⠀⠀ ⠀iii. banner gif

03 | BANNER GIF !
¡Hola a todos!
Hoy haremos este tipo de gráfico:

Hoy a pedido de muchas he decidido traerles un tutorial de como hacer un banner gif. La verdad, puede parecer algo complicado al principio, pero les aseguro que luego de la práctica lo harán casi por inercia. En fin, allá vamos.
RECURSOS :
Es muy importante que a la hora de elegir nuestros recursos, elijamos los correctos. Por lo general, que piensen que tipo de tonalidad quieren ver en su gif, y ya luego escoger dos gifs que combinen con el tipo de tonalidad que quieren. Es importante que sepan que hoy les mostraré la forma más sencilla de hacer este tipo de gráfico, pero existen muchas maneras y diseños para poder hacerlo, en fin, estos son los gifs que escogí:


TUTORIAL !
ANTES LEER: Es importante que sepan algunos de los términos antes de que hagan el gif. Las capas son las que se encuentran en la parte de la derecha en photoshop. Y los fotogramas son los que se encuentran en la parte de abajo de photoshop cuando tenemos activada la linea de tiempo. Es muy importante que sepan la diferencia, ya que se mencionan mucho durante el tutorial.
Ahora si, vamos allá.
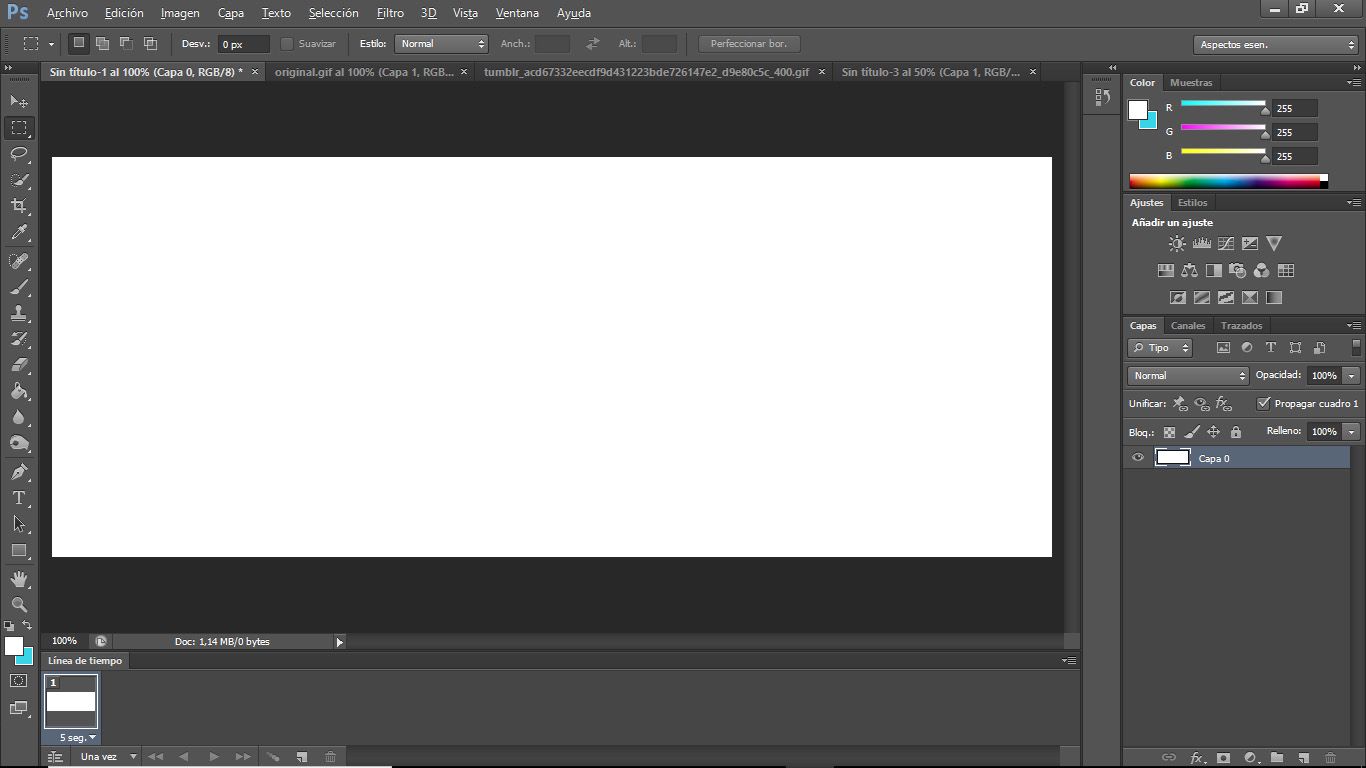
UNO: Lo primero que haremos será abrir Photoshop, y comenzar con un nuevo lienzo. Para esto irán a donde dice ARCHIVO, y luego NUEVO. Por lo general las medidas que uso para un banner son 1000 x 350 pixeles. Pero eso ya está en decisión de cada uno. Luego de esto, abriremos los dos gifs por separado. Para esto irán a donde dice ARCHIVO y luego ABRIR.
Ojo en el siguiente paso, lo que harán será ir a donde dice VENTANA y activaran la opción que dice LINEA DE TIEMPO.

