eleven || this book's cover

*If you read this book in the future, the book's cover will probably be different so uh, check the picture above for reference.
Hello again, I'm currently running out of ideas and it's almost 1 a.m. so... lets make a cover!
----- - --- (❁´◡'❁) --- - -----

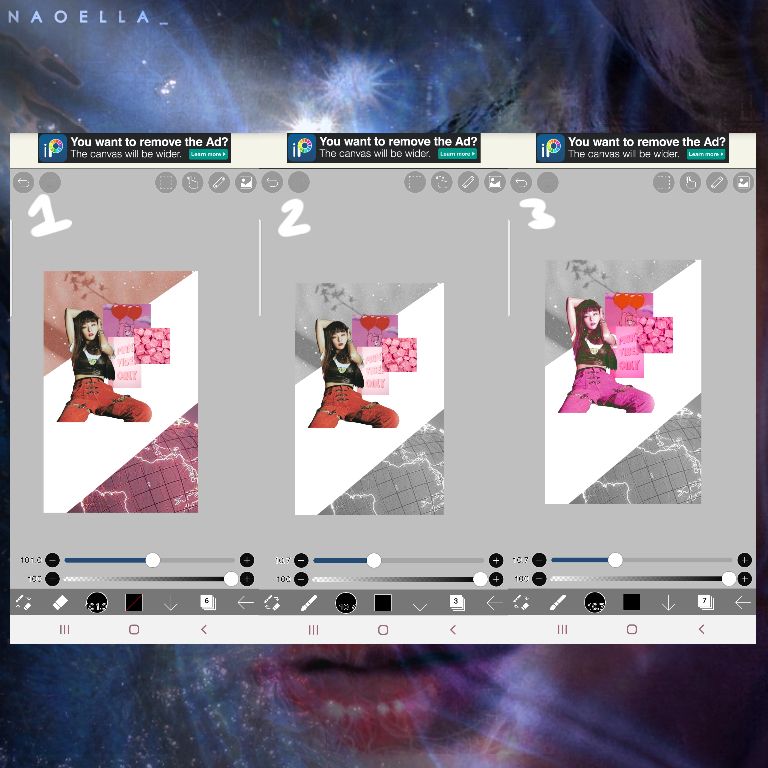
1. Put pictures in these positions :
- put two pictures on the top left and bottom right, then erase it till it forms a triangle
- put three pics overlapping each other
- then put a person above the three pics, preferably someone with long pants (it'll be useful in a sec)
2. Make the first two pictures black and white through the grayscale filter in the adjust color section in the filter tool
3. Make the rest of the pics have similar palettes (for the person, just pay attention to the majestic pants)

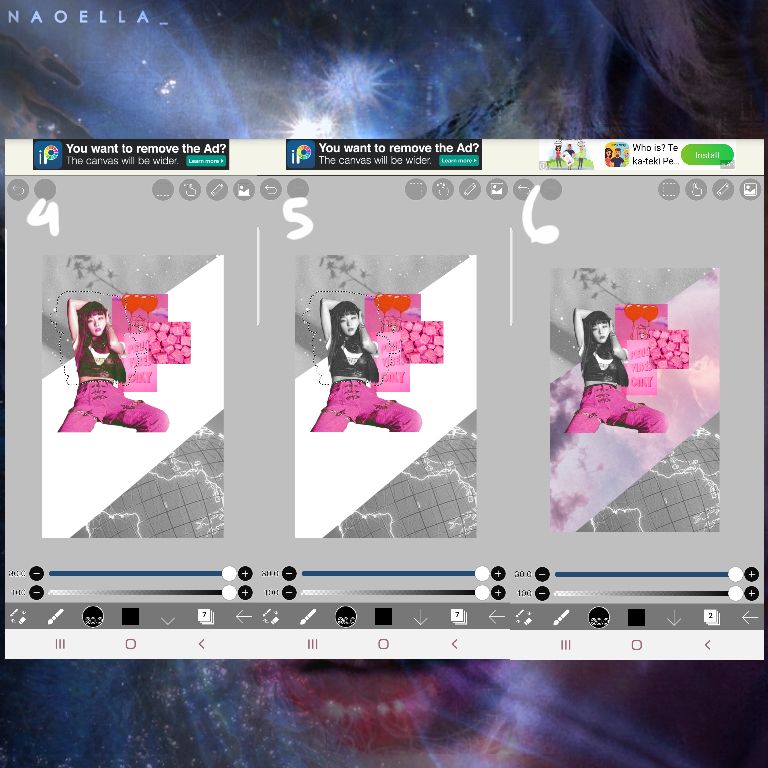
4. Select the top part of the person (explained in part one)
5. Make it black and white with grayscale again then disable the selection layer
6. For the background, add a random picture

