Blogeintrag 4 - Cover "Sager"
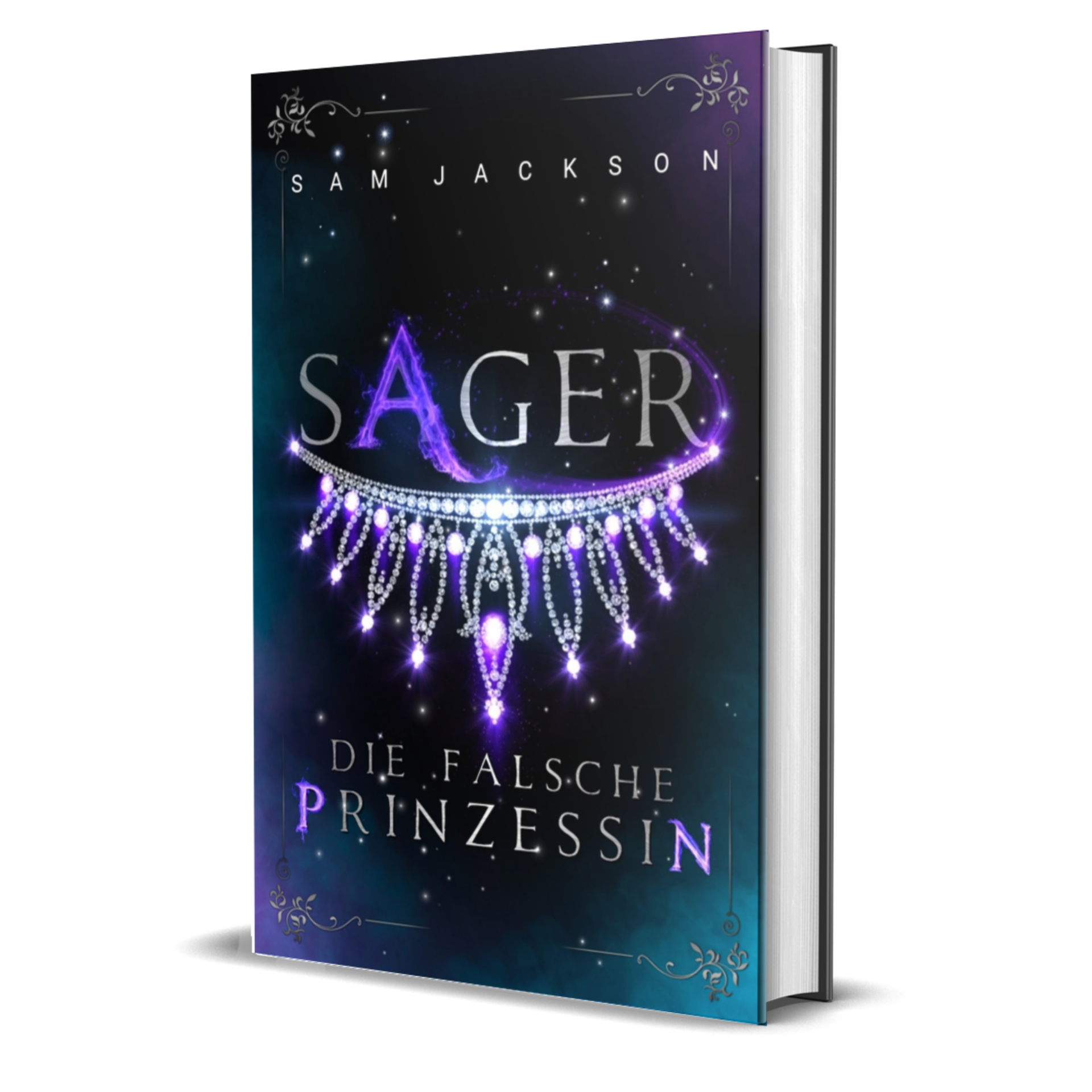
Cover „Sager"
Heute soll es mal um ein weiteres Thema gehen, das mich sehr interessiert: Covergestaltung. Seit ich mit Wattpad angefangen habe, ist das ein sehr wichtiger Teil für mich geworden. Über die Jahre hinweg habe ich mehrere Apps und Programme ausprobiert, bis ich letztendlich herausgefunden habe, dass ich mit zwei Apps am besten zurechtkomme. Diese möchte ich euch heute ein wenig vorstellen, und wie versprochen gibt es eine „Schritt für Schritt"-Anleitung, wie das Cover zu „Sager – Die falsche Prinzessin" entstanden ist.

