Creando un nuevo proyecto: Artboards y Capas

Módulo 2: Bases de diseño en Adobe Illustrator
Clase 4:
Creando un nuevo proyecto: Artboards y Capas
Ya que sabemos qué es Adobe Illustrator y cómo funciona en sus bases más sencillas, es hora de abrir el programa.


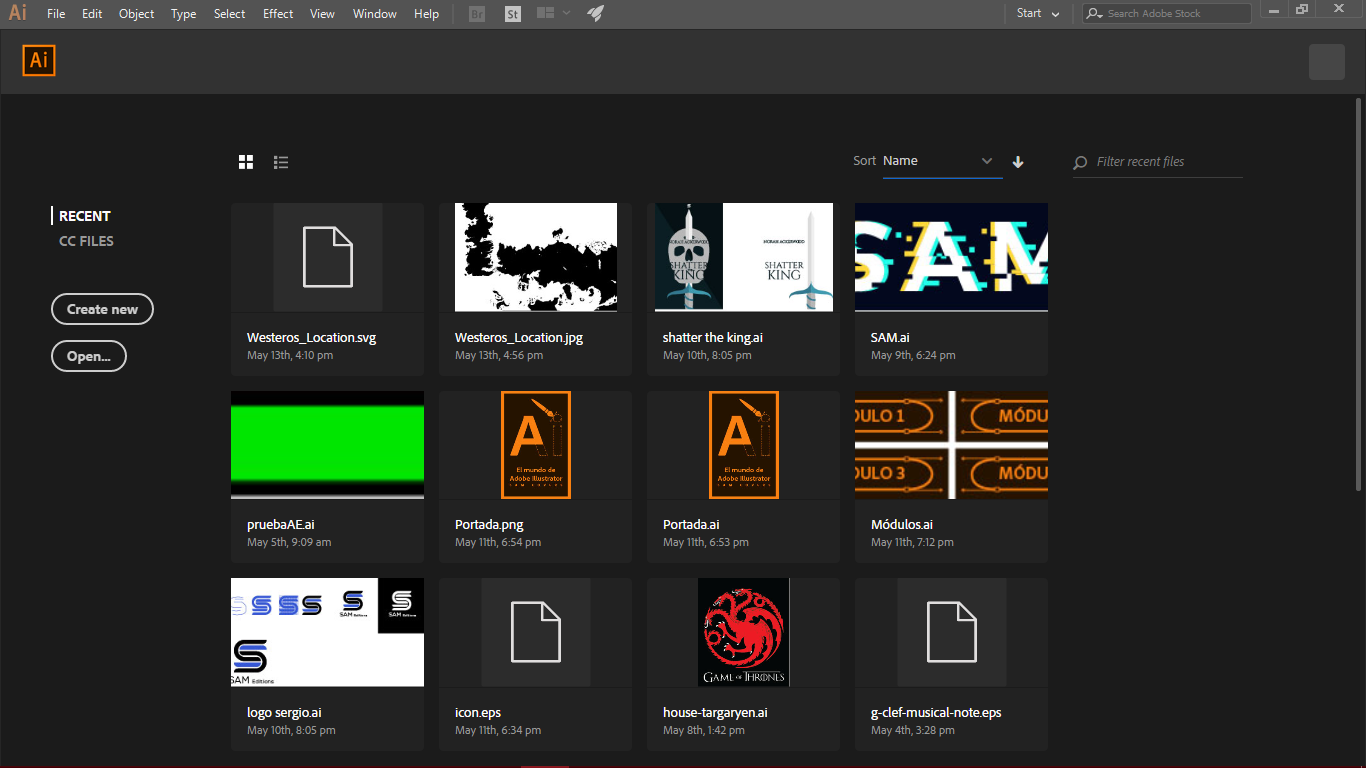
Aquí tenemos la interfaz de bienvenida, donde aparecerán (cuando tengamos) nuestros proyectos más recientes. A la izquierda tenemos dos botones: Crear Nuevo (Create New) y Abrir (Open). Creo que no hay que ser unos genios para entender qué realiza cada uno. Vamos a darle en este caso al "Crear Nuevo":

