtedy moją pracę można uznać za skończoną.
Oto efekt:

I dla porównania to, od czego zaczynaliśmy:

I właśnie tym sposobem udało nam się stworzyć złotą godzinę w bardzo prosty sposób!
Mam nadzieję, że się podobało. Jeśli chcesz, możesz podesłać efekt swojej koloryzacji w wiadomości prywatnej.
Sama koloryzacja będzie dostępna w najbliższym czasie na moim dA (marvellooo).
Jeśli zaś interesuje Was jakich materiałów użyłam d stworzenia tego manipka, zapraszam na Secret Garden, gdzie powinna już być notka.
Całuję :*
Bạn đang đọc truyện trên: AzTruyen.Top