CRÉER DES COUVERTURES SIMPLES ET EFFICACES
Bonjour ! Cette semaine, c'est tutoriel ! Beaucoup de gens expriment avoir des difficultés à concevoir les couvertures de leurs récits sur les plateformes d'écriture.

En effet, nous n'avons pas tous forcément des compétences en graphisme et donner une bonne image à son histoire peut alors s'avérer être un parcours du combattant. Mais ça, c'était sans compter sur Canva et sa facilité déconcertante à faire de jolies choses ! Canva, c'est un site web de création de graphisme très facile à prendre en main et qui vous permet, entre autre, de concevoir des couvertures adaptées à l'utilisation des auteurs sur des plateformes d'écriture.
J'enfile ma casquette de guide et je vais vous présenter les principales fonctionnalités du site. Je ne peux que vous conseiller d'effectuer les manipulations en même temps, ça vous simplifiera la vie !
Pour accéder au site, c'est par ici : www.canva.com
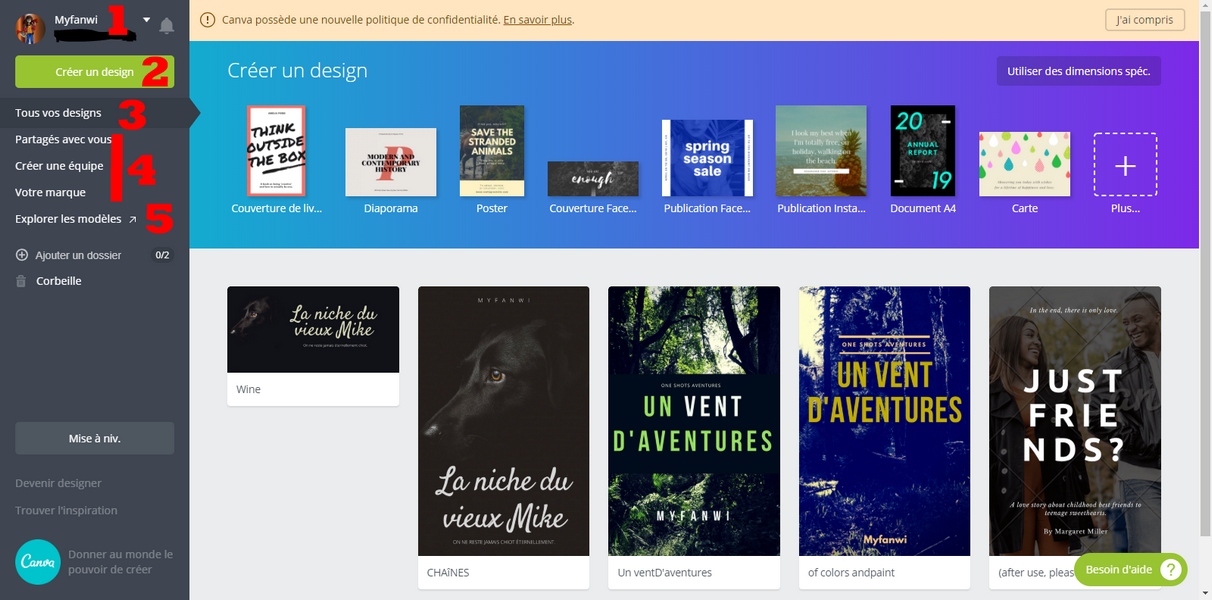
Pour commencer, comme dans tous les sites, il faut vous inscrire. C'est très rapide, ça prend même pas deux minutes et ça vous permet d'accéder à l'intégralité du site. Une fois que les formalités administratives sont remplies, vous arrivez donc sur cette page.

Cette page vous permet de visualiser l'ensemble du site. C'est un peu votre hub principal, qui regroupe toutes les fonctionnalités dont vous avez besoin. J'ai numéroté les éléments importants pour simplifier la visite. En (1), vous trouvez votre profil. C'est là où sont regroupées les informations de votre compte et les options qui vont avec. En (2), c'est votre gestionnaire de création. A chaque fois que vous allez créer une nouvelle couverture, il faut cliquer ici. En (3), vous avez la visualisation de vos travaux déjà effectués, c'est la page que vous avez actuellement, avec mes différentes créations. Ce sont les principaux outils dont vous avez besoin.
Ils sont complétés par d'autres fonctionnalités. En (4), on trouve des outils très pratiques pour travailler en groupe, à partir d'adresses mails. Si vous autorisez l'accès de certaines créations à vos amis, ils pourront modifier vos designs. De même, vous avez aussi dans "Votre marque" des options payantes pour aller plus loin dans l'aventure et créer des designs plus poussés. Je ne vous encourage pas à y toucher, la version gratuite possède tout ce qu'il faut.