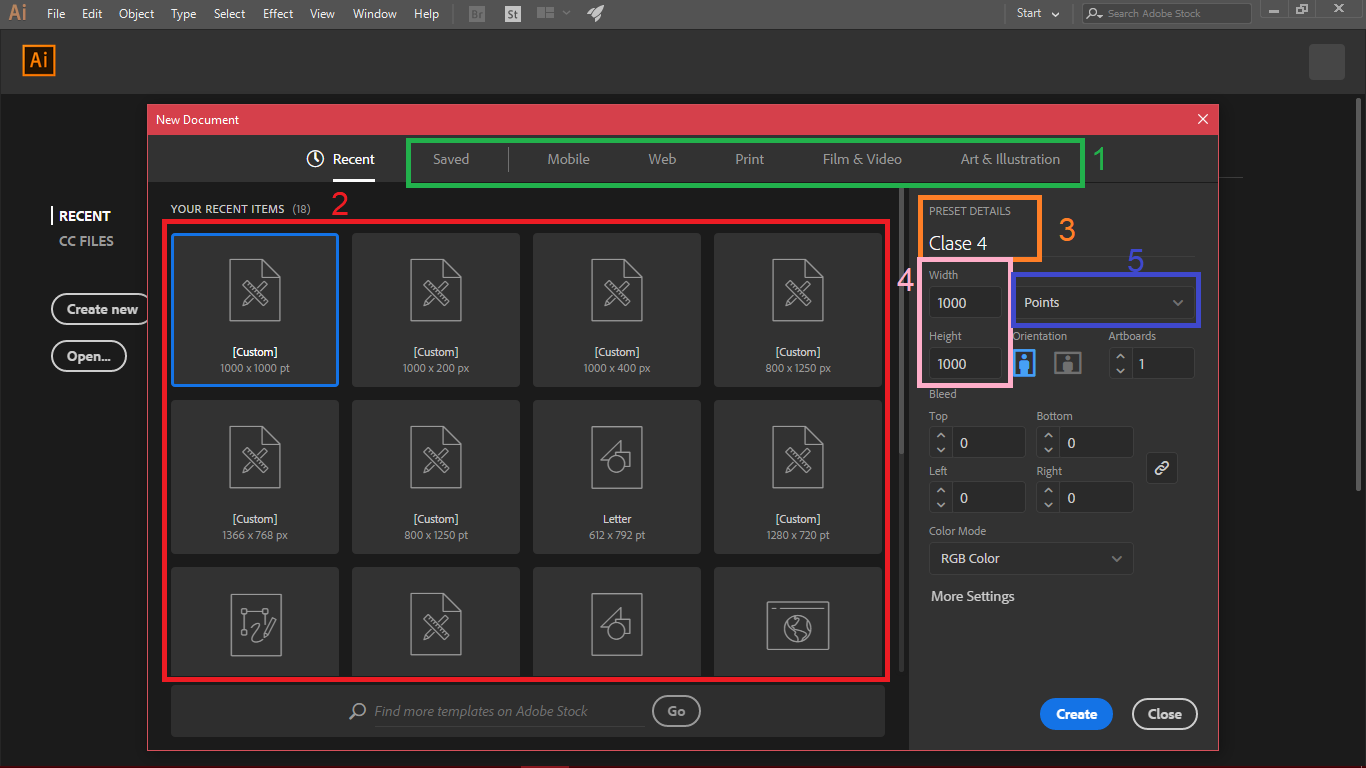
1. Menú de plantillas predeterminadas: Adobe Illustrator trae un set de tamaños ya establecidos dependiendo de lo que queramos realizar (Edición para móviles, web, impresión, video, arte). Si queremos, podemos elegir una de ellas, aunque por ahora no lo haremos.
2. Plantillas recientes que hayamos usado. En mi caso tengo varias, en el suyo quizás no haya ninguna o sólo las predeterminadas.
3. Nombre del proyecto. Por defecto lo coloca como "Sin nombre-#" o "Untitled-#". En nuestro caso podemos elegir el nombre. Llamémoslo "Clase 4".
4. Tamaño del proyecto: Ancho (Width) y Altura (Height), 2 valores que definen el tamaño del área de trabajo inicial. En nuestro caso, para efectos de prueba, vamos a colocar 1000 en ambos.
