Mockups: 3 tutoriales
Hace tiempo, publiqué un tutorial sobre cómo hacer un mockup: plano, visto desde arriba, la "versión sosa" que era la única que sabía hacer en ese momento.
Ahora he aprendido a hacerlos de otra forma y aquí vengo con el tutorial actualizado, sugerencia de DaynizLeguizamon.
***
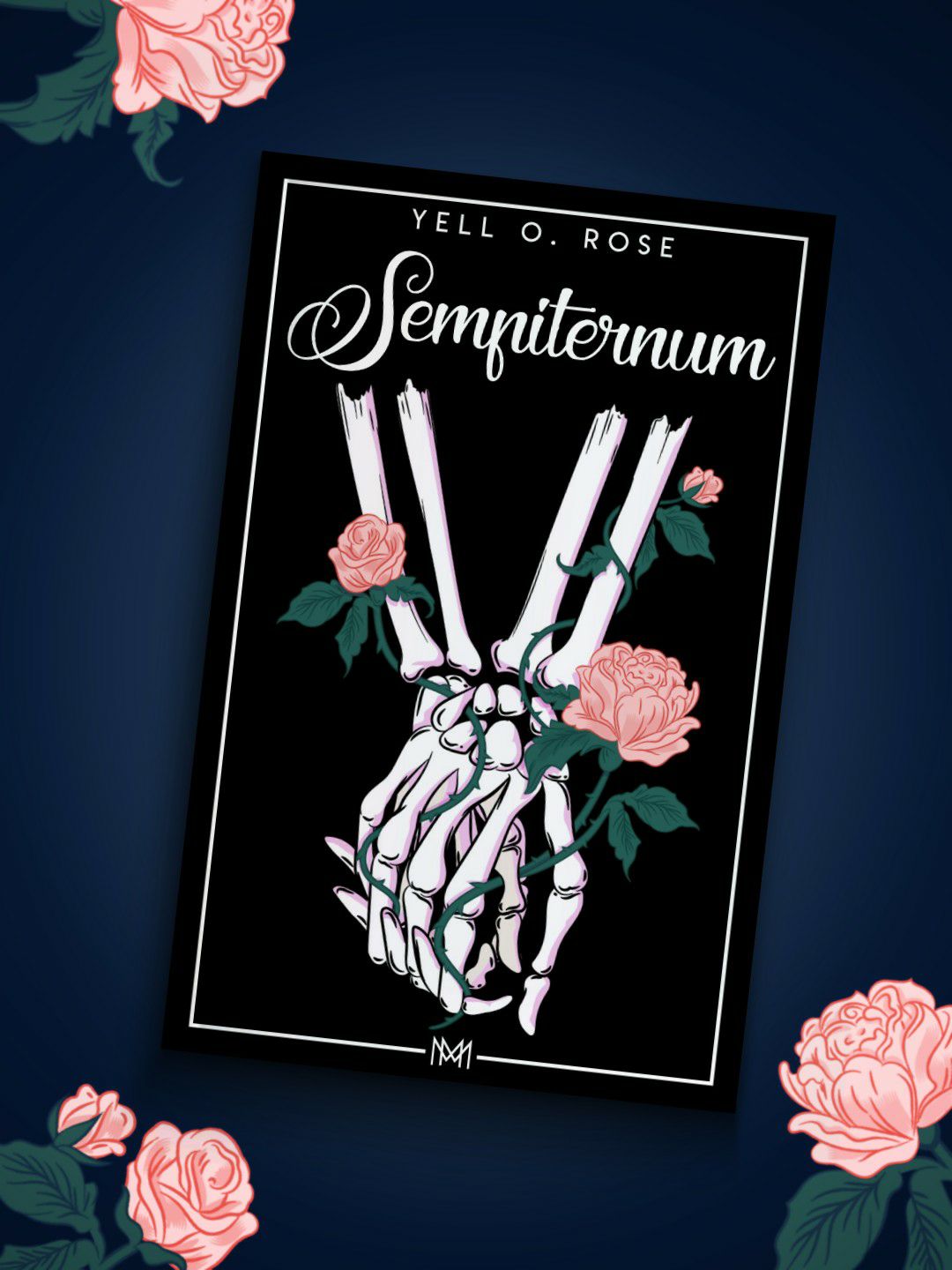
He hecho 3 portadas a partir de unas ilustraciones de una página que descubrí hace no mucho (mixkit.co/art/, no tiene mucha cantidad pero hay cosas bonitas y libres de derechos). Son muy muy sencillas: imagen y texto, prácticamente sin edición. La primera forma parte de una colección con temática de Halloween, con título en latín que queda más chulo. La segunda está inspirada en un pequeño relato que publiqué hace poco, por eso es la única con mi nombre. La tercera me recordaba a la película Enredados, así que modifiqué el título de la canción de esa escena añadiendo el "sin ti", ya que solo aparece la chica.