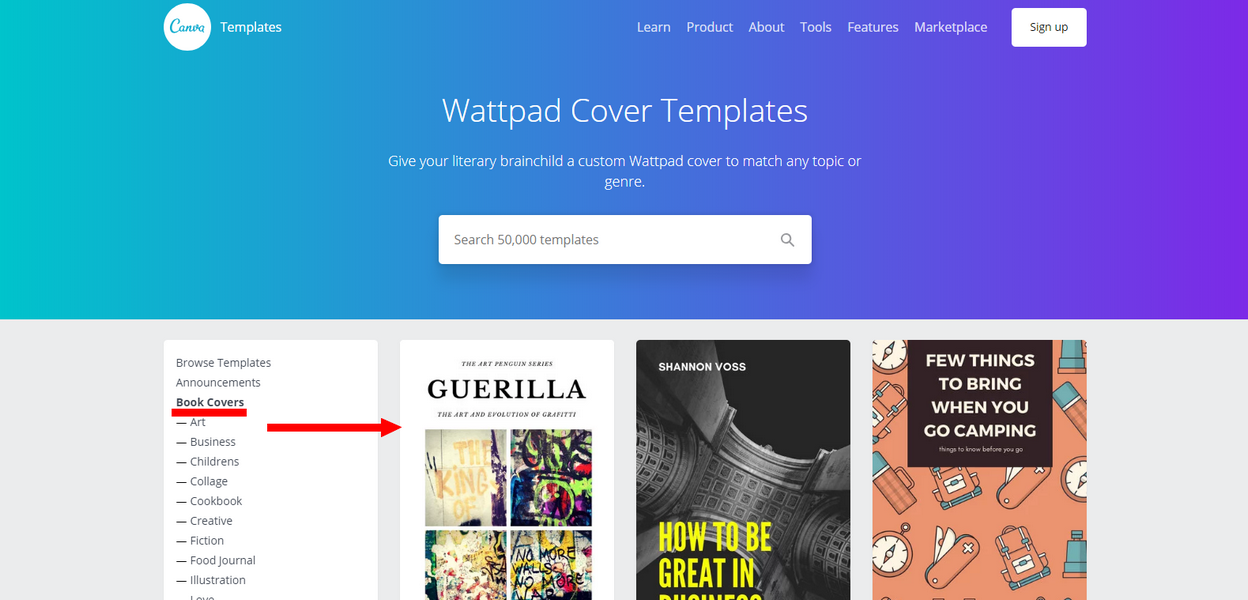
Et enfin, en (5), vous avez la banque de données de Canva qui ressemble à ceci :

C'est ici que sont répertoriés tous les modèles de designs différents. Certains ne se trouvent pas forcément dans la zone de recherche que je vais vous présenter ensuite, cette base de données permet d'élargir un peu vos horizons et découvrir de nouvelles possibilités de montages. N'hésitez pas à fouiller dedans, il y a vraiment de super choses, peut-être plus adaptées à des genres complexes comme la fantasy ou la science-fiction qui sont parfois un peu délaissées.
Mais revenons-donc au menu principal pour se lancer dans la conception d'une couverture Wattpad. Pour information, ces couvertures s'adaptent également à d'autres plateformes d'écriture. Sur Scribay, elles vont également très bien !

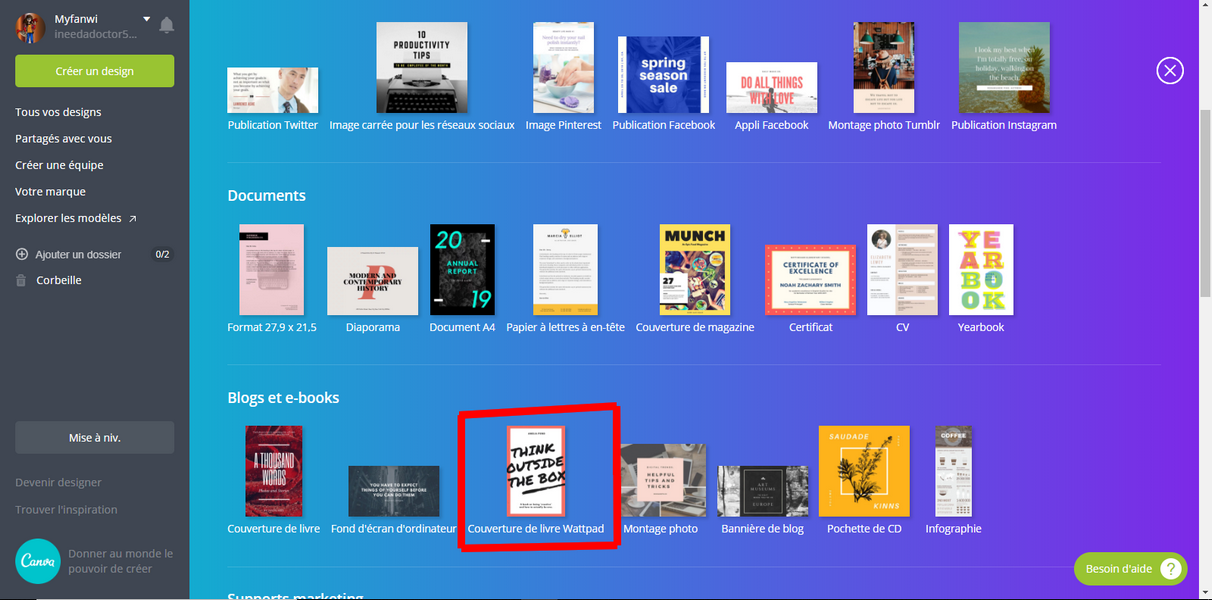
Lorsque l'on clique sur "Créer un design", nous arrivons sur cette page. Le site vous propose plusieurs formats de créations, avec des modèles adaptés à chacun d'entre eux, ce qui est plutôt impressionnant et un très, très bon point. Vous pouvez par exemple, avec votre couverture, créer des bannières pour faire de la publicité sur les réseaux sociaux, ou des visuels pour les blogs. C'est un site très complet.
