Adobe photoshop, lập trình web,
Nguồn. Uyen.vn
10 LÝ DO BẠN NÊN HỌC ADOBE PHOTOSHOP
Trong thời đại ngày nay, Adobe Photoshop là một công cụ trở nên khá phổ biến giúp rất nhiều cho các nhà thiết kế và các biên tập viên trong công việc của họ. Nó không chỉ giúp biến những hình ảnh bình thường trở thành kiệt tác, mà tính linh hoạt của nó đã làm cho nó trở nên thành một phần mềm chỉnh sửa ảnh tốt nhất, cung cấp cho các bạn những tính năng tuyệt vời. Ngoài ra, Adobe Photoshop còn là một công cụ thân thiện giúp bạn chỉnh sửa và nâng cao hình ảnh, thực hiện những layout hay có thể làm được bất cứ những gì bạn muốn.
Một sự thật không thể chối cãi, kiến thức và kỹ năng Photoshop đã giúp rất nhiều nghệ sĩ hái ra tiền và có niềm tự hào trong các tác phẩm của họ. Thực tế, có rất nhiều lý do tại sao người ta nên học và tìm hiểu về Photoshop, nhưng đa số mọi người đều hướng tới 10 lý do chính sau đây :
1. BẠN CÓ THỂ THỂ HIỆN BẢN THÂN MÌNH MỘT CÁCH SÁNG TẠO
Bạn có thể đi vượt ra ngoài giới hạn của sự sáng tạo. Một khi bạn bắt đầu khám phá, bạn chắc chẳn sẽ khám phá nhiều hơn và học cách sử dụng chúng trong các thiết kế của bạn. Bạn sẽ sớm tìm ra cách làm thế nào để thiết kế của bạn trông tốt hơn. Và khi bạn tạo ra những thiết kế mỗi ngày, sẽ có lúc thiết kế của bạn được đi vào cuộc sống.
2. BẠN CÓ THỂ TẠO NHIỀU DỰ ÁN ĐỒ HỌA KHÁC NHAU
Ngoài việc chỉnh sửa hình ảnh, bạn có thể thực hiện những tác phẩm khác như thiệp chúc xuân, thiệp Giáng Sinh, brochure, poster, name card, và nhiều tác phẩm khác bằng cách sử dụng những công cụ khác nhau trong Adobe Photoshop. Bạn chắc chắn có thể tạo ra được những thiết kế tuyệt vời, không chỉ gây ấn tượng với khách hàng, mà còn cho phép bạn thể hiện được bản thân mình qua những sự sáng tạo bạn gửi gắm vào nó.
3. BẠN CÓ THỂ KHÔI PHỤC HÌNH CŨ
Những hình ảnh cũ của gia đình có lẽ đã bị lãng quên, và cũng có thể nó đã bị nằm trong sọt rác, nhưng với Adobe Photoshop, bạn hoàn toàn có thể khôi phục lại những hình ảnh này, và làm mới lại những kỷ niệm đã qua của thời đại cũ. Bằng cách sử dụng công cụ Healing Brush, Clone Stamps, Patch Tools và những công cụ khác, bạn có thể làm cho những hình ảnh cũ trở nên mới lại, giúp nó sống động lại một lần nữa. Một cách chắc chắn, bạn sẽ rất làm vừa lòng khách hàng nếu như bạn biết thực hiện điều này. Tất cả mọi người đều luôn muốn lưu giữ lại những kỷ niệm đã qua của mình thông qua những bức hình đẹp và sống động.
4. BẠN CÓ THỂ TẠO TÁC PHẨM NGHỆ THUẬT HƠN TỪ CHỮ
Trong thiết kế đồ họa, hình ảnh và chữ luôn là một sự phối kết hợp hoàn hảo để có thể tạo ra một thiết kế chất lượng. Trong Photoshop, bạn không chỉ kết hợp chúng với nhau, mà bạn còn có thể tìm cách tốt hơn để làm cho chúng trở nên nghệ thuật và hấp dẫn. Bạn nên chú trọng đến những hiệu ứng dành cho chữ như là Stroke, Drop Shadows, Bevel and Emboss và các hiệu ứng khác nhằm nhấn mạnh và gây chú ý thêm cho văn bản của bạn. Hình ảnh cũng có thể nhìn tốt hơn với các hiệu ứng brightness, contrasts, exposure và những cái khác.
5. BẠN CÓ THỂ TẠO NÊN TÁC PHẨM NGHỆ THUẬT BẰNG BRUSH
Có rất nhiều Photoshop Brush cho bạn lựa chọn. Điều này giúp cung cấp một hiệu ứng đặc biệt cho thiết kế hoặc layout bạn đang thực hiện. Bạn sẽ thấy Brush mang thiết kế của bạn đến một cấp độ cao hơn như thế nào khi bạn chọn và áp dụng nó đúng cách trên những thiết kế của bạn.
6. BẠN CÓ THỂ THAY ĐỔI MÀU SẮC CỦA HÌNH ẢNH
Không phải thật tuyệt vời khi hình ảnh của bạn bỗng trở nên đen trắng chỉ với một cú nhấp chuột thôi sao? Bạn có thể dễ dàng làm được điều này trong Adobe Photoshop. Thậm chí bạn có thể chỉnh sửa, thay đổi màu sắc một số bộ phận hoặc thêm các hiệu ứng bằng cách sử dụng gradient hay các công cụ khác. Bạn có thể tự make up cho mình, đổi màu tóc, màu mắt hay làm bất cứ điều gì bạn muốn. Bạn có thể sẽ thích nó.
7. BẠN CÓ THỂ SỬA LỖI CỦA HÌNH ẢNH
Ngay cả khi bức ảnh của bạn bị lỗi, hoặc có một số vấn đề nào đó mà bạn cảm thấy không ưng ý, bạn vẫn có thể điều chỉnh và cải thiện nó trong Photoshop. Nó có thể là ánh sáng kém, hình ảnh tối, có dấu hiệu nào đó trên hình ảnh, mắt đỏ, v.v.. Bạn cũng có thể cắt ghép hình ảnh để làm cho nó hoàn chỉnh hơn, hoặc sử dụng nhiều công cụ khác nhau để làm cho bức ảnh trở nên hoàn hảo như chỉnh sửa thân hình trông quyến rũ hơn, hoặc làm cho làn da sáng mịn hơn.
8. BẠN CÓ THỂ THIẾT KẾ ÁO THUN
Nếu bạn đang có một vài vấn đề trong việc làm thế nào để tạo nên một chiếc áo T-Shirt tuyệt vời, bạn có thể dễ dàng tìm được câu trả lời với Photoshop. Nó chắc chẳn sẽ đem lại cho bạn một hiệu quả tốt. Những tác phẩm sẽ trông tuyệt hơn khi in trên T-Shirt với những hiệu ứng được thêm vào từ phần mềm này. Điều đó sẽ mang đến cho bạn nhiều khách hàng hơn.