Como dice ahí, cada una de esas portadas voy a ponerla en un tipo de mockup distinto: el visto desde arriba (2D, yo me entiendo con esa terminología xd), el que tiene perspectiva pero no llega a ser 3D y el 3D. Vayamos por partes:
***
• 2D
El más sencillo, todo depende de cuánto queramos adornar el fondo. El que he hecho es súper básico, pero lo importante es que se entienda el procedimiento, que no tiene mucho misterio.
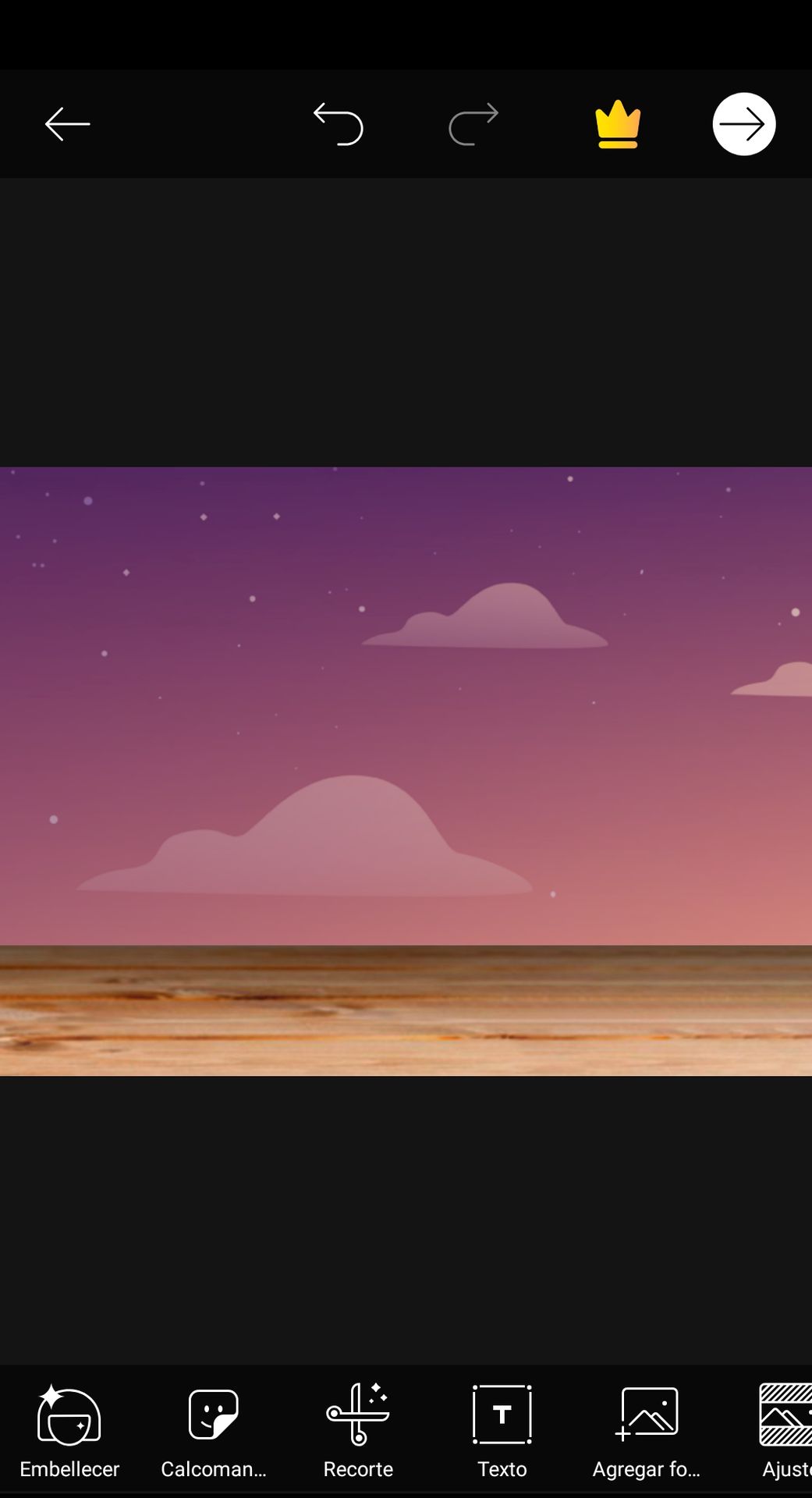
Una vez que tengamos el fondo (para este yo he utilizado rosas de otra ilustración similar), añadimos la portada y la colocamos en la posición que queramos:

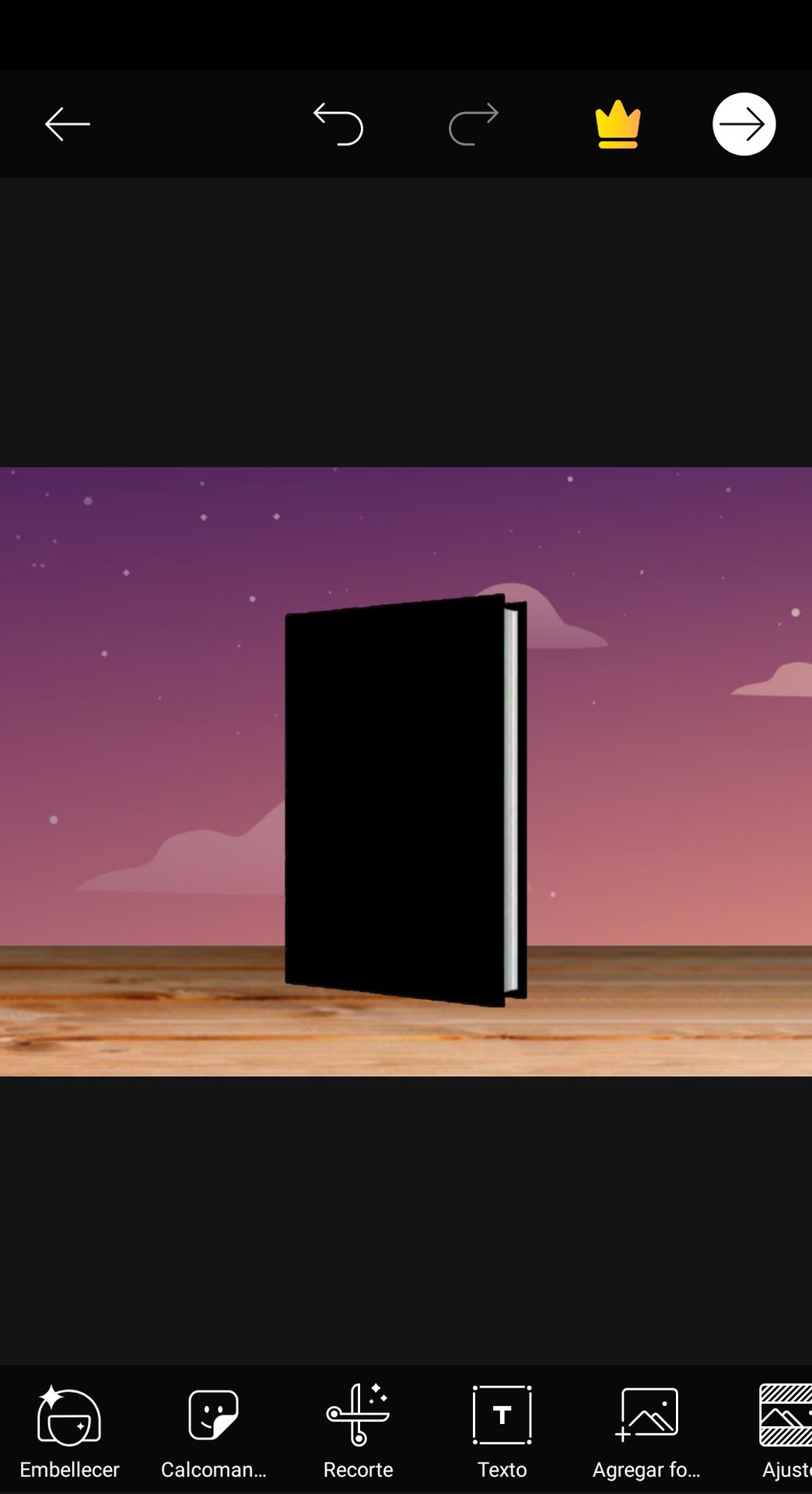
Ponemos una plantilla de libro en blanco (yo le he puesto el efecto HDR en "Multiplicar" para acentuar las sombras)

Aquí os dejo la imagen, por si queréis usarla:

Ponemos esta plantilla en "Multiplicar" y hacemos que coincida con la portada y ya estaría:

Podéis ver la sombrita que deja así el libro, aunque la línea del lomo no se nota por ser la portada oscura. Fallos técnicos.
• Pseudo 3D
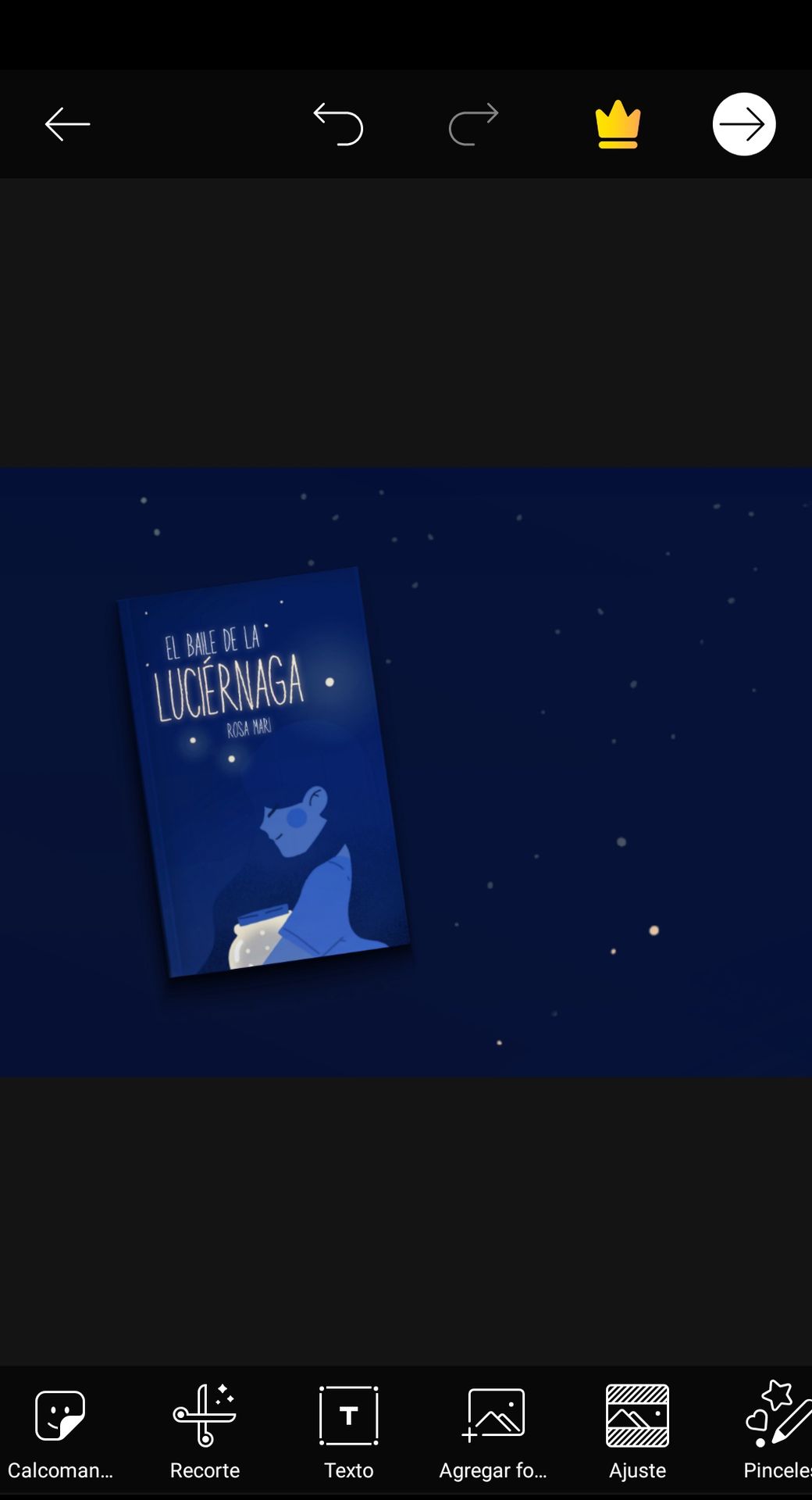
Esta versión empieza igual que la anterior, pero para este es importante dejar bastante margen:

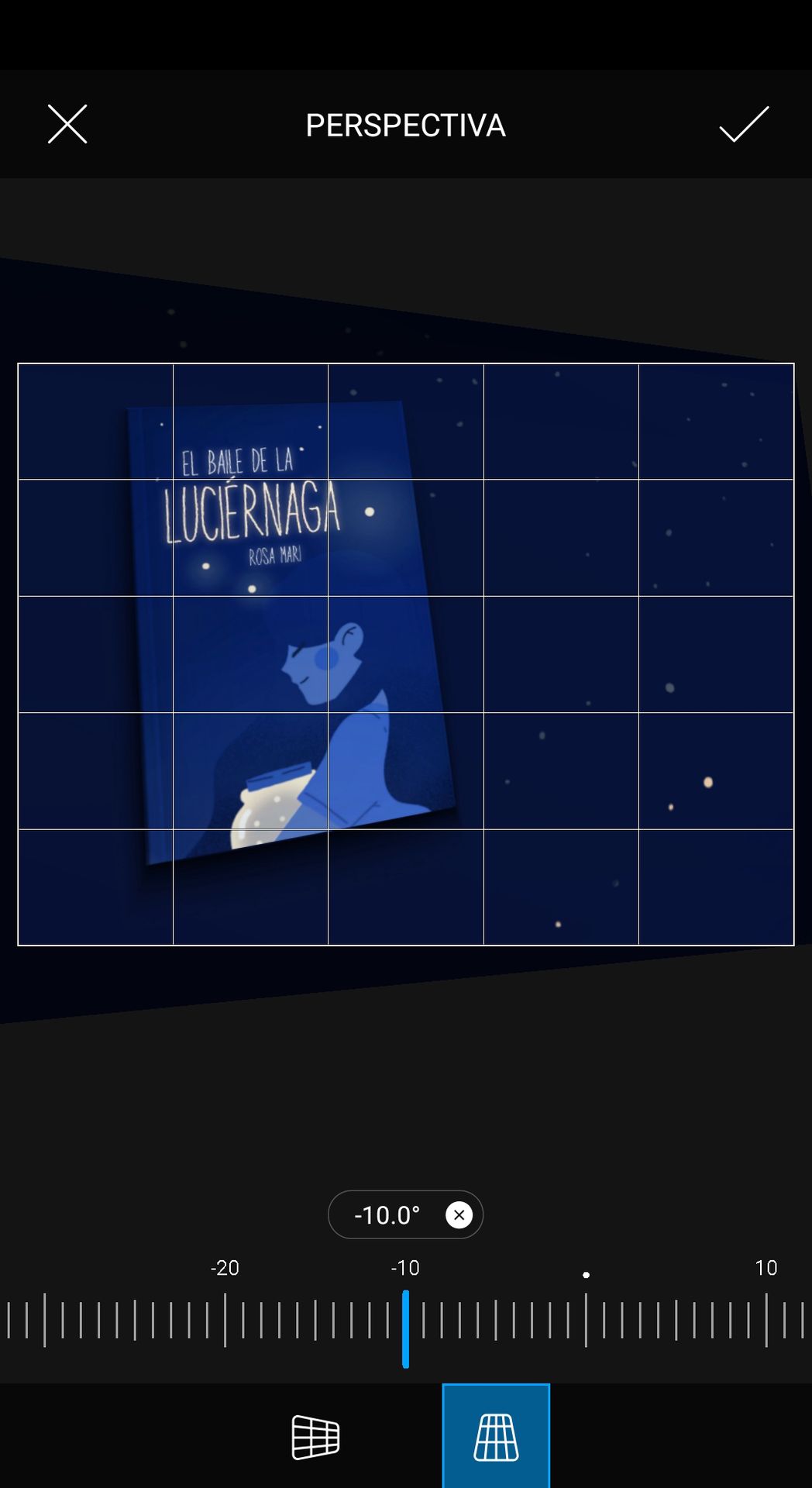
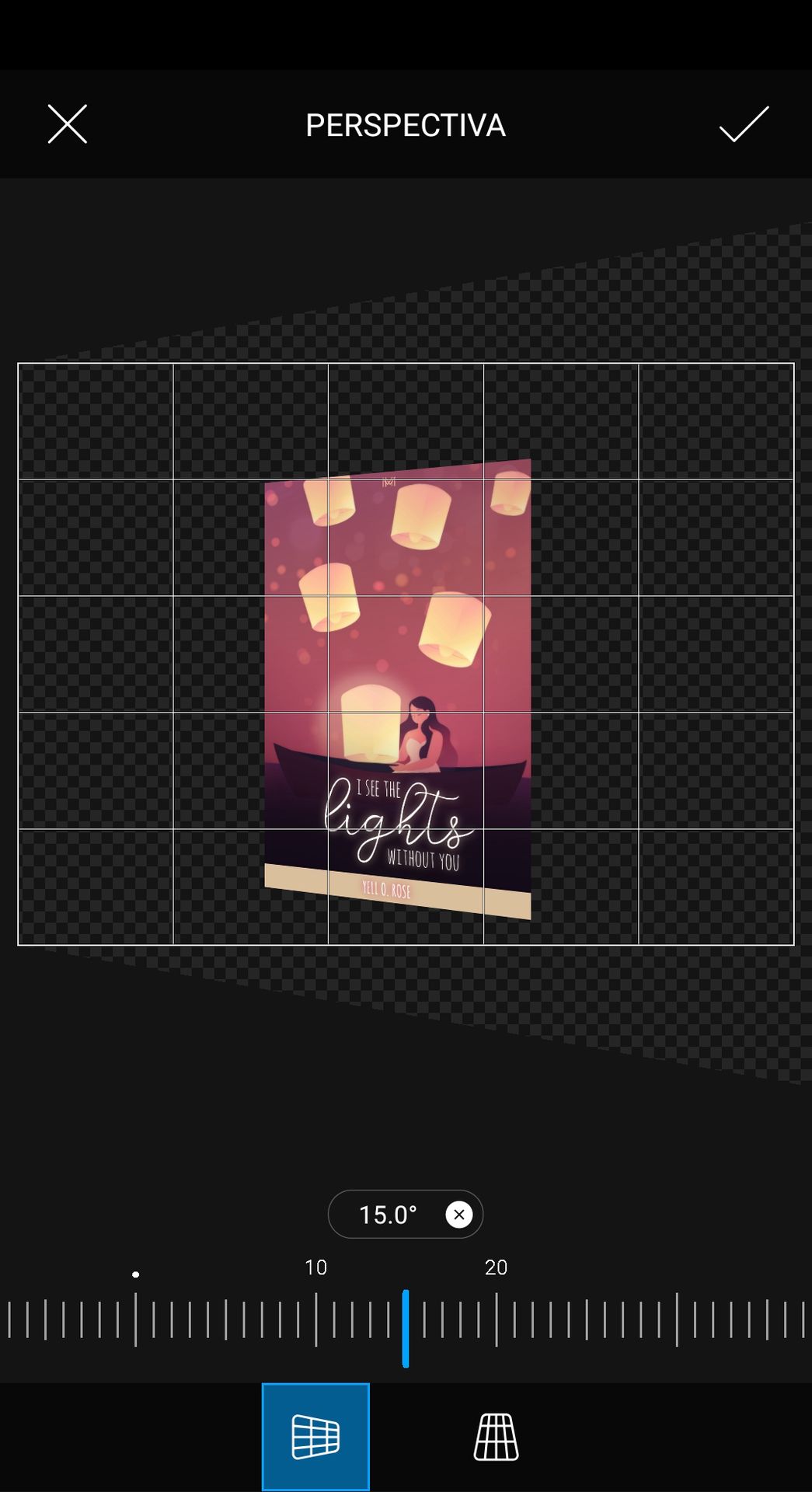
Vamos a la herramienta "Perspectiva" y cambiamos los valores al gusto (yo he puesto -10 en ambos):

