4. Layout
Wir haben nun also das richtige Programm heruntergeladen, ein Moodboard angelegt oder auf andere Weise Inspirationen gespeichert und sind bereit loszulegen?
Super!
Jetzt sitzt du vermutlich vor einer weißen, unberührten Fläche und stellst dir die Frage: Wie fange ich jetzt an?
Fangen wir mal bei den Basics an: Die richtige Größe deiner Datei.
Für Wattpad-Cover braucht ihr die Größe 512 x 800 Pixel.
So, der ersten Schritt habt ihr nun schon gemacht. Jetzt geht es darum Texte, Farben, Formen und Hintergründe hinzuzufügen.
Da es hier um die Grundlagen des Layouts geht, werde ich hier noch nicht näher auf Typografie und Farbe eingehen. Das kommt in den nächsten Kapitel. Aber ich dachte, ich zeig euch erstmal die Grundlagen, wie ihr so ein weißes Blatt überhaupt angeht und welche Regeln es zu beachten gibt.
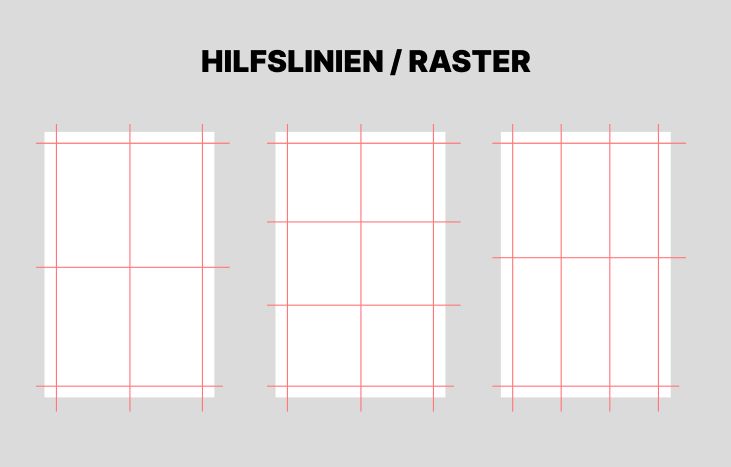
Gitter und Raster
Das ist ein sehr komplexes Thema, weswegen ich es hier nur im einfachen Kontext anschneiden werde.
Gitter und Raster werden vor allem beim Setzen von Texten in Magazinen verwendet, können aber auch bei Covers helfen. Auch beim Designen von Webseiten kommen sie zum Einsatz.
Bevor das Designen überhaupt losgeht, entwickelt man zunächst ein Raster. Das hilft später dabei, dem Design Kontinuität und Ruhe zu geben.
Ich werde an dieser Stelle nicht auf Grundlinienraster eingehen, welches hauptsächlich für Textsetzung verwendet wird. Wer sich näher für das Layouten von Büchern, Magazinen und Flyer interessiert, kann mir gerne schreiben :)
Fürs Erste sind einfache Hilfslinien schonmal super!