9. BẠN CÓ THỂ CHUYỂN ĐỔI STYLE CỦA HÌNH ẢNH
Trong Photoshop, hình ảnh có thể được chuyển đổi thành nhiều style khác nhau, như mùa đông, mùa hè, hình vẽ bằng than, nghệ thuật màu nước, hay nhiều style khác nữa. Bạn thật sự có thể làm được rất nhiều điều từ chương trình này. Khám phá Photoshop và thiết kế của bạn sẽ trở nên ấn tượng với nhiều style khác nhau. Bạn cũng có thể sử dụng những Actions Photoshop được tạo sẵn từ các designer trên thế giới. Mình sẽ cung cấp cho các bạn một số Actions ở bài viết sau. Điều này có thể giúp bạn thực hiện được những thiết kế ấn tượng một cách nhanh chóng.
10. BẠN CÓ THỂ THỂ HIỆN TÍNH CÁCH CÁ NHÂN
Các thiết kế được tạo bởi Photoshop sẽ trở nên thực sự tốt nếu bạn nhìn nó và thấy rằng bạn đã dốc sức ra để làm nó như thế nào, điều này sẽ mang đến thêm cho bạn niềm tự hào. Bạn cũng sẽ tự tin hơn với những thiết kế sau này. Bạn nên nhớ rằng, những kiến thức và kỹ năng Photoshop đó không ai có thể lấy đi của bạn, nó là của chính bạn, một kho báu mà bạn luôn luôn giữ được nó trong tay. Đây sẽ là một công cụ hướng tới thành công của bạn trong lĩnh vực thiết kế đồ họa. Vì thế, hãy học hỏi và cải thiện mỗi ngày.
Bạn có nghĩ rằng những lý do này là đủ cho bạn? Theo mình nghĩ thì có lẽ là đủ, nhưng nếu bạn khám phá Photoshop nhiều hơn, bạn có thể sẽ liệt kê ra được nhiều hơn những lý do mà chúng ta đang có. Nếu bạn chưa cố gắng học và tìm hiểu Photoshop, thì bây giờ vẫn là chưa muộn để bạn bắt đầu. Có rất nhiều các bài viết hướng dẫn về Photoshop mà bạn có thể dễ dàng tìm được trên internet, mình cũng sẽ cung cấp cho các bạn một số bài viết và mẹo nhỏ trên blog này. Bạn có thể sử dụng nó để tìm hiểu thêm và nhiều cái trong Photoshop. Thế giới của thiết kế đồ họa đang chờ đợi bạn.
Add
Photoshop là gì ? Nó có ích gì với chúng ta
Nguồn.Duy Anh Nguyễn
Bạn luôn trầm trồ khen ngợi những bức hình đẹp lung linh trên bìa tạp chí. Nào mũi cao, gương mặt V-line, làn da sáng không tì vết đến những bức tranh phong cảnh thu hút ánh nhìn. Tất cả đều có thể được xử lý, chỉnh sửa, tạo nên nhờ bàn tay con người. Những việc đó từ ngữ chuyên ngành gọi là photoshop vậy photoshop là gì? Hãy cùng nhau tìm hiểu một chút các bạn nhé.
Photoshop là gì? Phần mềm nào hiện được sử dụng nhiều nhất?
Photoshop là phần mềm đồ họa chuyên dụng nói một cách dễ hiểu nó dùng để chỉnh sửa hình ảnh, sử dụng trong thiết kế trang web, hỗ trợ vẽ tranh... Hiện tại, có rất nhiều phần mềm liên quan trên thị trường nhưng đang dẫn đầu thị phần là công cụ hỗ trợ của hãng Adobe photoshop.
Những lý do bạn nên học photoshop
- Điều đầu tiên là bạn khắc phục được những lỗi hình ảnh.
- Thể hiện phong cách riêng của bản thân qua những bức hình, thỏa sức sáng tạo, hoặc tạo ra được những hình ảnh có tính nghệ thuật cao.
- Thay đổi độ sáng tối của màu sắc trong hình ảnh theo ý thích của bạn.
- Chỉnh sửa, khôi phục những tấm hình cũ hay bạn đang bán hàng online việc chỉnh sửa ảnh sản phẩm là công việc thường ngày vậy càng phải biết phottoshop.
- Hay với những bạn đang học seo, học thiết kế website thì bạn càng cần phải học photoshop để hỗ trợ tốt hơn cho công việc của mình.
Những kiến thức cơ bản dành cho người mới học
Tìm hiểu về cách sử dụng từng ký hiệu trong thanh công cụ photoshop.
Cách sử dụng, điều chỉnh bảng màu.
Tổng quan về Layers: Định dạng, cách sử dụng.
Hiểu rõ hơn về Masks, Channels.
Công cụ Pen trong photoshop.
Hiểu rõ về công cụ soạn thảo, thay đổi kích cỡ, hình dáng ảnh.
Và còn rất nhiều những công việc khác nữa...
Đọc xong bài này bạn đã phần nào hiểu được photoshop là gì chưa? Khi bạn đã nắm vững kiến thức photoshop, bạn muốn xinh như minh tinh hay không ai có thể nhận ra bạn đều là chuyện quá ư là dễ.
Với những bạn học seo công cụ này hỗ trợ rất tốt cho công việc của bạn. Nếu không giỏi, chỉ cần biết chỉnh sửa cho ảnh của mình thì bạn cũng làm cho khối người phải liếc nhìn rồi. Bạn cũng có thể tham khảo thêm cách làm mịn da với PSD theo liên kết sau >>>Cách làm mịn da bằng photoshop CS6 đơn giản
Sự nghiệp của một design chỉ mới bắt đầu thôi nếu có thời gian nên thường xuyên xem thêm thật nhiều bài hướng dẫn PSD trên duy anh web nha ((*))
Add

Lập trình web là gì? Thiết kế web là gì? Nên học lập trình web hay thiết kế web ?
Webmaster Không có phản hồi
Có 5 lượt chia sẻ. Click vào icon để chia sẻ bài viết này.
311
Rất nhiều bạn nhầm tưởng rằng thiết kế web và lập trình web là một nhưng chính xác nó là hai công việc hoàn toàn khác nhau, vậy chúng ta cùng tìm hiểu nó khác nhau như thế nào và nên học lập trình web hay thiết kế web ? Cùng WEBICO tìm hiểu trong bài viết này nhé.
