Créer des émojis et images en texte - Smiley.cool
Avez-vous déjà remarqué que quelques fois les émojis classiques s'effacent dans le babillard ou dans des commentaires sous un chapitre ?
Voilà ce qu'en dit le centre d'aide :
"Malheureusement, Wattpad est actuellement incapable de soutenir la plupart des emojis sur notre plateforme (dans l'écriture, en commentaires, et dans la messagerie privée). Parfois, certains Emojis élémentaires fonctionnent, mais nous n'avons pas encore la capacité d'utiliser tous les Emojis sur Wattpad."
Mais c'est ballot ça !!
Alors pas de panique, je vais vous présenter une solution toute simple et qui apportera une touche d'originalité à vos écrits et vos annonces !
⎝❛ ̫ ❛⎠
|/•͌ ̭ ͌•|/
⧼⪩ ̯ ⪨⧽
೭⟪ö۵ö⟫೨
(-⍹-)۶
ʕꈍ❥ꈍʔ

J'utilise le site Smiley.cool, mais il en existe sûrement plein d'autres similaires !
Je vous mets le lien ici ➡
Vous allez retrouver ce menu :

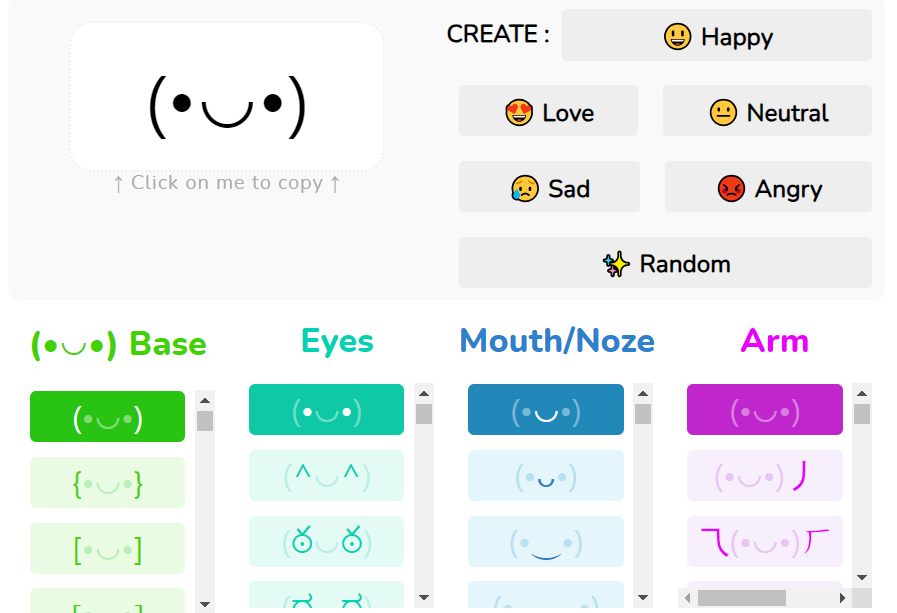
Vous allez dans Emoticon generator et là vous trouverez de quoi en générer de manière unique :

Bon après je pourrais vous montrer plein d'autres trucs cools possibles avec ce site mais je suis sûre que vous avez pas besoin de moi pour trouver hé hé !
𝓒𝔬𝔪𝔪𝔢 𝔭𝔞𝔯 𝔢𝔵𝔢𝔪𝔭𝔩𝔢 𝔩𝔢𝔰 𝔣𝔞𝔪𝔢𝔲𝔰𝔢𝔰 𝔭𝔬𝔩𝔦𝔠𝔢𝔰
·٠•●♥ Ƹ̵̡Ӝ̵̨̄Ʒ ♥●•٠·˙ Des espèces de déco de texte˙·٠•●♥ Ƹ̵̡Ӝ̵̨̄Ʒ ♥●•٠·˙
Des trucs qui peuvent servir à faire une séparation :
★゜・。。・゜゜・。。・゜☆゜・。。・゜゜・。。・゜★゜・。。・゜゜・。。・゜☆゜・。。・゜゜・。。・゜★
Ou même d'autres effets genre pixel art :
▄█▀ ▞▚ █▄▄ █▄█ ▀█▀