7. Above the background, add a picture of a person, I then changed the blending mode so it blends with the picture underneath
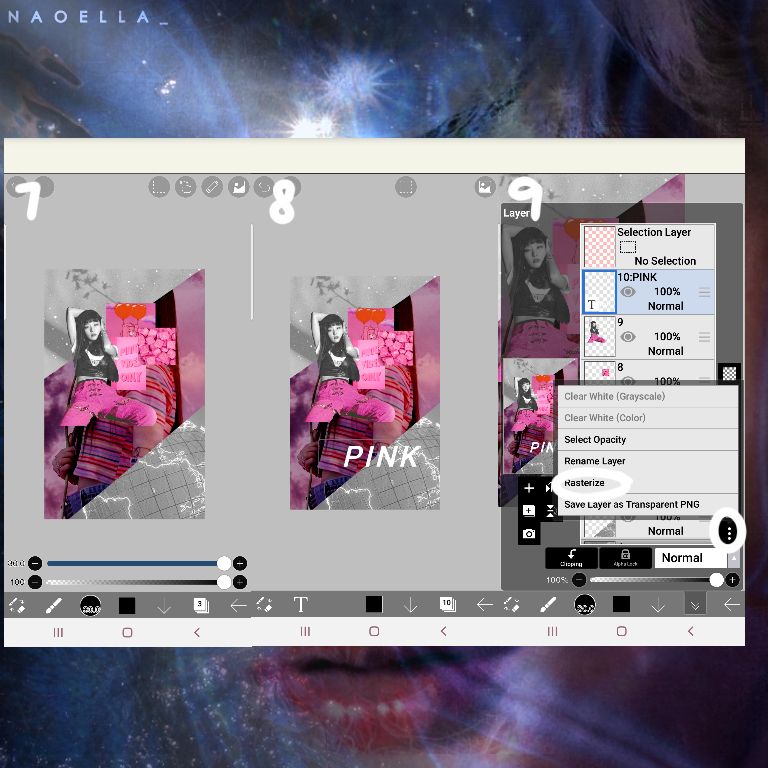
8. Add your title
9. Rasterize the layer

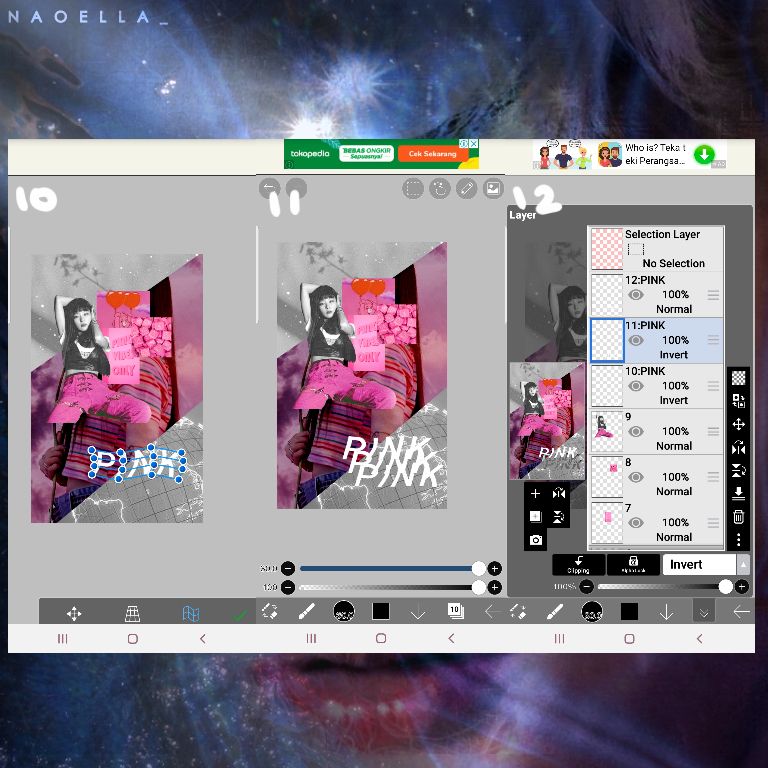
10. Go to transform > mesh form and make the words wavy
11. Duplicate it twice and position them like the picture I've shown above
12. Change the blending mode of the duplicated words to invert and it'll look cool lmao