1 Lập trình web là gì?
2 Thiết kế web là gì?
2.1 Học thiết kế web hay lập trình web?
2.2 Các nghề này ra học xong sẽ làm gì ?
2.2.1 Nghề lập trình web
2.2.2 Nghề thiết kế web
2.2.3 Người viết đánh giá
Lập trình web là gì?
Lập trình web là công việc của một Web Developer (Lập trình viên website) có nhiệm vụ nhận toàn bộ dữ liệu (Giao diện web tĩnh) từ bộ phận thiết kế web để chuyển thành một hệ thống website hoàn chỉnh có tương tác với CSDL và tương tác với người dùng dựa trên ngôn ngữ máy tính.
Thiết kế web là gì?
Thiết kế web là công việc của một Web Designer (Chuyên viên Thiết kế web) có nhiệm vụ tạo ra bộ mặt hay còn gọi là Giao diện (Template) website một cách hoàn chỉnh. Giao diện này có thể ở dạng Ảnh hoặc dạng Web Tĩnh HTML.
Trên thực tế giữa lập trình web và thiết kế web luôn có sự giao thoa về một vùng nội dung, công việc. Công việc của lập trình web hay của thiết kế web có thể đảm đương thay nhau. Sự nhập nhằng giữa hai công việc khiến nhiều người nhầm lẫn và gộp chung là thiết kế web, vì sự bổ trợ đấy mãi còn tồn tại nên khái niệm chính xác và thực tế sẽ không thể chuẩn được.
Đôi khi người lập trình web phải đảm nhiệm một phần nhỏ vai trò của người thiết web và ngược lại. Tùy vào từng trường hợp cụ thể chúng ta mới có thể phân biệt rõ ràng vai trò cũng như công việc của Web Developer và Web Designer.
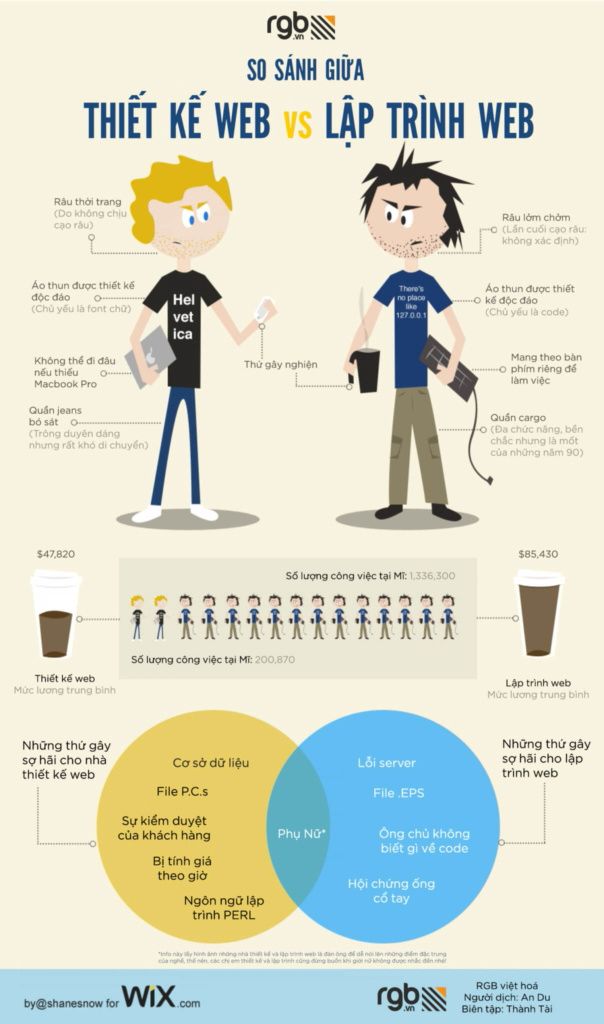
So sánh vui giữa thiết kế web và lập trình web
Nhưng có một điều không thay đổi đó là lập trình web yêu cầu bắt buộc các kiến thức về lập trình web cũng như ngôn ngữ lập trình web (PHP, MySQL, .NET, SQL Server,...) còn thiết kế web tuyệt nhiên không thể không sử dụng đến các kiến thức về đồ họa và các phần mềm đồ họa như (Photoshop, Flash, AI,...)
Học thiết kế web hay lập trình web?
Điều đó phụ thuộc vào mong muốn, sở thích của bạn. Nếu bạn thích cái đẹp, sáng tạo, thay đổi không ngừng thì mình khuyên bạn nên trở thành một người thiết kế web chuyên nghiệp. Coi việc tạo ra chất lượng bố cục trang web và đồ họa chất lượng cao để truyền đạt một thông điệp hiệu quả đến đối tượng mục tiêu khách hàng là nghệ thuật và phát triển duy trì các trang web, máy chủ để đảm bảo chức năng thích hợp của trang web...tất cả là công việc của một thiết kế trang web viên.
Lập trình web cũng là công việc rất đáng để theo đuổi suốt đời. Công việc rèn luyện tư duy. Thời gian đầu học có thể sẽ khó khăn, nhưng sau này bạn nhất định phải tránh rơi vào hiện trạng đại đa số các lập trình viên đều "lười nhác", hãy luôn tìm tòi cái mới, trau dồi hết những thứ đã được học.
Tóm lại, dù là làm lập trình viên hay thiết kế viên bạn cũng sẽ được tham gia công việc của người còn lại. Nhưng nếu để chọn lập trình viên hay thiết kế viên trong thực tế ngày nay, mình khuyên bạn nên học thiết kế web vì với các kỹ năng đi kèm như photoshop...bạn có thể có thêm nghề tay trái. Hơn hết việc làm nổi bật trang web trong ngàn trang web là yêu cầu đầu tiên của khách hàng, đòi hỏi tầm quan trọng của thiết kế viên rất nhiều.
Các nghề này ra học xong sẽ làm gì ?
Nghề lập trình web
Với nghề lập trình web thường khi học xong sẽ đi thiết kế các website từ đầu tại các công ty chuyên code, gia công phần mềm, thực hiện xây dựng các application,....
Nghề thiết kế web
Thiết kế website là một nghề đang khá là hot hiện nay vì hiện tại người dùng cần rất nhiều nhưng thiết kế web đòi hỏi phải có khả năng thẩm mỹ tương đối vì thường thiết kế web sử dụng trên nền sẵn có và dựa trên các template sẵn.
Chúc bạn luôn sống với đam mê của mình.!!!
Add
Lập trình web
Lập trình web là gì? Học lập trình web như thế nào? Học lập trình web bước đầu từ đâu? Và yếu tổ cần và đủ khi học lập trình web là gì?