DOS: Luego volveremos al lienzo, y justo en la barra que está abajo haremos click donde dice CREAR LINEA DE TIEMPO DE VIDEO y luego haremos clic en unos tres cuadritos (como los de la imagen a continuación) hasta que nos aparezca un solo cuadrado blanco en en la barra.


TRES: Ahora lo que haremos será fijarnos en cuantos fotogramas tiene cada gif. (Los cuadrados ennumerados que están en la linea de tiempo). En este caso el del chico tiene 24 y el de la chica tiene 56, lo que haremos será usar solo 24 fotogramas. (La misma cantidad del gif con menos fotogramas), así que esa será la cantidad de fotogramas que tendrá nuestro banner gif.
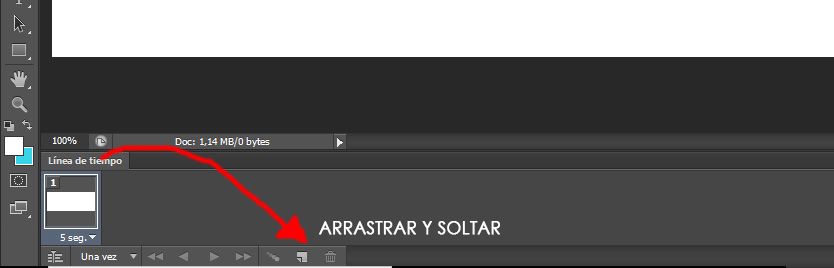
Lo que haremos será arrastrar el primer cuadrado de nuestro lienzo hacia un papel que sale bajo la linea de tiempo. Nos aparecerá automáticamente un segundo cuadrado en la linea de tiempo.

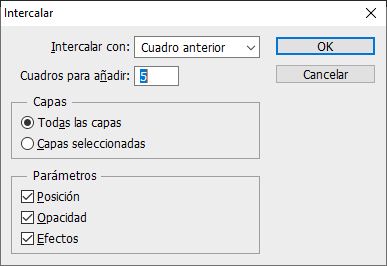
Ya con nuestro segundo cuadrado haremos clic en los circulos que están a un lado del papel y nos aparecerá el siguiente cuadrado:

Donde dice CUADROS PARA AÑADIR lo que haremos será colocar el número que nos falta para completar los 24 fotogramas que queremos para nuestro banner gif. Para esto colocaremos 22, ya que, ya tenemos dos cuadrados en la linea de tiempo. Luego colocan OK. Posteriormente en nuestro lienzo habrán un total de 24 fotogramas, (o cuadrados) justo lo que queriamos.
Y luego justo por debajo de la linea de tiempo donde dice UNA VEZ, colocaremos la opción INFINITO.
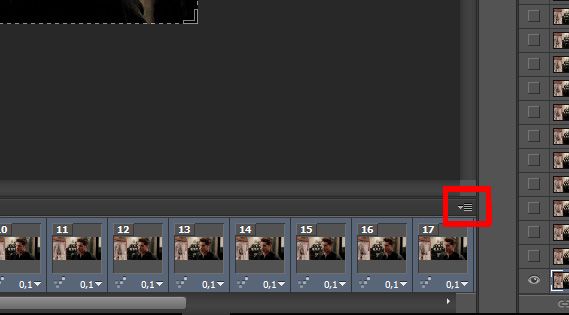
CUATRO: Para lo siguiente tendrán que prestar mucha atención, ya que no hay modo de explicar esto con imágenes. Lo que haremos será ir hacia uno de los gifs, y seleccionaremos solo 24 fotogramas. Para esto, haremos clic en el primer cuadrado, y justo antes de hacer clic en el fotograma número 24, apretaremos el botón PAUSA (O EL QUE TIENE UNA FLECHITA HACIA ARRIBA) y mientras lo mantienen presionado, harán clic en el fotograma 24. De esa forma, seleccionaran todos lo fotogramas. Luego en las opciones de la linea de tiempo, (como se ve en la imagen), harán clic ahí y seleccionaran la opción que dice COPIAR CUADROS.