13. I added a drop shadow for the person
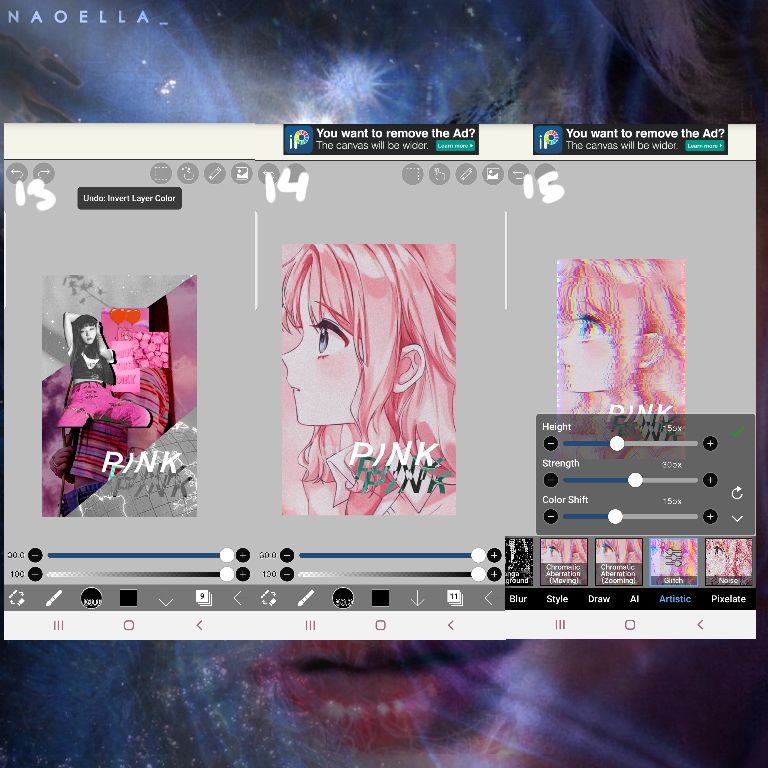
14. On the top layer below the title(s), I added another random picture
15. After that, go to filter > artistic > glitch

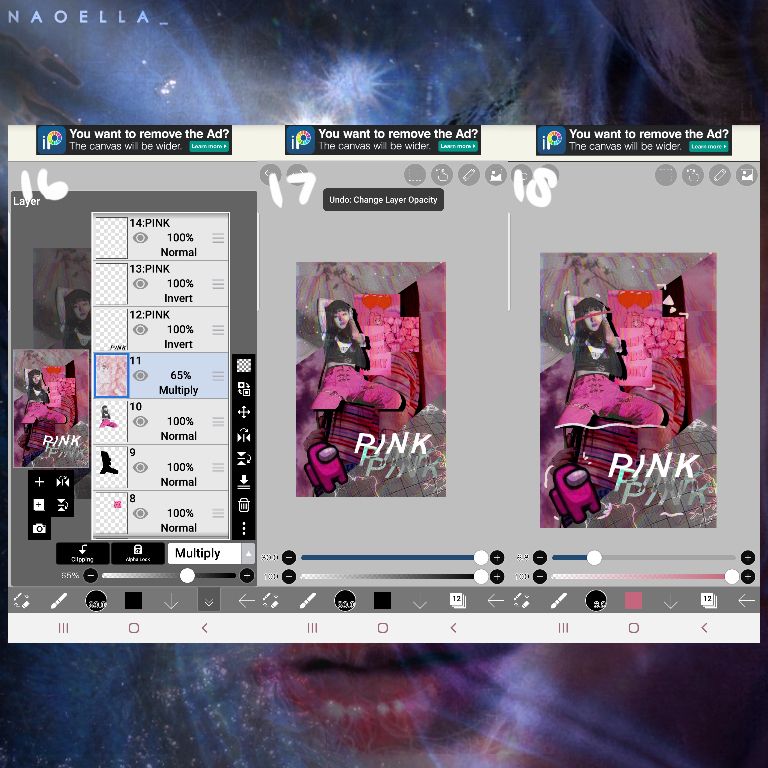
16. Change the blending mode to multiply and lower the opacity
17. I added a small among us character because I felt like the space at the bottom was too empty (and I was running out of pictures)
18. Doodle time~