Also, darf ich vorstellen? „Photo Studio" und „PicsArt" (mittlerweile schreibt man das A klein, aber ich habe keine Lust, das auch noch zu ändern) – beides Apps, die man kostenlos im Playstore erwerben kann, und auch ich nutze von beiden Apps nur die kostenlose Version. Mit den vollwertigen Versionen kann man natürlich noch weitaus beeindruckendere Werke gestalten, aber das funktioniert durchaus auch mit der einfachen Version (hier ist dann eben ein bisschen Improvisation gefragt). Ihr müsst also nicht tief in die Taschen dafür greifen, um ein gutes Cover erstellen zu können.
Beide Apps haben ihre Vor- und Nachteile, aber zusammen ergänzen sie sich meiner Meinung nach super. Photo Studio verwende ich für die groben Sachen und PicsArt für die Feinheiten. Mit Photo Studio lege ich zum einen das Format fest, wähle eine Schriftart aus (hier ist das kostenlose Angebot sehr breit aufgefächert, im Gegensatz zu PicsArt) und in PicsArt füge ich dann meistens die ganzen Effekte hinzu, die meine Cover erst so richtig „lebendig" erscheinen lassen. Ohne weitere Umschweife zeige ich euch jetzt gleich mal meine ersten Schritte. Denn dafür habt ihr höchstwahrscheinlich hier vorbeigeschaut, nehme ich an.

1. Schwarzer Hintergrund – Den kann man sich erstellen (ich mache das immer recht kompliziert, geht vermutlich auch einfacher – ja, und zwar einfach die Vorlagen von Picsart und dann das Format auf 1024 x 1600 zuschneiden) indem man ein Bild nimmt, dass schon recht dunkel ist und man dann einfach mit schwarzer Farbe drüber geht, um es komplett schwarz einzufärben. Ich speichere das auch erstmal so ab, sodass ich diesen Schritt nicht für jedes Cover wiederholen muss. So habe ich immer eine schwarze (und wenn ich mal ganz verrückt bin, eine weiße) Vorlage. (Was habe ich mir damals nur für eine Arbeit gemacht? Vollkommen unnötig noch dazu.)
2. Format – Das Format, das ich verwende, ist 2:3 bei Photo Studio, es passt nicht perfekt auf Wattpad, aber annähernd, und das reicht mir schon. Man muss dabei bedenken, dass rechts und links ein paar Millimeter durch Wattpad abgeschnitten werden, ansonsten passt es wie gesagt ganz gut. (Ich gebe zu, dass ich ein bisschen faul bin und gerne Vorlagen hernehme. Wie gesagt, 1024 x 1600 ist für Wattpad genau richtig, oder eine Nummer kleiner, aber ich verwende lieber das größere Format.)
3. Schriftart – Bei Photo Studio gibt es wirklich eine Menge an Schriftarten, man kann sie in der App kostenlos herunterladen. Das Einzige, was das verbraucht, ist Speicherplatz, das sollte euch bewusst sein. (Also Photo Studio verbraucht auf meinem Handy 136 MB und PicsArt sogar 1,51 GB.)
