Vectors
This has been requested quite a few times so here is the tutorial.
*Note, this can be done on Photoshop, Pixlr desktop and PicsArt, but for this tutorial we will use Photoshop.
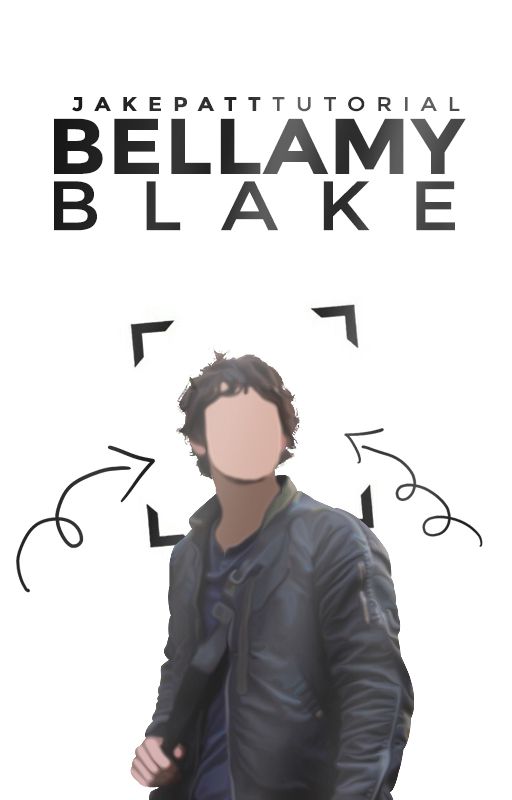
This is what a vector is:

The above vector was made by jakepatt with Pixlr.
For this tutorial you have options.
Either you can read the BORING step-by-step guide, or you could watch this simple short video.
Your choice!
Video:
https://youtu.be/LenUfreaMHI
Guide:
This is a step-by-step guide on how to make your own vector.
Step 1.)
Open up the standard Wattpad cover size: 525x800 px in your program of choice.
Make sure the Transparent box is ticked, so it's easier to use backgrounds and textures in your cover.

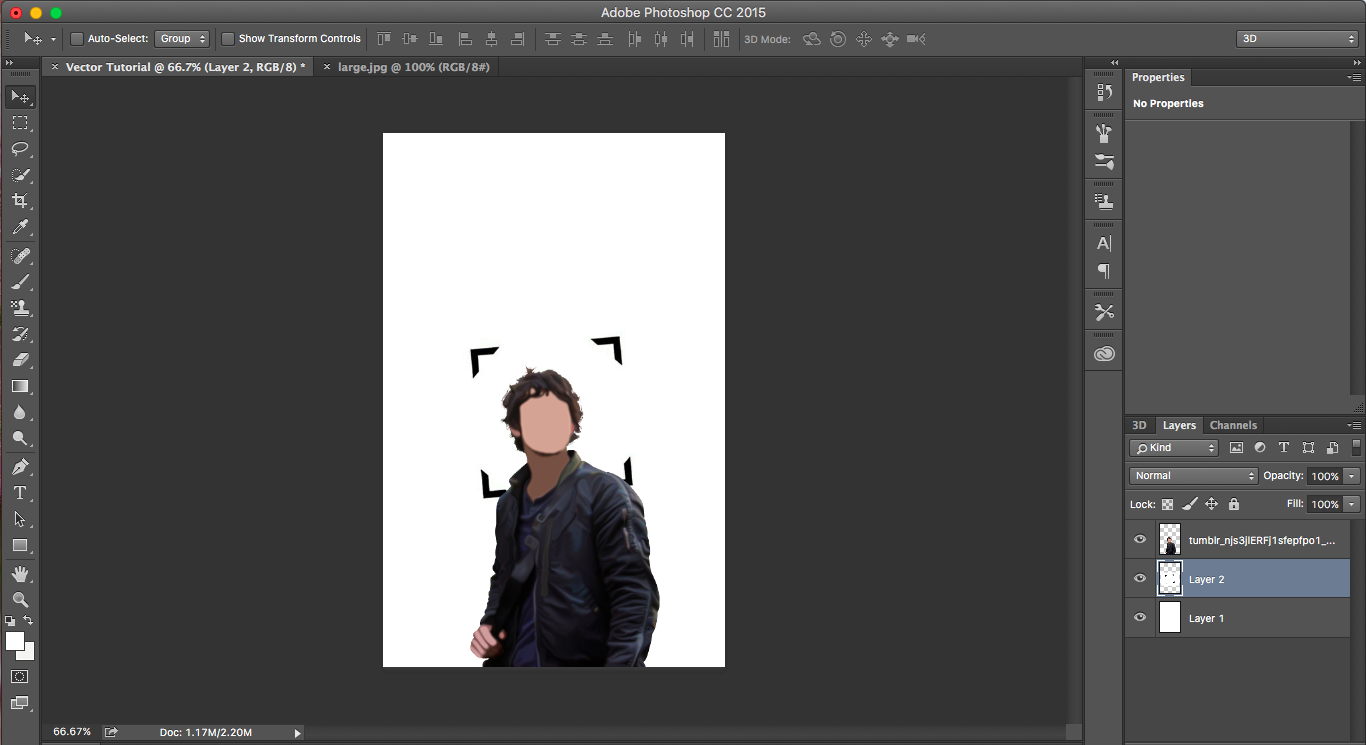
Step 2.)
Open up your PNG of choice. For this I used Bellamy Blake from the 100.