Nhưng câu hỏi đầu tiên của những lập trình viên non nớt mới bắt đầu tiếp xúc với công nghệ web để tiếp cận, muốn khám phá và trải nghiệm lập trình web.
Lập trình web là gì? Cẩm nang cơ bản về lập trình web
Với mỗi con người khi bắt đầu với lập trình web thì ban đầu chính là hướng tiếp cận chính là sự lựa chọn đúng đắn mang đến cho hiệu quả tốt, không những thế nó còn rút ngăn được rất nhiều thời gian với quá trình học tập và nghiên cứu của bản thân.
Muốn giải phóng được tất cả những câu hỏi đau đầu với mỗi người mới thì thực sự là vô cùng khó khăn. Thậm chí có những người sau tháng ngày loay hoay vẫn chưa thể tìm ra được lời giải đáp cho chính mình. Tuy nhiên, giờ đây các bạn sẽ không còn phải lo ngại về vấn đề đó nữa bởi với Smartjob.vn là một cơ hội cho bạn nhắm mục tiêu chính xác hơn, hiểu sâu cặn kẽ hơn, đa dạng sự lựa chọn tương lai cho bản thân với tình yêu công nghệ. Sau bài viết bạn sẽ nắm được cẩm nang về lập trình web, sự khởi đầu và kiến tạo lập trình web cần những yếu tó gì?
Học lập trình web thế nào?
Những kiến thức xuay quanh lập trình web nó thực sự đơn giản đối với mọi người tưởng tượng khá nhiều. Cá nhân Smartjob.vn, khi chúng tôi viết lên những dòng chia sẻ này gửi để cảm nhận cho các bạn, chúng tôi có thể khẳng định nó dễ học và dễ làm hơn rẩ nhiều đối với lập trình mạng hay hệ điều hành, lập trình những ứng dụng...
Ngược lại nếu bạn là một Webmaster thực thụ bạn nên không chỉ học riêng lập trình mà cần phải trau dồi thêm các kiến thức từ thiết kế (HTML, CSS,...) hoặc những kiến thức về đồ họa (Photoshop, Flash,...). Bởi tất cả những kiến thức trên là những miếng ghép trong một dây chuyền sản xuất website mà tất cả sẽ phải làm việc với nó bất cứ khi nào.
Yếu tố ban đầu khi tiếp cận lập trình web
Chúng tôi chia sẻ kiến thức này thông qua bài viết gửi đến bạn đọc và cho những ai chưa hiểu về web cùng những bạn nào đang trong quá trình học cũng có thể thấy được để tự đánh giá lại mình xem xem đã học đúng cách và đi đúng hướng hay chưa.
Nhắc đến lập trình web thì chắc hẳn 100% các bạn sẽ phải tìm hiểu đến ngôn ngữ lập trình web, ở bài viết này chúng tôi sẽ đề cập đến ngôn ngữ lập trình web phổ cập nhất hiện nay và cũng là thế mạnh ở chúng tôi đó là ngôn ngữ lập trình web PHP, hệ quản trị CSDL MySQL (Bên cạnh đó có thể dùng các ngôn ngữ khác như .NET, Java,...)
Đối với lập trình web chúng ta không thể bắt đầu với những ngôn ngữ lập trình được mà hãy bắt đầu ở những kiến thức về thiết kế. Lập trình web và thiết kế web luôn có một phần kiến thức cũng như công việc kết hợp với nhau. Ở bài viết sau chúng tôi sẽ chia sẻ rõ cho các bạn hiểu chi tiết hơn về sự khác nhau giữa lập trình web và thiết kế web.
Do đó, để học lập trình web tốt chúng ta phải bắt đầu với những kiến thức cơ bản nhất từ thiết kế.
Yếu tố cần và đủ khi học lập trình web.
HTML, CSS, Javascript
Bước đầu mỗi người đều phải học các kiến thức về thiết kế cơ bản chính là HTML, CSS để tạo ra bộ mặt hay còn gọi là giao diện tĩnh cho website. Bên cạnh đó cũng có thể kết hợp học ngôn ngữ lập trình web dạng nhẹ là Javacrip để làm quen với ngôn ngữ lập trình web, là bước đệm đối với việc học các ngôn ngữ lập trình web phức tạp hơn về sau trong quá trình làm.
PHP & MySQL (Lập trình hướng thủ tục & lập trình hướng đối tượng)
Bước kế tiếp các bạn sẽ phải học ngôn ngữ lập trình web PHP và hệ quản trị CSDL MySQL, đây là các ngôn ngữ nền tảng giúp tạo nên hệ thống website hoàn chỉnh mà mỗi người thường thấy trên mạng. Nó chính là các chìa khóa để mỗi người sẽ tiếp cận được với các công nghệ web cao, phức tạp khác lúc sau. Do đó việc học tập và nghiên cứu tìm tòi chuyên tâm sao cho hiệu quả với giai đoạn này là rất quan trọng và yếu tố then chốt.
Ở bước này mỗi bạn cũng có thể bổ sung đến kho tàng kiến thức cho bản thân một số công nghệ web liên quan có thể nói là rất đình đám như Ajax, XML, Regular Expression, Jquery, Htaccess,...
PHP Framework
Đến khi bạn đã trải nghiệm qua một số dự án thực thế (Tự mình Build nhưng hệ thống website của cá nhân bạn) và xây dựng trên mô hình hướng đối tượng trong PHP (PHP OOP) với ngôn ngữ lập trình web PHP xong, thig lúc này sẽ phải làm quen đến một mô hình lập trình rất mới mẻ và hiện đang khá phổ biến chính là MVC.
Một số Framework bắt tay với mô hình MVC mà mỗi bạn có thể tham khảo để học hay có thể thể trong quá trình làm việc các bạn sẽ gặp phải hoặc có thể bị sếp của mình hướng nghiên cứu thêm Codelgniter, Zend Framework, CakePHP, ... Các bạn chỉ cần nghiên cứu thật chuyển tâm 1 trong 3 điều trên thì với cái còn lại lúc nào cần sử dụng sẽ học rất nhanh. Lưu ý là để tiếp cận đợc với PHP Framework thì các bạn cần biết những kiến thức về lập trình hướng đối tượng trong PHP mà chúng tôi đã đề cập bên trên.
PHP CMS
Sau cùng các bạn nên nghiên cứu thêm với các PHP CMS. Bởi trước sau kiểu gì cũng sẽ phải trải nghiệm với nó cho những dự án trung bình hoặc nhỏ vì các PHP CMS là những hệ thống quản trị nội dung được gây dựng sẵn phần Admin quản trị với cách chuyên nghiệp và đầy đủ. Với nền tảng này mỗi người dễ dàng cài đặt và tùy biến với nhưng hệ thống website rất mạnh mẽ chỉ trong thời gian ngắn mà không tốn đi nhiều công sức.