Wie ich den Effekt mit dem Silber hinbekommen habe? Dafür gibt es in Photo Studio verschiedene Hintergründe, die man für die Schrift auswählen kann. (Nennt sich in der App „Füllen" – man kann einfarbige Töne auswählen, aber auch welche mit speziellen Effekten, wie Gold oder Silber.) In diesem Fall habe ich mich für einen metallenen Hintergrund entschieden, der in der Mitte heller als am Rand ist, sodass die Schrift ein bisschen plastischer wirkt und nicht einfach so 2D-mäßig.
4. Feuriges A – Das habe ich über PicsArt hinzugefügt, ab jetzt wechsle ich auch ständig zwischen den beiden Apps hin und her. Ich habe da ehrlich gesagt noch keine feste Reihenfolge festgelegt, wie ich Schritt für Schritt vorgehe, denn jedes Cover ist anders, und ich mache das so, wie es mir gerade passt.
Jedenfalls ist das A ein Sticker, den man über die App suchen und hinzufügen kann. Suchen heißt, man geht auf den Button mit Stickern (Aufkleber) und sucht nach Begriffen, was man sich so vorstellt. In diesem Fall habe ich nach „fire letter" gesucht. Man muss bei den Stickern aufpassen, dass sie bei Vergrößerungen auch scharf bleiben, damit das Ergebnis hochwertig aussieht. Zum Schluss habe ich den Farbton noch verändert, denn wie man sich vorstellen kann, ist der „fire letter" nicht von Anfang an violett gewesen, sondern feuerfarben.
5. Diadem – Das Diadem ist ebenfalls ein Sticker, welchen ich durch die Suche unter „diadem" gefunden habe – wer hätte das gedacht! Ich habe das Diadem nicht weiterbearbeitet, sondern einfach auf den Kopf gestellt, weil ich das ganz passend finde, da es sich um die Hauptperson in meiner Geschichte nicht um die richtige Prinzessin handelt, und das verkörpert ein auf den Kopf gestelltes Diadem ganz gut.
Die Leuchteffekte sind ebenfalls Sticker, die ich einzeln auf die Kristalle des Kopfschmucks hinzugefügt habe (diese Arbeit war auch ein wenig mühsam, weil ich den Farbton jedes Mal neu einstellen musste – auch hier habe ich mittlerweile gelernt, dass man das duplizieren kann – ohne kann ich schon gar nicht mehr leben!)
6. Bunter Rauch – Dafür habe ich die App wieder gewechselt. Hierfür sollte man beachten, immer zu speichern! Das ist das A und O.
In Photo Studio gibt es Effekte, die man auswählen kann, ich habe dann noch eine Schablone drübergelegt, sodass meine Schrift nicht davon überdeckt wurde und tadaa – die ersten Schritte sind erledigt!

7. Autorenname und Untertitel – Dafür bin ich in Photo Studio geblieben und habe mit meiner schon bekannten Schriftart den Untertitel hinzugefügt. (Die Buchstaben sind dabei vom Abstand her ein bisschen auseinandergesetzt, weil ich das persönlich ansprechender finde.) Für den Autorennamen verwende ich grundsätzlich ganz dezente Schriftarten, weil ich das nicht so protzig brauche. Mir ist es wichtig, dass der Name überhaupt draufsteht, aber besonders hervorgehoben werden muss er nicht, deshalb hier ganz einfach in einem weißen Farbton.
8. Noch mehr feurige Buchstaben – Ja, das P und N haben noch einen feurigen Buchstaben bekommen, einfach wieder Sticker über PicsArt hinzugefügt. Beachtet hierbei, dass es leider nicht zu jedem Buchstaben einen Sticker gibt, weshalb ich den Untertitel zu meinem 3. Teil etwas abändern musste, sodass ich den Stil der vorigen Cover fortsetzen konnte.
9. Reflexion – Das Diadem hat noch einen Leuchteffekt bekommen, und zwar gibt es in PicsArt auch Reflexionen (wie vom Sonnenlicht, Sonnenstrahlen) und davon habe ich eine ausgewählt. Zusätzlich habe ich mit dem Pinsel noch ein paar Leuchtpartikel hinzugefügt, damit das Cover insgesamt nicht so leer und etwas magisch aussieht.