Le domaine qui nous intéresse, ce sont les couvertures Wattpad. Si l'option n'apparaît pas dans les premiers résultats, elle se trouve dans la catégorie "Blogs et e-books" un peu plus bas. Cliquez dessus, une nouvelle page s'ouvre.

Il y a deux options pour créer votre couverture : soit par vous-même, de A à Z, pour les plus expérimentés, soit à partir d'un modèle. Nous allons partir sur la seconde option. Plus vous serez à l'aise avec le site, plus il sera facile de créer par vous-même, mais nous prenons ici la route des débutants.
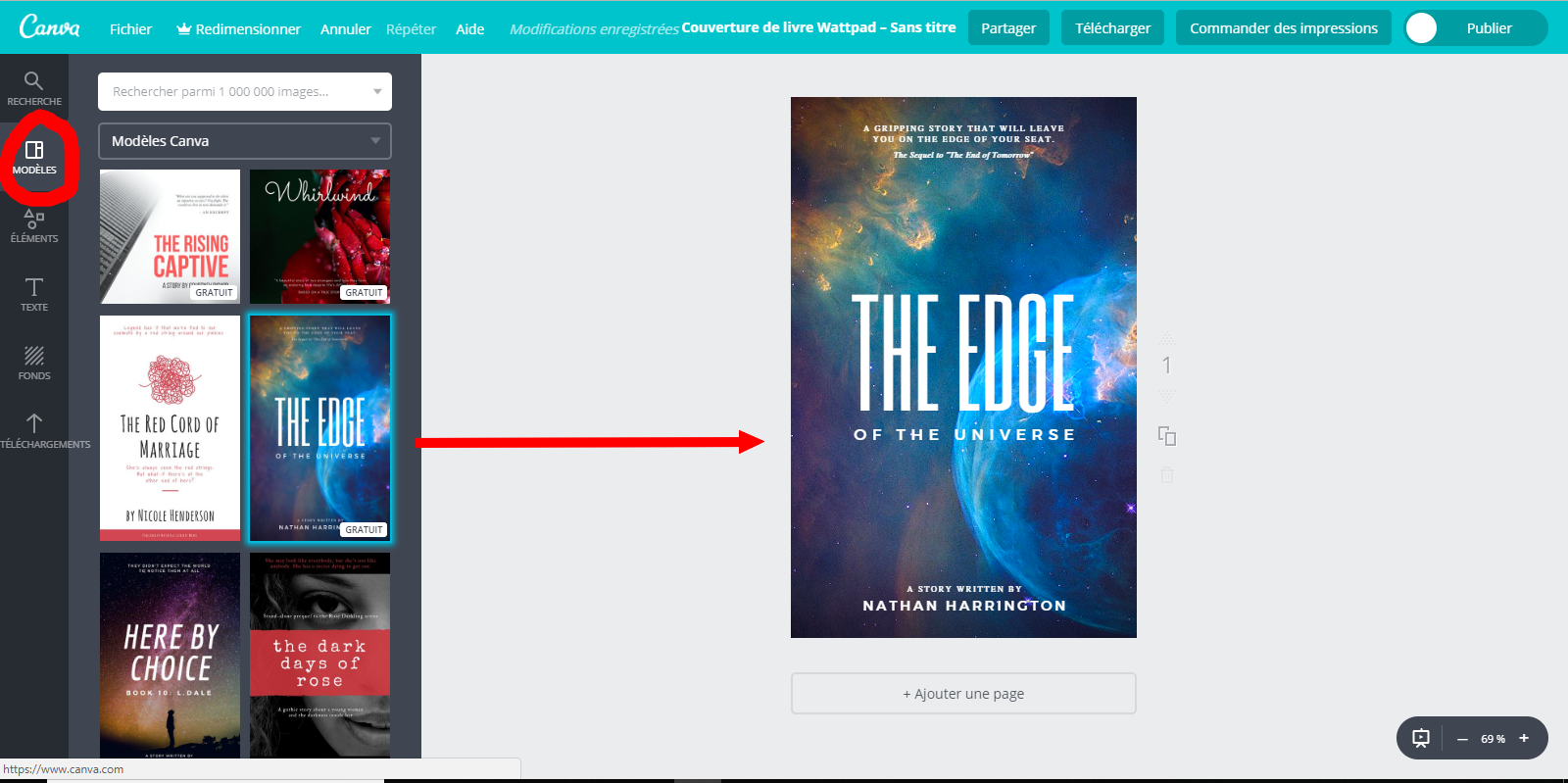
