Platzhalter Hintergrund 1 - Psy
>>fühlt sich komisch ein Kapitel auf Watty hochzuladen, das mit Kunst zu tun hat ohne Intro-Bild, weshalb diesen Text schreiben musste<<
Wowie! Siehe da, die gute alte Psy macht sich auch mal an ein Tutorial. Bevor ihr vor diesem Titel zurückschreckt, möchte ich ihn kurz erläutern.
Es handeln sich hierbei um simple Hintergründe, die innerhalb von ein paar Sekunden erstellt werden können und dennoch ein gewisses Interesse mit sich bringen. AKA die Lösung auf das "Ich will keinen Hintergrund zeichnen, aber das Bild sieht so leer aus"-Problem
Und da sie eben keine richtigen Hintergründe darstellen, nenne ich sie Platzhalter-Hintergründe... hab's mir das aus unerklärlichen Gründen angewöhnt und komm nicht mehr davon los...
Ich habe drei verschiedene Platzhalter-Hintergründe, weshalb so eine nette "1" da im Titel steht ^-^
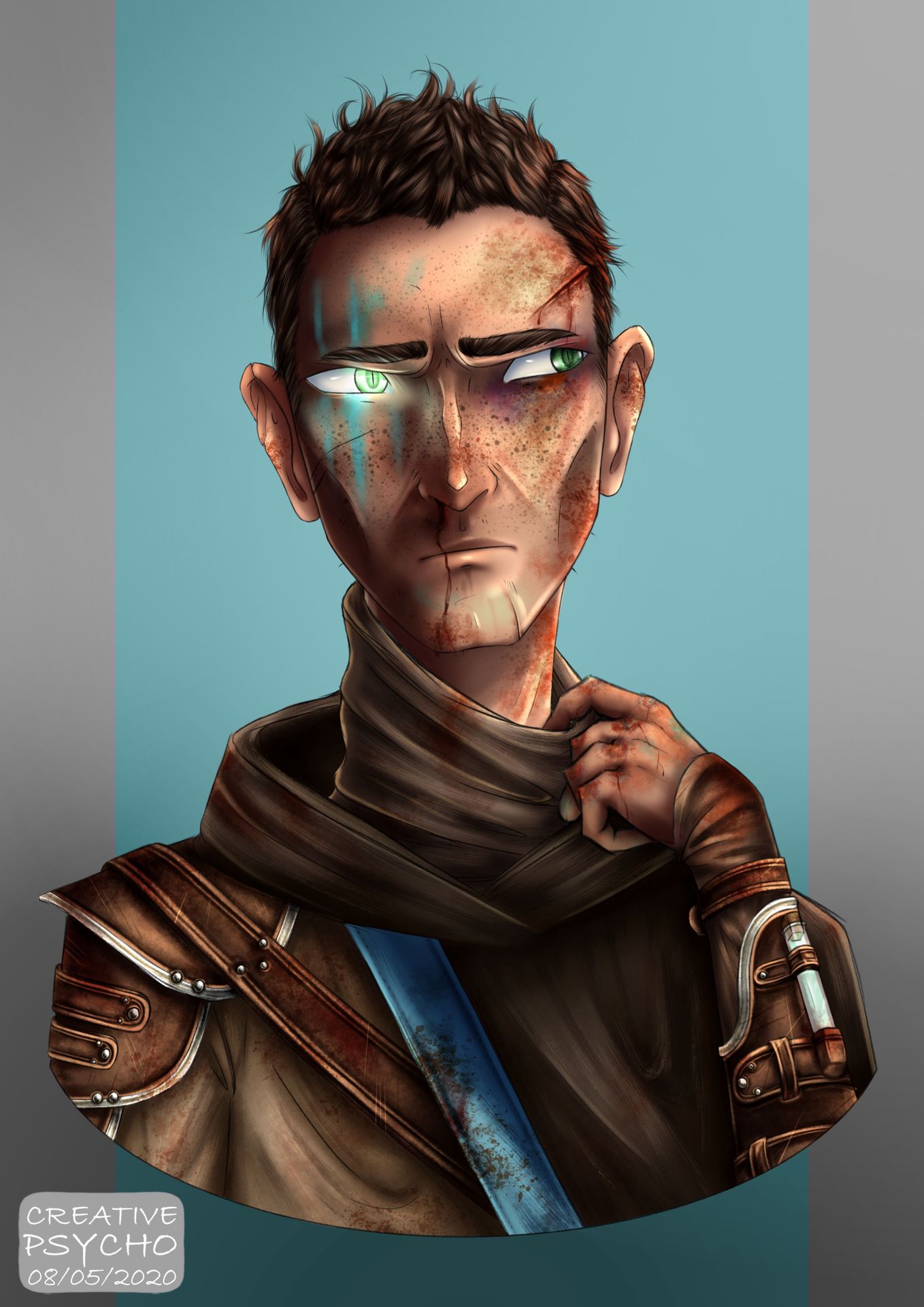
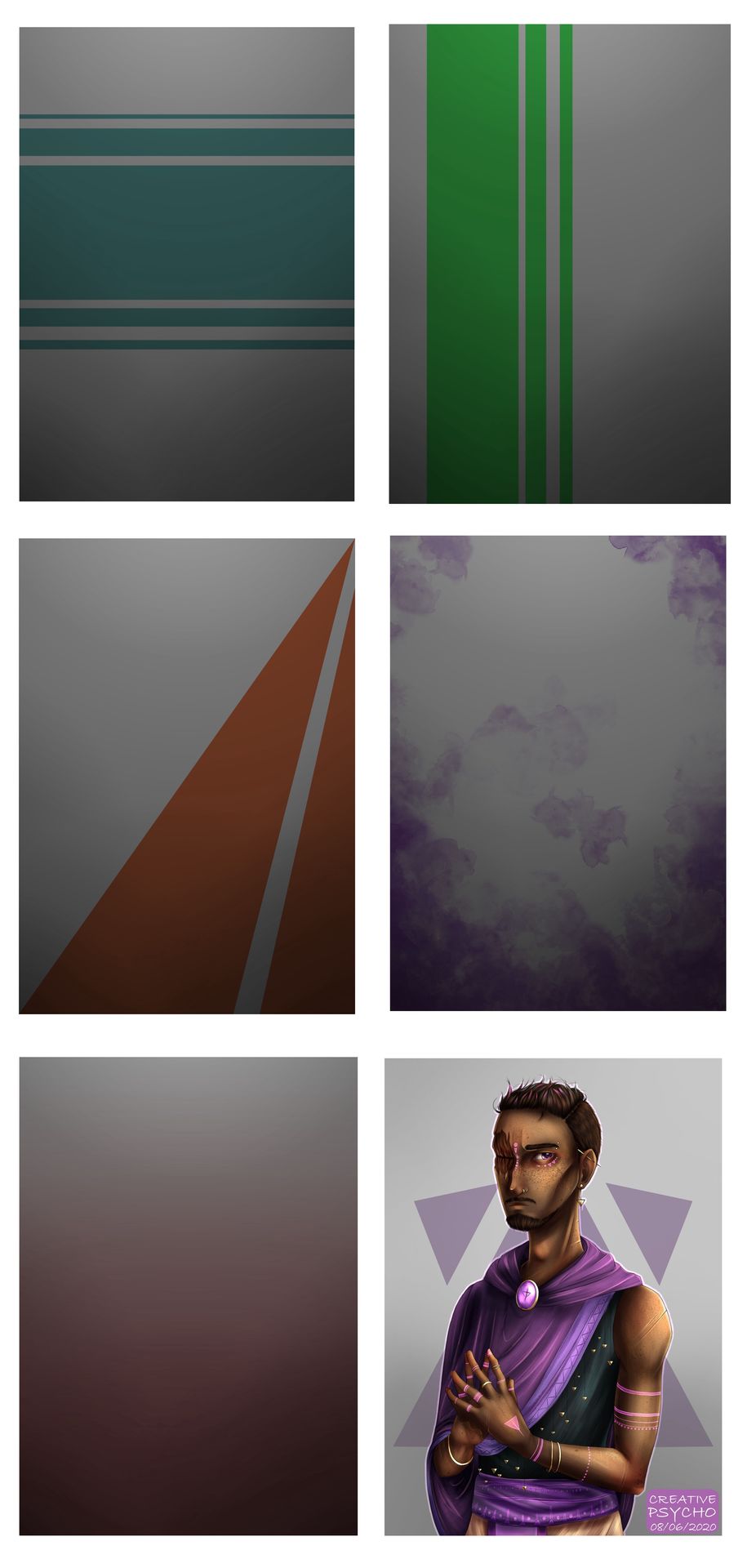
In diesem Tutorial - Hintergründe wie diesen hier:

Siehe da, dann fangen wir doch gleich schonmal an! Ich benütze Krita auf Englisch, weshalb manche Dinge anders heißen, im allgemeinen lässt sich aber alles immer finden. Falls ihr am verzweifeln sein solltet, gibt's ja immer noch die Kommentar-Funktion xD