10. Verzierungen (in den Ecken) – Im letzten Schritt ging es den Ecken an den Kragen. Die Verzierungen habe ich wieder mit Photo Studio hinzugefügt. Das sind Sticker – „Klassische Sticker", nennen die sich und da habe ich einen ausgewählt und ihn dreimal dupliziert, sodass ich am Ende vier für jede Ecke hatte. Ich habe sie eingefärbt mit einem silbernen Effekt und einen Schatten darübergelegt – fertig. (Mittlerweile gefällt mir der Schatten aber nicht mehr, deshalb ist er in meiner aufgefrischten Version nicht mehr vorhanden.)

Das sind die Sticker, die ich über PicsArt verwendet habe.
Ihr seht also, ich musste recht häufig den Farbton anpassen, was man über die App aber hervorragend detailliert machen kann.

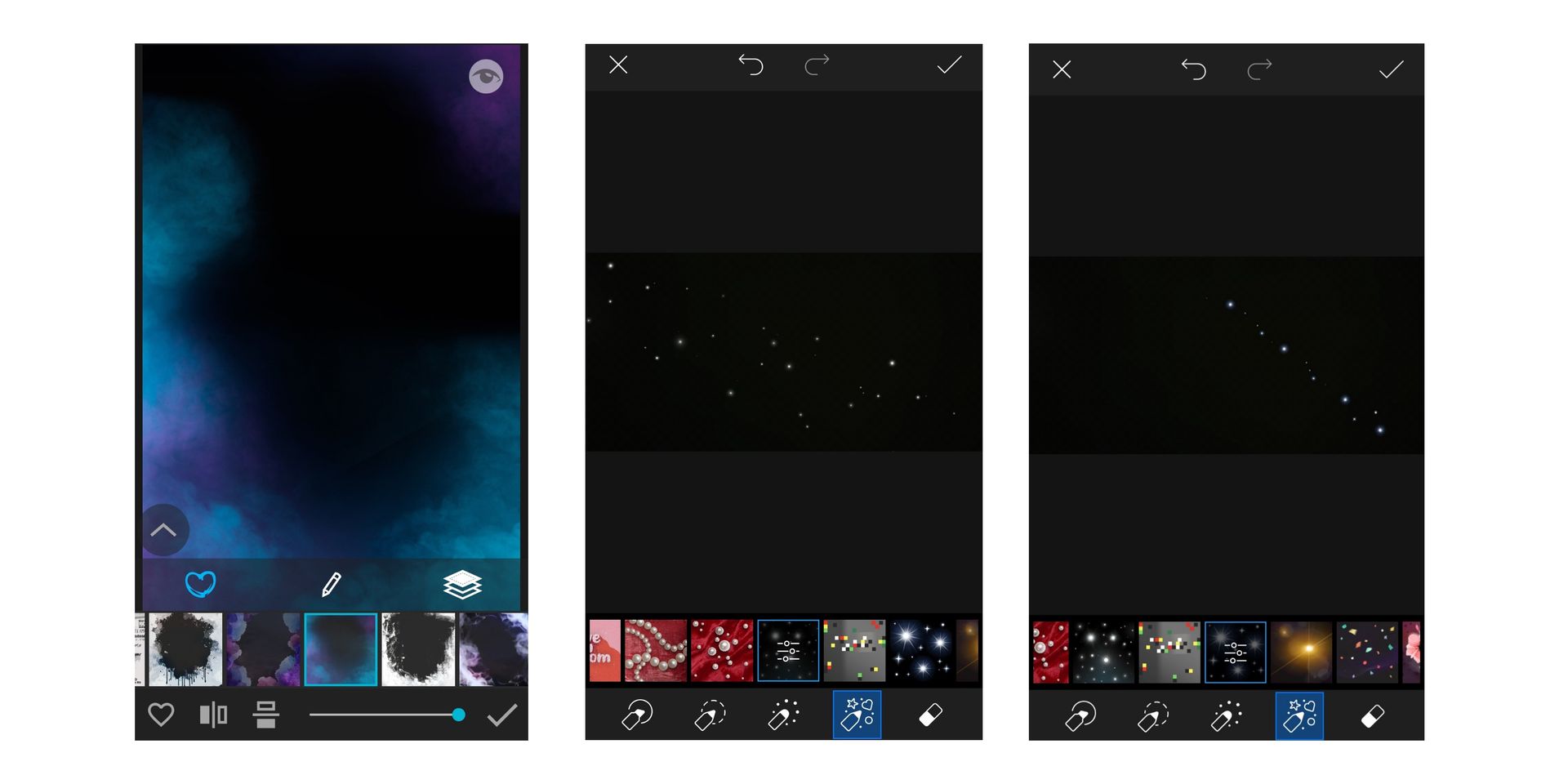
Hier nochmal der Effekt über Photo Studio, mit dem bunten Rauch und daneben die Effekte, die man mit dem Pinsel erreichen kann (über PicsArt). Ich hoffe, man kann das erkennen, sieht recht klein aus.