Cliquez sur Modèles, dans la barre de menu à gauche. Une page s'ouvre avec tout plein d'images. Sélectionnez un modèle qui vous plaît. Ici, j'ai sélectionné un thème sur l'espace que je compte transformer en thème de fantasy, pour vous montrer que c'est tout à fait possible. Le modèle sélectionné s'affiche sur votre zone de travail.
Cliquez n'importe où sur votre zone de travail pour afficher votre menu de travail.

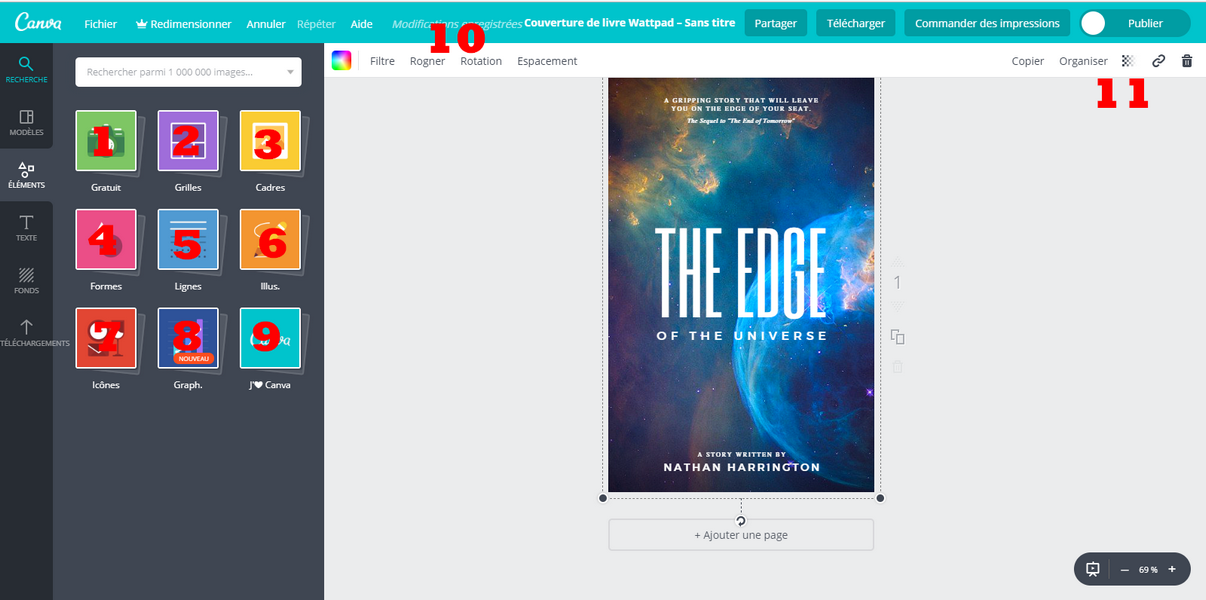
Avant de grapher, parlons un peu des différentes options disponibles. Votre menu principal, celui dont vous aurez le plus besoin, se trouve dans "Eléments". Des icônes apparaissent alors. Certaines sont clairement plus utiles que d'autres, voici un tour d'horizon.