5. Tipo de tamaño: Puntos, Picas, Centímetros, Milímetros, Pulgadas o Píxeles. Esto definirá el tamaño de la imagen al guardarla, no mientras trabajemos. Aunque editemos vectorialmente, los trabajos se guardan en imágenes. Elegiremos Puntos o Píxeles, aunque eso depende para qué estaremos editando.
El resto de opciones establece la orientación del área de trabajo, el número de Mesas de Trabajo (O Artboards, ya veremos qué es). El Borde (Bleed) del proyecto y el modo de color. Esto también va a variar dependiendo del proyecto, pero para iniciar podemos dejarlo todo en los valores predeterminados.
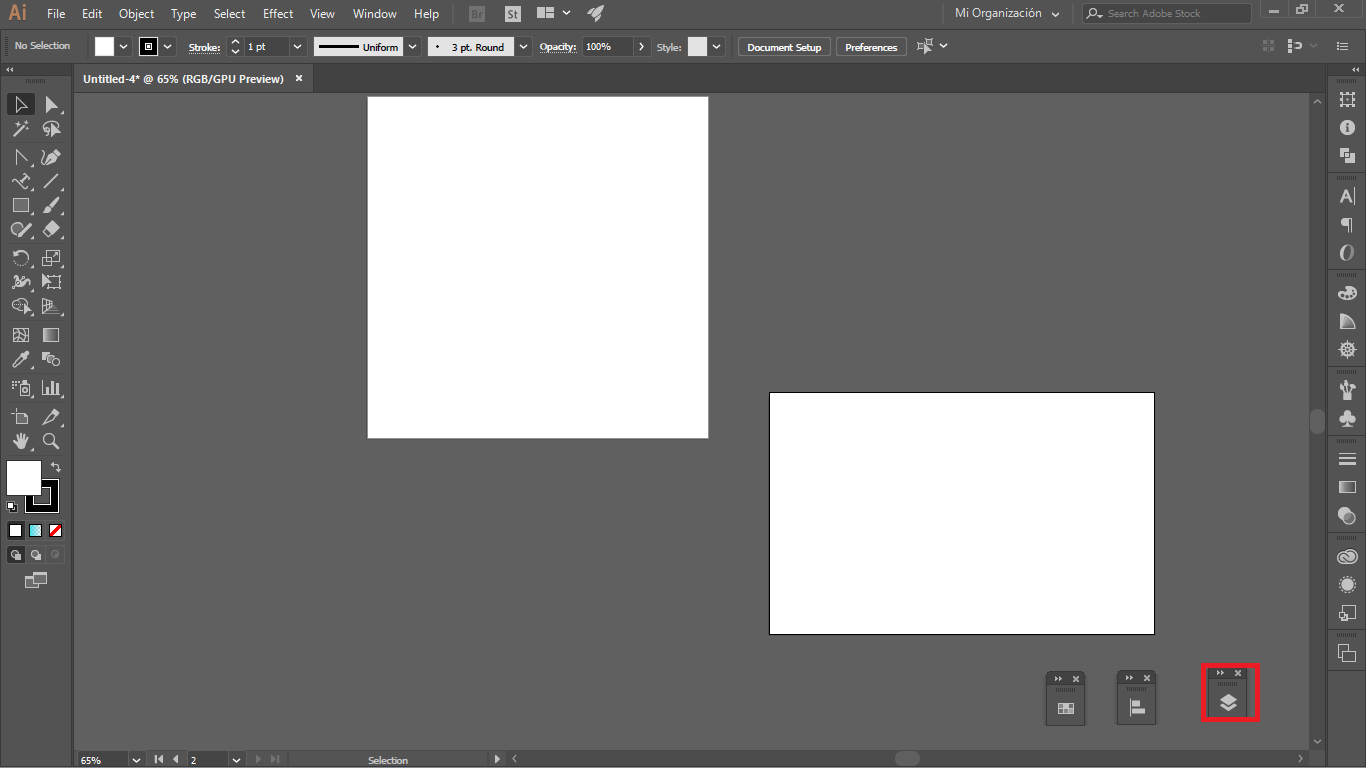
Cuando ya tengamos todo preparado le damos a "Crear" (Create). Si todo lo colocaron igual tendrán algo así:

El cuadrado blanco que ven ahí se denomina Espacio de Trabajo o Artboard (Este término también lo voy a manejar en inglés, por favor entenderme xD). En este vamos a colocar todos los objetos de la edición, fondo, etc. Sin embargo, Adobe Illustrator permite trabajar fuera del Artboard, pudiendo colocar objetos fuera sin que "desaparezcan" (como ocurren en Photoshop). Sin embargo, si trabajamos algo fuera del artboard tendremos que tener cuidados especiales al guardar la imagen (aunque eso lo veremos en la clase 6).
Los Artboards no son infinitos. Si hacemos mucho zoom hacia afuera, llegaremos a un punto donde no podremos alejarnos más, y veremos un pequeño cuadrado gris oscuro con nuestro Artboard en el centro. Ese es el límite de los límites, no se puede sobrepasar, podemos llamarlo "Espacio de Proyecto" (no conozco el nombre oficial).

Un aspecto único de Illustrator es la posibilidad de tener más de un Artboard en un proyecto. Podemos crear más Artboards con la herramienta "Herramienta de Espacio de Trabajo" (Artboard Tool) ubicada casi al final de los botones de la izquierda:

Si hacemos clic en ella, vamos a entrar al modo de edición de Artboards. Aquí, podemos hacerlos más grandes o más pequeños usando los cuadrados blancos en los bordes del Artboard (que parecen solo en el modo de edición de Artboards).
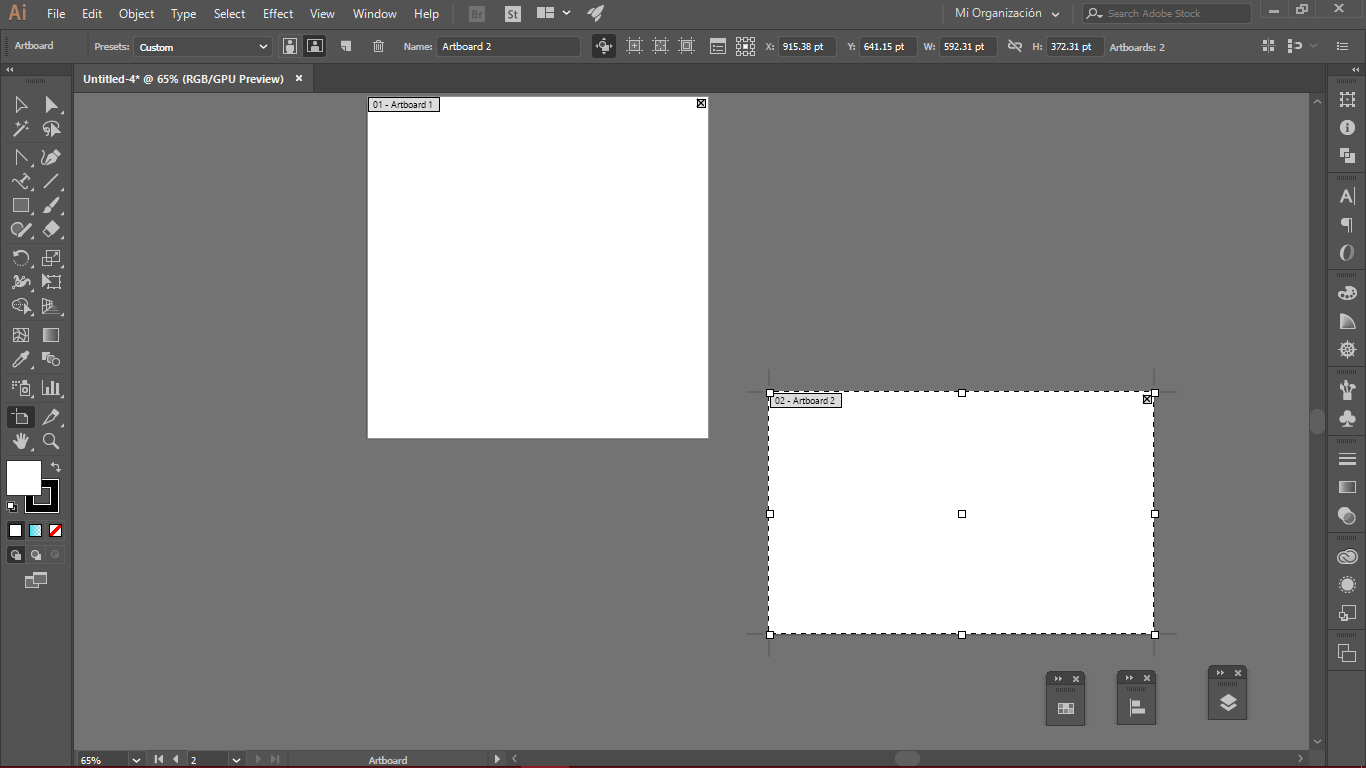
Si queremos crear un nuevo Artboard, solo tenemos que oprimir fuera de los Artboards ya existentes y arrastrar:

Aquí he hecho más pequeño al Artboard que teníamos y he creado uno nuevo.
De las cosas más importantes que deben ir aprendiendo en Adobe Illustrator:
Al reescalar un objeto o crear un polígono, si oprimimos la tecla Shift, se va a conservar la proporción. Si oprimimos la tecla Alt se realizará el reescalamiento de manera simétrica.
Probar lo anterior por el momento con los Artboards.
Ahora, también existe algo llamado capas en Illustrator. El concepto es muy similar al usado en otros programas de edición de dibujo (Photoshop, Paint Tool SAI, etc. etc.). Sin embargo, lo que hacen las capas es agrupar objetos sin unirlos, permitiendo editarlos individualmente y dándole orden. Esta se puede encontrar en el panel Capas:

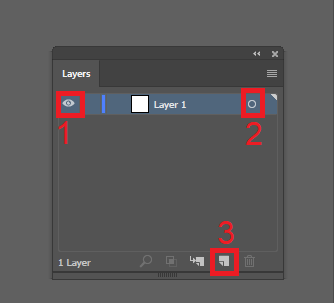
Si ustedes no lo movieron, va a estar en el panel de la derecha, identifíquenlo por el símbolo. Illustrator crea por defecto una capa donde se empiezan a colocar los objetos.

Este es el menú que aparece cuando oprimen el botón.
1. Visibilidad de la capa: Hace invisibles los objetos dentro de la capa o los hace visibles si están ocultos.
2. Selección Total: Si oprimimos este botón, se seleccionarán todos los objetos de la capa.
3. Botón para crear una nueva capa.
Si hacen clic en el nombre de una capa pueden cambiarlo.
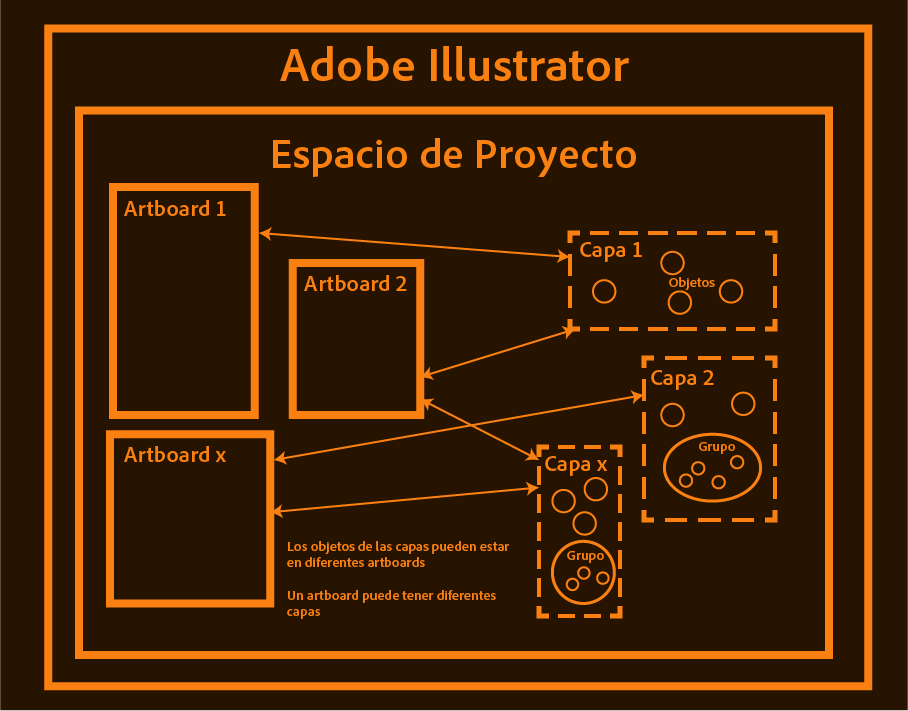
Por último, para resumir, les presento un diagrama general de la organización en Adobe Illustrator (Los grupos se explicarán la próxima clase):