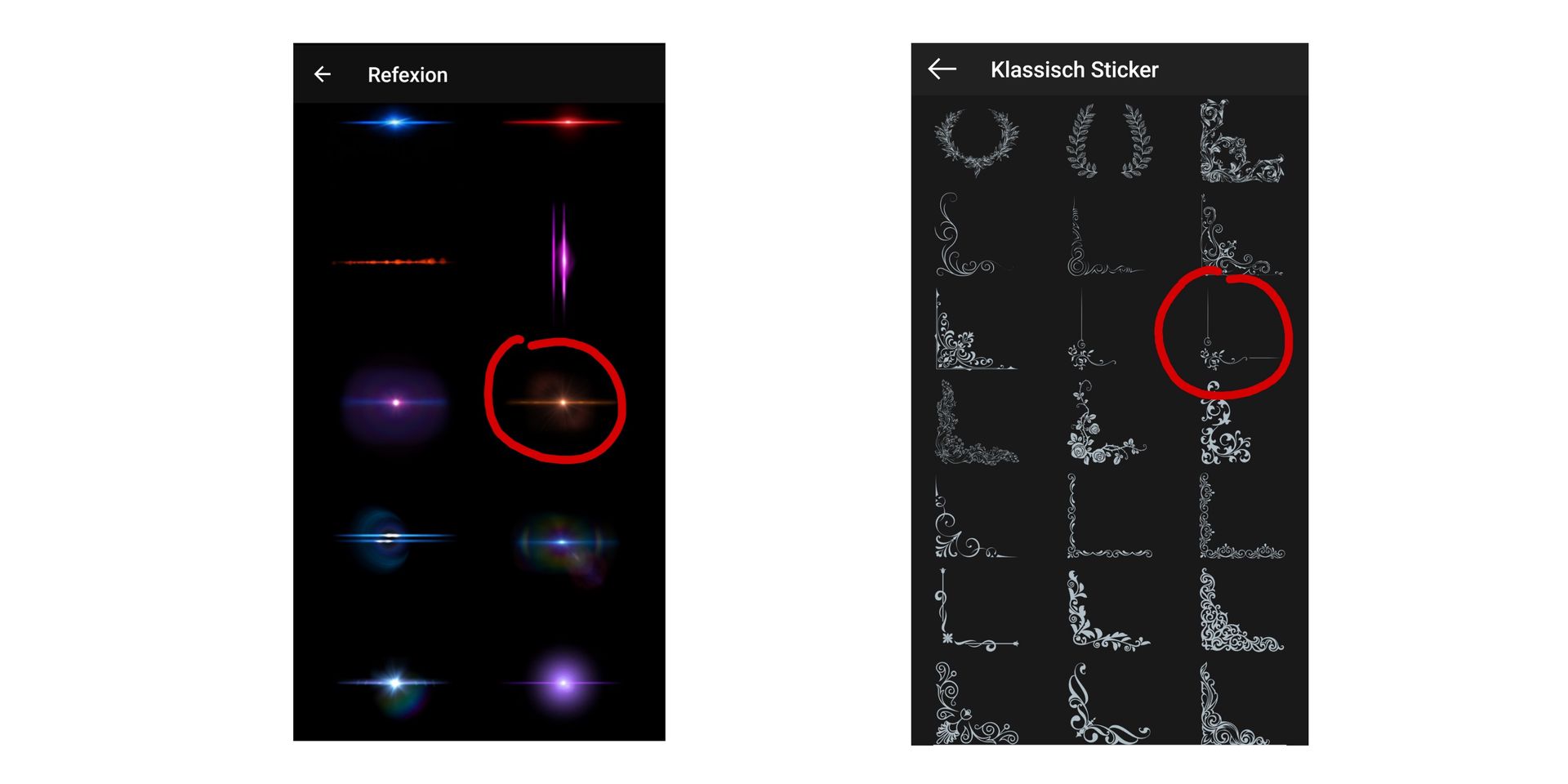
Und hier sind meine Reflexion über PicsArt und der klassische Sticker, den ich über Photo Studio verwendet habe, jeweils rot eingekreist.

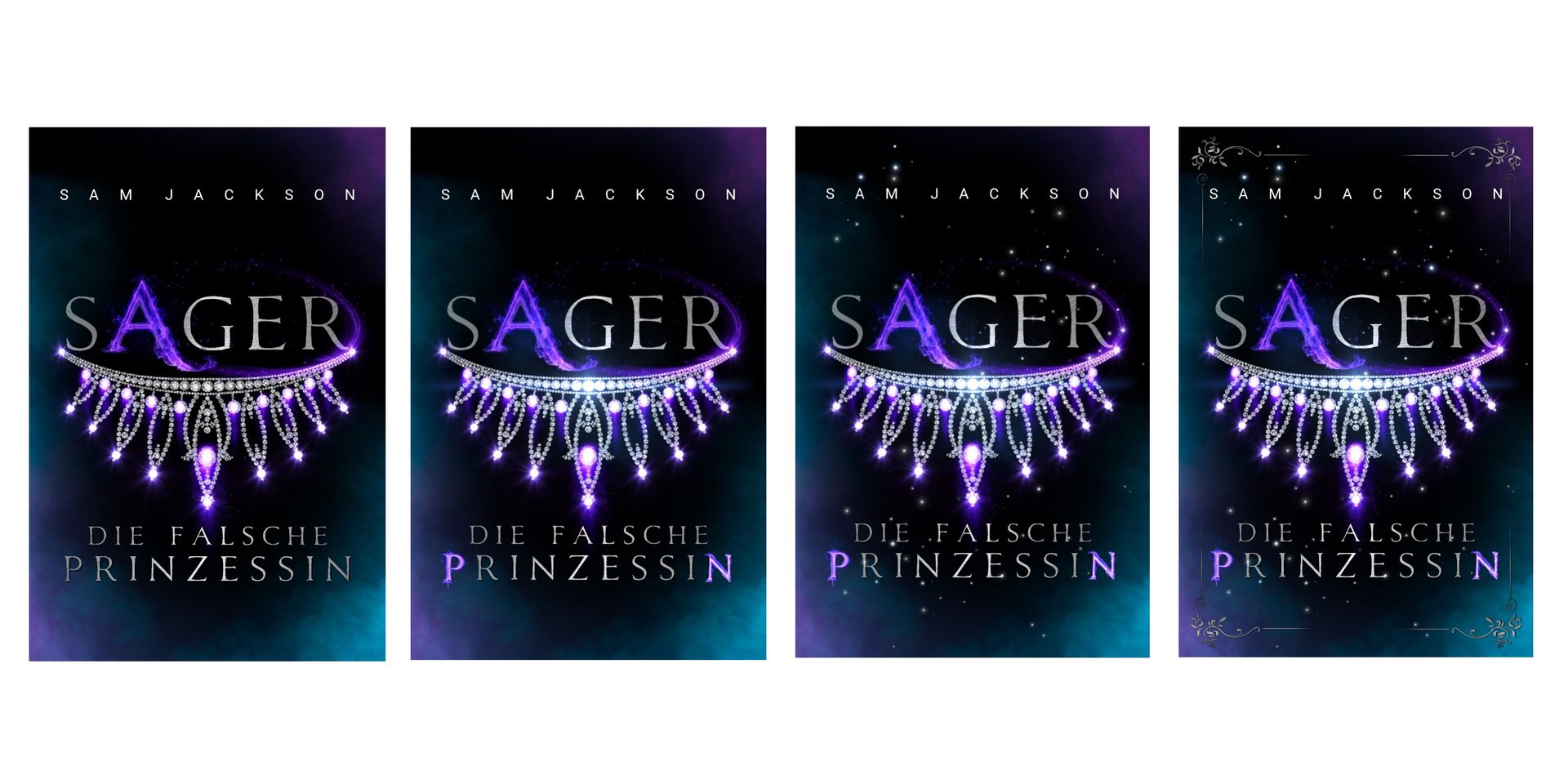
Hier das Cover nochmal in groß und im Anschluss zeige ich euch die Cover aller drei Teile zusammen.

Das war's. Ich weiß, kann recht verwirrend sein, weil ich nicht erst alles in einer App erledigt habe und dann die App gewechselt habe, sondern wild durcheinander. Aber wenn ich Cover gestalte, dann lasse ich mich eben von meinen Gedanken lenken, und die sind nun mal nicht geradlinig. Ich bin jedenfalls vorerst mit dem Ergebnis zufrieden. Mal sehen, wann ich wieder auf die Idee komme, dass die Cover noch eine Verbesserung brauchen.