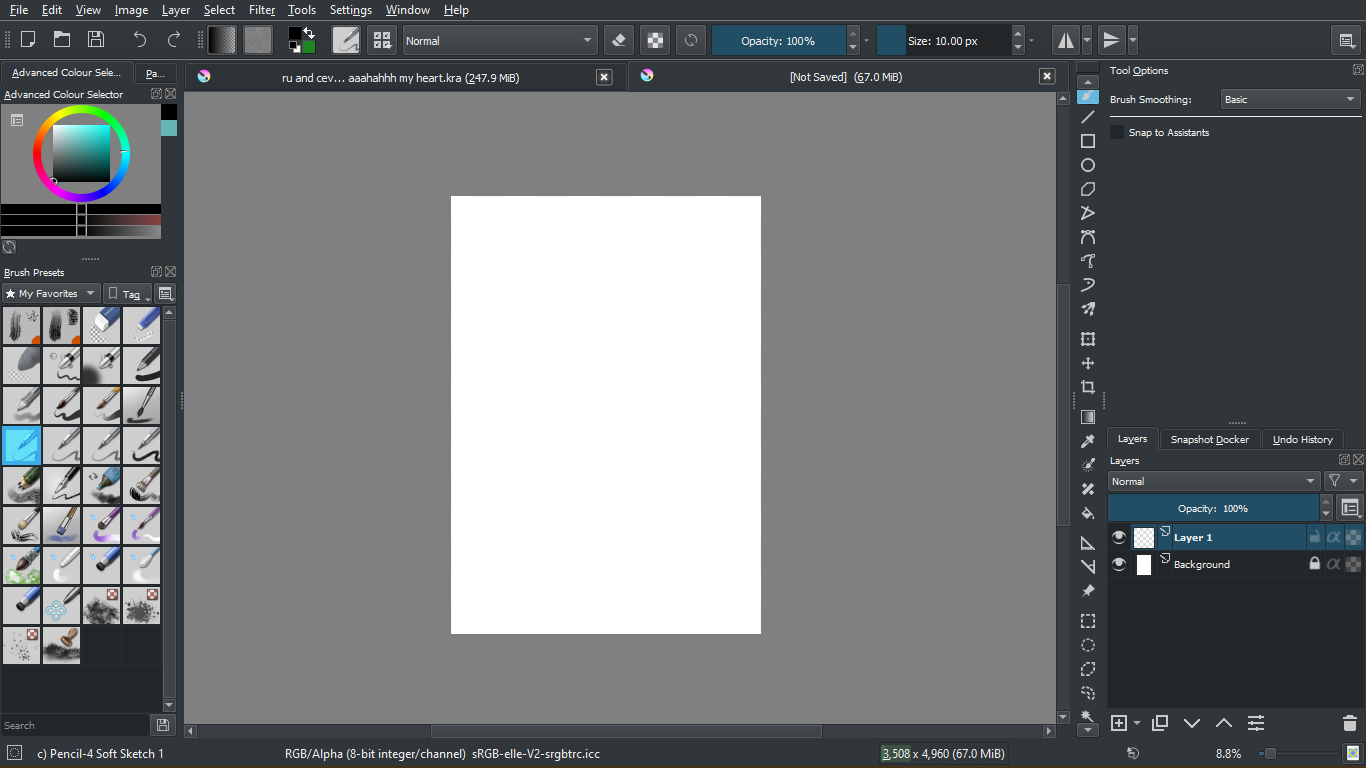
Hier sehen wir nun jedenfalls meine wundervolle Ausgangssituation:

(bitte einfach "ru and cev... aaahahhh my heart.kra" da ignorieren... hab nebenbei an was gearbeitet ^-^")
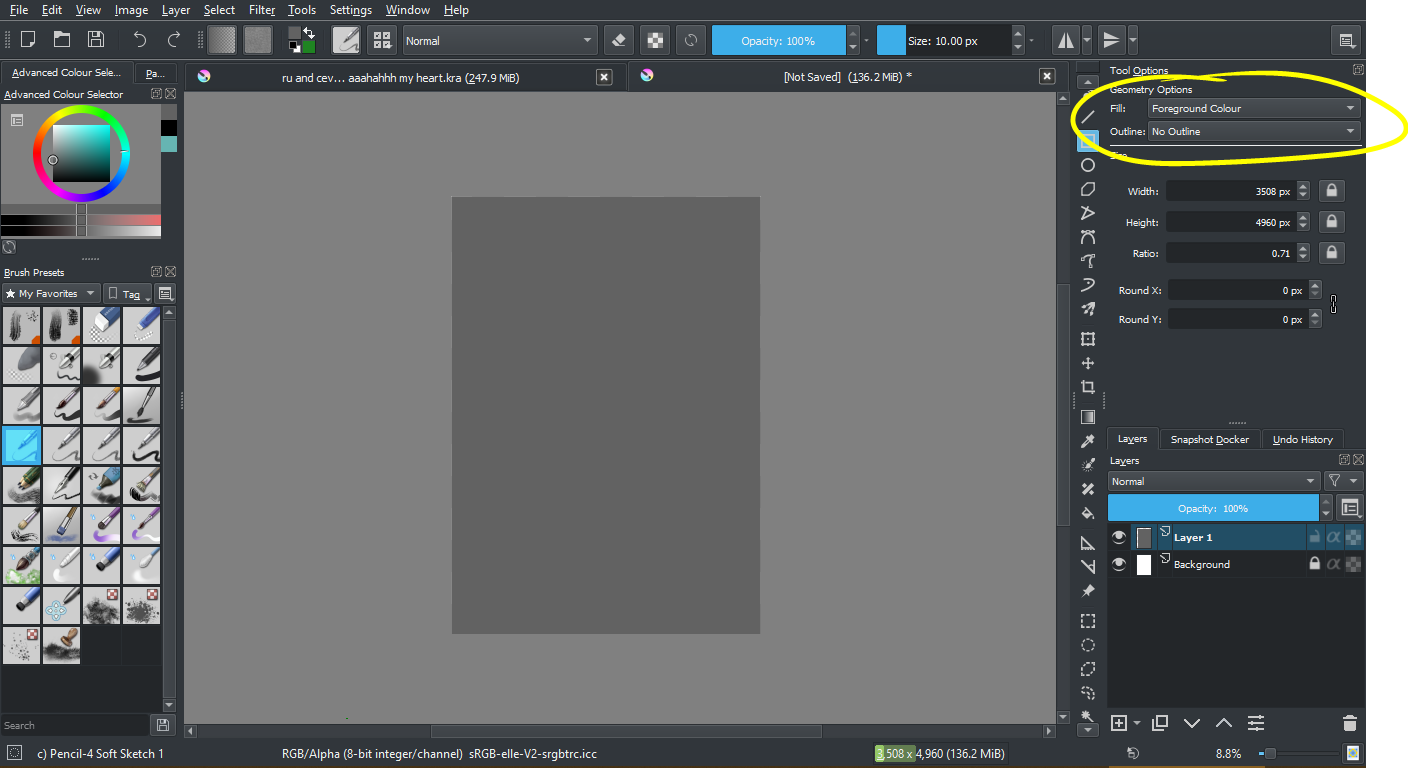
Was machen wir zuerst? Wir füllen das Ding grau aus!