Một số CMS khá nổi tiếng và phổ biến hiện nay: Joomla, WordPress, Drupal, Magento,...
Thế giới phát triển không ngừng, nền công nghệ cũng thay đổi từng giờ, từng giây nên nội dung ở bài viết này đơn thuần là sự truyền tải một phần kinh nghiệm của chúng tôi dành cho những bạn mới tiếp cận vào con đường lập trình web.
Nguồn. Smartjob.vn
Add
Nguồn. iNET ACADEMY
WordPress là gì?
WP là một blogging platform có mã nguồn mở được viết bằng ngôn ngữ PHP và CSDL MySQL. WP có từ khoảng năm 2003, tiền thân của nó là b2/cafelog. Cái tên WordPress được đề xuất bởi Christine Selleck, một người ban của nhà phát triển chính Matt Mullenweg.
Chức năng nổi bật:
* Việc quản lý trang, bài viết, chuyên mục, phản hồi, liên kết,... rất thuận tiện.
* Hổ trợ các theme (giao diện web mẫu). Người dùng có thể chỉnh sửa, tùy biến giao diện một cách đơn giản, nhẹ nhàng.
* Hổ trợ plugin. cho phép cộng đồng người dùng viết các plugin cho WP.
* Hổ trợ Widget dạng kéo - thả. Thay vì phải động vào code, bạn chỉ việc kéo - thả ở những vị trí thích hợp.
* Hổ trợ tag / chuyên mục: Giúp bạn dễ dàng phân loại bài viết, dễ dàng, thuận tiên trong quá trình tìm kiếm cũng như xem lại các bài viết.
* Hổ trợ SEO khá tốt. Tuy không thể nói là hoàn chỉnh nhưng cũng rất tốt với dàn kỹ sư luôn luôn lắng nghe ý kiến người dùng và cập nhật những tính năng nhằm nâng cao khả năng về SEO.
Và nhiều tính năng hấp dẫn khác mà bạn nên dùng thử để cảm nhận.
Hiện nay WordPress tạm được phân ra thành 2 loại.
1. Sử dụng dịch vụ của nhà cung cấp (WordPress.com).
2. Trực tiếp cài trên host riêng (WordPress.org).
WordPress.com
Đây là một dịch vụ cung cấp blog tương tự như blogger / blogpsot. Khi đăng ký bạn sẽ sở hữu một blog có dạng:
http://user.wordpress.com
Do đây là một dịch vụ miễn phí. Nên có nhiều hạn chế. Điển hình là bạn không thể custom theme, không cài đặt plugin,... nếu muốn sử dụng các tiện ích này bạn cần phải trả phí.
Bạn cũng không thể up nhạc / phim cho dù WP.com hổ trợ đến 3GB dung lượng lưu trữ.
Tuy nhiên đây là một sự lựa chọn không tồi giúp bạn có thể ăn no ngũ kỹ không lo đến vấn đề hosting.
Hosting hoàn toàn miễn phí. Nếu bạn muốn dùng với domain riêng thì phải trả phí - khoảng 12 usd/năm.
Nhanh được tăng thứ hạng trên Google & các Search Engine khác.
WordPress.org
Đây có thể xem là một thư viện khổng lồ của WP. Nó gồm có mã nguồn WP các phiên bản, các tài liệu hổ trợ người dùng cũng như các nhà phát triển. Đồng thời, chứa số lượng khổng lồ các plugin và theme miễn phí (trong đó cũng không ít những theme có chất lượng).
WordPress.org không như WordPress.com, nó không phải là một dịch vụ để bạn có thể tạo blog trực tiếp lên đó. Bạn cần phải có domain, host hổ trợ PHP/MySQL,.. để cài đặt mã nguồn này. Vì đây là hoàn toàn do bạn thực hiện nên bạn hoàn toàn làm chủ blog của mình.
Bạn có thể sử dụng được tất cả những tính năng hấp dẫn của WP mà không cần phải trả thêm bất kỳ chi phí nào cho WP.
Tóm lại nếu bạn không ngại vấn đề domain & hosting thì bạn việc cài WP trên host là một sự lựa chọn sáng suốt.
iNET
Add
SEO là gì theo định nghĩa của iNET
SEO (Search Engine Optimization) là tập hợp những phương pháp tối ưu hóa để website trở nên thân thiện với máy chủ tìm kiếm (Search Engine) từ đó nâng cao thứ hạng website khi người dùng tìm kiếm với các từ khóa liên quan.
SEO là gì theo định nghĩa của Wiki
Tối ưu hóa công cụ tìm kiếm (SEO - Search Engine Optimization) là một quá trình tối ưu nội dung văn bản và cấu trúc website để các công cụ tìm kiếm chọn lựa trang web phù hợp nhất phục vụ người tìm kiếm trên Internet. Có thể hiểu đơn giản SEO là một tập hợp các phương pháp nhằm đưa website lên vị trí TOP 10 (trang đầu) trong các trang kết quả của các Search Engine.
Xem thêm định nghĩa SEO là gì của Google.
Tiếp thị trên công cụ tìm kiếm (Search Engine Marketing, viết tắt là SEM) = SEO + PPC. Trong đó, PPC (Pay Per Click, với Google là dịch vụ Quảng cáo Google Adwords) là hình thức quảng cáo trả tiền để được xuất hiện trên trang kết quả tìm kiếm. Bạn chỉ phải trả tiền khi ai đó click vào quảng cáo.
Nếu bạn muốn làm quảng cáo PPC - Adwords thì rất dễ, bất kể ai có thẻ tín dụng Quốc tế như VISA, MASTER CARD là có thể đăng ký và chạy quảng cáo.
Làm SEO thì khó hơn nhiều, bạn có thể bỏ ra vài triệu đồng để đi học SEO hoặc có thể thuê các công ty dịch vụ thực hiện cho bạn nhanh hơn.
SEM được coi là một công cụ trong tiếp thị và quảng bá thương hiệu, sản phẩm, dịch vụ trên Internet. SEO thường làm dài hạn, còn Adwords ngắn hạn: khuyến mãi,... Làm tốt sẽ giúp website có thể đạt hơn 70% lượng traffic đến từ Google , tăng uy tín và thương hiệu của bạn trên Internet.
Thực hiện SEO là một công việc rất độc lập. Nhưng để đạt được hiệu quả tốt nhất, nó cần được sử dụng kết hợp với các công cụ khác như: Social Media, Email Marketing, ..
Tại Việt Nam, SEO đang ngày càng phổ biến, được coi như một nghề hái ra tiền, một việc làm đầy tính tư duy hay một lĩnh vực sáng tạo độc đáo! Ước tính có hơn 20.000 người đang hành nghề SEO và con số này vẫn tiếp tục tăng lên.