Das Mockup kann übrigens jeder über diese Seite: diybookcovers.com erstellen. Das geht ganz schnell und einfach. Oben steht „Buchdesign", da klickt ihr drauf und wählt 3D Mockups aus, und ab da ist eigentlich alles selbsterklärend würde ich sagen.
Probiert's doch einfach mal aus, ich finde es mega interessant die Cover mal aus dieser Perspektive zu sehen und es kostet auch nichts. (Gut, dafür sind die Geräte bei den zusammengesetzten Mockups jetzt nicht die neuesten, aber egal.)
Solltet ihr jetzt noch Fragen haben, dann stellt sie mir gerne! Mal sehen, ob ich sie auch beantworten kann.
Und nein, ich fange jetzt nicht an, für jeden Cover zu gestalten, sonst wird meine Geschichte nie fertig. Ich bin nämlich in erster Linie Autorin und keine Coverdesignerin, auch wenn ich das natürlich sehr gerne nebenbei mache. (Für mich persönlich fällt es auch leichter Cover zu erstellen, weil ich genau weiß, was ich auf meinen Covern haben möchte.)
Ich rate euch einfach mal die Apps auszuprobieren, denn mit ein bisschen Übung kann da jeder gute Cover gestalten, bin ich der Meinung. Meine Cover waren am Anfang (auch) nicht der Hit, das hat sich mit der Zeit und der Erfahrung, die ich gesammelt habe jedoch nach und nach geändert. Und jetzt bin ich ganz zufrieden mit den Ergebnissen, obwohl professionelle Coverdesigner da natürlich noch eine Schippe drauflegen können.
So, ich schätze, das war's. Von meiner Seite aus gibt es jetzt nichts mehr zu sagen, außer dass ich euch noch einen schönen Tag wünsche, und man liest sich im nächsten Blogeintrag!
Do, 10.06.2021, 13:18 Uhr, Sam Jackson
Bạn đang đọc truyện trên: AzTruyen.Top