Tarea:
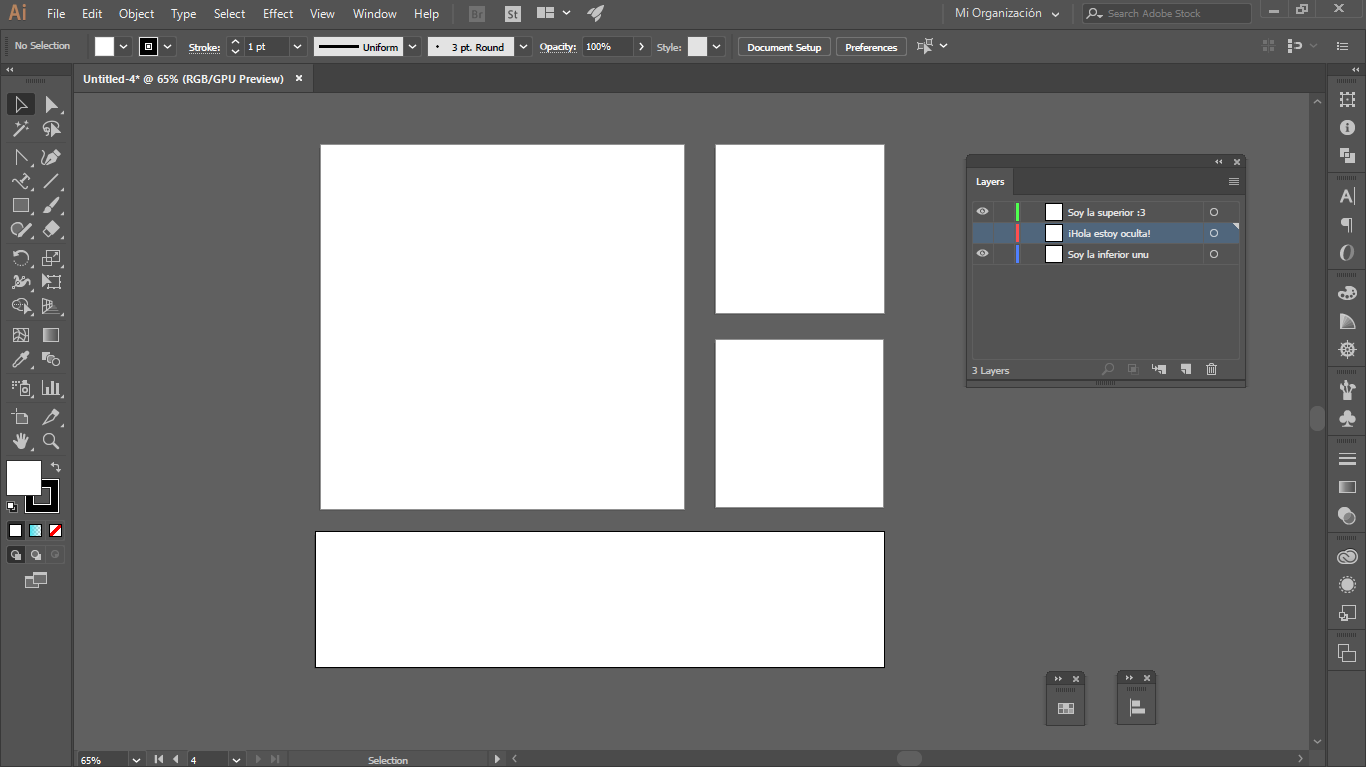
~Recrear la siguiente organización de artboards y capas. Tomarle un pantallazo donde se pueda ver todo y mandarla al correo. Sean ingeniosos, muevan los artboards, cámbienlos de tamaño, etc. con el fin de poder hacerlo lo más similar, así aprenden mañas.

La próxima clase por fin haremos algo muy interesante, ¡crearemos formas! Hora de darle con toda, el nivel de teoría disminuirá bastante.
Sergio A. Mejía, "Sam"
Bạn đang đọc truyện trên: AzTruyen.Top