Vai trò của SEO với Doanh Nghiệp kinh doanh trên Internet
Đối với các doanh nghiệp kinh doanh trên Internet, cuộc chiến giành vị trí cao trên bảng xếp hạng của các công cụ tìm kiếm là điều vô cùng quan trọng.
Mọi người đang tìm kiếm hàng ngày và hẫu hết chỉ nhìn vào trang kết quả đầu tiên. Vì thế nếu như một khách hàng đang đi tìm sản phẩm của bạn, và bạn vô tình bị xếp ở trang thứ hai, sẽ ít có khả năng khách hàng ghé thăm trang web của bạn.
Google quyết định thứ tự trên trang kết quả tìm kiếm như thế nào?
Google sử dụng hơn 200 tiêu chí để quyết định thứ tự các trang web trong kết quả tìm kiếm và những thuật toán của nó luôn là một bí mật lớn. Những yếu tố này có thể được sắp xếp thành 2 nhóm: những yếu tố bên trong website (nội dung, cấu trúc) và những yếu tố bên ngoài website (blacklink, traffic).
Hiểu rõ khái niệm SEO là gì sẽ giúp bạn có cái nhìn đúng đắn về lĩnh vực đầy tính nghệ thuật này.
Chúc bạn thành công với nghề SEO.
Nguyễn Trọng Thơ - SEO Master
Nguồn. iNET
Add
Nguồn. Caominhblog.com
Bài này sẽ giúp bạn tìm hiểu Google Analytics là gì?
Sau đó mình sẽ giới thiệu phần Tổng quan về Google Analytics
Hiện tại mình đang làm việc cho một công ty Việt Nam nhưng thị phần tiêu thụ >99% là ở nước ngoài, trong đó lượt truy cập đến nhiều nhất từ Mỹ và Ấn Độ.
Trong quá trình làm việc, mình thấy Google Analytics là một công cụ vô cùng quan trọng, có thể nói là toàn năng khi cho ta biết những chỉ số từ cơ bản đến chi tiết. Đối với các cấp quản lý, Google Analytics càng tỏ ra đắc lực trong việc giúp phân tích và đưa ra quyết định.
Bản thân mình đã từng có những thời gian khốn đốn vì các câu hỏi liên tục được đưa ra như vì sao traffic tháng này giảm, giảm ở nước nào mạnh nhất, giảm tại thời điểm nào trong tháng, tại thời điểm đó chúng ta đã có sự kiện gì... Hoặc là, Goal nào đang có tỉ lệ chuyển đổi thấp nhất, kênh nào hoạt động kém hiệu quả nhất trong Goal đó.
Khai thác sâu hơn một chút thì có vì sao kênh Direct lại có tỉ lệ thoát (Bounce rate) cao nhất đối với trang sản phẩm A, phần nào trên trang sản phẩm được người sử dụng quan tâm nhất, hoặc là, độ phân giải màn hình của khách hàng khi tải trang xong có đúng như ý của chúng ta khi design không?
Và mình tin là các bạn cũng ít nhiều gặp phải tình huống tương tự.
Giải pháp rất đơn giản thôi: Làm chủ Google Analytics!
Đây là công cụ miễn phí và 99% Webmaster trên thế giới đang sử dụng. Vậy tại sao ta không tìm hiểu sâu sắc và sử dụng thành thạo nó. Chắc chắn rằng bạn sẽ nhận ra được lợi ích to lớn mà công cụ này mang lại.
Google Analytics không hề khó sử dụng. Hệ thống này được Google phát triển và sắp xếp cực kì khoa học, logic và rõ ràng. Khả năng customize của nó cũng vô cùng tuyệt vời.
Google Analytics có các chế độ cảnh báo thông minh, các bộ lọc mạnh mẽ và hữu hiệu cho từng vị trí (Tùy biến để cho Dashboard của Sale Manager khác với SEO Manager, khác với Adwords Manager).
Nếu không hiểu được các nền tảng mà Google Analytics xây dựng trên, bạn rất dễ bị ngợp trong lượng thông tin khổng lồ mà nó trả về.
Nếu hiểu được các Fundamentals và Principles (không biết dịch kiểu gì :p), bạn sẽ làm chủ Google Analytics trong vòng 1 tuần.
Và mình ở đây để giúp các bạn làm được điều đó.
Mình đã học hết các khóa của Google Analytic Academy và đang ôn thi Google Analytics IQ. Lời khuyên chân thành cho những ai muốn nâng tầm tư duy của mình lên một level mới thì nên học hết các khóa trong này.
Xong rồi vào đây thảo luận, học một biết mười luôn ^^
Do đặc thù môi trường làm việc nên phần ngôn ngữ của Google Analytics mình để bằng tiếng Anh. Với cả, nhiều thuật ngữ dịch ra tiếng Việt nghe không được xuôi tai cho lắm. Mình sẽ cố gắng giải thích chính xác và dễ hiểu nhất.
Trước hết, các bạn cần tìm hiểu về các khái niệm và cấu trúc cơ bản nhất trong Google Analytics.
1. Google Analytics là gì?
Google Analytics là một dịch vụ miễn phí cung cấp bởi Google nhằm đánh giá hiệu quả của các hoạt động Online Marketing (bao gồm SEO và các hoạt động marketing khác)
Tất cả mọi người đều có thể sử dụng dịch vụ này
Trang chủ: http://www.google.com/analytics/
Google Analytics cung cấp cho người sử dụng các dữ liệu về traffic, nguồn traffic, các dữ liệu nhân khẩu học, hành vi của người tiêu dùng trên website...
Google Analytics có thể tích hợp với nhiều sản phẩm khác của Google như Google Adwords, Google Adsense, Google Webmaster Tools...
Các tính năng chính của Google Analytics gồm có (rất nhiều):
Tùy chỉnh Dashboard để xem những dữ liệu cần thiết
Sử dụng Advanced Segment để theo dõi các chiến dịch cụ thể
Xem dữ liệu nhân khẩu học (Demographic) của nguồn traffic: Nhóm tuổi, địa điểm, chủ đề ưa thích...