En (1), vous trouverez une banque de données d'images gratuites et libres de droits, pour travailler vos textes. Les images sont tirées de Pixabay, vous pouvez les utiliser à votre guise. En (2), vous trouverez des grilles de travail. Ce n'est pas très utile pour les couvertures, mais l'est davantage pour faire des montages photos. Le montage en haut de la page, par exemple, provient d'une grille. En (3), dans la même veine, on trouve les cadres. Ce sont différents effets à utiliser sur vos créations, à tester ! En (4), on trouve différentes formes prédécoupées pour créer des effets ou pour créer des images spéciales. Par exemple, on trouve des formes pour créer des icônes sur Twitter. Très utiles aussi, donc. Enfin, en (5), vous trouverez des lignes, qui peuvent notamment être utilisées pour encadrer du texte.
Les options (6), (7), (8) et (9) sont beaucoup moins utiles. Ce sont des petits ajouts, par exemple des logos ou des éléments décoratifs, qui je trouve alourdissent considérablement vos créations et que je vous déconseille d'utiliser.
En (10), maintenant, on trouve le menu de traitement de l'image. Ce menu touche uniquement à l'image de fond de votre couverture. Il permet d'ajouter des filtres, de couper proprement, ou encore de faire tourner votre image de sens. En (11), ce sont les options un peu plus basiques, qui vous permettent d'annuler des actions, créer des copies de votre image, supprimer des éléments ou encore gérer la transparence. Ils sont simple à prendre en main, je ne m'attarde pas dessus.
Il est temps de commencer à travailler votre image !

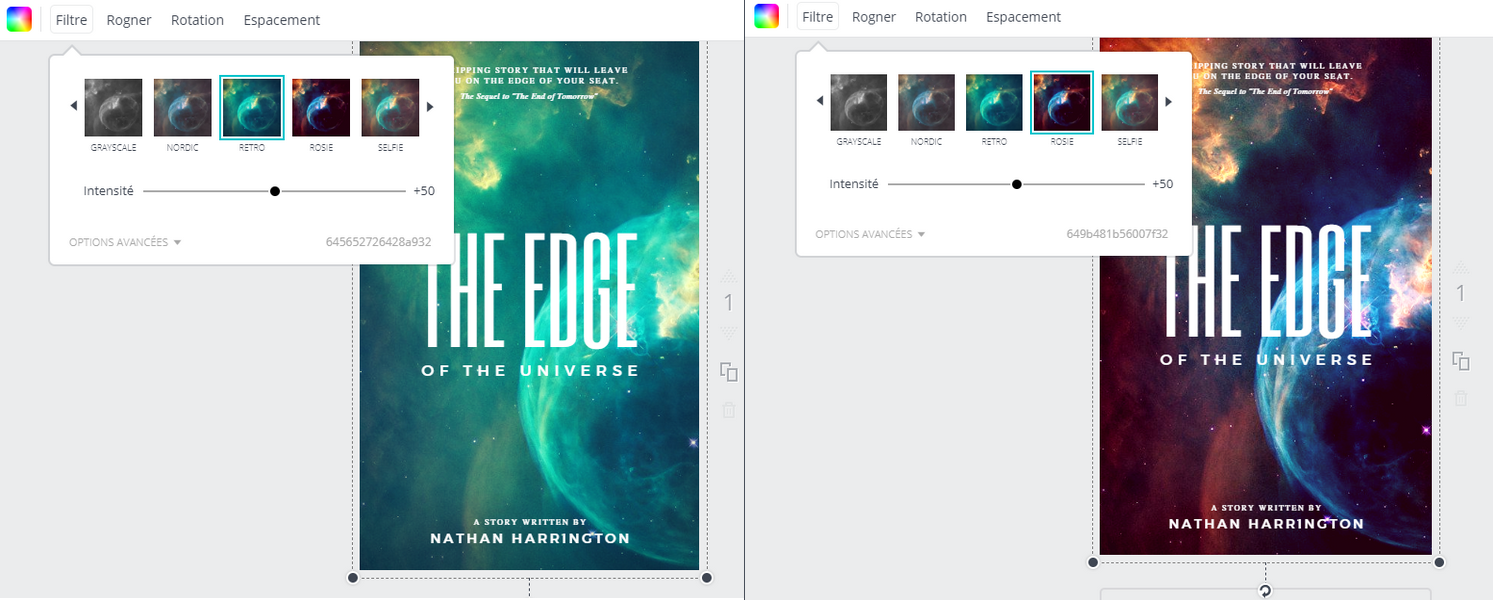
Nous en parlions plus haut, dans votre barre d'outils, vous avez la possibilité de travailler votre image et de créer des effets sympathiques, avec plus ou moins d'intensité. N'hésitez pas à les utiliser pour renforcer les émotions que vous voulez faire passer dans votre couverture. Je vous en est mis ici deux exemples. Attention cependant, les images proposées par le site sont souvent déjà travaillées. Les modifier encore peut parfois pixelliser votre image, faites donc attention à ne pas trop en abuser.
Puis que nous parlions d'images, lançons-nous et changeons cette image de fond pour quelque chose de plus fantaisiste !

