Mise en page en HTML et CSS
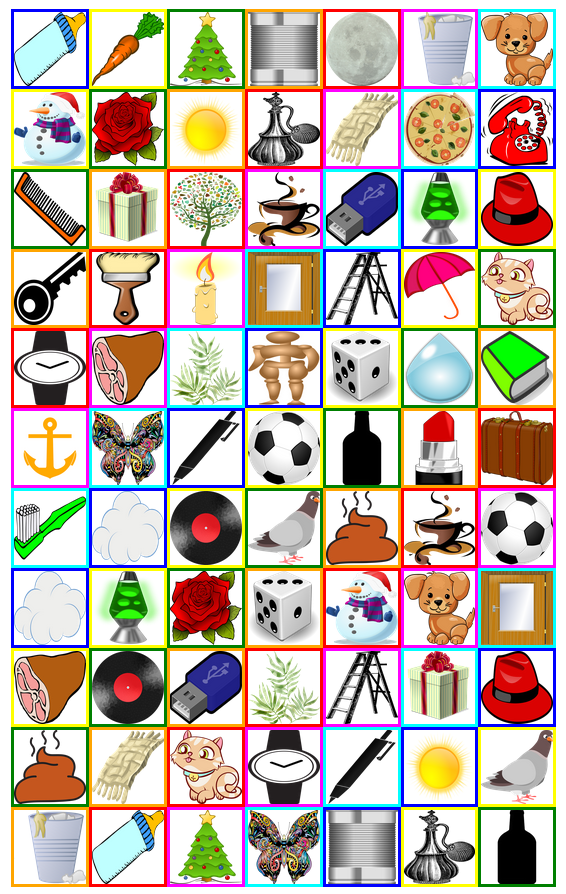
Prenons un cas pratique : j'ai fait une couverture avec plein d'objets mis en boîtes les uns à côté des autres pour un de mes recueils :

Il y a 77 cases donc autant dire que je n'avais pas envie de me farcir la mise en page manuellement.
C'est là que j'utilise un outil qui fait partie de notre quotidien : une page web.
Pour ceux qui n'y connaissent rien, il faut comprendre qu'une page web simple est essentiellement composée de deux éléments :
-HTML qui définit le contenu de la page
-CSS qui définit l'esthétique de la page
La première étape est donc de créer une page HTML qui contient les 77 images; on verra après pour leur agencement.
Une insertion d'image s'écrit ainsi : <img src="nomdelimage" />
Plutôt que d'écrire 77 fois cette même ligne (en adaptant nomdelimage à chaque fois) , j'ai demandé de l'aide à Python !
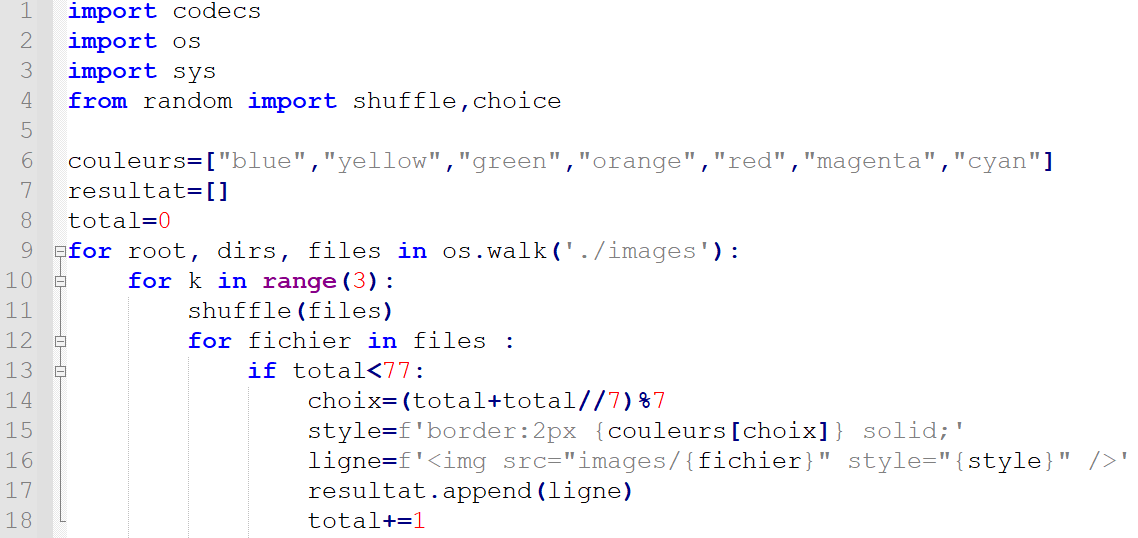
Bon le code est un peu long on va couper en plusieurs morceaux :

Avant de d'expliquer, je précise que toutes les images sont dans un dossier "images" et que le fichier python est juste à l'extérieur de ce dossier.
ligne 1-4 : importation des modules nécessaires (pas très passionnant)
ligne 6 : liste des couleurs que je veux pour mes bordures
ligne 7-8: le resultat, vide pour l'instant, et le total d'images, 0 pour l'instant
ligne 9 : on demande à python d'explorer le contenu du dossier "images" : files contient la liste des fichiers présents
ligne 10: 3 répétitions des instructions lignes 11-18 (d'où les doublons d'images dans la couverture)
ligne 11 : on mélange la liste des fichiers
ligne 12 : on explore la liste (mélangée) des fichiers:
ligne 13 : si le total d'images est inférieur à 77
ligne 14 : on choisit un numéro de couleur . La formule fait un peu peur mais l'idée c'est de suivre l'ordre en décalant de une couleur en passant à la ligne suivant (voir couverture)
ligne 15 : on définit un style local pour chaque image : ici une bordure avec la couleur choisie
ligne 16 : on crée la ligne HTML de l'image
lignes 17-18 : ajoute cette ligne au résultat et on ajoute 1 au total
La fin du code consiste essentiellement à enregistrer tout ça dans une page HTML
Je mettrai tout en commentaire mais y a pas grand chose à dire dessus.
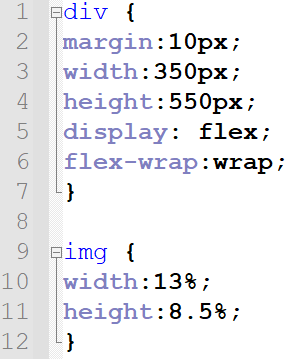
On arrive maintenant au cœur de la mise en page : le CSS. Et c'est beaucoup plus simple !

div est un bloc qui contient l'ensemble des 77 images. Il a une marge extérieure de 10px (juste pour pas coller au bord de la page), et une largeur-hauteur fixés (ça correspond plutôt bien à celles d'une couverture wattpad en ratio)
Le display est la façon d'afficher les images à l'intérieur : là il place en ligne jusqu'à plus de place avant de commencer une nouvelle ligne (et oui c'est pas le comportement par défaut)
Le style de img va affecter chaque image : la largeur vaut 13 % de son conteneur (le div) donc on peut mettre 7 image en largeur. Pour la hauteur 8.5 % permet de caser 11 images à la verticale.
Ceux qui s'amusent à vérifier mes calculs remarqueront que 1/7 est plus proche de 0.14 que de 0.13 : j'ai un peu réduit parce que les bordures occupent de la place en extra
Et voilà c'est tout !
N'hésitez pas à me montrer vos créations avec cette technique !
Bạn đang đọc truyện trên: AzTruyen.Top