Am einfachsten geht das mit dem Rechteck-Tool und den eingekreisten Einstellungen... hab das Ende letzes Jahr entdeckt und benütze es andauern in meinen Bildern. Nur so als Tipp nebenbei.
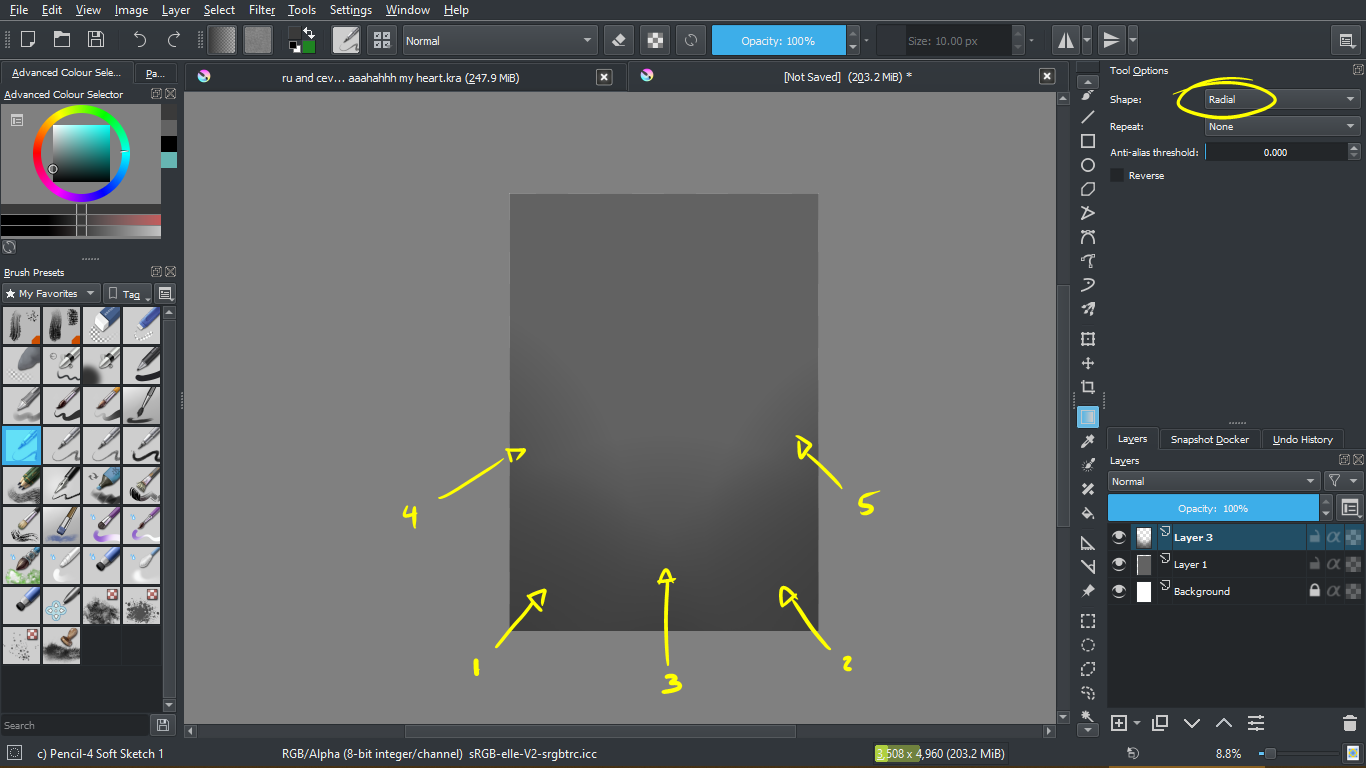
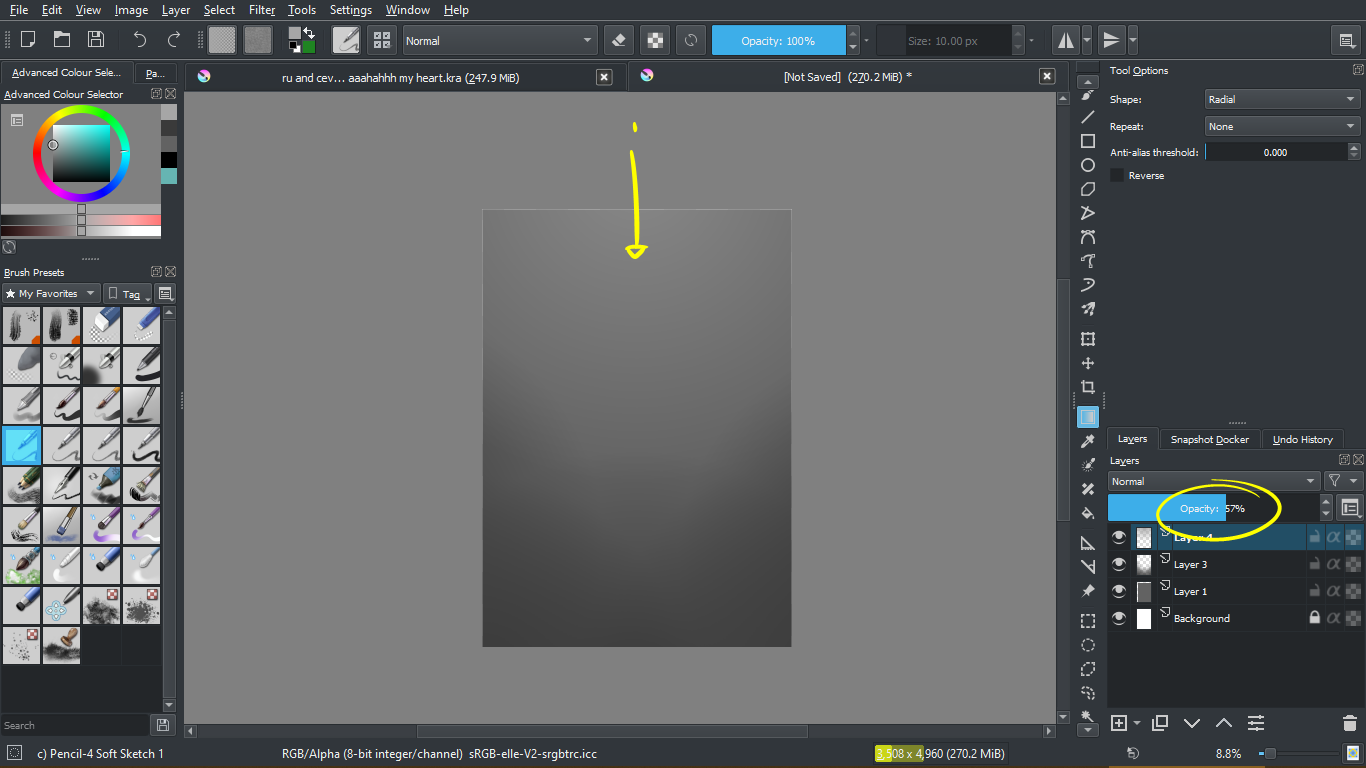
Als nächstes schnappen wir uns einen dunkleren Grauton und das Gradient-Tool. Bevor wir jetzt aber anfangen, ändert man am Besten die Einstellung da von "Linear" auf "Radial" um.