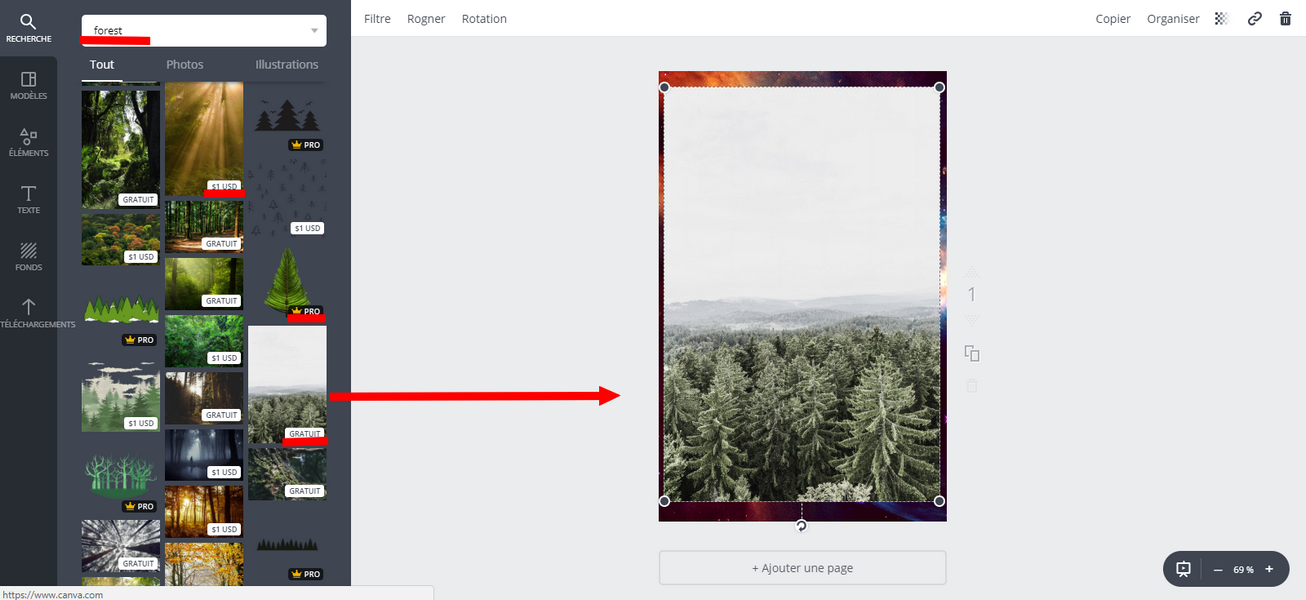
Dans la barre de menu, cliquez sur "Eléments", puis sur "Gratuit". Le site vous présente alors une sélection d'images et une barre de recherche. Pour de la fantasy, je voulais un climat de forêt, j'ai donc tapé "forest" et prit un résultat qui me convenait. Celui-ci s'affiche au dessus de votre image.
Attention aux images que vous utilisez. Certaines sont payantes et d'autres sont réservées à la version payante du site. Néanmoins, un grand nombre d'images sont gratuites et avec de bons mots-clés, il est facile de trouver une image qui vous plaît. Les images payantes s'affichent un quadrillage sur votre image, elles sont faciles à repérer.
Passons à la mise en place de l'image.

Il y a parfois des bugs avec la mise en place des images. Veillez à faire glisser la précédente hors du cadre avant de passer au recadrage de votre image. N'hésitez pas à utiliser l'outil "Rogner" dans la barre d'outils pour un découpage propre et non-déformé. Si votre image s'affiche au dessus du texte, ce qui arrive parfois, allez dans la barre de menu la plus à droite et revenez en arrière, les éléments s'affichent à un à un.
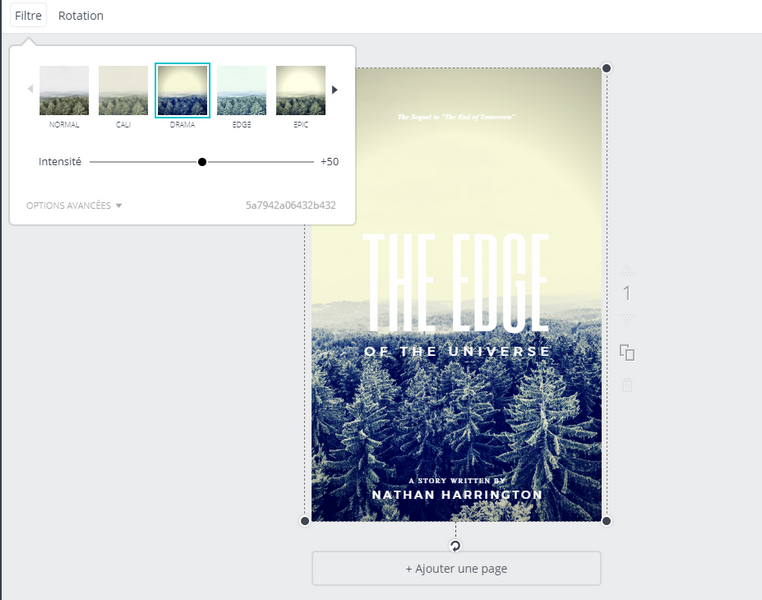
Vous pouvez maintenant jouer avec les filtres de l'image pour obtenir un résultat que vous aimez bien. Cependant, comme vous pouvez le voir ici, le texte ne s'adapte pas forcément aux différents filtres.