Por esto hay que dejar margen: porque se pierde parte de la imagen y, si la ponemos muy al borde, podría llegar a cortarse.
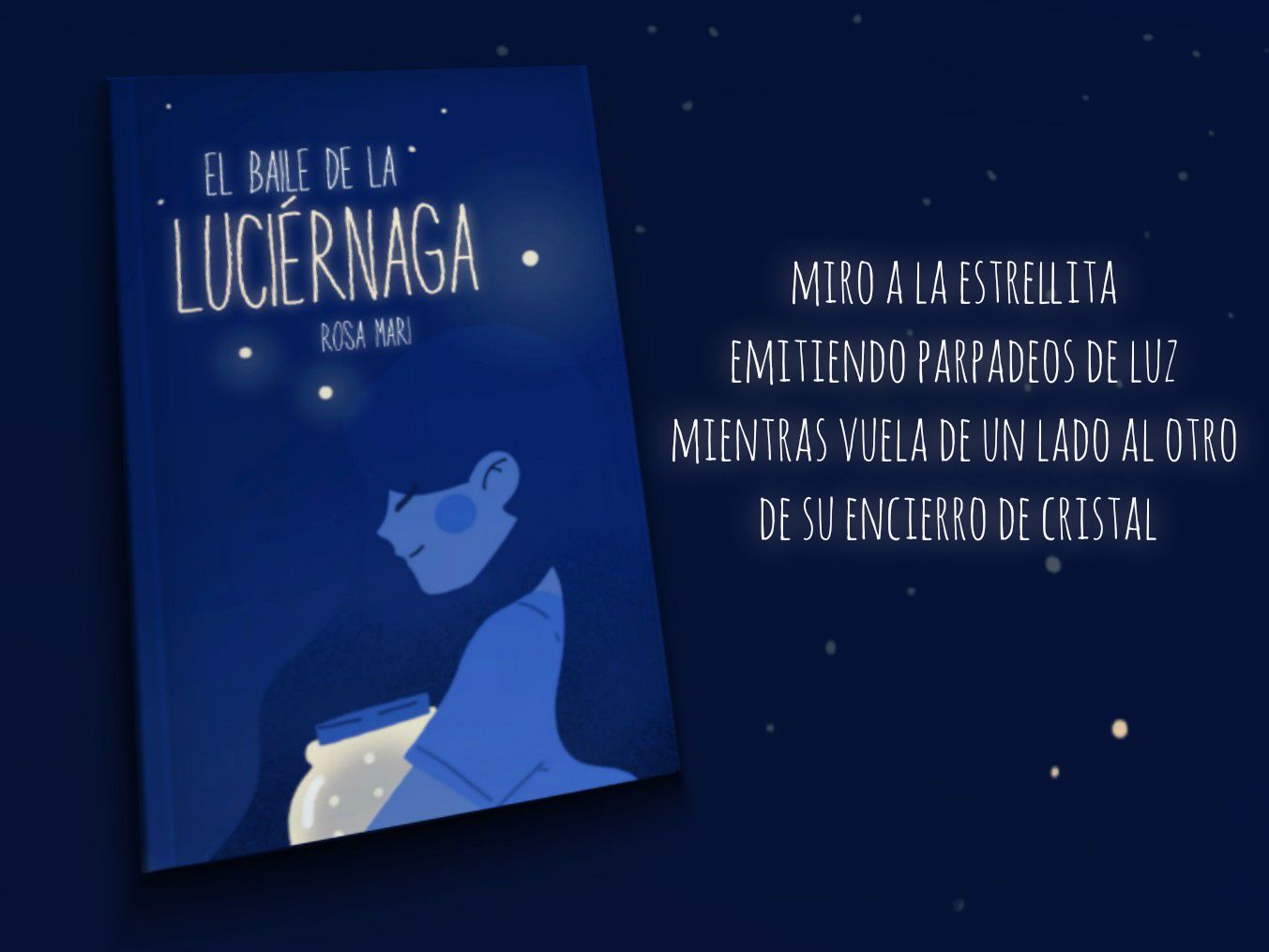
En este diseño ha quedado espacio libre a un lado que puede usarse para poner una frase:

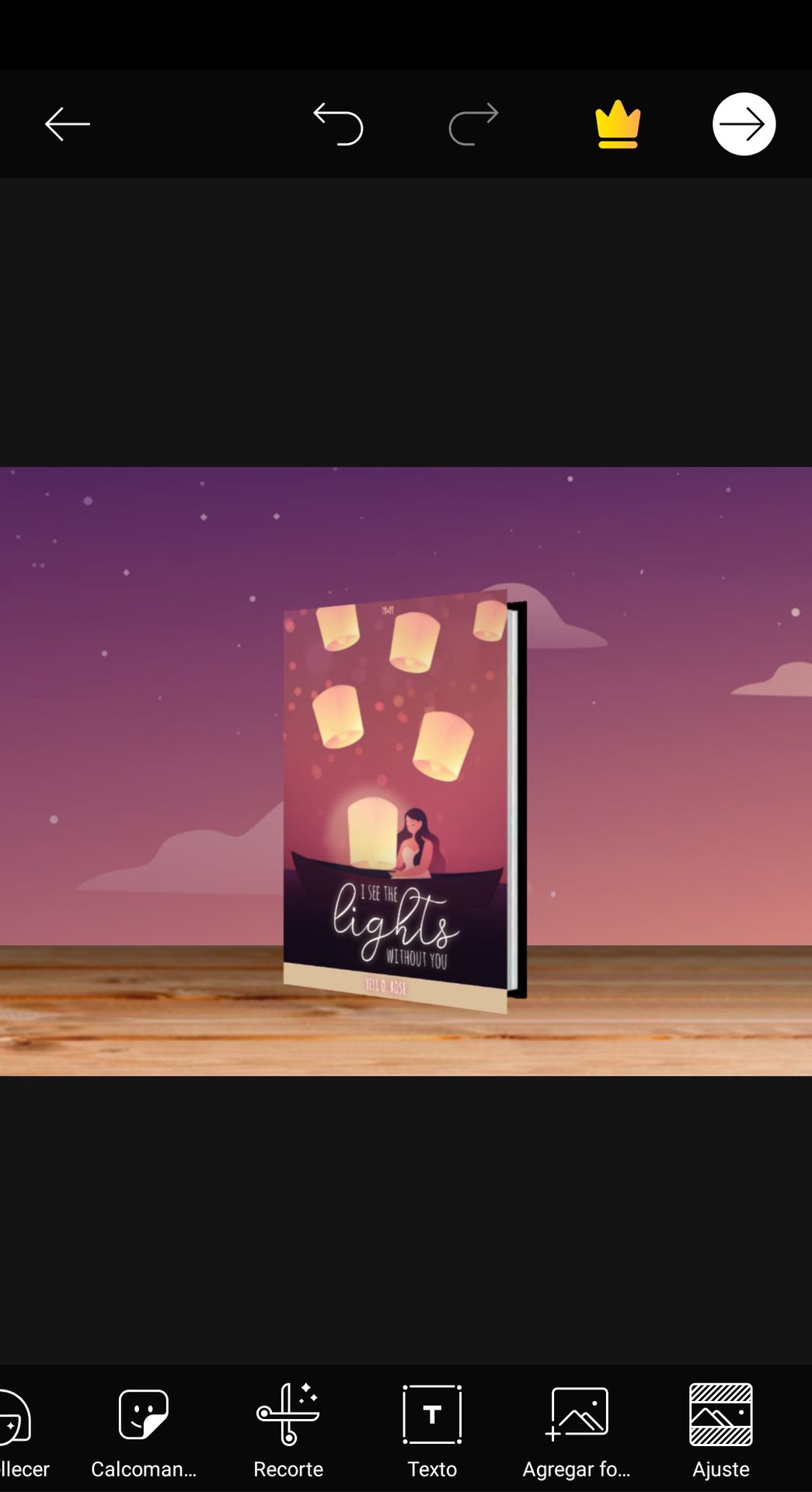
• 3D
Llevaba mucho tiempo queriendo aprender a hacer este tipo de mockup y eso fue posible, hace un par de meses o así, gracias a un tutorial de _aitanx_ que me lo dejó clarísimo. Ahora me limito a reproducir más o menos lo que aprendí de ahí pero os animo a echar un vistazo a su libro de tutoriales, donde explica cómo hacer muchos gráficos distintos.
Hacemos un fondo con esta estructura: fondo general de lo que sea con una superficie de mesa o similar en primer plano. Yo he puesto otra ilustración que combina con la portada y le he añadido una sombra a la madera y tal:

Añadimos un png de un libro girado, vamos, lo que yo llamo en 3D:

Aquí lo tenéis, habría que recortarlo y eso:

Ahora nos vamos a "Dibujar" y, en una capa vacía, le damos a "añadir imagen" y ponemos la portada encima del libro, haciendo que el lado izquierdo coincida con el lomo. Luego, borramos la capa de abajo y volvemos a editar. Ajustamos la perspectiva en *12* y guardamos esa imagen:

Retrocedemos hasta recuperar la foto anterior con el libro negro y ponemos la portada ladeada encima:

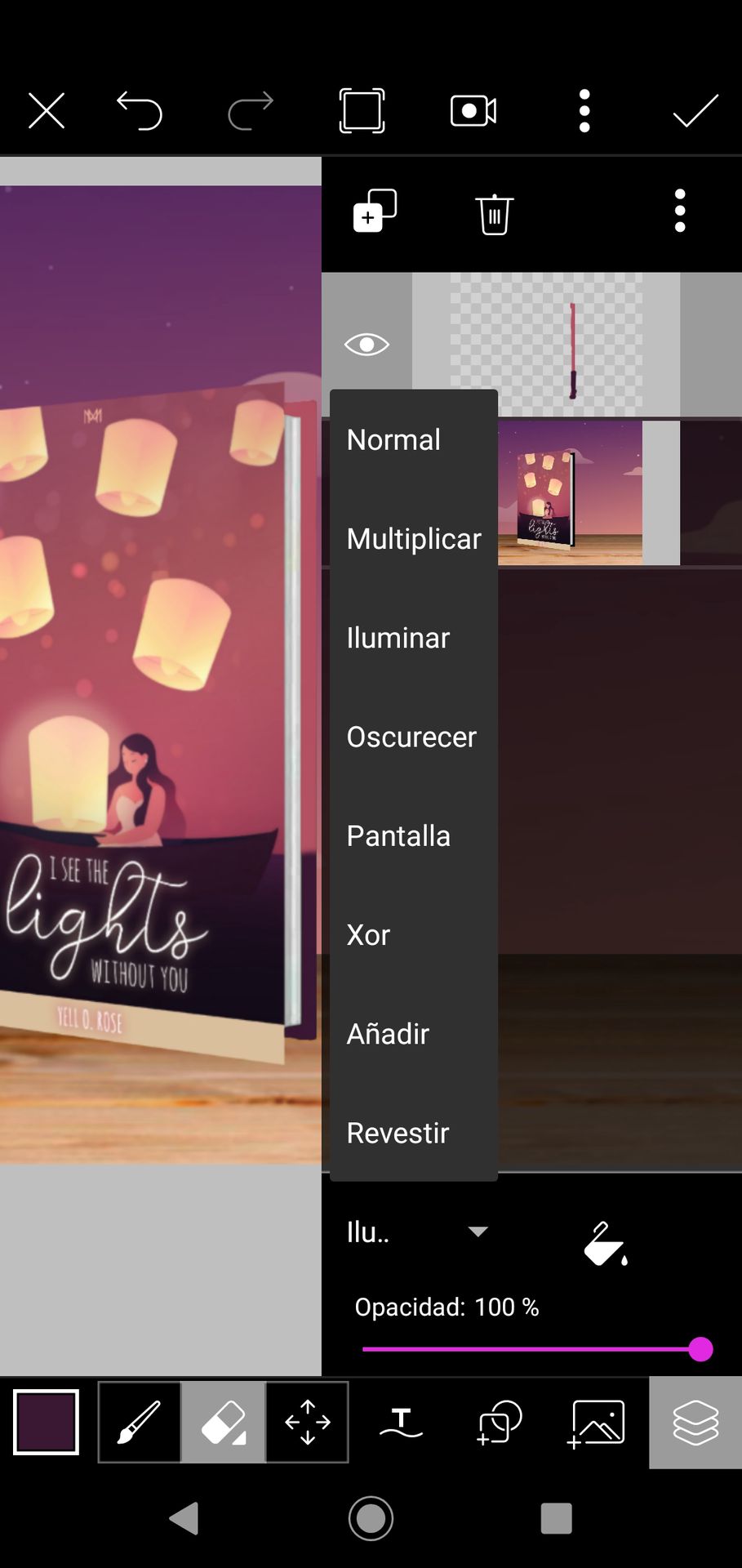
Volvemos a "Dibujar", seleccionamos el color de la portada (o dos, en mi caso) y pintamos la línea negra que queda poniendo esa capa en la opción "Iluminar", borrando lo que sobre:

Por último, podemos añadir algún efecto para que parezca que el libro hace sombra en la madera y algún otro detallito y listo:

***
Esto ha sido todo. No sé si me habré pasado condensando la explicación pero espero que os pueda servir ^^
Bạn đang đọc truyện trên: AzTruyen.Top