En parlant de pixel art ....
ASTUCE BONUS - Art ASCII
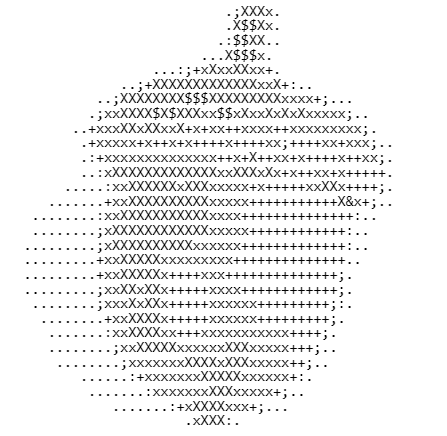
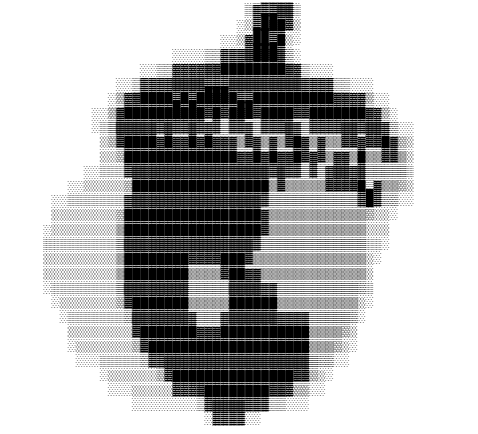
Je sais pas si y'a moyen de le caser quelque part sans qu'il y ait un problème de retour à la ligne mais voilà au cas où je vous parle de l'art ASCII, ça consiste à transformer une image en caractères à copier-coller (ce qui est très pratique sur un support qui refuse les images)... Si vous voyez pas de quoi je parle, voici un exemple :

(image de départ)

(premier exemple avec le gradient Normal 2)

(deuxième exemple avec le gradient Code page 437)
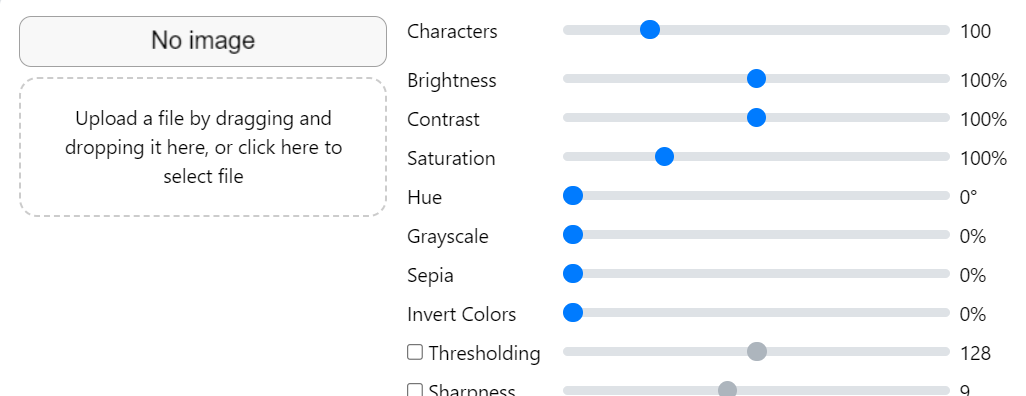
Parmi tous les sites que j'ai essayé, je vous parle du meilleur que j'ai essayé ASCII Art Archive, voilà comment se présente l'interface :
Le lien ➡

"Characters" représente la largeur que va prendre votre dessin, plus c'est large plus ce sera détaillé. Mais il faut prendre en compte le nombre de caractères sur une ligne de là où vous voulez le copier. Et le problème c'est que ça dépends de l'écran de l'utilisateur qui le regarde. Par exemple sur le PC avec lequel j'écris, je pense qu'on peut caser environ 80 caractères alors que sur smartphone ce sera plutôt 35...
Les autres paramètres servent à modifier l'image de base pour essayer d'améliorer l'image de sortie, mais moi je les touche pas perso.
Un peu plus bas vous avez le "ASCII Gradient" avec par défaut "Normal" mais je vous recommande d'essayer plusieurs versions qui seront probablement mieux.
Je sais pas trop comment l'utiliser sur Wattpad mais si quelqu'un a une idée je suis preneuse !

N'hésitez pas à poser des questions, à donner votre avis ou des idées d'astuces pour les prochaines présentations !

Bạn đang đọc truyện trên: AzTruyen.Top