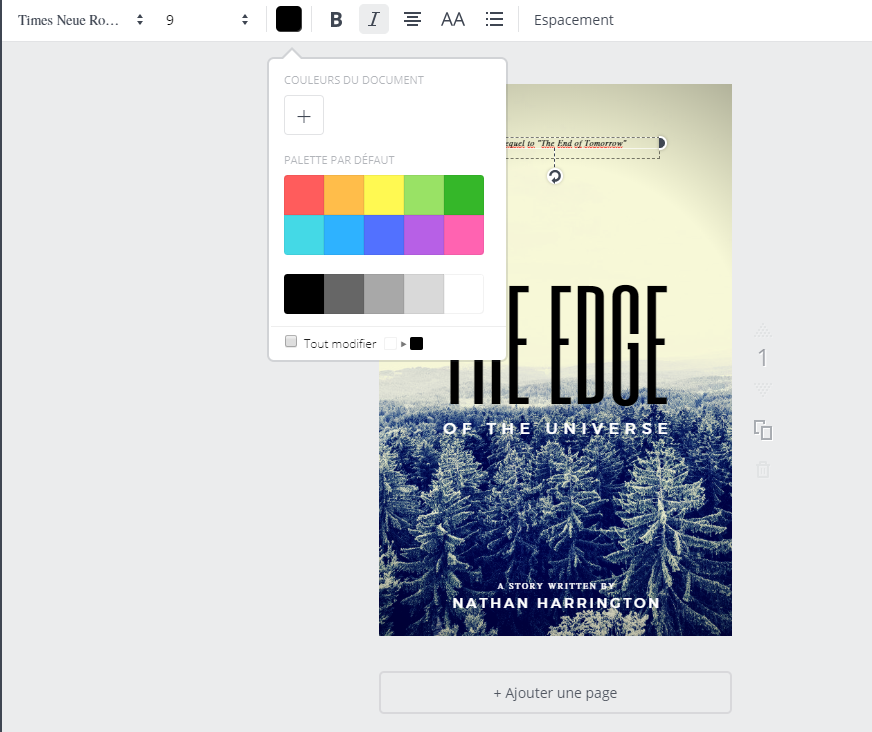
Nous allons donc nous occuper de texte. Cliquez sur l'un des textes de votre image pour ouvrir le menu spécialisé dans les textes. Vous obtenez alors ceci :

Ces outils là ne sont pas franchement durs à comprendre, on les retrouve sur la plupart des éditeurs de texte. De gauche à droit, vous avez : la police du texte, la taille du texte, la couleur du texte, les options pour mettre en gras ou en italique, les alignements (centrés, droite, gauche, justifié), une option pour tout laisser en majuscules, des outils pour créer des listes (très utile pour les infographies) et enfin le menu de gestion de l'espacement des lignes et des lettres.
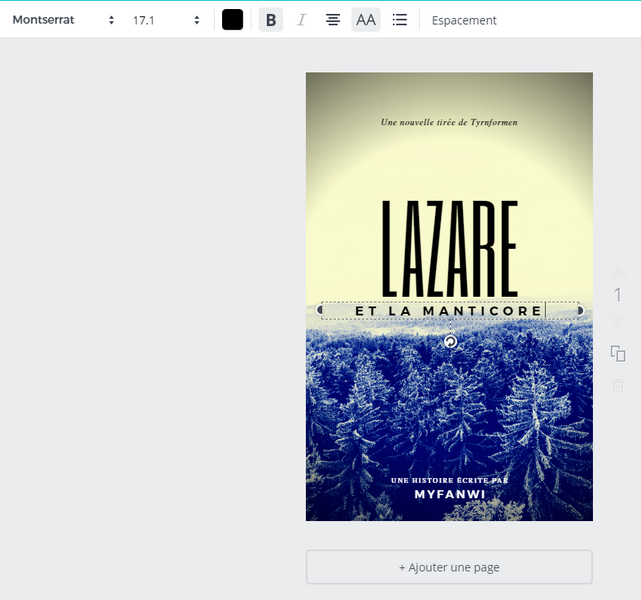
Vous pouvez commencer à bidouiller pour rendre un meilleur rendu. Je vous conseille de changer vos textes avant de commencer à modifier leur forme, pour vous rendre compte de la place dont vous avez besoin. Vous pouvez également bouger les blocs de textes pour les mettre là où vous voulez. Des traits en pointillés apparaissent pour vous aider à aligner correctement vos textes.