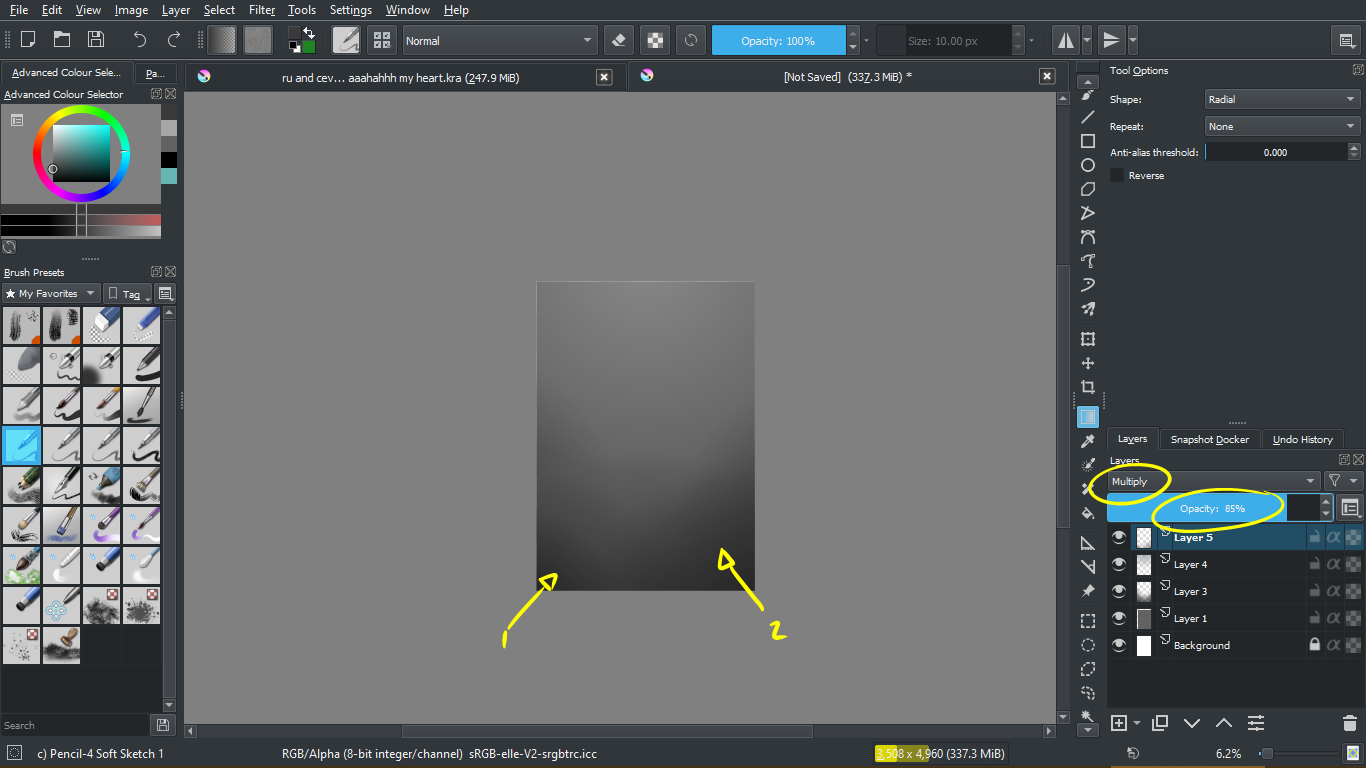
Jedenfalls machen wir n paar nette Gradients von unten her. Hab mal meine groben Zugrichtungen und Reihenfolge eingezeichnet, aber es ist alles immer komplett frei.