Am Hilfreichsten ist es erstmal simpel zu starten. Gerade am Anfang braucht es keine super komplexen Raster. Achtet darauf bei dem Raster auch immer Platz zum Rand zu lassen, ansonsten seid ihr erstmal relativ frei.
Durch die Hilfslinien bekommt ihr bereits ein Gefühl dafür, wo gewisse Elemente sitzen könnten. Sie helfen euch außerdem Abstände (zb. zum Rand) einzuhalten.
Abstände
Ein ganz wichtiger Punkt, und gerade am Anfang schwierig einzuschätzen, sind Abstände. Sind die Abstände zu klein, wirkt es unruhig, überladen und gedrängt. Sind sie zu groß, wirken die Elemente schwebend, vage und unbestimmt. Die richtigen Abstände einzuschätzen, kann vor allem am Anfang etwas tricky sein.
Es gibt ein paar Dinge, die euch vielleicht helfen kann, Abstände richtig einzuschätzen.
Weißraum
Der Platz zwischen den Elementen wird Weißraum genannt. Stellt euch ein Blatt vor. Alles was nicht darauf bedruckt ist, sondern immer noch nur Papier ist, ist der Weißraum. In der Gestaltung wird immer betont, den Weißraum nicht zu vergessen, denn er sorgt für Balance, Ruhe und Klarheit.
Habt keine Angst davor, Weißraum einzusetzen. Oft wird man dazu verleitet, die leeren Stellen noch zu füllen, dabei sind meist genau diese Leeren Stellen wichtig um die wichtige Elemente in den Fokus zu rücken.
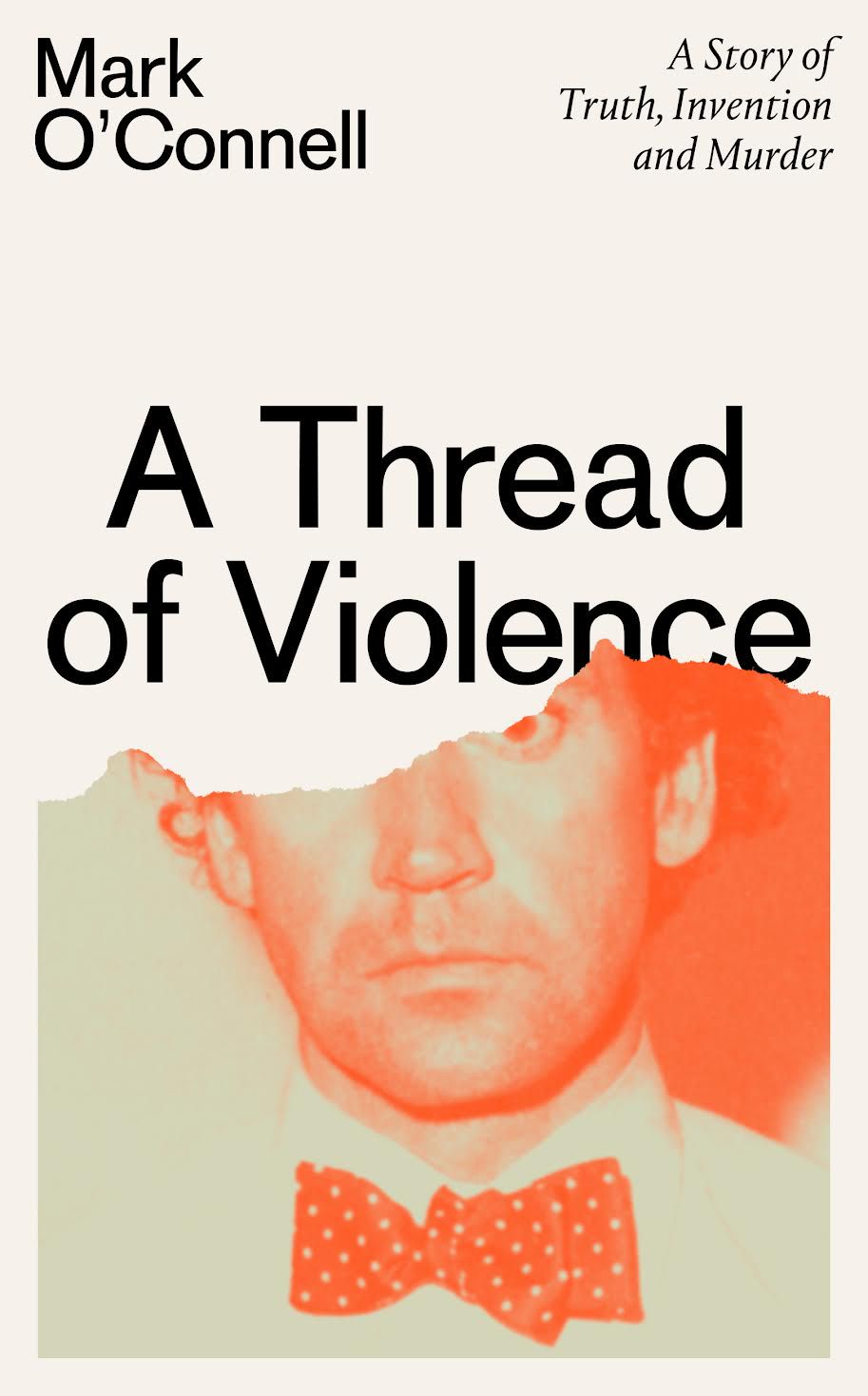
Hier in Beispiel, in dem der Weißraum sehr gut genutzt wurde:

Zwischen den Schriften wurde genügend Platz gelassen, damit sie atmen können. Im Fokus steht ganz klar die Headline.
Warum aber schweben diese Schriften nicht? Denn normalerweise, würde man sagen der Abstand dazwischen ist zu groß.
Dadurch, dass die Schriften mit einem angenehmen Abstand zum Rand gesetzt wurde, haften sie daran und schweben nicht.
Rand
Wie schon erwähnt, ist im oberen Beispiel der Abstand zum Rand sehr angenehm gewählt.
Wäre er großer, dann drängten sich die Elemente alle in die Mitte, was ein Gefühl der Bedrängung und des Unwohlseins auslösen könnte.
Wäre er kleiner, käme ein ähnliches Gefühl auf. Denn Schriften, die zu nah an den Rand gesetzt werden, sorgen ebenfalls dafür, dass es gedrängt aussieht.
Eine kleine Ausnahme gibt es hier dennoch. Entscheidet ihr euch aktiv dafür, dass eine Schrift vom Rand geschnitten wird, kann es als Gestaltungselement dienen. Achtet dabei nur darauf, dass die anderen Elemente dennoch einen guten Abstand vom Rand haben und nur das Element, auf das ihr den Fokus setzen wollt, über den Rand hinaus geht ☀️
Achtet darauf, dass die Abstände zum Rand auf allen Seiten gleich sind. Sonst wirkt es unausgeglichen.
Auch hier gibt es eine Ausnahme: Ihr könnt auch links, oben und recht den gleichen Abstand wählen aber unten etwas mehr Platz lassen. Für das Auge kann das ebenfalls sehr angenehm sein. Probiert euch einfach aus!
Innenabstände
Neben dem Rand gibt es auch Abstände zwischen den Elementen, die Auswirkungen auf die Ruhe des Design haben.
Sorgt dafür, dass ihr Abstände innerhalb eures Covers wiederholt und nicht alles einen unterschiedlichen Abstand hat. Hier ist ein sehr ruhiges Beispiel, bei dem die Abstände von Text zu Element gleich sind (rote Linie), sowie auch die Abstände zum Rand (Lila Linie)

So stringent muss es jedoch gar nicht mal sein. Ihr könnt auch mehrere unterschiedliche Abstände haben, als bloß zwei. Achtet jedoch dennoch darauf, dass sich manche Abstände, die Sinn ergeben, wiederholen.
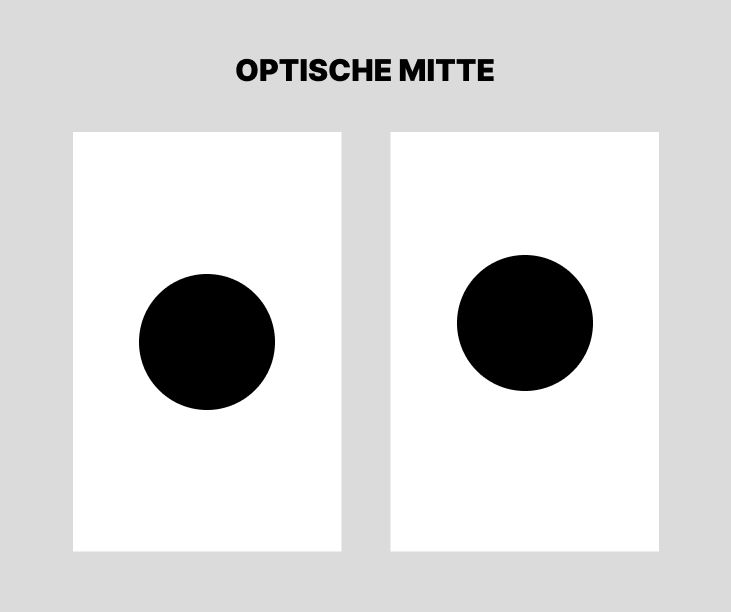
Optische Mitte
Die optische Mitte unterscheidet sich von der Mathematischen Mitte einer Fläche. Die optische Mitte liegt meistens ein Stück weiter oben, als die eigentliche Mitte.
Achtung: Die optische Mitte bezieht sich nur auf die Höhe (y-Achse) und nicht auf die Seite (x-Achse).