Resize and reposition it as you wish.
Step 3.)
Using the ink dropper tool, which can be located under the crop button.
Place it over any part you wish, and find the color.
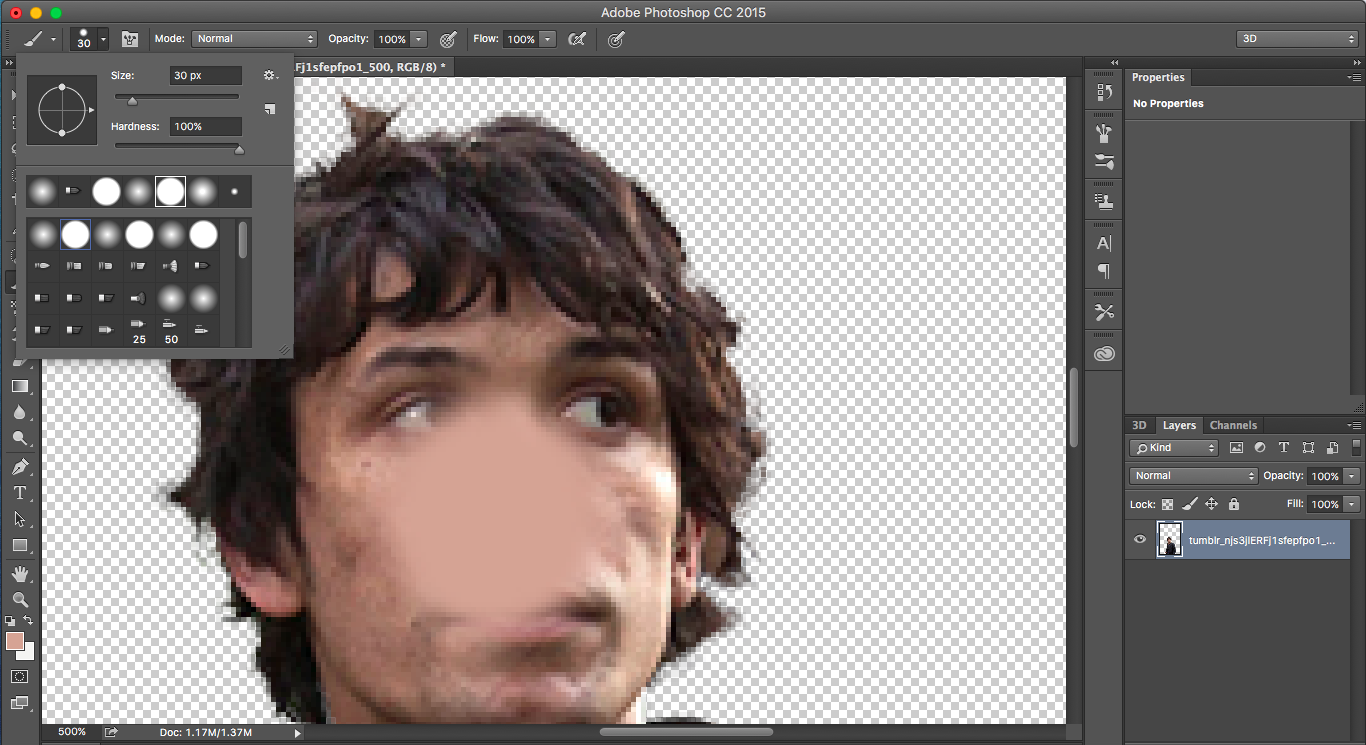
Next select the brush tool, and play around with the size of the brush until you find one that fits.
Remember to rasterize the layer before you begin.
Make sure the brush is at 0 hardness.