Luego nos iremos a nuestro lienzo y haremos exactamente lo mismo que hicimos con este gif, seleccionaremos todos los fotogramas con el botón y en las opciones de la linea de tiempo haremos clic en la opción que dice PEGAR CUADROS. Nos aparecerá un cuadro, y es importante que coloquen PEGAR SOBRE LA SELECCIÓN. Luego ya colocan OK.
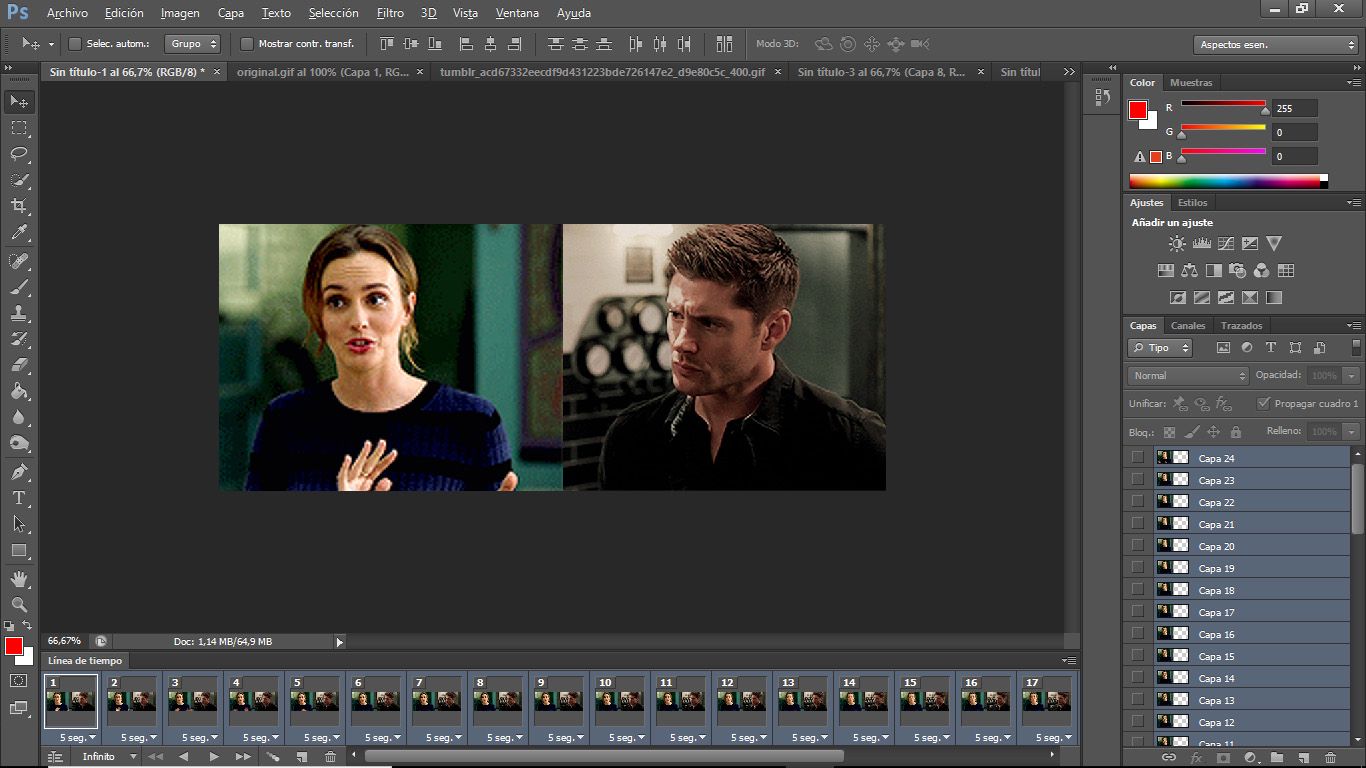
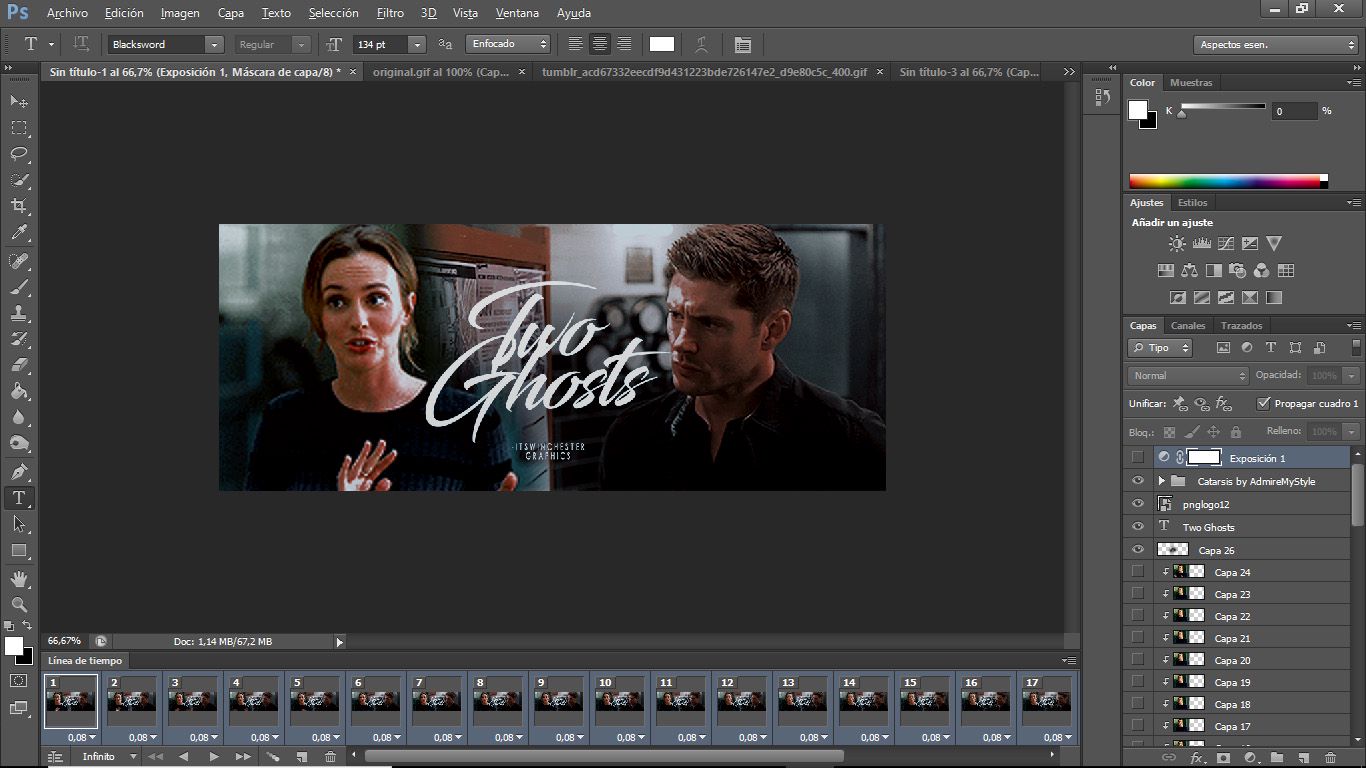
CINCO: Una vez ya teniendo nuestro gif sobre el lienzo, lo que haremos será acomodarlo. Para esto lo que haremos será seleccionar todas las capas (OJO, las capas son distintas a los fotogramas de la linea de tiempo), en la parte derecha del programa. Y luego apretaremos los siguientes botones CTRL + T. Estos botones son para poder mover la imagen, por lo tanto lo que haremos será acomodarla y luego apretaremos ENTER y listo. Repetiremos el mismo proceso para agregar el otro gif. Una vez acomoden todo debería verse así:

SEIS: Lo siguiente que haremos será lo más importante, justo donde dicen los segundos ahí en los fotogramas, donde está el primer cuadro, revisaremos la duración por fotograma de los gifs originales. Los dos tienen una duración de 0,1 y 0,05 segundos cada uno. Trataremos de hallar algún punto intermedio entre los dos, en este caso, 0,08 segundos.
TIP: Es importante que sepan que cada cosa que vayan a hacer en su lienzo, tienen que tener si o si todos los fotogramas seleccionados, así todo lo que hagan afectará al gif en general. Siempre.
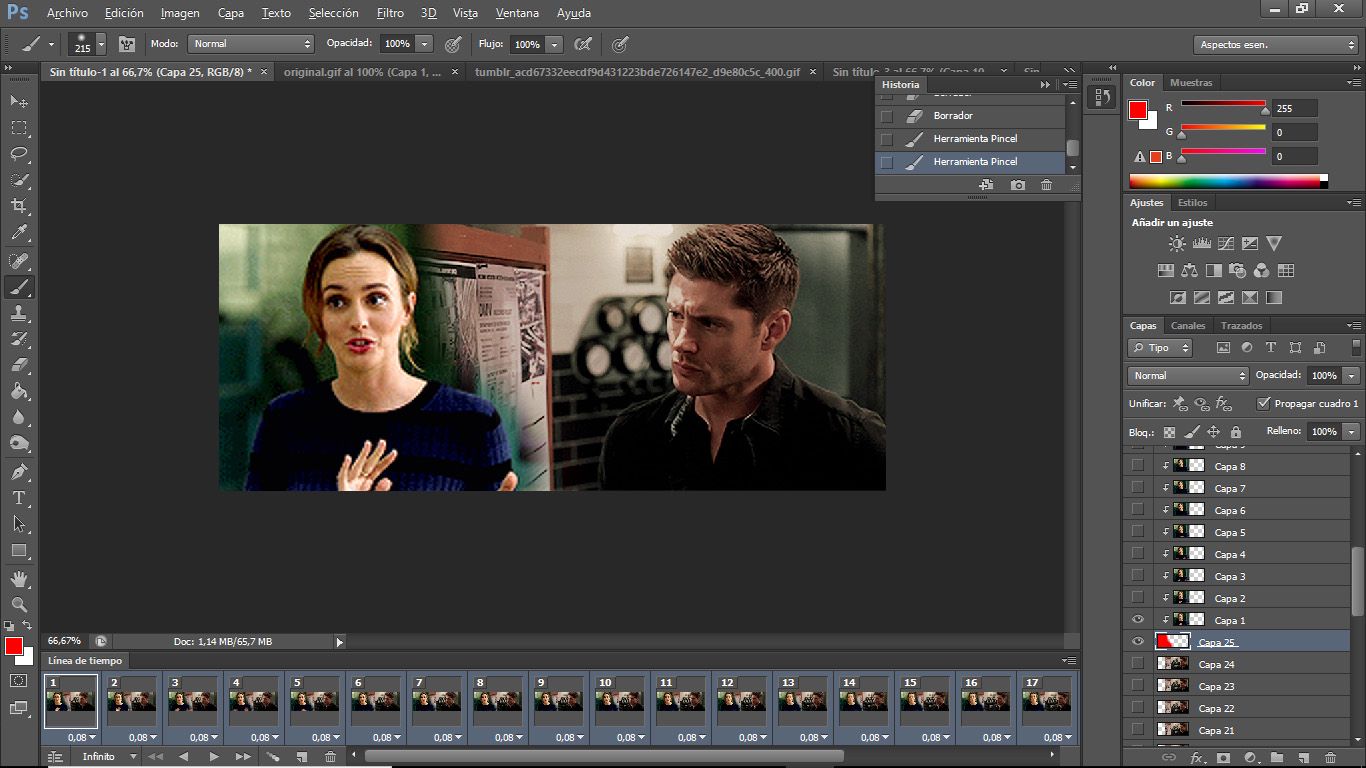
SIETE: Ahora, trataremos de difuminar el punto donde los dos gifs se unen. Para esto, haremos lo siguiente. Agregaremos una capa por sobre el primer gif, (en este caso el del chico) y con el bote de pintura, lo pintaremos con cualquier color. Así:

Aquí viene el truco, ojo.
Ahora seleccionaremos todas las capas del segundo gif (el que está arriba de nuestra nueva capa roja), y luego haremos clic en el botón opuesto del mouse, y haremos clic en la opción de CREAR MASCARA DE RECORTE. Luego con el borrador, (ese que es como difuminado) iremos borrando en la capa (en este caso roja) la forma que queramos que se vea nuestro banner. En este caso lo he dejado así:

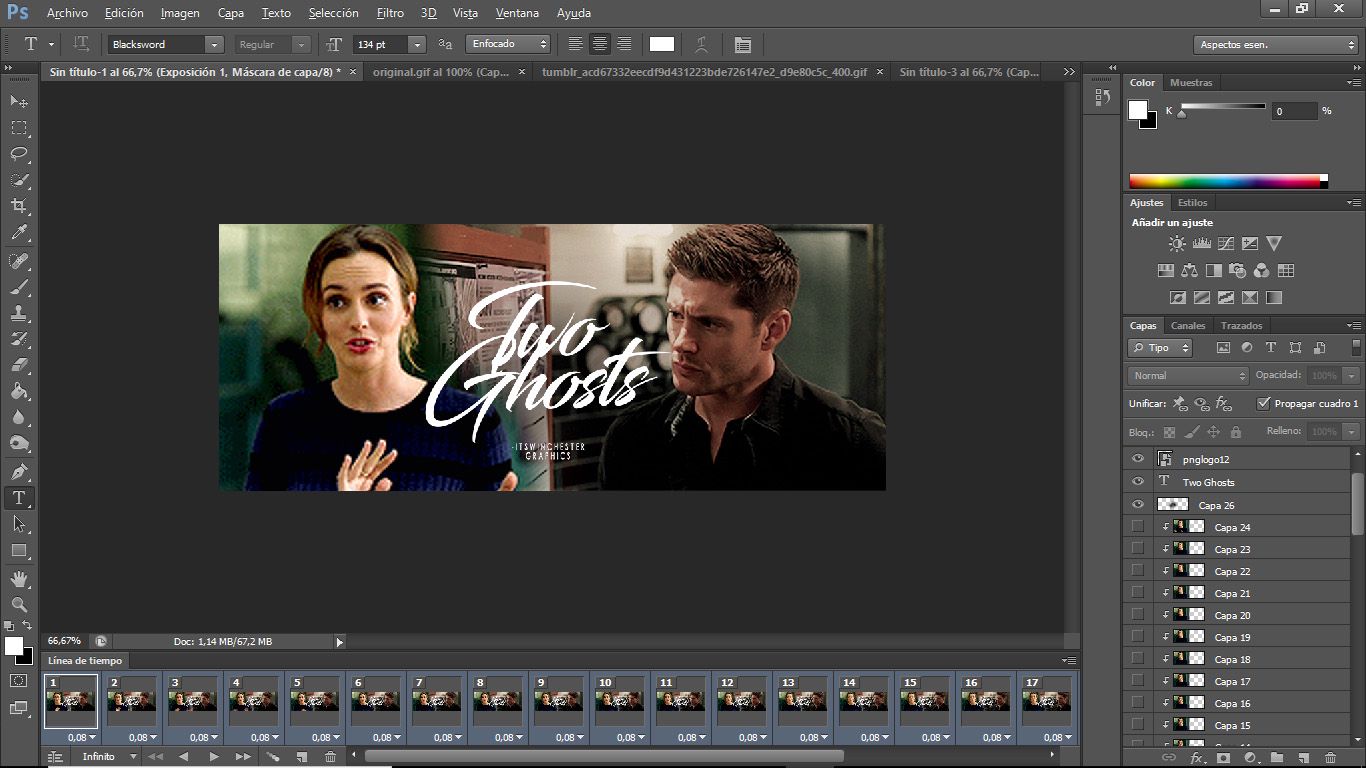
OCHO: Ahora lo que haremos será agregar el texto. Esto lo haremos como siempre lo hacen en una imagen, abrirán el texto y escribirán lo que quieran, en este caso este gif es para una de mis historias. Pueden colocar también su user. (Recuerden hacer esto arriba de todas las demás capas)
La font que use aquí fue Blacksword, y Chub Gothic para el user uwu.