Links seht ihr die Mathematische Mitte und Rechts die Optische.
Durch die optische Mitte, wirken die Elemente (Texte, Formen, etc) ruhiger, stabiler und gesetzter. Fürs Auge ist die optische Mitte häufig angenehmer zu betrachten.
Übrigens könnt ihr die optische Mitte auch im oberen Beispiel bei der Schwimmkappe sehen. Sie ist ein Stück über der mathematischen Mitte platziert.
Hierachie
Die Informations-Hierarchie ist das A und O der Layoutens. Welche Informationen sind wichtig? Welche sind sekundär?
Es gibt unterschiedliche Möglichkeiten Informationen hervorzuheben:
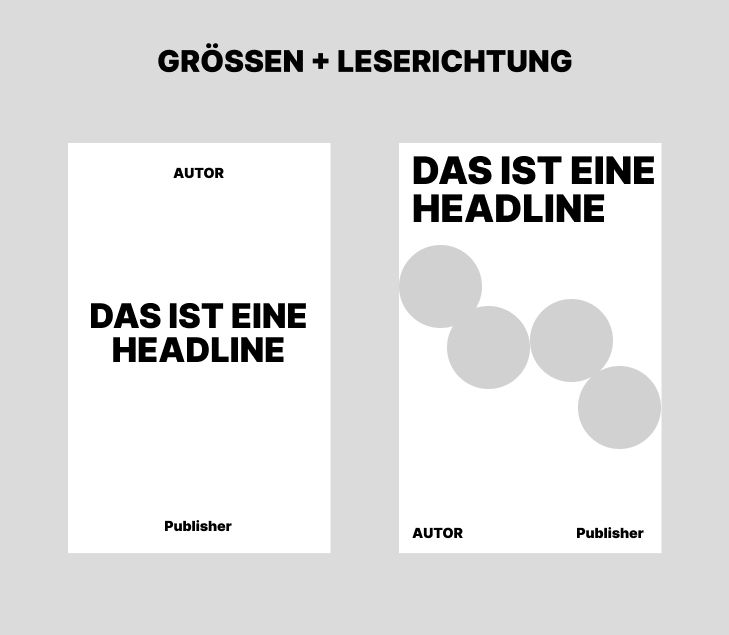
Leserichtung:
In der Westlichen Welt ist die Leserichtung von links nach rechts, wie ein Z.

Dies ist die Reihenfolge in denen die Betrachter die Informationen wahrnehmen.
Sollten wir also nicht anhand von Größen oder Farben die Informationen hervorheben, wird der Betrachter sie in der Reihenfolge von oben nach unten sehen.
Zuerst links oben, dann rechts oben, dann diagonal nach links unten und schließlich rechts unten.
Wichtige Informationen sollten daher oben platziert werden und weniger relevante Informationen unten.
Größenverhältnisse
Zusätzlich zu dem Z können auch Größenverhältnisse die wichtigen Information hervorheben, auch wenn diese nicht links oben platziert werden.

Gewichtung
Beim Platzieren von Elementen, sollte auch stets auf die Gewichtung geachtet werden.
Hier ein kurzes Beispiel, damit ihr euch das besser vorstellen könnt.

Links seht ihr die Gewichtung auf der linken Seite. Die Elemente wirken beinahe so, als würden sie nach rechts fallen. Das sorgt für ein unausgeglichenes Verhältnis.
Stellt euch die Gewichtung wie eine Waage vor. Platziert ihr einige Elemente auf der linken Seite, solltet ihr auch ein paar Elemente (mindestens eins) auch rechts platzieren, um einen Ausgleich zu schaffen. Es müssen nicht immer gleich viele Elemente links und rechts platziert sein, es reicht auch schon ein einzelnes Element aus, um das Gleichgewicht wieder herzustellen.
Symmetrie und Asymmetrie
Ihr könnt euch vermutlich denken, was dies bedeutet.
Die Gewichtung spielt bei symmetrischen Design eine kleinere Rolle, da sie voraussetzt, dass auf beiden Seiten das selbe stattfindet. Symmetrische Designs wirken ruhig und ausgeglichen, können jedoch auch schnell langweilig sein.
Asymmetrische Design erfordern ein wenig mehr Feingefühl, damit eben das Gleichgewicht gewahrt wird und das Design nicht in eine Richtung kippt.
Wenn ihr euch jedoch an die oberen Tipps hält, sollten auch asymmetrische Designs kein Problem darstellen. Probiert es einfach mal aus.
Sooo das sind erst einmal alle Punkte, die mir eingefallen sind.
Ich hoffe, euch hat dieses Kapitel ein wenig geholfen. Sollte noch etwas fehlen oder, falls etwas nicht ganz klar war, schreibt mir gerne!
Hier könnt ihr noch ein paar Fragen lassen, falls ihr welche habt. →
Ich wünsche euch einen ganz schönen Start in die Woche!
Bạn đang đọc truyện trên: AzTruyen.Top