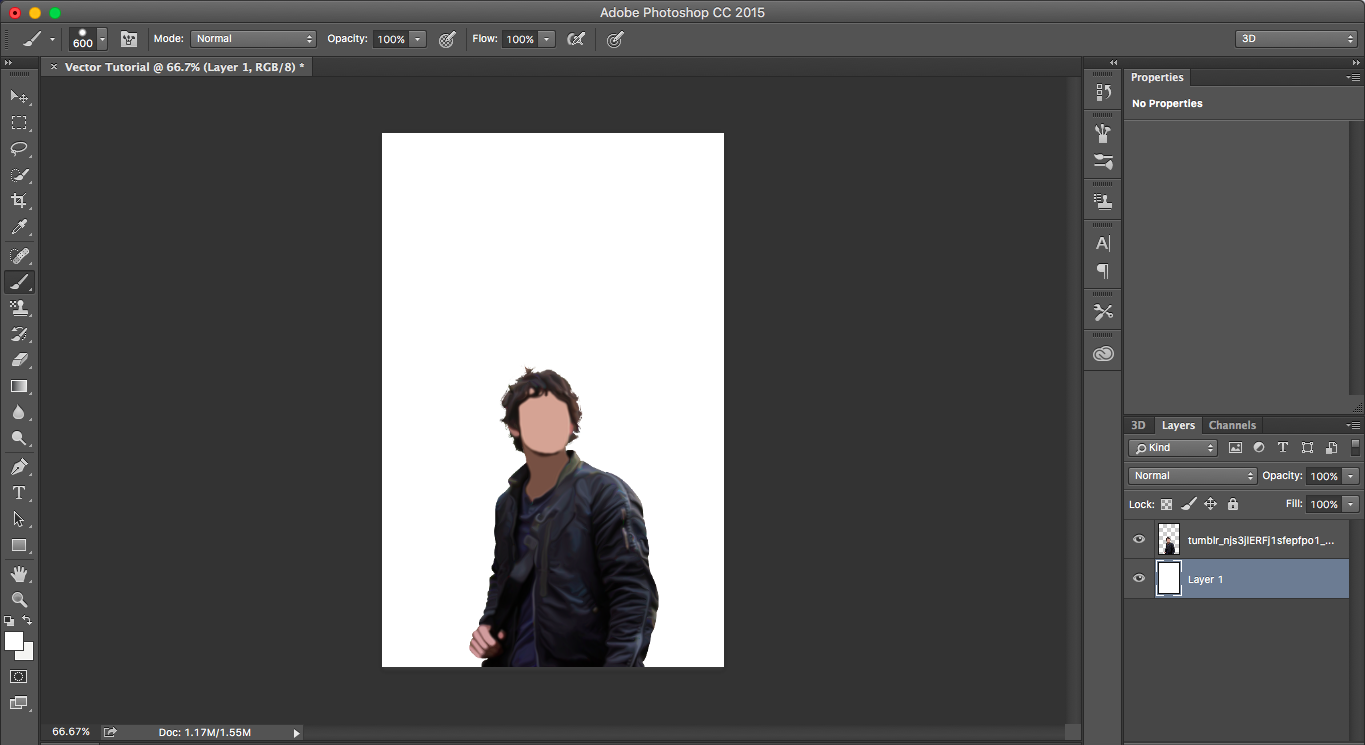
Step 4.)
Slowly begin covering the entire section with the color. If you want to do it in more detail, you can change the color for shadows and light, but usually you don't need to do that, unless it's a close-up of the person's face.
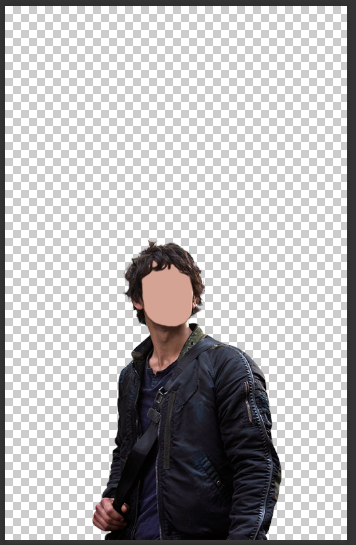
Once the face is done, repeat the steps for the rest of the skin. LEAVE THE CLOTHES ALONE.