Xem khách hàng tìm kiếm gì trên website
Hình ảnh hóa các nội dung được ưa thích nhất
Funnel Visualization: Người sử dụng thường rời bỏ shopping cart tại bước nào
Theo dõi doanh thu của các sản phẩm
Theo dõi hành vi người sử dụng (Multi-Channel Funnels)
Tạo các mô hình so sánh mức độ tham gia của các kênh marketing (Model Comparision)
Mặc dù có rất nhiều đối thủ, song, vì các lợi ích đồ sộ mà Google Analytics mang lại, đồng thời lại cung cấp miễn phí nên Google Analytics là công cụ được sử dụng nhiều nhất trên thế giới
Theo dữ liệu tính đến ngày 9/7/2014, hiện đang có 26.477.082 website đang cài đặt Google Analytics (Nguồn: Builtwith)
Rất nhiều website của các tập đoàn lớn như Puma, Nissan, BuildDirect... đang sử dụng Google Analytics
Quan trọng hơn cả, Google Analytics rất dễ sử dụng
Bạn đã biết Google Analytics là gì rồi chứ?
Nếu là người mới toanh, bạn có thể bắt đầu cài đặt Google Analytics với hướng dẫn cực kì chi tiết ngay trong Blog này
Còn nếu bạn đã biết sử dụng Google Analytics ở mức cơ bản thì hãy đọc tiếp để hiểu sâu sắc hơn nhé
2. Hệ thống cấp bậc trong Google Analytics (Hierarchy)
Một tài khoản Analytics sắp xếp theo thứ tự từ lớn đến bé sẽ là: Account -> Property -> View
Với mỗi một email bạn dùng để đăng kí sẽ có nhiều Account, mỗi Account quản lí các nhóm Property. Dưới mỗi Property sẽ có các View khác nhau.
Tham khảo: Cài đặt Google Analytics toàn tập
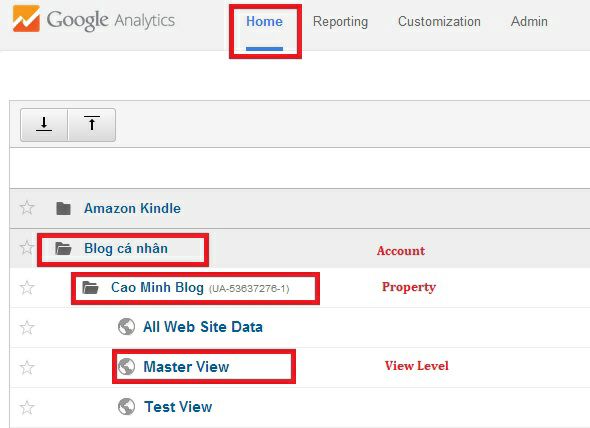
Tất cả chúng đều được hiển thị ở phần Home
Nếu bạn tinh ý thì sẽ thấy rằng Google Analytics của mình có tận 3 bản View: All Web Site Data, Master View và Test View
Q: Tại sao lại có tận 3 bản View thế kia?
A: Google khuyến cáo mỗi Properties Analytics nên có ít nhất 3 bản View:
All Web Site Data: Bản View mặc định khi tạo tài khoản. Chúng ta không nên can thiệp bất cứ điều gì ở bản View này nhằm mục đích có được dữ liệu nguyên bản (Raw data). Tránh trường hợp nhỡ chỉnh sửa gì có sai sót thì còn có bản View này để khôi phục dữ liệu.
Bản Master View: Bao gồm các Dashboard, Segment, Custom Report đã được tinh chỉnh. Rõ ràng chúng ta chỉ thường xem xét các chỉ số cần thiết nhất. Bản View này giúp ta truy cập được các số liệu được nhanh chóng và thuận tiện
Test View: Là bản View để chúng ta tha hồ thử nghiệm và áp dụng các kiến thức đọc được trên mạng. Giả sử bạn muốn áp dụng một số bộ lọc như "Bỏ tất cả IP nội bộ của công ty", hoặc "Loại bỏ một trang referral", hoặc "Không đo traffic đến từ HitLeap.com/Addmefast.com" mà chưa biết được kết quả (hậu quả) nó mang lại như thế nào thì hãy áp dụng vào bản Test View này.
Và chắc chắn, bạn sẽ thắc mắc...
Q: Tạo bản View mới như thế nào?
A: Mục Admin (cùng hàng với nút Home) cho phép chúng ta quản lý được các yếu tố trong Account, Property và View level.
Để tạo bản View mới, bạn vào Admin -> View -> Create New View.
Để nhanh chóng và thuận lợi về sau, bạn nên cài đặt hoàn chỉnh cho một bản View,(khuyến nghị là bản All Web Site Data) sau đó copy bản View hoàn chỉnh thành nhiều bản View khác.
Bản View hoàn chỉnh này dùng để lưu trữ dữ liệu gốc và chúng ta sẽ không cần đụng đến nó nữa. Các thay đổi hay thử nghiệm thì sẽ thực hiện trên các bản View copy.
Đối với website này, mình để bản All Website Data là bản View gốc (Raw Material), không dùng bất cứ một bộ lọc nào.
Đương nhiên là bản All Website Data này đã được cài đặt Goal và bật các tùy chọn tracking nâng cao như Site search tracking, Demographic, Enhanced In-page Analytics, liên kết với tài khoản Adwords và Webmaster Tools.
Đọc bài này để biết cách làm tất cả những thứ mình vừa nói: Cài đặt Google Analytics
Hai bản Master View và Test View là 2 bản copy của All Website Data. Nên tất cả những cài đặt kể trên đều được giữ nguyên.
Tuy vậy, mỗi bản có những bộ lọc, Advanced Segment riêng biệt, phụ thuộc vào mục đích và các thử nghiệm mình đang phát triển.
Việc Copy View có lợi thế là nhanh chóng (chỉ việc copy bản View cũ rồi rename), giúp bảo toàn các Goal Set và các cài đặt nâng cao (Site Search Tracking, Demographic Setting, In-Page Analytics) mà bạn đã đặt cho bản View gốc.
Nếu bạn tạo View mới, bạn sẽ phải cài đặt lại Goal (và nhiều thứ khác) lại từ đầu.
Để copy một bản View, bạn vào mục View Setting của bản View muốn copy, sau đó kéo xuống dưới cùng tay bên phải, nhấn Copy View rồi đặt tên cho bản View mới. (Xem hình trên)
3. Quy trình hoạt động của Google Analytics
Từ lúc thu thập dữ liệu cho đến khi xuất ra báo cáo, Google Analytics trải qua 4 công đoạn:
Data Collection -> Configuration -> Processing -> Reporting
Data Collection: Khi một người truy cập vào trang web của bạn, tất cả thông tin của họ được Google thu thập bằng một đoạn mã Java Script. Thông tin của họ được khai thác từ Cookie. Cookie lưu trữ các dữ liệu như họ từ đâu đến (vùng miền, ngôn ngữ), giới tính, dùng trình duyệt gì, độ phân giải màn hình bao nhiêu...Mỗi khi họ thực hiện một hành động trên website của bạn, đoạn code đó cũng ghi lại và gửi lên server của Google (gọi là một hit).