NUEVE : Lo único que nos queda es agregar el psd. Para esto, si no saben como hacerlo, en el apartado de básics les aparecerá como. Esto se hace tal cual como agregarle un psd a una imagen. Nos quedará algo así:

OPCIONAL: Pueden agregar brillos, overlays, lo que quieran. Yo en este caso no le agregaré nada más que el psd.
¡Y eso es todo! Su gif está casi listo. Ahora solo nos queda guardarlo.
¿COMO GUARDAR UN GIF?
Para guardar cualquier gif de cualquier tipo tienen que hacer lo siguiente:
Ir hacia donde dice ARCHIVO, y hacer clic en GUARDAR PARA WEB.
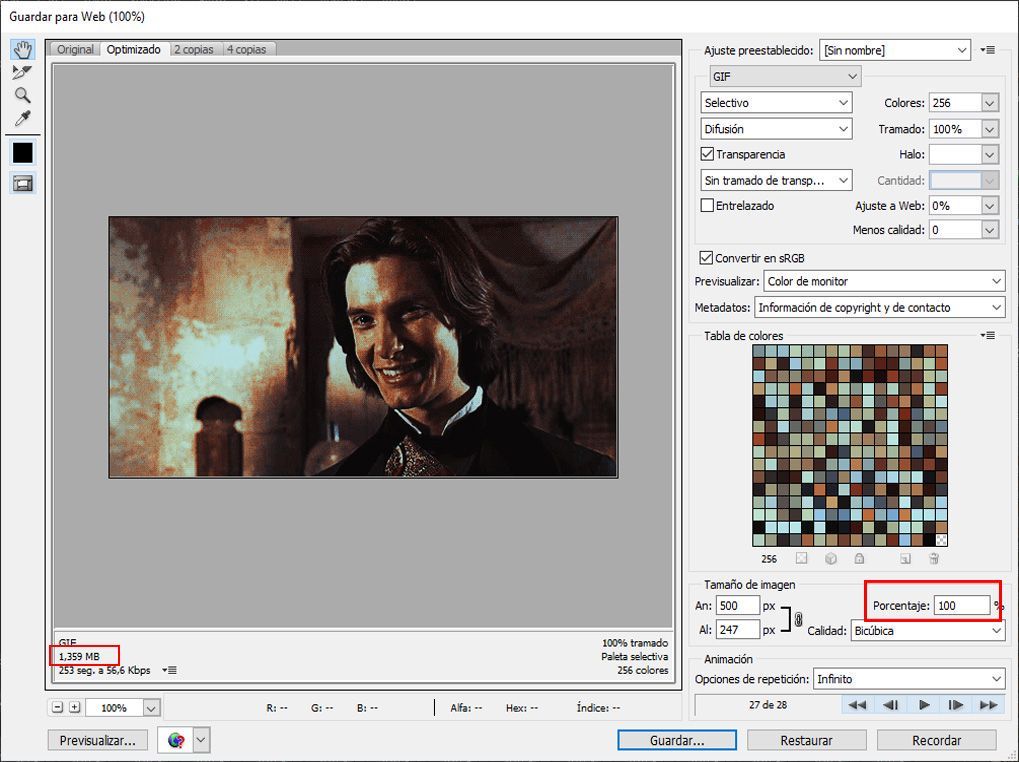
Les aparecerá el siguiente cuadro:

Su gif siempre deberá pesar menos de 3 MB.
Si pesa más que eso, Wattpad no les permitirá subir su gif. En este caso, mi gif pesa 1,359 MB, así que no tengo cambiar nada y puedo guardarlo.
*En el caso de que su gif pese más, o esté pesando muy cerca de los 3 MB, irán hacia donde dice PORCENTAJE, y cambiarán ese 100% por otro número más pequeño. Mientras más bajo el número, menos pesará su gif. Pero al mismo tiempo lo que hacen es achicar el gif, es decir, su tamaño igual será menor. Es por eso que recomiendo bajar ese 100% a un 80% o 60%. Pero eso está totalmente a su criterio.
Luego haremos clic donde dice guardar, ¡y listo!
Tendrán su banner gif listo.
Recuerden que si tienen alguna duda, pueden preguntarme libremente. Lo ideal es que sea por acá, así, alguien que tenga la misma interrogación también pueda entender.
Sería genial que lo intentaran y me enviaran sus resultados, también pueden etiquetarme. Si hacen eso, lloraré de felicidad, lo juro. Y si les faltó algo o cometieron algún pequeño error (que le puede pasar a cualquiera) también las corrijo y las ayudo a que para la próxima lo puedan hacer mejor<33
Pero no olviden etiquetarme o enviarme sus resultados, ok? ok jsjsj.
┏━━━━•❃°•°•°•°❃•━━━━┓
DUDAS AQUÍ
┗━━━━•❃°•°•°•°❃•━━━━┛
Y eso es todo, nos leemos luego.
Danna.

Bạn đang đọc truyện trên: AzTruyen.Top