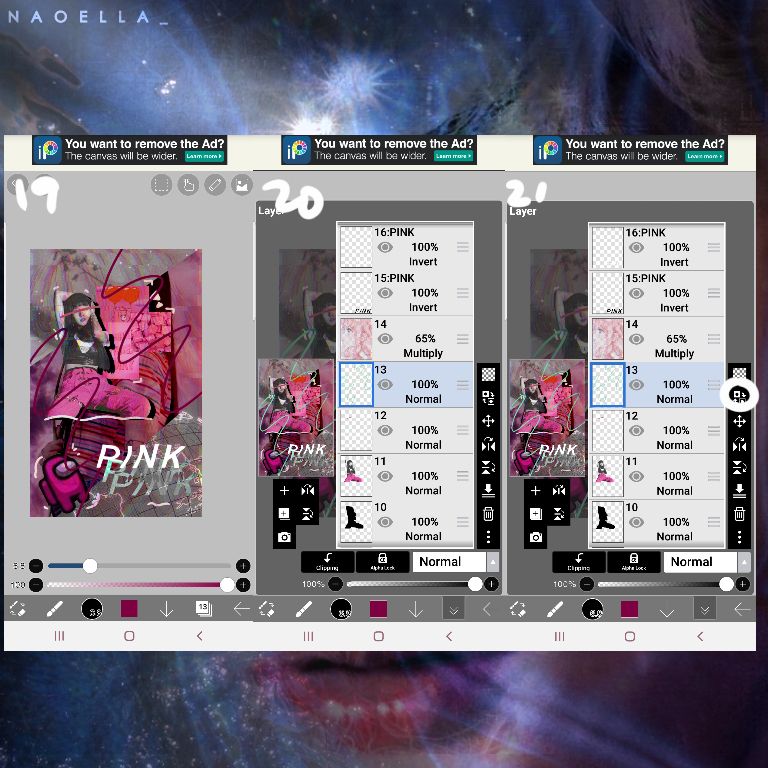
19. Now, on the top right and bottom left, make a scribble with your main color
20. Then invert the color (I accidentally circled it in step 21, sorry. I did this at 1 a.m. so pls forgive me)
21. Duplicate the scribbles

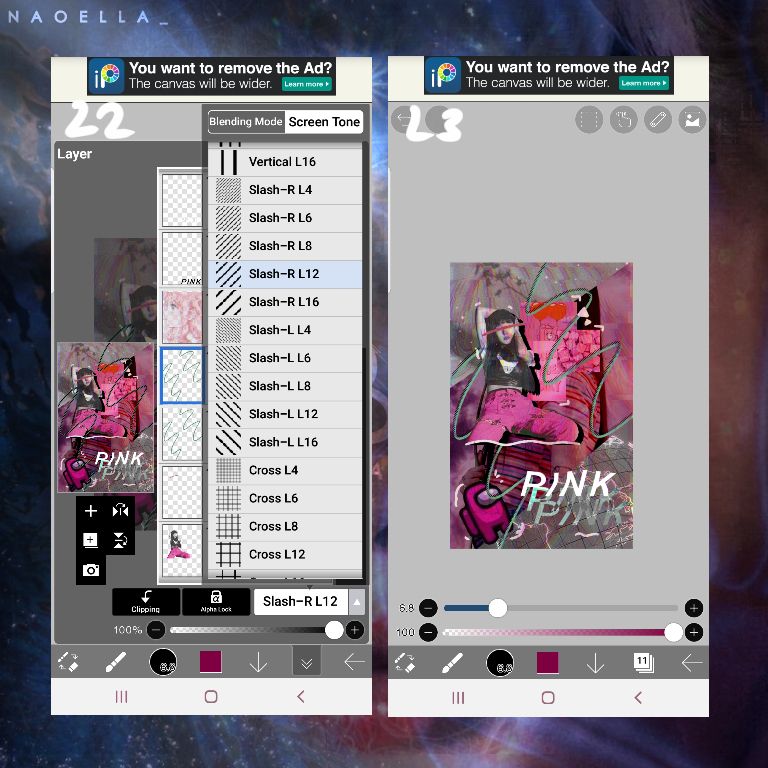
22. Change the screen tone of the layer above the scribbles (go to blending mode and at the top there's screen tone)
23. Move the screen tone layer slightly sideways and you're done!
----- - --- (❁´◡'❁) --- - -----

Here, ya go! If you have any tutorial requests or suggestions just comment and I'll think of something with my remaining braincells.
I feel like if I add this cover to my pink! book then it will be more coordinated, but I still prefer the pink! cover I have currently.
----- - --- (❁´◡'❁) --- - -----
Thank you for reading! If there is anything you don't understand please ask me.
*new GIF this soon? omg. The one before this is cuter, but I like the animation in this one.

Bạn đang đọc truyện trên: AzTruyen.Top