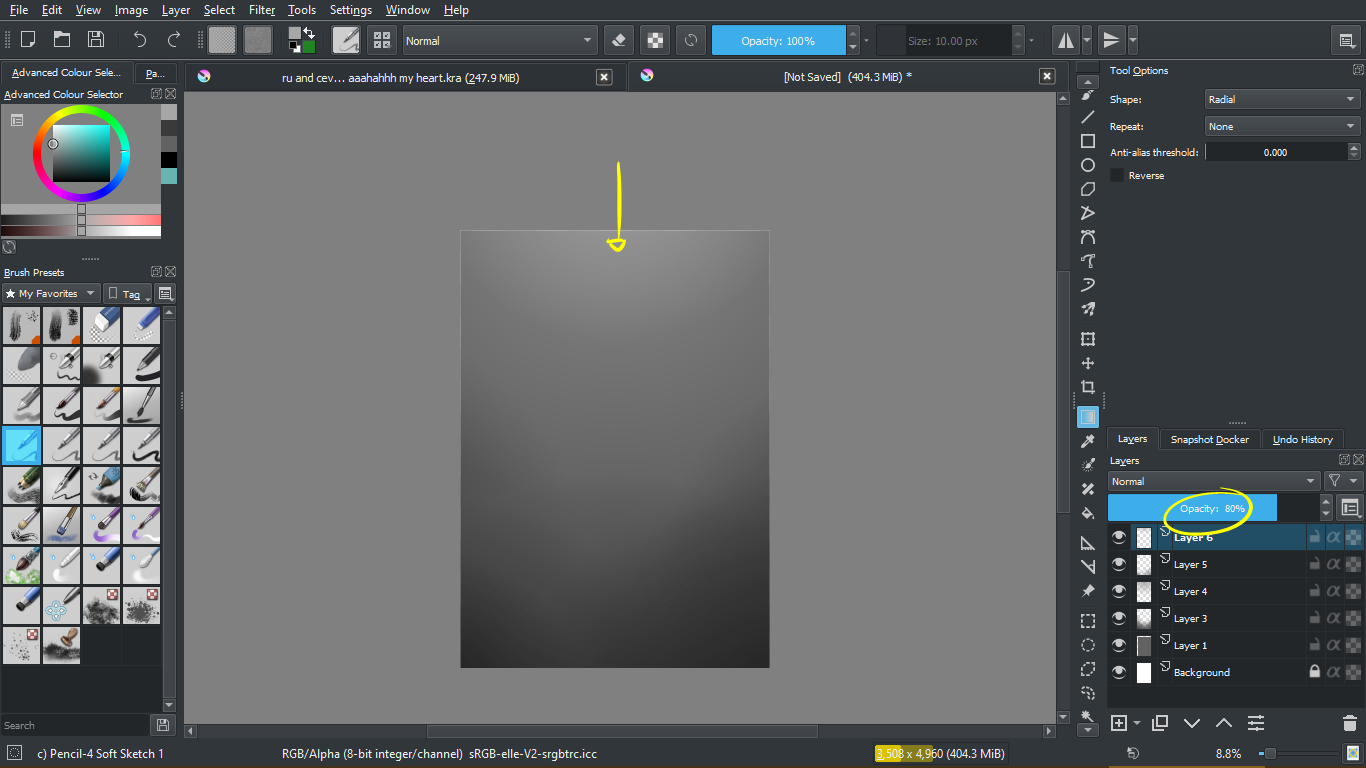
So ähnlich verfahren wir dann mit nem helleren Grauton von oben. Hier verschätze ich mich gern und stelle die Opazität runter... hat manchmal nen schönen Effekt wenn was darunter is, macht aber meistens nicht wirklich was aus, außer dass das ganze einfach heller aussieht.

Wow! Theoretisch könntet ihr jetzt schon aufhören... weil es aber so schön war, mache ich es gerne noch ein Mal!

(zu beachten wäre hier, dass ich einfach die dunklere Schattenfarbe auf ein Multiply layer gestellt hab)

WOWIE! Wir sind fertig! Nun ja... fast...