Configuration: Bạn có thể tưởng tượng được một lượng dữ liệu khổng lồ sẽ được gửi lên server của Google. Chúng cần được đóng gói lại. Các thông tin thu thập được sẽ được phân loại và điều chỉnh để giữ lại các thông tin cần thiết và loại bỏ thông tin thừa.
Processing: Tại quy trình này, thông tin được xử lí "theo yêu cầu của bạn". Điều đó có nghĩa là, ví dụ, bạn sử dụng bộ lọc để loại bỏ traffic đến từ IP nội bộ, thì tất cả các traffic được đánh dấu đến từ IP nội bộ sẽ bị loại bỏ. Một khi đã xử lí, dữ liệu không thể được lấy lại. Đó chính là lí do vì sao Google khuyên mọi người nên sử dụng 3 bản View và cẩn thận với các bộ lọc.
Reporting: Sau khi thông tin được xử lí từ dạng thô sang dạng tinh khiết, chúng sẽ được xuất ra dưới dạng Report mà bạn và tôi vẫn thường xem
4. Home, Reporting, Customization và Admin
Home: Lưu trữ tất cả Account, Property, View của bạn. Lưu ý rằng bạn có thể sử dụng tính năng search hoặc đánh dấu sao (*) cho những phần tử quan trọng để dễ dàng theo dõi
Reporting: Là trái tim của Google Analytics. Bấm vào bản View nào, ta sẽ được xem report của bản View đó. Đây chính là phần mình sẽ làm việc rất nhiều về sau.
Customization: Các bản report chuyên biệt sẽ được lưu trữ ở đây. Ví dụ mình quan tâm về SEO, Social, Adwords thì mục Customization của mình trông sẽ như thế này:
Lưu ý rằng mục này có phần Import from Gallery rất hay. Có rất nhiều report mẫu đã được cộng đồng Google Analytics up lên, bạn chỉ việc chọn một cái mình thích rồi tải về.
Mục customization này rất hay, mình sẽ dành riêng một bài viết ở phần sau.
Admin: Giống như phần Customization, bạn cần có hiểu biết sâu rộng. Từ các hoạt động cơ bản như lấy tracking code, quản lý người dùng, set goals đến nâng cao như Attribution Model, Custom Alerts, Custom Segment đều được thực hiện trong phần Admin này. Xem thêm: Các setting cần có khi cài đặt Google Analytics
5. Metrics và Dimensions
Tất cả các dữ liệu trong bản report đều được trả về dưới dạng Metrics và Dimensions.
Q: Cụ thể hơn đi? Khác nhau như nào?
A: Dimensions được gọi là yếu tố đo lường. Metrics là các chỉ số để đo cho Dimension, bắt buộc phải là con số.
Để cho dễ hiểu, bạn nhớ như này: "Dimension - Describe data; Metric - Measure data"
Metrics được thể hiện dưới 3 dạng: Tổng (sum), trung bình (average), tỉ số (ratio)
Ví dụ:
Metrics: Session, Bounce Rate, Goal Value, Time on site, %New User, Page/Session, %New Sessions...
Dimension: Source, Medium, Landing Page, Exit Page, Country, Location, Region, Metro, Browser & OS...
Đố vui:
Trong Google Analytics, "Age" là Metrics hay Dimensions?
Câu trả lời ở cuối bài
Report của chúng ta được tao ra bởi sự kết hợp giữa các Metrics và Dimensions khác nhau. Trong mỗi mục báo cáo luôn luôn tồn tại 1 Primary Dimension và các Metrics đi kèm. Các Metrics luôn được đặt theo nhóm. Nhóm Acquisition, nhóm Behavior và nhóm Conversion.
Ví dụ:
Primary Dimension là Landing Page sẽ bao gồm các Metric: Session, %New Session, New Users, Bounce Rate, Page/Session, Avg. Duration, Transaction, Revenue và Conversion Rate
Trong các mục, mình luôn có thể lựa chọn thêm Secondary Dimension để xem thêm chi tiết về 1 Primary Dimension trước đó. Như ví dụ ở đây mình chọn Secondary Dimension là Source/Medium
Q: Các Metrics và Dimensions kết hợp bừa bãi với nhau được không?
A: Không hề bừa bãi một tí nào. Google Analytics hoạt động để đo 3 yếu tố chính:
Users - Người dùng
Sessions - Thời gian
Interactions - Các hoạt động
Để bạn dễ nhớ, bạn cứ hình dung là có một người truy cập vào trang web của bạn (User), anh ta sẽ có một thời gian nhất định ở trên trang web (Sessions) và trong khoảng thời gian đó, anh ta sẽ có các hoạt động tương tác với website (Interaction). Google Analytics đo lường và lấy số liệu về 3 cái đó.
Bạn cứ để ý mà xem, thứ tự 3 phần report chính ở cột bên trái cũng đặt theo đúng thứ tự mình nói ở trên: Audience để đo User, Acquisition để đo Session, Behavior để đo Interaction.
Đối với 3 phần này, chỉ có các Primary Dimension là khác nhau, Secondary Dimension với các Metrics giống nhau hết.
Riêng phần cuối, Conversion, chúng ta sẽ gặp các Dimension và Metric hoàn toàn khác biệt hẳn với 3 phần trên. Rõ ràng điều đó cho thấy các Metrics và Dimension không kết hợp với nhau bừa bãi mà chỉ trong phạm vi nhất định.
Bạn nên xem thêm video sau đây để hiểu hơn về Dimensions và Metrics trong Google Analytics
Tổng kết:
Mới đầu làm quen với Google Analytics, cần nhớ một số thứ căn bản:
Cấu trúc giảm dần: Account -> Property -> View
Cách GA hoạt động: Collection -> Configuration -> Processing -> Reporting
Có 4 mục lớn nhất toàn bộ là: Home - Reporting - Customization - Admin
Cơ sở để Google Analytic đo đạc: User - Session - Interaction
Để đo đạc dùng: Dimensions và Metrics
Dimensions có: Primary Dimensions và Secondary Dimensions
Metrics: 3 nhóm chính: Acquisition - Behavior - Goal Conversion
Phần tổng quan về Google Analyics chỉ có mấy ý chính như vậy thôi, các bài sau mình sẽ đi vào từng chi tiết, cố gắng làm sao để giúp các bạn nắm vững và áp dụng được vào công việc của mình. Google Analytics hay lắm, các bạn chịu khó học hành là sẽ thành người có tư duy sâu sắc, biết nói chuyện dựa trên con số và cơ sở rõ ràng.
Chúc các bạn thành công!


Bạn đang đọc truyện trên: AzTruyen.Top