Attention, n'utilisez pas l'onglet texte de la barre de menus à gauche, il supprime tout votre texte, votre mise en page et vous devrez tout recommencer. Utiliser le gestionnaire de polices fournis par la barre de menus pour les textes afin d'éviter tout problème !
Pour ma part, après quelques modifications (et un changement de filtre), voilà ce que j'obtiens :

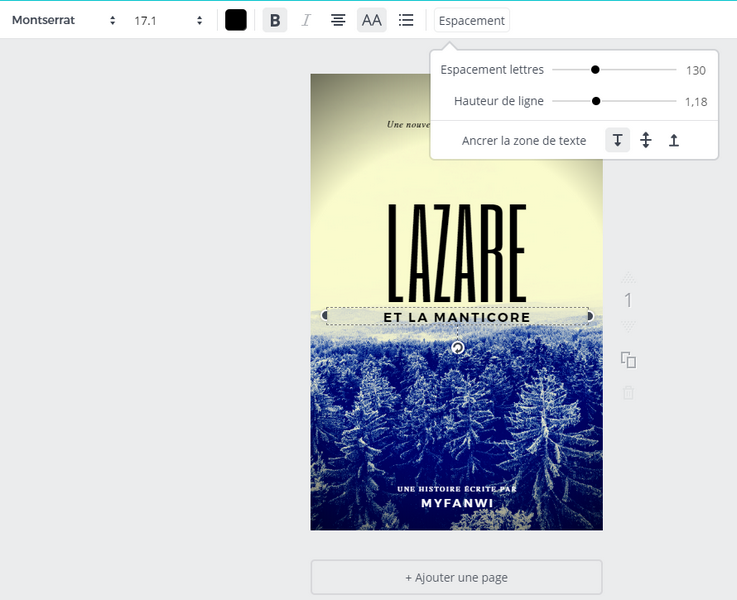
Le résultat me plaît, mais pas cet espacement du titre et du sous-titre. Le centrage est rarement une bonne idée car l'œil humain n'aime pas ce qui est désordonné. Préférez toujours des textes bien alignés, c'est plus joli à regarder et ça crée un équilibre sur votre création. C'est là qu'entre en jeu l'outil espacement.
Cliquez sur le bouton "Espacement" de votre barre de menu.

Vous pouvez maintenant aligner correctement vos textes qui dépasse pour donner l'impression que tout est droit. Dans les autres conseils que je peux vous donner : ne mettez pas trop de polices différentes, restez sur une ou deux couleurs maximum et restez sobres.
Il ne reste plus qu'une étape.

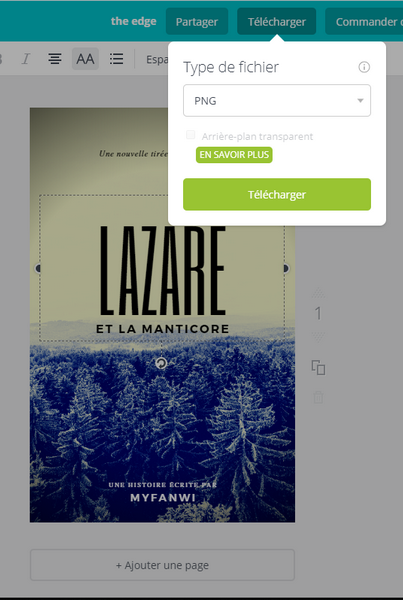
Tout en haut, cliquez sur "Téléchargement", indiquez bien que vous voulez l'image en PNG (et pas en JPG qui déforme les images !) et téléchargez. L'image s'enregistre sur votre ordinateur et vous pouvez ensuite l'utiliser où vous le souhaitez ! Voici le résultat final pour ma part :

Canva offre malgré tout des résultats assez basiques et très simples, qui ne valent clairement pas les services d'un vrai graphiste avec de l'expérience. N'hésitez pas à faire appel à eux si vous avez besoin de résultats plus professionnels !
Merci d'avoir suivi ce tutoriel jusqu'au bout, j'espère qu'il vous a été utile. N'hésitez pas à me faire parvenir vos retours et vos questions, ce sera avec grand plaisir ! Merci à tous et à très bientôt !
Bạn đang đọc truyện trên: AzTruyen.Top