Step .5)
Now you're done with the skin, you can move onto the clothes.
This trick is only available for Photoshop users unfortunately, so all other program users will have to continue to use the paintbrush tool.
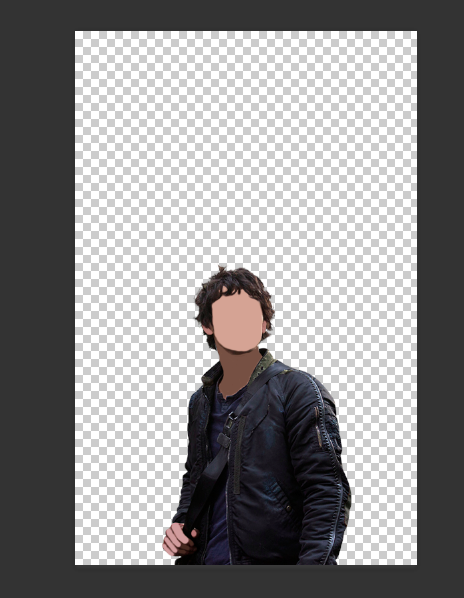
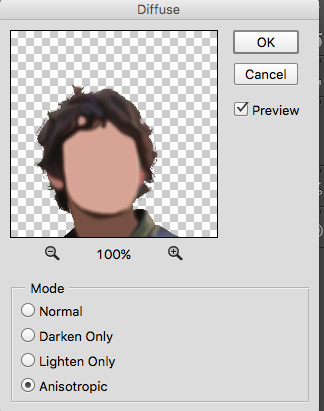
So what you want to do is go to Filter > Sharpen and then to Filter > Diffuse.
However, make sure the Diffuse setting is set on Anisotropic.

If it doesn't look normal, or vector-y enough, Diffuse it a bit more.
If you over did it, go to Edit > Fade Diffuse and then change the opacity until it looks normal.

Step 6.)
And now for the background!
This part is very simple.
You can either choose a normal background, and make that a vector (or use the Diffuse tool again) or you can open up a texture or background.
However for this I'm just going to use a white background like our other covers.