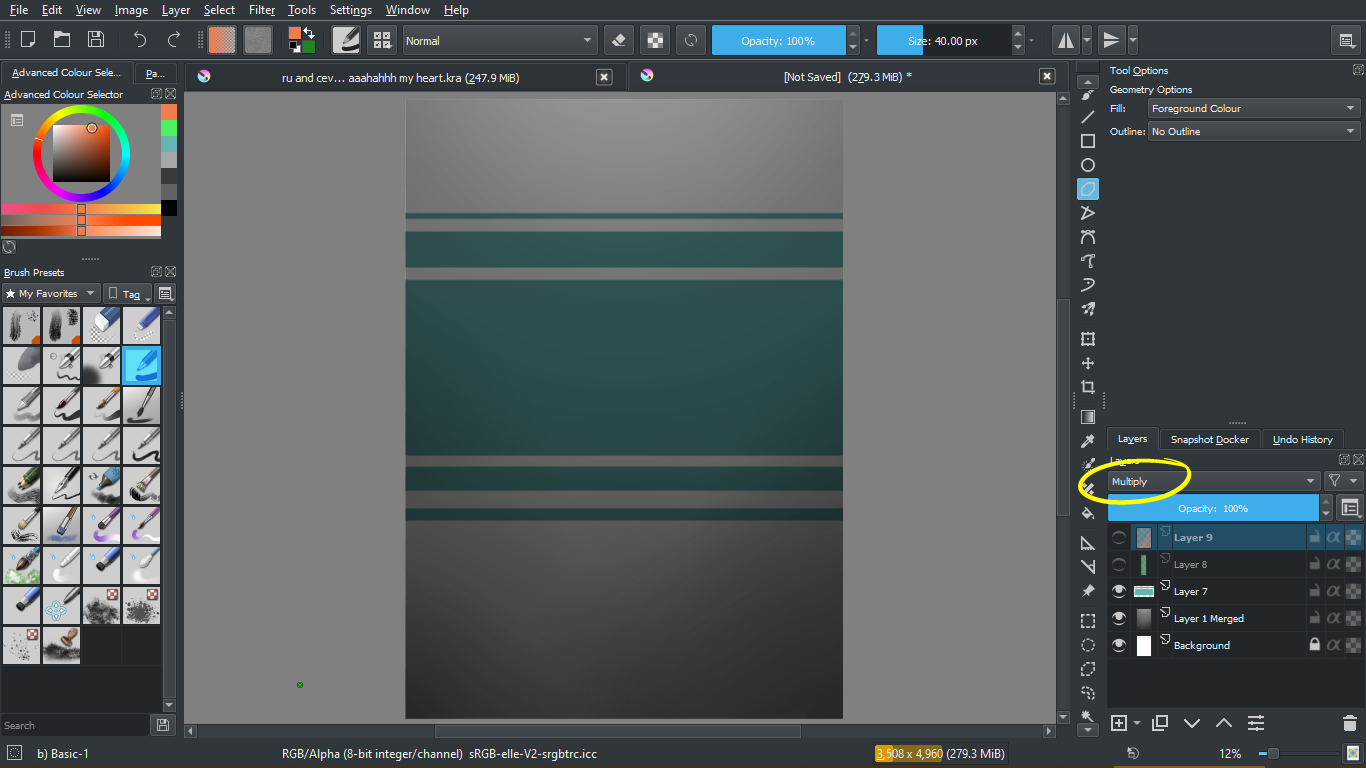
Weil es dann immer schöner aussieht, knall ich noch irgendwelche Formen in Farbe darauf. Es lässt den Hintergrund dann so schön mit dem Werk harmonieren und dann fällt gar nicht auf, dass man sich keine Mühe gegeben hat (also im positiven Sinne)!

ich hatte jedenfalls noch ein wenig Spaß und hab n paar andere Formen oben drauf noch gemacht. Und dann hab ich noch was andres mal ausprobiert. Ich meine... niemand hält euch auf noch nen Gradient oder n bissle Textur draufzupacken.
Und weil ich so doof war und nur 5 Beispiele gemacht habe, hab ich noch n Bild von mir mit so nem Hintergrund unten hingeklatscht ^-^

Bäm! Da hab ihr's. Hätte man dafür jetzt extra ein Tutorial gebraucht? Nein... um ehrlich zu sein nicht. Aber dafür habt es nun gelesen und ihr wisst über die Existenz von diesen Hintergründen bescheid.
Es war extrem kurz und simpel, ich hoffe aber dennoch, dass das Tutorial euch gefallen hat. Falls es bei euch Anwendung finden würde, oder ihr Fragen habt, würde ich es cool finden wenn ihr mich (creative_psycho) taggen würdet. Einfach weil ich neugierig bin was Leute mit meinen Tutorials machen und damit ich bei Fragen ne Benachrichtigung bekomme >w<
>>will End-Bild reinschicken, kann aber nicht, weshalb diesen Text schreib<<
Bạn đang đọc truyện trên: AzTruyen.Top