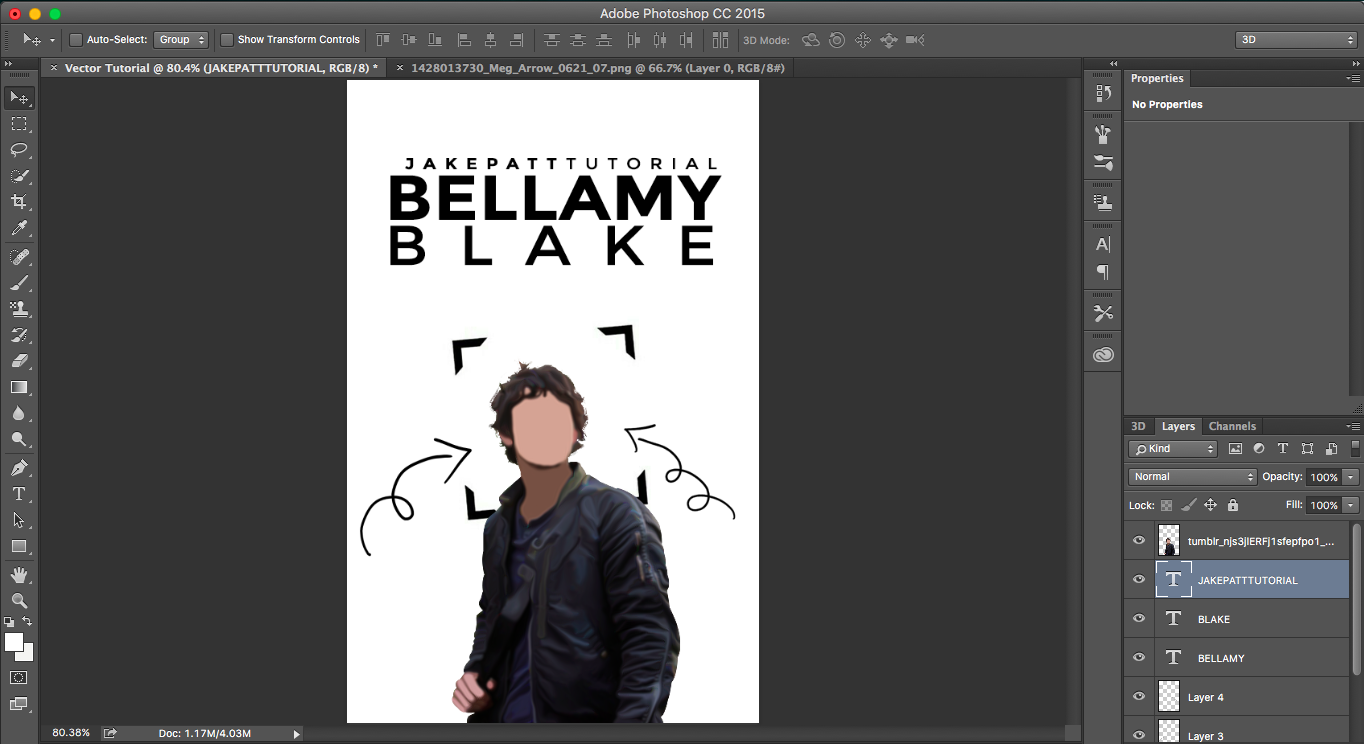
Step 7.)
This is the part where you add little things like doodles or small vectors.

Add as many of those as you like!
Step 8.)
Add your text!
The font family I used was Montserrat.

Step 9.)
To finish it off we are going to add a light texture!
Add this photo to your cover and turn the blend mode to Screen:

And you're done!
Here is the original picture again:

And then the final image:

I hope that tutorial was clear enough and understandable.
If not, just leave a comment and I'll answer immediately!
[ Tutorial by jakepatt ]
Bạn đang đọc truyện trên: AzTruyen.Top